Om din webbplats drivs av WordPress, finns det många sätt att justera dess visuella presentation och höja användarupplevelsen. Ett vanligt tillvägagångssätt är att modifiera teckensnitten. När du använder teman direkt från WordPress-biblioteket, kommer din webbplats att använda standardteckenstorlekar och färger som temat skapats med.
Du är dock inte låst till dessa initiala inställningar. Genom att anpassa typsnitten på ditt WordPress-tema, kan du säkerställa att dina besökare mottar informationen som du avser och dessutom blir engagerade av webbplatsens design. Den här artikeln undersöker olika metoder för att modifiera teckensnitten på din WordPress-sajt.
Betydelsen av typografi och teckensnittsanpassning i WordPress
- Differentiering och unikhet: Har du någonsin besökt en webbplats och tänkt ”Det här känns igen”? Trots att många webbplatser bygger på teman från WordPress-katalogen, kan du göra din sajt speciell genom att justera teckenstorlekar och färger.
- Hierarki och betoning: Genom att variera typsnitt kan du tydligt visa vad som är viktigare. Exempelvis kan du använda större teckensnitt i rubriker (H1) och mindre i underrubriker (H2).
- Konsekvens och professionalism: Genom att använda enhetliga typsnitt genomgående, ger du din WordPress-sajt en mer polerad framtoning. Du kan också anpassa teckensnittsfärgerna så att de passar ditt varumärkes visuella identitet.
- Tillgänglighet: Genom att anpassa typsnittet på din webbplats eller specifika sidor, underlättar du för användare med nedsatt syn eller andra funktionshinder att läsa innehållet på webbplatsen.
CSS roll i teckensnittsanpassning
WordPress är baserat på PHP, MySQL, HTML, CSS och JavaScript. Varje WordPress-tema inkluderar en fil vid namn style.css som styr den visuella utformningen av webbplatsen. Denna fil kan användas för att implementera de önskade teckensnittsändringarna på din WordPress-sida.
Med hjälp av CSS kan du ändra teckensnittsfamilj, storlek, färg och avstånd på din WordPress-webbplats. Viss grundläggande kunskap om CSS är nödvändig för att genomföra dessa förändringar. Om du inte vill skriva någon CSS-kod, kan du använda plugins som alternativ.
Vi ska nu gå igenom några metoder för att ändra teckensnitt i WordPress.
WordPress Anpassningsverktyg
Detta är ett av de enklaste sätten att ändra teckensnitt på din WordPress-webbplats. Nästan alla teman som skapats enligt WordPress-standarder har funktioner som gör det möjligt att ändra teckensnitt, teckensnittsfärg och teckenstorlek med några få klick.
Vissa teman erbjuder omfattande anpassningsmöjligheter genom WordPress-anpassningsverktyg. Andra har mer begränsade alternativ, vilket kan tvinga dig att undersöka de andra metoderna vi går igenom härnäst.
Se till att du är inloggad på din WordPress-sida och följ sedan dessa steg:
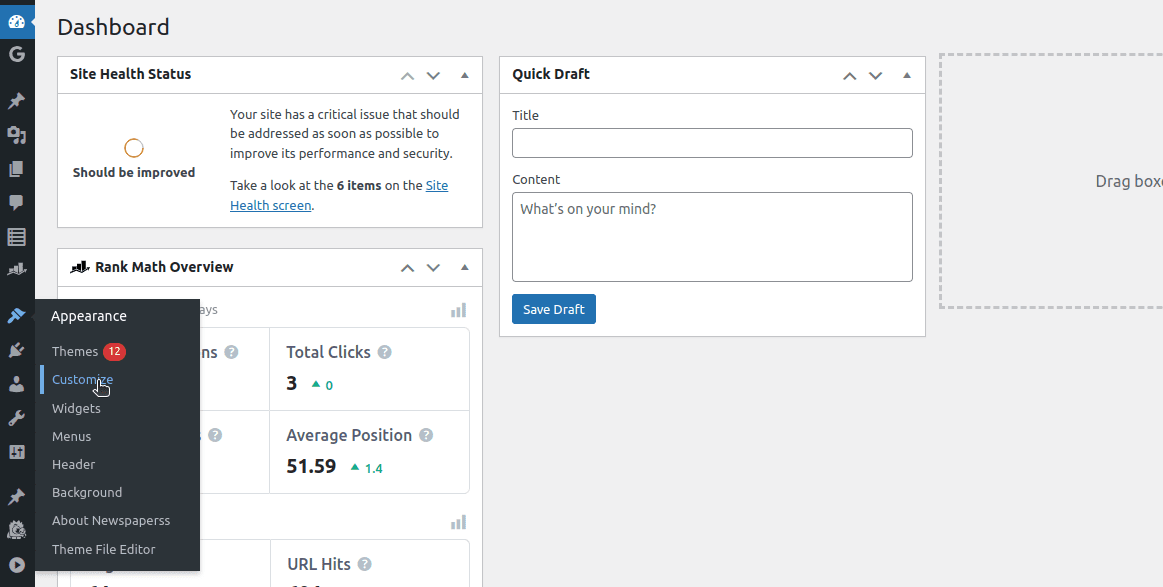
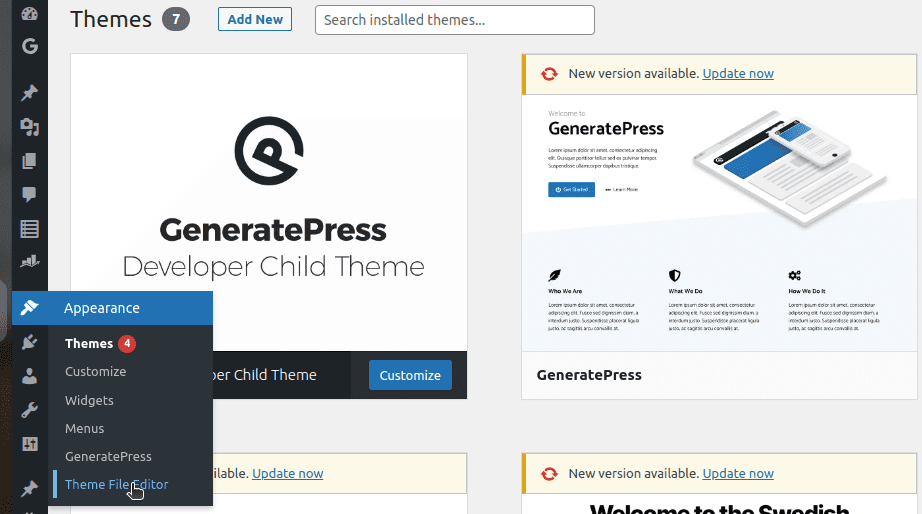
- I vänstra menyn på din instrumentpanel, välj ”Utseende”.
- Klicka på ”Anpassa”.

