Innehållsförteckning
snabblänkar
Viktiga takeaways
- CSS z-index bestämmer staplingsordningen för element på en webbsida, med högre siffror som visas framför.
- z-index arbetar med icke-statiska element och kräver användning av en positionsegenskap (t.ex. fix, absolut) för att den ska fungera.
- Praktiska exempel på användning av z-index inkluderar navigeringsmenyer, sticky headers, dragspel och interaktiva popup-fönster för bättre visuell layout.
Om du någonsin har kämpat för att skapa en rullgardinsmeny eller klibbig rubrik som stannar framför annat innehåll, måste du behärska CSS z-index-egenskapen. Detta enkla men kraftfulla verktyg bestämmer staplingsordningen för element och påverkar den visuella hierarkin på din webbsida.
Fördjupa dig i grunderna och hur z-index-egendomen fungerar och utforska hur du praktiskt kan inkludera den i ditt nästa webbprojekt.
Vad är CSS z-index?
CSS z-index-egenskapen anger staplingsordningen för överlappande element på en webbsida. Du kan använda den för att avgöra vilka element som visas framför eller bakom andra.
Föreställ dig en hög med färgat papper som representerar olika element på en webbsida. Genom att tilldela ett nummer kan du påverka placeringen av varje papper i högen. När du använder z-index betyder ett lägre nummer att elementet visas bakom andra, medan ett högre nummer betyder att det ligger framför.
Termen z-index kommer från z-axeln, som representerar den tredje dimensionen i ett 3D kartesiskt koordinatsystem. Z-axeln indikerar objektets djup eller hur långt bakåt eller framåt det är inom din siktlinje.
Hur CSS z-index-egendomen fungerar

Egenskapen z-index har en enkel syntax. Här är några exempel:
z-index: auto;
z-index: 10;
z-index: -2;
Standardvärdet är auto vilket i de flesta fall är detsamma som ett värde på 0. Observera att du kan använda negativa tal som beter sig på samma sätt som positiva tal: lägre värden visas bakom högre värden i staplingsordningen.
Du måste lära dig hur CSS position-egenskapen fungerar för att använda z-index-egenskapen. Innan du tillämpar z-index på ett element måste du ställa in dess positionsegenskap. Z-index fungerar med alla icke-statiska element, som alla dessa gemensamma värden för positionsegenskapen fastställer:
- fast
- absolut
- relativ
- klibbig
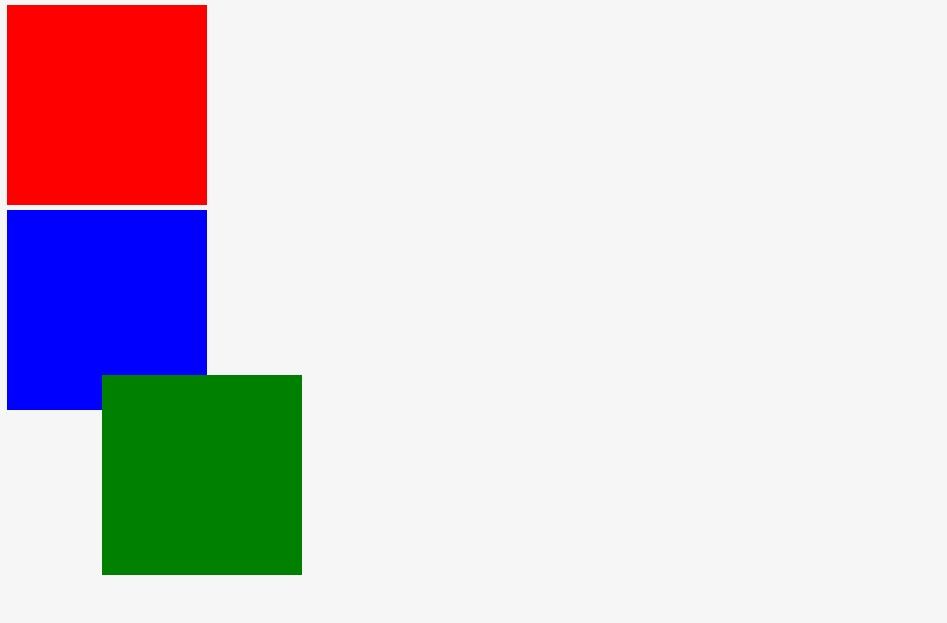
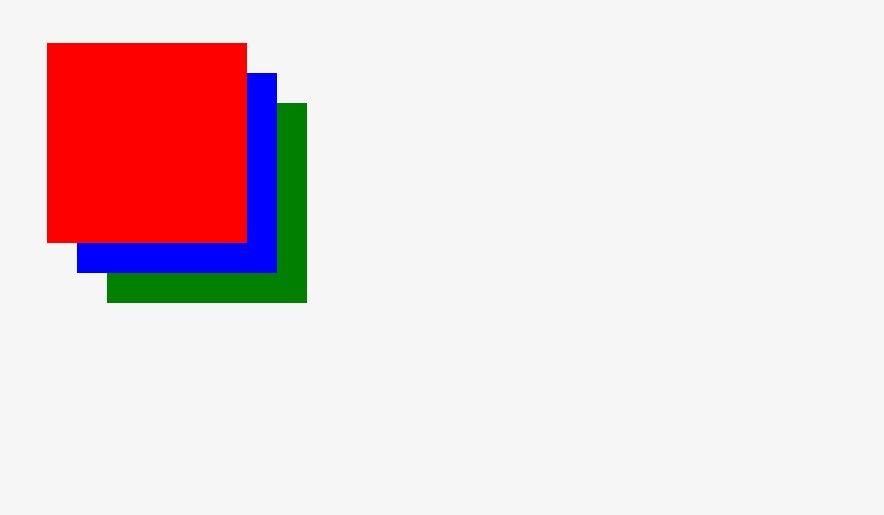
Nedan är ett enkelt exempel på z-index i aktion med en av CSS-positionsegenskaperna.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
I det här exemplet har varje färgad ruta en fast position, definierad med topp och vänster. Egenskapen z-index styr staplingsordningen för lådor, med högre värden som för dessa element till fronten.

Genom att experimentera med olika positionsegenskaper och värden kan du utforska de olika sätten att använda z-index i dina projekt.
Praktiska exempel med z-index

Här är några exempel på webbkomponenter som använder z-index-egenskaperna som du kan öva med.
- Navigeringsmenyer: Om du vill skapa en rullgardinsmeny med HTML och CSS kan du använda z-index för att styra staplingsordningen för menyn i ett navigeringsfält. Se till att rullgardinsmenyn visas ovanför andra sidelement när den är aktiv.
- Sticky headers: När du bygger en sticky header med CSS kan du använda z-index för att få den att förbli fixerad överst på webbsidan när användare rullar. Det ger en tydlig separation mellan sidhuvudet och resten av sidan.
- Dragspel: Genom att använda HTML och CSS för att skapa ett dragspel, behöver du z-index för att styra staplingsordningen för panelerna. Se till att den aktiva dragspelspanelen visas ovanför andra, vilket skapar en visuellt tydlig och organiserad display.
- Interaktiva popup-fönster: Skapa interaktiva överlägg eller popup-fönster med hjälp av z-index. Detta är särskilt användbart för att visa ytterligare information eller alternativ utan att navigera bort från huvudinnehållet.
Dessa praktiska exempel visar mångsidigheten hos z-index-egenskapen för att förbättra den visuella layouten och användarupplevelsen på en webbsida.

