I min inledande tid som frontend-utvecklare stötte jag ofta på termer som JavaScript, React, HTML och CSS. HTML och CSS var relativt enkla att förstå, men JavaScript och React krävde betydligt mer ansträngning för att behärska.
Debatten om React kontra JavaScript verkar aldrig ta slut inom UI-utvecklingsvärlden. Vad är egentligen skillnaden mellan React och JavaScript? När är det bäst att använda React istället för JavaScript, och vice versa? Det är vanliga frågor som många brottas med.
I denna artikel kommer jag att ge en introduktion till både React och JavaScript som framstående verktyg för webbutveckling. Jag kommer att jämföra deras respektive funktioner och erbjuda vägledning om när man bäst använder dem för att bygga applikationer.
Vad är JavaScript?

JavaScript är ett skriptspråk som används för att skapa interaktiva och dynamiska webbsidor. Termer som ”Vanilla JavaScript” eller ”Plain JavaScript” används ofta för att beskriva språket i sin renaste form. Majoriteten av frontend-utvecklare använder JavaScript tillsammans med HTML (hypertext markup language) och CSS (cascading style sheets) för att bygga användargränssnitt.
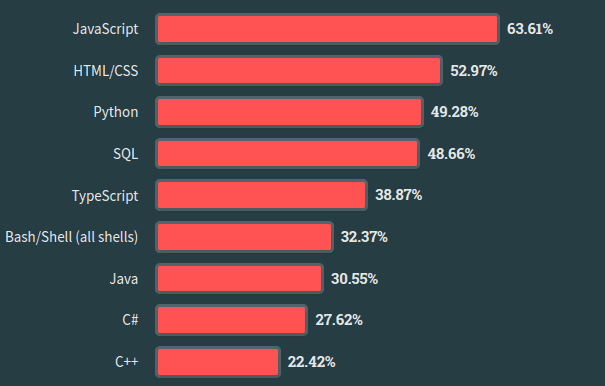
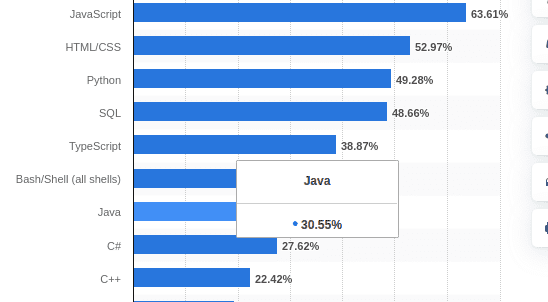
JavaScript är mångsidigt och kan användas för att bygga webb-, spel- och mobilapplikationer. Dess användarvänlighet och flexibilitet har resulterat i att det rankas som ett av de mest populära programmeringsspråken, enligt StackOverflows undersökning från 2023.
 Bildkälla: stackoverflow.co
Bildkälla: stackoverflow.co
JavaScript-funktioner
JavaScript har etablerat sin position som ett av de mest använda programmeringsspråken under många år. Dess dominans och utbredda användning kan förklaras med följande funktioner:
Ett skriptspråk som använder asynkron programmering
JavaScript kan användas för att skriva skript som körs i en runtime-miljö. Skriptspråk som JavaScript är utmärkta för att snabbt skapa prototyper, bygga webbapplikationer och automatisera återkommande uppgifter.
JavaScript är icke-blockerande och använder funktioner som callbacks, Promises och async/await för att hantera asynkron programmering. Detta underlättar hämtning av data från en server utan att blockera huvudtråden.
Här är ett kodexempel:
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Data hämtad framgångsrikt!");
}, 2000);
});
}
fetchData().then(data => {
console.log(data); // Utskrift: Data hämtad framgångsrikt!
});
Funktionen `fetchData` returnerar ett Promise. Parametrarna `resolve` och `reject` används för att indikera huruvida den asynkrona operationen slutförts eller misslyckats.
DOM-manipulation
Genom DOM-manipulation (Document Object Model) kan strukturen i ett HTML-dokument enkelt ändras baserat på användarens interaktion.