Obs: Utseendet på din WordPress-webbplats kan skilja sig beroende på vilket tema du använder. I det här exemplet används ”GeneratePress Child Developer Theme”.
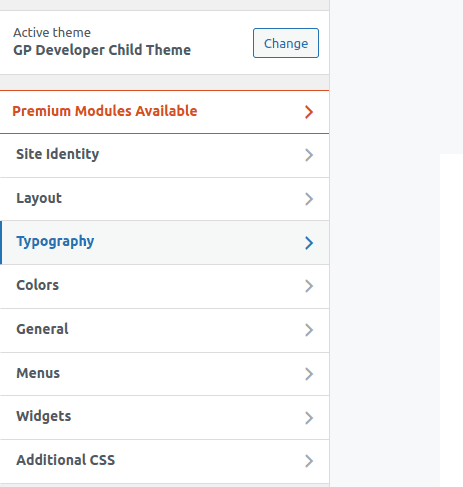
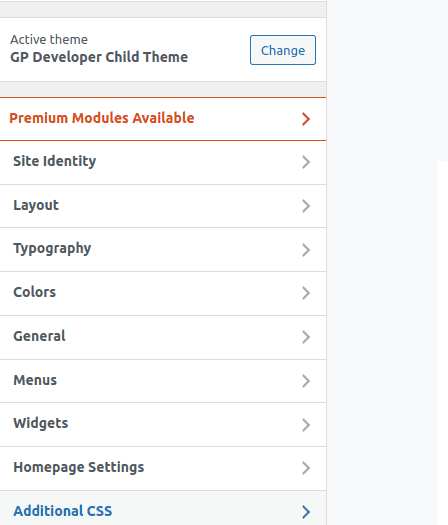
- Efter att ha klickat på ”Anpassa”, välj ”Typografi” i den rullgardinsmenyn som dyker upp.

