Att infoga en inledande textrulle, liknande den ikoniska öppningsscenen i Star Wars, i din PowerPoint-presentation är ett fantastiskt sätt att fånga publikens uppmärksamhet och öka deras engagemang i presentationen.
Skapa en Star Wars-inspirerad Textrulle i PowerPoint
Inledningsvis behöver du en bild av en klar, stjärnbeströdd natthimmel som bakgrund för din slide. Du kan leta efter en passande bild online eller, om du har en bra kamera, ge dig ut och fotografera din egen.
När du har lagt in bakgrundsbilden i PowerPoint, är nästa steg att infoga en textruta där du kan skriva in din introduktionstext. För att lägga till en textruta, gå till fliken ”Infoga”.

Klicka därefter på knappen ”Textruta”.

Klicka och dra för att rita upp din textruta. Se till att textrutan är tillräckligt stor för din text.

Kontrollera att bilden ligger bakom texten. När du är klar med det, mata in texten som du vill ska visas i textrullan.
Typsnittet har ändrats lite i de nyare filmerna, men om du vill efterlikna originalets textstil från 1977 bör du använda följande inställningar:
Färg: Guld (röd 250, grön 190, blå 0)
Typsnitt: News Gothic MT; Fetstil
Teckenstorlek: 44 pt.
Justering: Justera
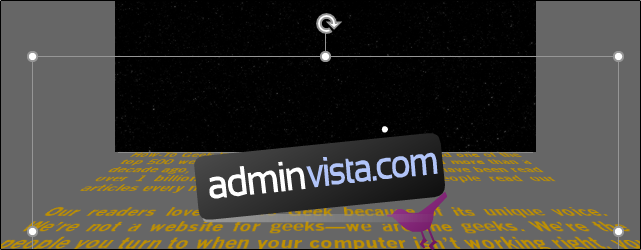
Efter att du har justerat dessa inställningar, borde resultatet se ut ungefär så här:

Nu är det dags att ändra textens perspektiv. Först, markera textrutan.

Gå sedan till fliken ”Format” och klicka på knappen ”Texteffekter”.

Från rullgardinsmenyn, välj ”3D-rotation”.

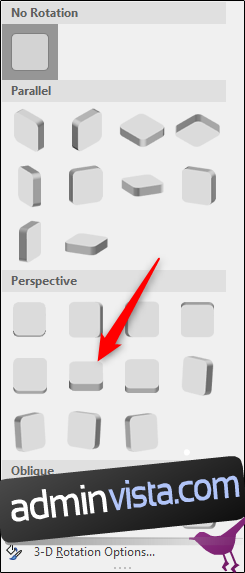
En ny meny dyker upp. Här väljer du ”Perspektiv avslappnat måttligt” från gruppen ”Perspektiv”.

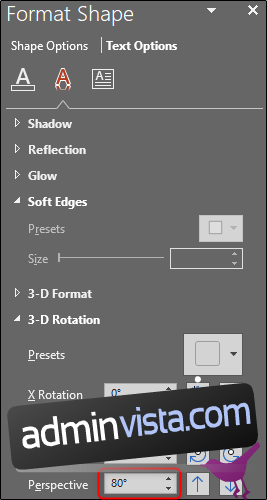
Gå sedan tillbaka till menyn där du valde perspektivet, men välj den här gången ”3D-rotationsalternativ” längst ner.

Panelen ”Formatera form” kommer upp på höger sida. Ändra värdet för ”Y-rotation” nära botten till 320 grader och alternativet ”Perspektiv” till 80 grader.

Nästa steg är lite klurigt. Du måste placera textrutan så att toppen av texten är längst ner på bilden och att texten är centrerad. För att göra det, klicka och dra textrutan. Justera sedan textrutans bredd så att den översta textraden har samma eller nästan samma bredd som bilden.

Gå därefter till fliken ”Animationer” och välj nedåtpilen längst ned till höger i gruppen ”Animation”.

Välj ”Fler rörelsebanor” längst ner i menyn som dyker upp.

