Oändlig scrollning möjliggör att innehåll laddas kontinuerligt medan användare navigerar nedåt på sidan. Detta skiljer sig från det traditionella sättet med sidnumrering där man klickar för att ladda. Denna teknik kan erbjuda en mer flytande användarupplevelse, särskilt för de som använder mobila enheter.
Lär dig hur du implementerar oändlig scrollning med grundläggande HTML, CSS och JavaScript.
Förbereda front-end
Börja med en enkel HTML-struktur för att visa ditt innehåll. Här är ett exempel:
<link rel="stylesheet" href="https://wilku.top/how-to-implement-infinite-scroll-in-a-web-application/style.css" />
<h2>Sida med oändlig scrollning</h2>
<div class="products__list">
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg" />
<img src="https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg" />
</div>
<p>Javascript krävs för den här funktionens fullständiga funktionalitet.</p>
Denna sida innehåller en serie med exempelbilder och refererar till en CSS-fil samt en JavaScript-fil.
CSS-formatering för scrollbart innehåll
För att visa exempelbilderna i ett rutnät, lägg till följande CSS till din style.css-fil:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html { font-size: 62.5%; }
body {
font-family: Cambria, Times, "Times New Roman", serif;
}
h2 {
text-align: center;
font-size: 5rem;
padding: 2rem;
}
img {
width: 100%;
display: block;
}
.products__list {
display: flex;
flex-wrap: wrap;
gap: 2rem;
justify-content: center;
}
.products__list > * {
width: calc(33% - 2rem);
}
.loading-indicator {
display: none;
position: absolute;
bottom: 30px;
left: 50%;
background: #333;
padding: 1rem 2rem;
color: #fff;
border-radius: 10px;
transform: translateX(-50%);
}
I detta skede bör din sida se ut ungefär så här:

Grundläggande implementering med JS
Redigera script.js. För att implementera oändlig scrollning, behöver du upptäcka när användaren har scrollat nära botten av innehållsbehållaren eller sidan.
"use strict";
window.addEventListener("scroll", () => {
if (
window.scrollY + window.innerHeight >=
document.documentElement.scrollHeight - 100
) {
fetchMoreContent();
}
});
Skapa därefter en funktion för att hämta mer exempeldata.
async function fetchMoreContent() {
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Nätverksförfrågan misslyckades");
}
let data = await response.json();
console.log(data);
} catch (error) {
console.error("Ett fel uppstod vid hämtning av nytt innehåll:", error);
} finally {
console.log("Hämtningsfunktionen aktiverades");
}
}
För det här projektet kan du använda API från fakestoreapi.