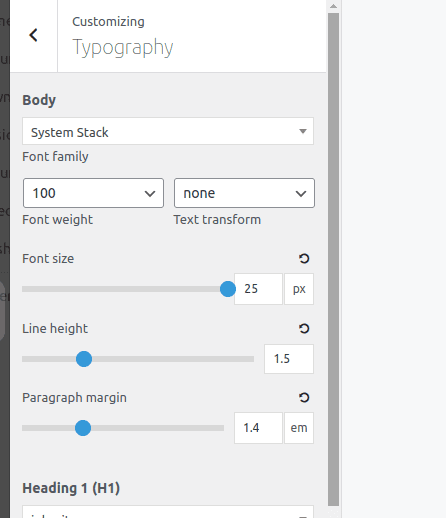
- Nu kan du anpassa din webbplats så att den passar dina behov.

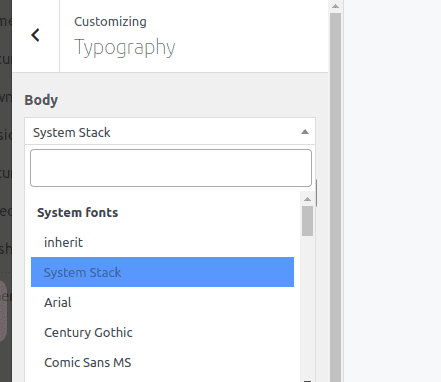
Till exempel kan jag välja ”Body”, vilket ändrar ”System fonts”. Standard är ”System Stack”, och jag kan välja ett annat teckensnitt från rullgardinsmenyn.

Temaredigeraren
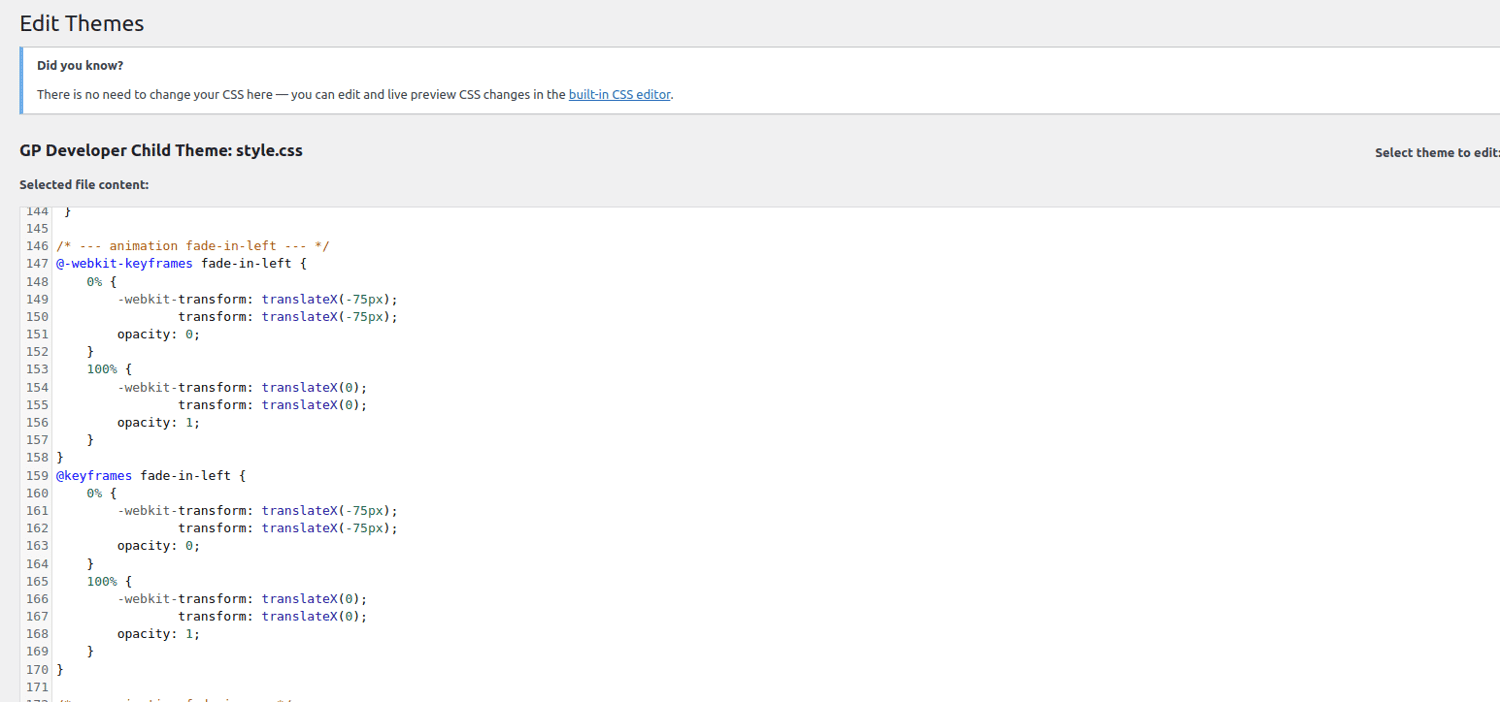
Med temaredigeraren kan du modifiera de olika filerna i ett WordPress-tema. Vårt fokus ligger på filen style.css, eftersom den används för att anpassa teckensnitten.
De exakta stegen kan variera beroende på vilket tema du använder. I det här exemplet fortsätter vi att använda ”GP Developer Child Theme”.
Följ dessa steg:
- I din ”Meny”, klicka på ”Utseende” och sedan ”Temafilredigerare”.