Här är ett exempel:
var heading = document.getElementById('myHeading');
document.getElementById('changeTextButton').addEventListener('click', function() {
heading.textContent="Texten ändrad!";
});
document.getElementById('highlightButton').addEventListener('click', function() {
heading.classList.add('highlight');
});
Vi har en händelselyssnare som reagerar på användarinteraktioner. När en knapp klickas, ändras färgen på rubriken.
Dynamisk typning
Variabeltyper i JavaScript bestäms vid körning. Denna egenskap gör det möjligt för utvecklare att skriva kod snabbare eftersom de inte behöver ange variabeltyper explicit.
Här är ett exempel:
let variable1 = 42; // variable1 är av typen nummer console.log(variable1); // Utskrift: 42 variable1 = "Välkommen till adminvista.com!"; // Nu är variable1 av typen sträng console.log(variable1); // Utskrift: Välkommen till adminvista.com!
I det första exemplet tilldelas `variable1` värdet 42. I det andra exemplet tilldelas den strängen ”Välkommen till adminvista.com!”.
Utökningsbarhet
Funktionaliteten i JavaScript kan utökas med olika bibliotek och ramverk från tredje part. Angular är ett exempel på ett JavaScript-ramverk, medan React är ett JavaScript-bibliotek.
Vad är React?

React är ett populärt JavaScript-bibliotek för att bygga användargränssnitt för mobila och webbaserade applikationer. Det utvecklades av Meta (tidigare Facebook) för internt bruk och släpptes senare som öppen källkod. React är utformat för att minska antalet fel som utvecklare stöter på vid byggande av användargränssnitt. Biblioteket möjliggör skapandet av återanvändbara komponenter, som är små kodblock.
React är känt för sin syntax, JSX, som kombinerar HTML och JavaScript. Denna syntax låter utvecklare skriva HTML och JavaScript i en och samma fil. React kan också användas tillsammans med frontend-ramverk som Bootstrap för att styla applikationer.
React-funktioner
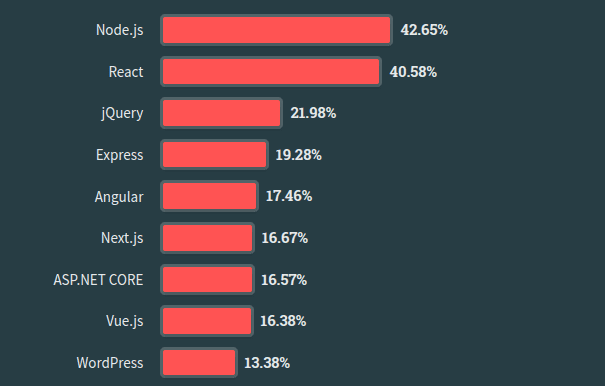
React är ett av de mest populära webbramverken och teknologierna, enligt Stackoverflows undersökning från 2023.
 Bildkälla: stackoverflow.co
Bildkälla: stackoverflow.co
Här är några av de funktioner som förklarar dess popularitet:
Komponentbaserat
React använder en modulär arkitektur som underlättar byggandet av små och återanvändbara kodblock. Komponenter kan enkelt ändras, redigeras, läggas till eller tas bort utan att hela koden behöver skrivas om.
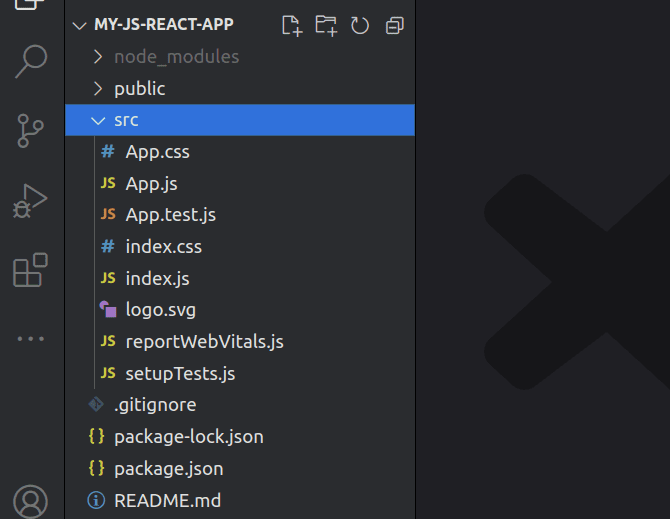
React-applikationer har en ’src’-mapp där alla komponenter finns. Här är mappstrukturen för en typisk React-applikation.