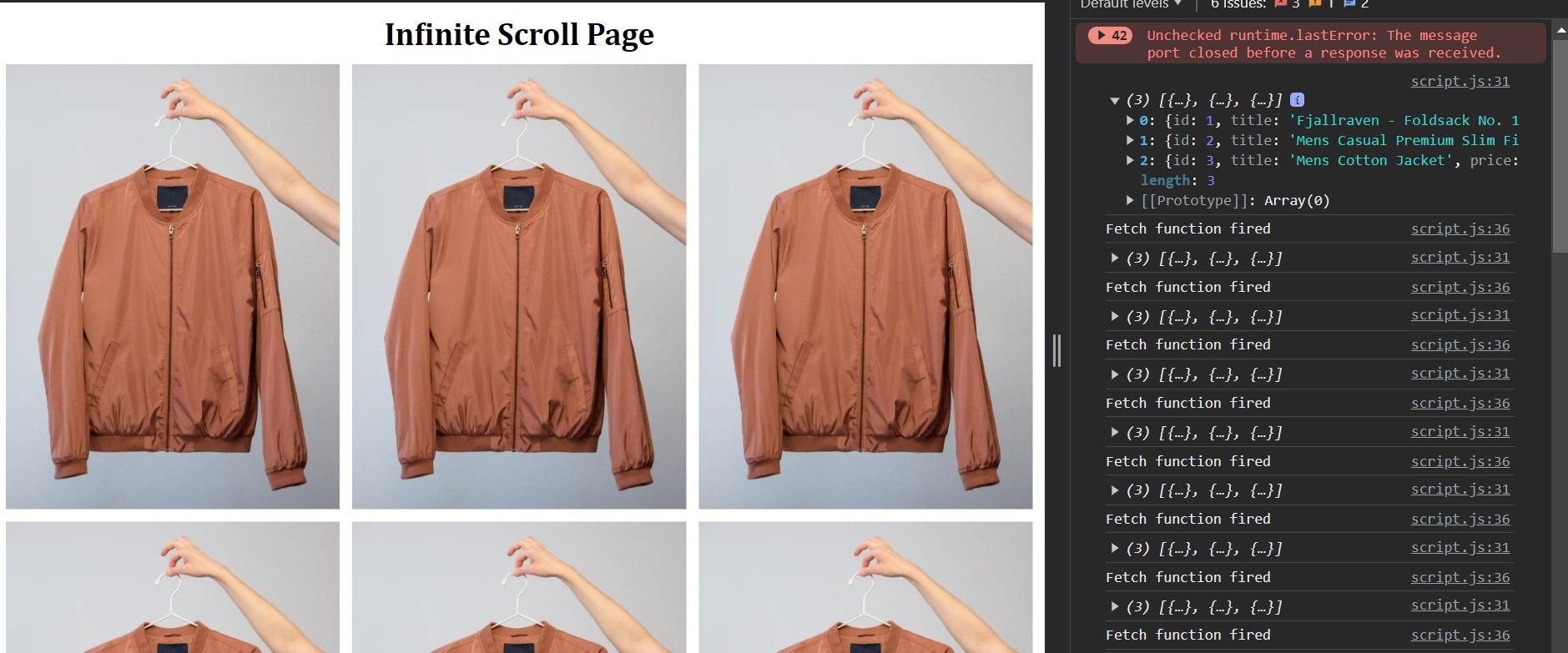
För att bekräfta att din data hämtas vid scrollning, ta en titt i konsolen:

Du kommer att märka att din data hämtas flera gånger när du scrollar, vilket kan påverka enhetens prestanda negativt. För att förhindra detta, skapa en initial status för datahämtning:
let isFetching = false;
Ändra sedan din hämtningsfunktion så att den endast hämtar data efter att en tidigare hämtning har avslutats.
async function fetchMoreContent() {
if (isFetching) return;
isFetching = true;
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Nätverksförfrågan misslyckades");
}
let data = await response.json();
} catch (error) {
console.error("Ett fel uppstod vid hämtning av nytt innehåll:", error);
} finally {
console.log("Hämtningsfunktionen aktiverades");
isFetching = false;
}
}
Visa det nya innehållet
För att visa nytt innehåll när användaren scrollar nedåt på sidan, skapa en funktion som lägger till bilderna i den överordnade behållaren.
Välj först det överordnade elementet:
const productsList = document.querySelector(".products__list");
Skapa sedan en funktion för att lägga till innehåll.
function displayNewContent(data) {
data.forEach((item) => {
const imgElement = document.createElement("img");
imgElement.src = item.image;
imgElement.alt = item.title;
productsList.appendChild(imgElement);
});
}
Slutligen, ändra din hämtningsfunktion och skicka den hämtade datan till funktionen för att lägga till innehåll.
async function fetchMoreContent() {
if (isFetching) return;
isFetching = true;
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Nätverksförfrågan misslyckades");
}
let data = await response.json();
displayNewContent(data);
} catch (error) {
console.error("Ett fel uppstod vid hämtning av nytt innehåll:", error);
} finally {
console.log("Hämtningsfunktionen aktiverades");
isFetching = false;
}
}
Och med det, så fungerar nu din oändliga scrollning.

För att förbättra användarupplevelsen kan du visa en laddningsindikator när du hämtar nytt innehåll. Börja med att lägga till denna HTML.
<h2 class="loading-indicator">Laddar...</h2>
Välj sedan laddningselementet.
const loadingIndicator = document.querySelector(".loading-indicator");
Slutligen, skapa två funktioner för att växla synligheten för lastindikatorn.
function showLoadingIndicator() {
loadingIndicator.style.display = "block";
console.log("Laddar...");
}
function hideLoadingIndicator() {
loadingIndicator.style.display = "none";
console.log("Laddningen avslutad.");
}
Lägg sedan till dem i hämtningsfunktionen.
