JavaScript är ett skriptspråk som kan användas i både front-end- och back-end-utveckling. Med detta programmeringsspråk kan du skapa innehåll som uppdateras dynamiskt, animera bilder och styra multimedia.
JavaScript har hundratals ramverk och bibliotek och är också det mest använda programmeringsspråket, enligt Statista.
JavaScript har olika operatörer skapade för att uppnå olika roller. I den här artikeln kommer jag att förklara vad JavaScript Void (0) är, dess betydelse, dess användningsfall och fördelar, potentiella säkerhetsrisker och dess alternativ.
Innehållsförteckning
Vad är Void (0) operatorn?
I våra ordböcker betyder void ”inte giltigt” eller ”helt tomt”. Void (0) är en operator som kontrollerar ett givet värde och returnerar odefinierat. En funktion anses vara ogiltig om den inte returnerar något. Void (0)-operatorn kan användas i många områden.
Du kan till exempel låta JavaScript returnera odefinierat när du klickar på en ankartagg. När det händer betyder det att sidan du klickar på inte kommer att uppdateras, och ingenting kommer att hända med den sidan.
Vikten av att använda Void-operatorn och 0 som operand
Du kan använda void-operatorn med vilket uttryck som helst. Men i JavaScript används den mest med 0 som operand. Här är några användningsfall av Void (0) operatorn:
Förhindra navigering
Vid vanliga tillfällen, om du klickar på en länk, kommer den sannolikt att ta dig till en ny sida. Vi kan skapa ett projekt för att visa hur det fungerar. Jag kommer att ha två filer på mitt projekt: index.html och nextPage.html.
Du kan lägga till den här koden i olika filer enligt följande:
Index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Home Page</title> </head> <body> <h1>Welcome to the Home Page</h1> <a href="https://wilku.top/javascript-void-0-explained-in-just-5-minutes/nextPage.html">Go to Next Page (No void operator)</a> <script src="script.js"></script> </body> </html> nextPage.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Next Page</title> </head> <body> <h1>You are on the Next Page</h1> <a href="index.html">Go back to Home Page (No void operator)</a> <script src="script.js"></script> </body> </html>
Kolla in den här videon:
Som du kan se kan du navigera från ”Hem” till ”Nästa sida” genom att klicka på knappen.
Vi kan nu introducera operatorn void (0) som blockerar navigering. Lägg till den här koden i index.html:
<!-- With void operator -->
<a href="https://wilku.top/javascript-void-0-explained-in-just-5-minutes/javascript:void(0);" onclick="doSomething()">Click me</a>
<script>
function doSomething() {
alert("Button clicked, but no navigation!");
}
</script><!-- With void operator -->
<a href="https://wilku.top/javascript-void-0-explained-in-just-5-minutes/javascript:void(0);" onclick="doSomething()">Click me</a>
<script>
function doSomething() {
alert("Button clicked, but no navigation!");
}
</script>
Kolla in den här videon när vi trycker på knappen ”Klicka på mig”:
Du kan se att efter att ha klickat på knappen, denna varning, ”Knappen klickade, men ingen navigering!” visas, men vi navigerar inte till nästa sida.
Självutförande anonyma funktioner
En självexekverande anonym funktion eller omedelbart anropat funktionsuttryck (IIFE) är en funktion som definieras och exekveras efter skapandet. Sådana funktioner är utformade för att skapa ett privat utrymme för variabler som förhindrar att dessa funktioner förorenar det globala omfånget.