Deklarativ
React låter utvecklare beskriva applikationens tillstånd och användargränssnittet. React hanterar sedan de underliggande uppdateringarna baserat på utvecklarens beskrivning. Utvecklaren anger det önskade resultatet och React avgör hur det ska utföras.
Här är ett exempel:
const numbers = [1, 2, 3, 4];
const DoubledNumbersList = () => {
return (
<ul>
{numbers.map(number => (
<li key={number}>{number * 2}</li>
))}
</ul>
);
};
// Render the component
ReactDOM.render(<DoubledNumbersList />, document.getElementById('root'));
Vi har en array `numbers` och en komponent `DoubledNumbersList`. Vi specificerar att varje nummer ska dubbleras och renderas som en lista. Detta beskriver hur användargränssnittet ska se ut.
Envägsdatabindning
React använder enkelriktat dataflöde. Detta beskriver hur data flyter från överordnade till underordnade komponenter. Ändringar i den överordnade komponenten återspeglas automatiskt i de underordnade komponenterna.
Däremot kommer ändringar i en underordnad komponent inte att påverka den överordnade komponenten. Denna enkelriktade databindning gör det enklare att hantera applikationens tillstånd på ett förutsägbart sätt.
import React, { useState } from 'react';
// Child Component
const ChildComponent = ({ data }) => {
return (
<div>
<p>Data mottagen från föräldern: {data}</p>
</div>
);
};
// Parent Component
const ParentComponent = () => {
const [parentData, setParentData] = useState('Initial Data');
const handleDataChange = () => {
// Modifying the state in the parent component
setParentData('Updated Data');
};
return (
<div>
<button onClick={handleDataChange}>Ändra Data</button>
{/* Passing data down to the child component as a prop */}
<ChildComponent data={parentData} />
</div>
);
};
// App Component
const App = () => {
return (
<div>
<h1>React Envägsdatabindning Exempel</h1>
{/* Rendering the parent component */}
<ParentComponent />
</div>
);
};
export default App;
`ParentComponent` använder `useState` för att hantera tillståndet `parentData`. Funktionen `handleDataChange` ändrar tillståndet.
`ChildComponent` är en funktionell komponent som visar data som skickas till den som props.
Virtuell DOM
React skapar en virtuell DOM (Document Object Model) varje gång tillståndet för en React-komponent ändras. React jämför ändringarna i den virtuella DOM med den faktiska DOM och uppdaterar endast nödvändiga delar.
Här är ett kodexempel:
import React, { useState } from 'react';
const App = () => {
// State to keep track of a counter
const [counter, setCounter] = useState(0);
// Event handler to update the counter
const incrementCounter = () => {
setCounter(counter + 1);
};
return (
<div>
<h1>Räknare: {counter}</h1>
<button onClick={incrementCounter}>Öka</button>
</div>
);
};
export default App;
Vi har en variabel och en knapp som ökar värdet varje gång användaren klickar på knappen. React uppdaterar inte hela DOM när en användare klickar på knappen, utan jämför ändringar med den faktiska DOM och uppdaterar endast det som är nödvändigt.
