Att skapa ett intro till din PowerPoint med den karaktäristiska Star Wars-textgenomsökningen under öppningsscenen är ett utmärkt sätt att fängsla din publik och få dem mer intresserade och engagerade i din presentation.
Skapa Star Wars Intro Crawl i PowerPoint
Först och främst måste du lägga till en bild av en klar, stjärnklar natthimmel som bakgrund på vår bild. Leta upp bilden online eller, om turen är på din sida och du har en bra kamera till hands, gå ut och ta en själv.

När du har placerat bilden i PowerPoint måste du infoga en textruta så att vi kan skriva in vår introduktionstext. För att lägga till en textruta, klicka först på fliken ”Infoga”.

Klicka sedan på knappen ”Textruta”.

Klicka och dra för att rita din textruta. Var noga med att vara lite generös med storleken på textrutan.

Se till att bilden är inställd så att den ligger bakom texten. När du är redo anger du texten du vill ska visas.
Typsnittsstilen har ändrats lite i nyare filmer, men om du åtminstone vill håna textstilen i den ursprungliga versionen från 1977, måste du ställa in typsnittet på följande:
Färg: Guld (röd 250, grön 190, blå 0)
Typsnittsstil: Nyheter Gothic MT; Djärv
Teckenstorlek: 44 pt.
Justering: Justera
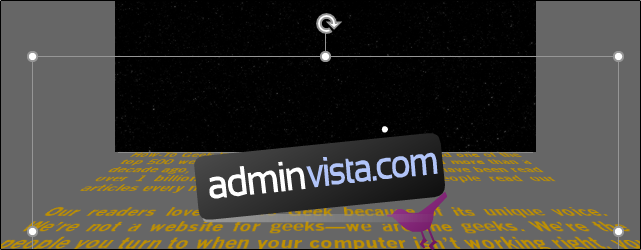
När du har justerat dina inställningar bör du ha något som ser ut så här:

Nu är det dags att ändra perspektiv på texten. Välj först textrutan.

Växla sedan till fliken ”Format” och klicka sedan på knappen ”Texteffekter”.

Från rullgardinsmenyn som visas, välj ”3-D Rotation.”

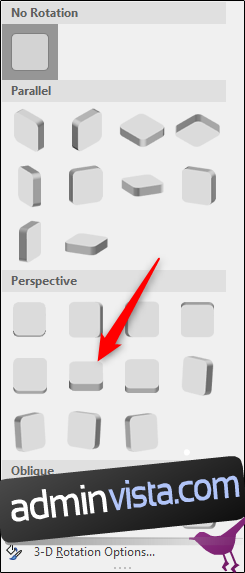
En annan meny visas. Välj här alternativet ”Perspektiv avslappnad måttligt” från gruppen ”Perspektiv”.

Gå sedan tillbaka till menyn där vi valde vårt perspektiv, men den här gången väljer du ”3D-rotationsalternativ” längst ner.

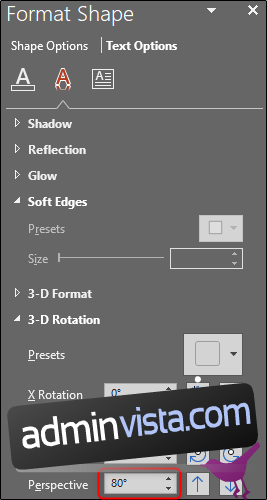
Panelen ”Formatera form” visas på höger sida. Ändra värdet för ”Y-rotation” nära botten till 320 grader och alternativet ”Perspektiv” till 80 grader.

Nästa del är lite knepig – du måste placera din textruta så att toppen av texten är längst ner på bilden. Du måste också se till att texten är centrerad. För att göra det, klicka och dra textrutan. Justera bredden på textrutan för att göra den översta textraden till samma bredd (eller nära samma bredd) som din bild.

Gå sedan över till fliken ”Animationer” och välj nedåtpilen längst ner till höger i gruppen ”Animation”.

Välj ”Fler rörelsevägar” längst ned i menyn som visas.

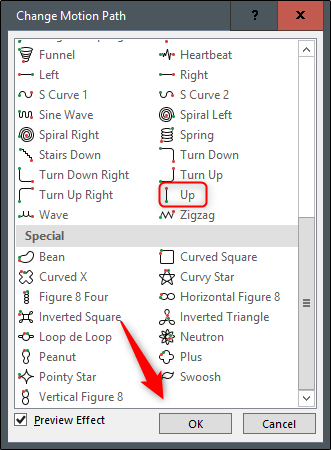
Menyn ”Ändra rörelsebana” visas. Välj här ”Upp” och klicka sedan på ”OK”.

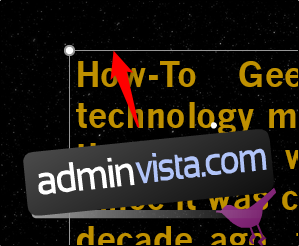
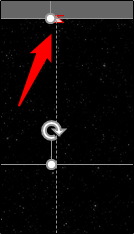
Du kommer att se en röd och grön pil visas, som anger slutet respektive början av animationen. Klicka och dra den röda pilen till toppen av bilden. Håll ned Skift-tangenten medan du drar för att hålla din linje rak.