Ta en titt på den här koden:
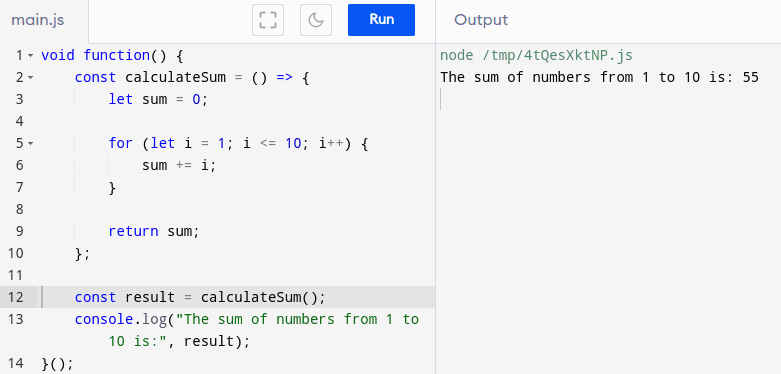
void function() {
// Function to calculate the sum of numbers from 1 to n
const calculateSum = () => {
let sum = 0;
for (let i = 1; i <= 10; i++) {
sum += i;
}
return sum;
};
// Call the function and log the result to the console
const result = calculateSum();
console.log("The sum of numbers from 1 to 10 is:", result);
}();
Detta är en självexekverande funktion som lägger till alla siffror från 1-10 och visar resultaten när koden exekveras.
När du kör koden blir utdata: ”Summan av siffror från 1 till 10 är: 55”.

Hur man kombinerar JavaScript och Void 0
Void-operatorn är inte exklusiv för JavaScript eftersom den är tillgänglig i andra programmeringsspråk som C och C++. Användningen av denna operatör varierar dock från ett språk till ett annat. Till exempel är void en datatyp i programmeringsspråken C och C++ och inte en operatör.
JavaScript använder nyckelordet ”void” med den numeriska nollan. Du kan använda void-operatorn () för att förhindra standardbeteende, som att webbläsaren navigerar till nästa URL. Detta är ett perfekt exempel på ett kodblock som kombinerar JavaScript med operatorn void ().
<a href="https://wilku.top/javascript-void-0-explained-in-just-5-minutes/javascript:void(0);" onclick="myFunction()">Click me</a>
Du kan också använda operatorn void () för att få ett odefinierat primitivt värde. Ta en titt på detta kodblock:
const result = void(0);const result = void(0);
När du kör det blir du odefinierad.
Vad är Void (0) förmåner?
I JavaScript använder vi operatorn void () för att skapa ”void” eller ”odefinierade” värden. Det här är några av fördelarna med att använda den här operatören i din kod:
- Förhindra navigering: Vi kan använda void(0) Operator i href-attributet om vi vill förhindra webbläsarna från att navigera till en ny sida när vi klickar på en länk eller knapp. Detta kodblock illustrerar hur det fungerar:
<a href="https://wilku.top/javascript-void-0-explained-in-just-5-minutes/javascript:void(0);" onclick="myFunction();">Click me</a>
- Returnera odefinierade värden från funktioner: Som utvecklare kan du använda operatorn void () för att uttryckligen returnera odefinierat när du vill ha kodkonsistens i din applikation. Kolla in detta kodblock:
function myFunction() {
// do something
return void(0);
}
- Undvik ”odefinierad” tilldelning: Du kan använda void () på ett sådant sätt att ”odefinierad” motsvarar ”resultatet”. Du kan också använda den som ett stilistiskt val. Detta kodblock visar hur du kan uppnå detta:
let result = void(0);
- Gör koden mer läsbar: Kodens läsbarhet är inget som vi bör ignorera, särskilt när vi har att göra med stora applikationer. Du kan använda void() när du uttryckligen vill kassera returvärdet och göra det känt för andra utvecklare att funktionen inte kommer att returnera något. Detta kodblock visar hur du kan uppnå detta:
function myFunction() {
// Do something...
return void(0);
}
Potentiella säkerhetsrisker för ogiltigförklaring (0)
Även om void (0) är användbart i olika fall i JavaScript, kan det också visa sig vara farligt om det inte används på rätt sätt. Det här är några av fallen där void (0) kan användas med uppsåt:
- Skriptinjektionssårbarheter: Det finns potentiella risker för skriptinjektionsattacker om värdet som skickas till void ()-operatören inte saneras och valideras. Ett bra exempel är när detta värde genereras dynamiskt baserat på användarinmatningen.