- Detta öppnar filen style.css där du kan lägga till dina egna stilar.

Om du till exempel vill ändra teckensnittet på hela webbplatsen till kursiv stil, kan du använda denna kod:
/* Ändra teckensnitt till kursiv */
body {
font-style: italic;
}
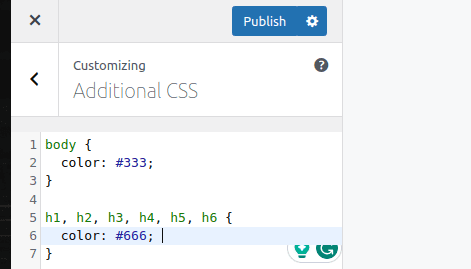
Du kan också använda den inbyggda CSS-redigeraren för att göra dina ändringar. Klicka på fliken ”Ytterligare CSS” och skriv in din CSS-kod.

Till exempel kan det se ut så här:

Klicka på ”Publicera” för att spara ändringarna.
Anpassa teckensnitt för enskilda sidor
Denna metod låter dig anpassa en specifik sida eller ett enskilt inlägg på din WordPress-webbplats. Det är användbart när du vill att en viss sida ska sticka ut från de andra.
Du kan använda det här tillvägagångssättet för sidor som ”Integritetspolicy”. Till exempel, vi kan ändra en specifik rubrik (H1) på sidan ”Integritetspolicy” så att den blir grön och kursiv. För att göra detta, följ stegen nedan:
- Navigera till din instrumentpanel och klicka på ”Alla sidor”.
- Välj den sida du vill ändra (”Integritetspolicy”) och klicka på ”Redigera”.
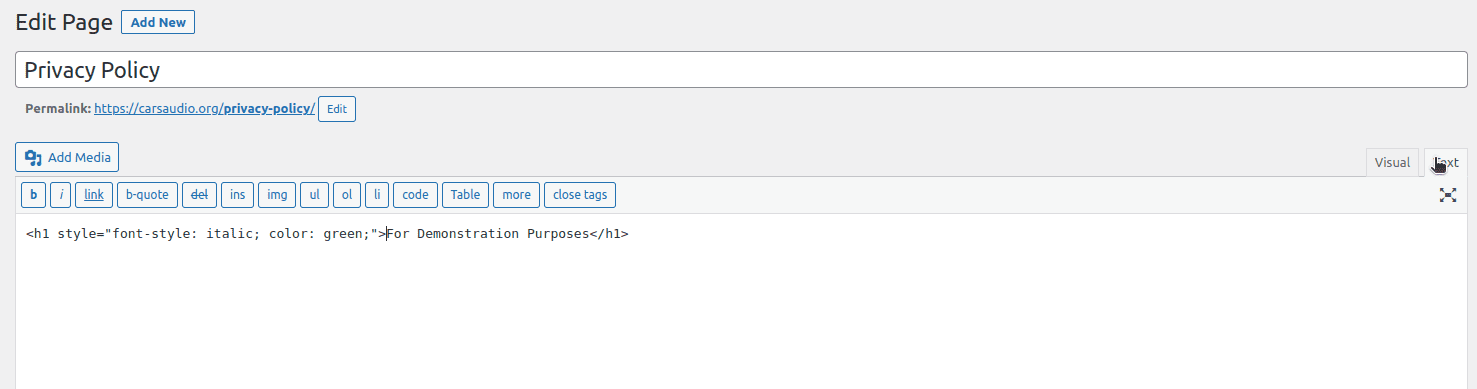
- Klicka på fliken ”Text” istället för ”Visuell” (som visas i skärmdumpen).