React kontra JavaScript
| Funktion | React | JavaScript |
| Användning/Typ | React är ett JavaScript-bibliotek som främst används för att bygga användargränssnitt. | JavaScript är ett programmeringsspråk som används i webbutveckling, med fokus på frontend men även serversidan med tekniker som Node.js. |
| Inlärningskurva | React kan ha en brantare inlärningskurva på grund av JSX-syntax och komponentbaserad arkitektur. Kunskap om JavaScript är nödvändig. | Vanilla JavaScript är lättare att lära sig. Det är viktigt att förstå hur HTML och CSS fungerar. |
| Popularitet | React lanserades 2013. Även om det är populärt, når det inte upp till JavaScript som har många fler bibliotek och ramverk. | JavaScript lanserades 1995. Det har blivit ett av de mest använda programmeringsspråken genom åren. |
| Underhåll | React låter användare bygga pluggbara och återanvändbara komponenter. Underhållet av dessa komponenter är enkelt. | Stora applikationer kan vara kostsamma att underhålla. Stora JavaScript-filer kan minska kodens läsbarhet. |
| UI/UX-prestanda | React använder virtuell DOM för att bygga och hantera komplexa användargränssnitt. Koden organiseras i små bitar, vilket gör DOM-uppdateringar snabbare. | Plain JavaScript kräver manuell hantering för att uppnå önskad prestanda. |
| Säkerhet | React är utformat med interoperabilitet i åtanke, vilket kan göra det sårbart för attacker. Säkerheten kan dock förbättras med tredjepartsapplikationer. | JavaScript har inbyggda säkerhetsfunktioner. Det här språkets API:er ger inte temporära säkerhetstokens, vilket ökar säkerheten. |
| Ekosystem | React har en stor samling bibliotek och ramverk från tredje part. Ekosystemet är dock mindre än JavaScripts. | JavaScript har tusentals bibliotek (inklusive React) och ramverk som Vue och Angular. Vissa bibliotek och ramverk kan användas i olika ekosystem. |
Begränsningar för React
Trots de många fördelarna och funktionerna har React också vissa begränsningar. Några av dessa är:
- Stöd för äldre webbläsare: React är utformat för att fungera med moderna webbläsare som Google Chrome, Opera, Mozilla Firefox, Apple Safari och Microsoft Edge. Det kan uppstå problem om du använder en äldre webbläsare.
- Anpassat för frontend: React är utformat för att hjälpa utvecklare bygga användargränssnitt. Om du vill ha en fullstack-applikation kan React kombineras med Node.js-ramverk som ExpressJS.
- Brant inlärningskurva: React kan vara svårt att lära sig för nybörjare inom programmering.
Begränsningar för JavaScript
JavaScript är mycket kraftfullt. Enligt Statista använder mer än 63% av de tillfrågade JavaScript.

Detta programmeringsspråk har dock följande brister:
- Tidskrävande: Utvecklare måste skriva kod från grunden när de använder vanilla JavaScript i applikationer.
- Inte lämpligt för stora applikationer: Att underhålla stora JavaScript-applikationer kan vara utmanande.
- Enkeltrådad: JavaScript hanterar en operation i taget. Denna funktion kan vara begränsande för processorintensiva uppgifter.
React vs JavaScript: Vilket ska du välja?

Det är viktigt att förstå att React och JavaScript inte är direkta konkurrenter. React är ett av de många JavaScript-bibliotek som kan användas för att bygga användargränssnitt.
Det finns situationer där du kan välja mellan JavaScript och React för dina applikationer. Det finns tillfällen då React är lämpligare än JavaScript och vice versa. Baserat på min analys kan du använda antingen när:
När ska man välja React framför JavaScript
- När du vill bygga applikationer snabbt: React erbjuder standardkod som underlättar skapandet av applikationer. Det kan också användas tillsammans med olika ramverk och bibliotek för att förenkla utvecklingen.
- När du bygger stora applikationer: Reacts modulära arkitektur förenklar skapande och underhåll av stora applikationer. Komponenter kan uppdateras, tas bort eller läggas till för att skala applikationen utan att ändra källkoden.
- När du bygger applikationer med dynamiskt innehåll: React kan användas med tredjepartsbibliotek som Redux för att hantera tillståndet i applikationen. Den virtuella DOM:en uppdaterar bara de nödvändiga delarna när användaren interagerar med applikationen.
När ska man välja JavaScript framför React
- Små applikationer: JavaScript är lämpligt för små applikationer som inte kräver omfattande användarinteraktion.
- När du vill lära dig hur JavaScript fungerar: Vanilla JavaScript låter dig bygga det mesta från grunden, vilket kan ge en djupare förståelse för hur JavaScript fungerar.
Slutsats
Vi hoppas att du nu har en tydligare förståelse för skillnaderna mellan React och JavaScript, deras funktioner och när de är lämpliga att använda. Utifrån vår analys är JavaScript ett bra val för mindre projekt, särskilt om du vill lära dig JavaScripts grundläggande funktioner.
React är mer lämpligt när du arbetar med större projekt och vill fokusera på användargränssnittet. Både React och JavaScript kan användas tillsammans med olika JavaScript-ramverk och bibliotek.
Om du letar efter en teknik som är en direkt konkurrent till React, rekommenderar vi att du läser vår artikel om React vs Angular.