<a href="https://wilku.top/javascript-void-0-explained-in-just-5-minutes/javascript:void(alert("This could be malicious!'));">Click me</a>
Ett sådant kodblock tillåter användare att injicera skadlig kod.
- Clickjacking: Angripare kan använda void-operatorer för att skapa transparenta/osynliga lager över en webbsida. Sådana angripare kommer sedan att använda dessa lager för att lura användare att klicka på skadliga länkar och knappar.
- Kan användas för att kringgå Content Security Policy (CSP): De flesta webbplatsägare använder CSP för att förhindra cross-site scripting (XSS) attacker. Du kan använda CSP för att begränsa arten av skript och resurser som dina webbsidor ska ladda. Användningen av void ()-operatör kan dock komma i konflikt med sådana åtgärder eftersom den laddar till och med skript som inte tillåts av innehållssäkerhetspolicyn.
Alternativ till ogiltigförklaring (0)
Tekniken förändras hela tiden, och det gör programmering också. Vissa människor ser void (0) som en föråldrad operatör. Det här är några av alternativen som moderna utvecklare använder:
- Använd event.preventDefault(): Du kan använda event.preventDefault() för att förhindra att en händelse inträffar. Ett sådant uttalande kan hindra användare från att skicka in ett formulär eller navigera till nästa sida.
Dessa kodavsnitt visar hur du använder event.preventDefault:
#html <a href="#" onclick="event.preventDefault()">My Link</a>
#JavaScript
document.querySelector('a').addEventListener('click', event => event.preventDefault());
- Använd # som href-värde: Olika sidor i en applikation är sammanlänkade för enkel navigering. Att använda # som href säkerställer att användarna stannar på samma sida. Du kan använda detta tillvägagångssätt tillsammans med event.prevetDefault() för att förhindra att din webbsida rullar till toppen. Så här kan du uppnå detta:
#html <a href="#">My Link</a>
#JavaScript
document.querySelector('a').addEventListener('click', event => {
event.preventDefault();
window.scrollTo(0, 0);
});
- Använd null: Du kan returnera ett nullvärde istället för odefinierat. Så här kan du uppnå detta:
let result = null;
Vanliga frågor
Vad är JavaScript?
JavaScript är ett programmeringsspråk som oftast används i frontend-utveckling. Det här språket används dock i backend-utveckling med ramverk som Node.js. JavaScript används mest med andra front-end-teknologier som CSS och HTML för att lägga till interaktivitet till webbsidor.
Vad är JavaScript Void 0?
JavaScript Void 0 är en operator som används för att förhindra att standardåtgärder inträffar. Du kan till exempel använda void (0) för att förhindra navigering när en användare klickar på en länk eller en knapp. När en länk från en kod med ogiltig (0) klickas, försöker webbläsaren att navigera men resultaten utvärderas till odefinierat.
Finns det alternativ till ogiltig (0)?
Ja. De flesta moderna utvecklare använder händelseavlyssnare istället för void (0) i sin kod. Detta tillvägagångssätt gör det enkelt att hantera olika funktioner och förhindra standardbeteende i källkoder.
Är det säkert att använda void (0)?
Du kan använda void (0) för att förhindra standardbeteende och med självexekverande funktioner. Men void (0) kan vara farligt om du inte använder det medvetet i din kod. Till exempel kan en sådan operatör göra det enkelt att injicera skadlig kod om den tillämpas på användarinmatningar.
Slutsats
JavaScript är ett mycket brett programmeringsspråk, och du kan ta tid innan du behärskar de flesta av dess koncept.
Vi har lärt ut vad void (0)-operatören är dess betydelse och användningsfall, och dess alternativ. Du förstår nu också hur du kombinerar JavaScript och ogiltigförklarar(0) de potentiella risker som du sannolikt kommer att stöta på när du använder den här operatören.
Du kan också utforska några bästa JavaScript Runtime Environments för bättre kodexekvering.