Här är koden som har lagts till:
<h1 style="font-style: italic; color: green;">Rubrik för demonstrationssyfte</h1>
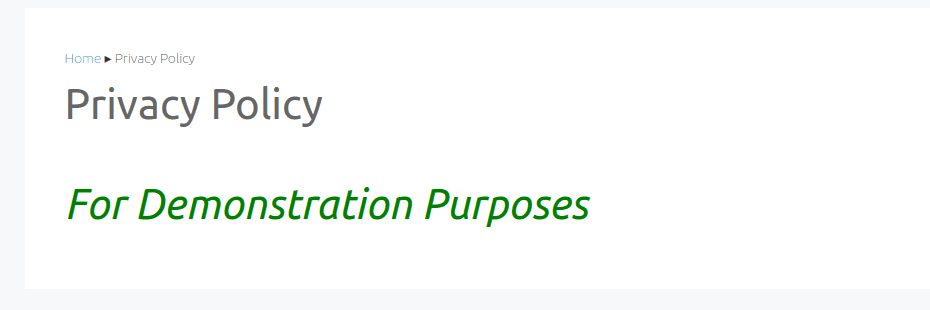
Så här kommer sidan att se ut efter att den har renderats:

Använd plugins
Om du inte är tekniskt kunnig, eller inte tycker om att koda, kan du använda olika plugins för att ändra teckensnitten. Processen kan variera från plugin till plugin.
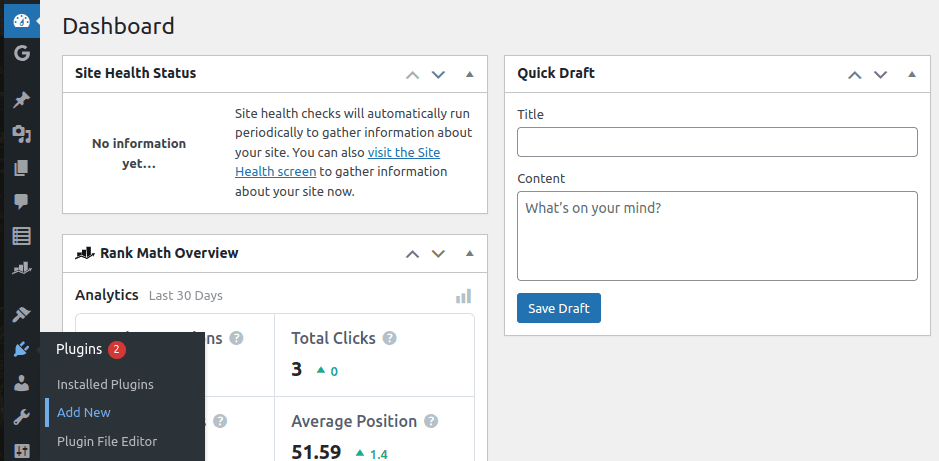
För att installera ett plugin för teckensnitt, gå till din WordPress-instrumentpanel, välj ”Plugins” och sedan ”Lägg till nytt”.