async function fetchMoreContent() {
if (isFetching) return;
isFetching = true;
showLoadingIndicator();
try {
let response = await fetch("https://fakestoreapi.com/products?limit=3");
if (!response.ok) {
throw new Error("Nätverksförfrågan misslyckades");
}
let data = await response.json();
displayNewContent(data);
} catch (error) {
console.error("Ett fel uppstod vid hämtning av nytt innehåll:", error);
} finally {
console.log("Hämtningsfunktionen aktiverades");
hideLoadingIndicator();
isFetching = false;
}
}
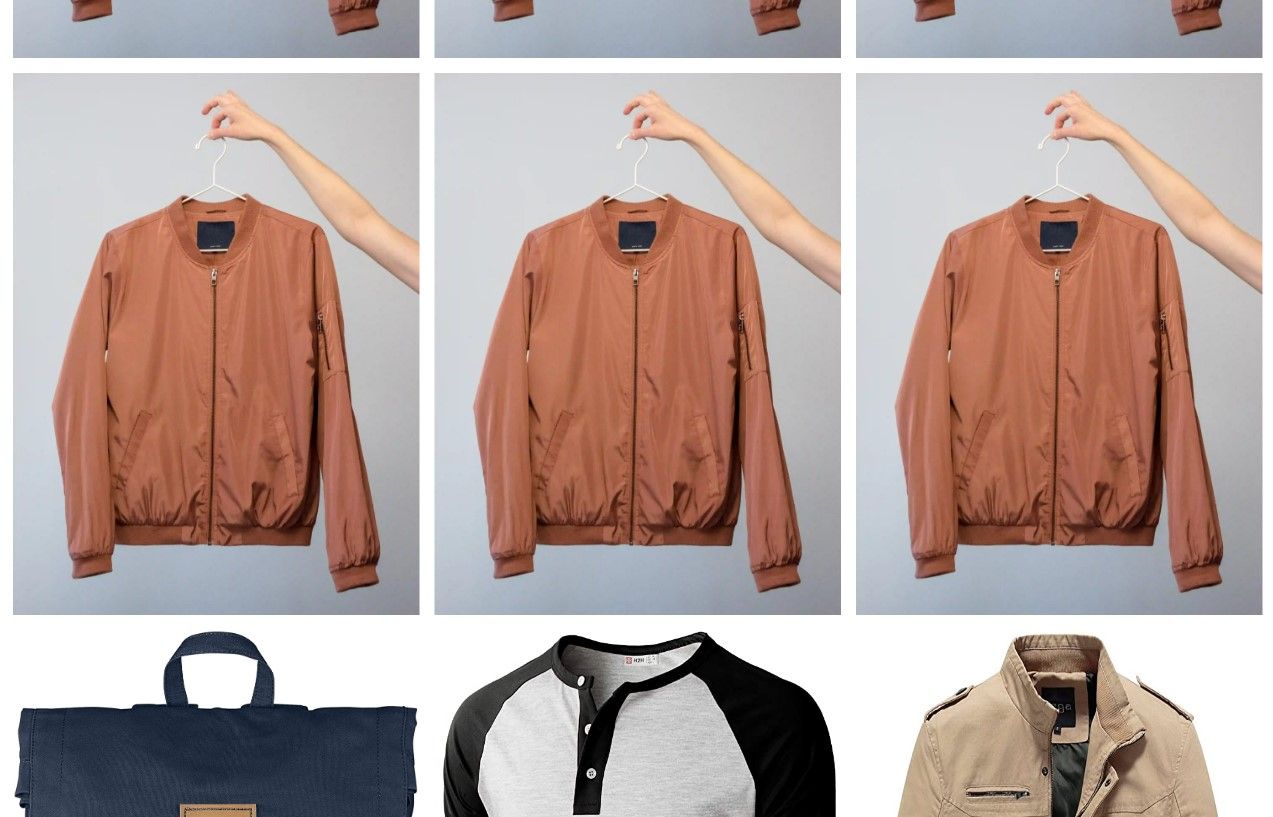
Vilket ger:
Här är några viktiga saker att tänka på:
- Hämta inte för många element på en gång. Detta kan belasta webbläsaren och försämra prestandan.
- Istället för att hämta innehåll direkt efter att en scrollningshändelse har upptäckts, använd en så kallad ”debounce”-funktion för att fördröja hämtningen något. Detta kan förhindra överdrivna nätverksförfrågningar.
- Inte alla användare föredrar oändlig scrollning. Erbjud ett alternativ att använda en sidnumreringskomponent om så önskas.
- Om det inte finns mer innehåll att ladda, informera användaren istället för att ständigt försöka hämta mer innehåll.
Bemästra smidig innehållsladdning
Oändlig scrollning gör att användare kan bläddra genom innehåll på ett smidigt sätt, och det passar bra för de som använder mobila enheter. Om du använder tipsen och viktiga råd från den här artikeln kan du lägga till den här funktionen på dina egna webbplatser.
Tänk på användarnas upplevelse när de interagerar med din sida. Visa saker som laddningsindikatorer och felmeddelanden så att användaren hela tiden vet vad som händer.