Gå nu till gruppen ”Avancerade animationer” och välj alternativet ”Lägg till animering”.

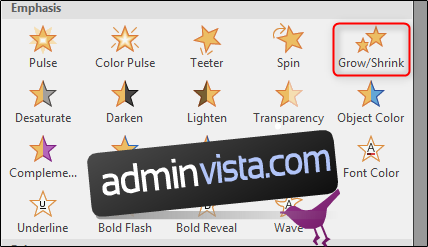
Välj ”Grow/Shrink”-animationen från ”Emphasis”-gruppen.

Gå tillbaka till gruppen ”Avancerad animering” och välj ”Animationsfönster.”

En ruta kommer att dyka upp till höger i fönstret som visar de valda animationerna. Dubbelklicka här på ”Upp”-animationen.

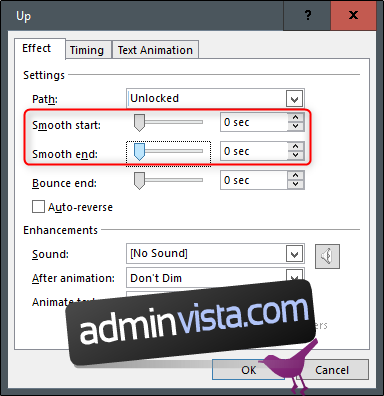
Ett fönster kommer att visas med flera alternativ för Up-animeringen. Ändra här inställningarna för ”Smidig start” och ”Slät slut” till noll och klicka sedan på ”OK.”

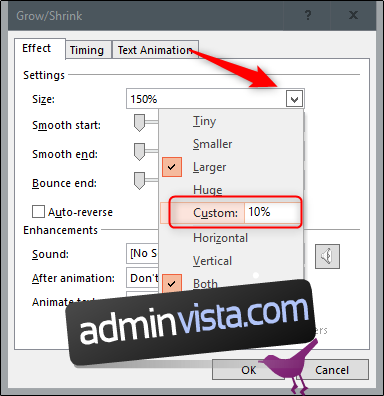
Dubbelklicka sedan på animeringen ”Grow/Shrink” från listan för att få upp dess inställningsfönster. I avsnittet ”Inställningar”, klicka på pilen bredvid alternativet ”Storlek”. I rullgardinsmenyn som visas anger du ”10%” i alternativet ”Anpassad” och trycker sedan på Enter.

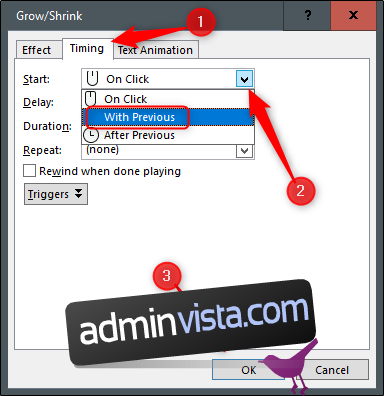
Gå över till fliken ”Timing” och välj pilen bredvid alternativet ”Start”. Välj ”Med föregående” och klicka sedan på ”OK”.

Nu måste du justera längden på ”Up”-animationen. Som standard är animationslängden bara två sekunder, vilket är för snabbt.

För att justera tidpunkten, klicka och ta tag i slutet av den färgade stapeln bredvid animeringen. Tidpunkten beror på hur mycket text du har. Vi ställer in vår till 30 sekunder.

Gör samma sak för din Grow/Shrink-animation.
Nu måste vi lägga till en form som använder samma bild som bakgrunden. Gå över till fliken ”Infoga” och välj alternativet ”Former” från gruppen ”Illustrationer”.

En rullgardinsmeny visas. Välj ”Rektangel” från gruppen ”Rektangel”.

Rita rektangeln så att den täcker den övre halvan av bilden.

Nu måste vi ta bort konturen av rektangeln. Se till att formen är vald, gå sedan till fliken ”Hem” och klicka på ”Shape Outline”.

Från rullgardinsmenyn som visas, välj ”Ingen kontur.”

Därefter måste vi ge formen samma bild som vår bakgrund. För att göra detta, gå tillbaka till gruppen ”Drawing” och välj ”Shape Fill”.

Välj ”Bild” i rullgardinsmenyn. Bläddra till platsen för bilden du använde för din bakgrund och välj den.

Du har nu vad som verkar vara en solid bakgrund. Poängen med formen är att texten ska försvinna bakom sig.
Om du skulle spela upp bildspelet nu skulle texten försvinna lite abrupt. För att få en jämnare utgång, ge mjuka kanter till din form. För att göra detta, välj formen och gå över till fliken ”Format” och välj ”Bildeffekter” från gruppen ”Bildstilar”.

Välj ”Soft Edges” från rullgardinsmenyn.

I gruppen ”Soft Edge Variations” väljer du det sista alternativet för de mjukaste kanterna.

Att det! Allt som återstår att göra är att imponera din publik med din kreativa presentation!