Nu kan du använda funktionen ”Sök plugins” för att välja det plugin du önskar.
Här är några av de bästa du kan använda:
#1. Seed-teckensnitt
Seed-teckensnitt är ett plugin som låter dig använda webbteckensnitt. Plattformen har fem fördefinierade thai-engelska webbteckensnitt som du kan använda. Du kan också använda Google-teckensnitt eller ladda upp egna. Seed-teckensnitt är ett plugin med öppen källkod och är gratis att använda.
#2. Använd valfritt teckensnitt
Använd valfritt teckensnitt låter dig ladda upp alla egna teckensnitt till din WordPress-webbplats, även utan CSS-kunskaper. Du kan även välja från ett bibliotek med över 23 871 fördefinierade teckensnitt. Det enda kravet är att teckensnitten ska vara i formaten ttf, otf eller woff.
Ladda upp dina teckensnitt i ett format, så skapar pluginet automatiskt de andra formaten som behövs. Använd valfritt teckensnitt fungerar på alla moderna webbläsare och olika skärmstorlekar.
#3. Plugin för teckensnitt
Plugin för teckensnitt är ett plugin som låter dig använda över 1455 unika teckensnitt från Google Fonts-biblioteket. Pluginet har en förhandsgranskningsfunktion som låter dig se hur teckensnitten kommer att se ut på din webbplats innan du tillämpar ändringarna.
Plugin för teckensnitt fungerar med alla WordPress-teman, och du behöver ingen kodningskunskap för att använda det. Om du är bekant med CSS kan du skapa anpassade väljare och styra hur teckensnitt ska visas på din WordPress-sajt.
#4. MW Font Changer
De plugins vi har gått igenom hittills fokuserar på att ändra teckensnitt på hela webbplatsen. Men du kanske vill ha en mer detaljerad kontroll som webbplatsägare/designer. MW Font Changer låter dig ändra teckensnitt på både din instrumentpanel och temat.
Det är ett enkelt plugin med över 30 teckensnitt. För att ändra teckensnitten på ditt tema, anger du helt enkelt tema-id och klass. MW Font Changer har över 10 000 aktiva installationer och är kompatibelt med WordPress 5.0 och senare. Detta plugin är öppen källkod.
Optimera teckensnitt på WordPress
En bra webbplats ska ladda snabbt. Du kanske har det snabbaste temat i WordPress-katalogen, men att lägga till mycket multimedia och teckensnitt kan minska laddningshastigheten. Det enda sättet att undvika detta är att optimera dina teckensnitt. Här är några av de bästa metoderna:
- Ladda upp flera filtyper: Du kan spara dina teckensnitt i olika format. Ladda upp olika format, så väljer webbläsaren det bästa baserat på funktioner som användarens skärmstorlek och operativsystem.
- Ladda bara upp de tecken du behöver: Om du har teckensnitt som inte används så mycket på din webbplats, ladda bara upp de tecken du behöver istället för hela biblioteket.
- Värd dina teckensnitt på CDN: Att ladda upp egna teckensnitt kan öka storleken på din WordPress-webbplats. Med Content Delivery Networks (CDN) kan du lagra teckensnitten på en extern server och bara länka dem till din WordPress-webbplats.
- Använd WordPress-cache: WordPress-cache lagrar data som ofta används av en användare och skickar den igen om användaren besöker webbplatsen igen. Det här ökar laddningshastigheten.
Vanliga frågor
Hur väljer jag rätt teckensnitt för min WordPress-webbplats?
Det finns flera faktorer att tänka på. Till exempel behöver du ta hänsyn till ditt varumärke, den övergripande designen och målgruppen.
Behöver jag kunna koda för att ändra teckensnitt i WordPress?
Nej. WordPress är designat för att vara användarvänligt även för de som inte är tekniskt kunniga. Du kan ändra teckensnitt direkt från WordPress-instrumentpanelen utan att skriva en enda kodrad. Du kan också använda olika plugins för att göra olika ändringar. Men om du kan CSS, kan du lägga till anpassad CSS på din WordPress-webbplats för att ändra teckensnitten.
Kan jag ändra teckensnitt i specifika delar av min WordPress-webbplats?
Ja. Du kan ändra teckensnitt i specifika områden som en sida eller ett enskilt inlägg. Om du inte är van vid kodning kan du använda det visuella verktyget. Om du kan koda kan du använda textmetoden.
Kan jag återgå till det ursprungliga teckensnittet i WordPress-temat?
Ja. Om du ändrar teckensnitten och vill återgå till originalet kan du göra det. Gå tillbaka till anpassningsverktyget på instrumentpanelen och återställ teckensnitten till standardinställningarna.
Sammanfattning
Du har nu flera metoder som du kan använda för att ändra teckensnitt på din WordPress-webbplats och förbättra dess design. Valet av metod beror på dina färdigheter och preferenser. Ibland kan du behöva kombinera flera metoder, beroende på vilken typ av webbplats du skapar.
Du kan även utforska hur CSS-synlighet förbättrar din webbdesign genom att leta efter dolda pärlor.