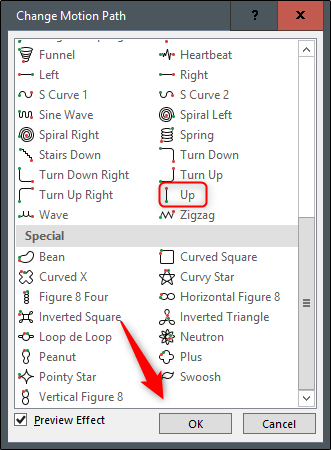
Menyn ”Ändra rörelsebana” visas. Här väljer du ”Upp” och klickar sedan på ”OK”.

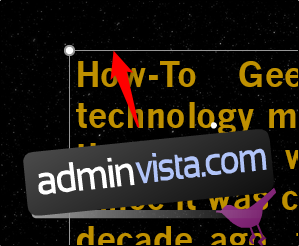
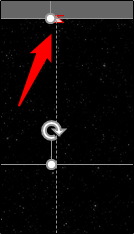
Du kommer att se en röd och en grön pil som anger slutet respektive början av animationen. Klicka och dra den röda pilen till toppen av bilden. Håll ned Skift-tangenten medan du drar för att behålla linjen rak.

Gå nu till gruppen ”Avancerad animering” och välj alternativet ”Lägg till animering”.

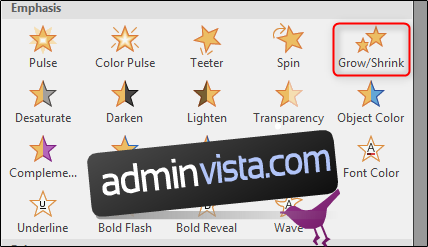
Välj animationen ”Väx/Krymp” från gruppen ”Betoning”.

Återgå till gruppen ”Avancerad animering” och välj ”Animeringsfönster”.

Ett fönster kommer att dyka upp till höger i fönstret som visar de valda animationerna. Dubbelklicka här på animationen ”Upp”.

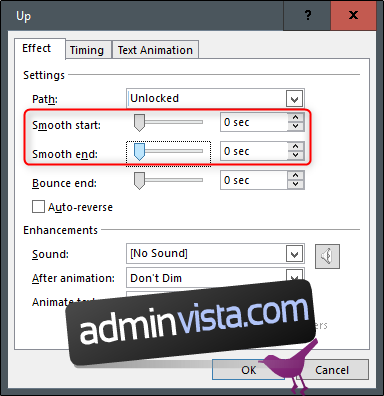
Ett fönster med flera alternativ för ”Upp”-animationen dyker upp. Ändra inställningarna för ”Mjuk start” och ”Mjukt slut” till noll, och klicka sedan på ”OK”.

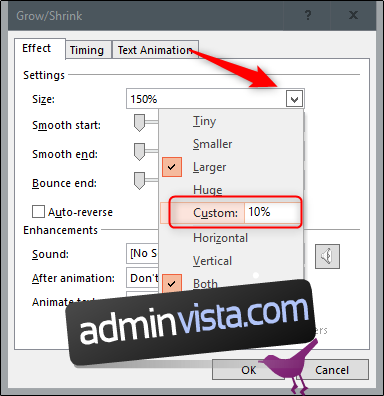
Dubbelklicka sedan på animeringen ”Väx/Krymp” i listan för att visa inställningsfönstret. I avsnittet ”Inställningar” klickar du på pilen bredvid alternativet ”Storlek”. I rullgardinsmenyn som visas anger du ”10%” i alternativet ”Anpassad” och trycker sedan på Enter.

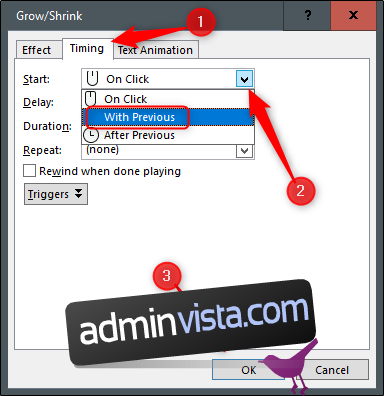
Gå över till fliken ”Tidtagning” och välj pilen bredvid alternativet ”Start”. Välj ”Med föregående” och klicka sedan på ”OK”.

Nu måste du justera längden på ”Upp”-animationen. Standardlängden är bara två sekunder, vilket är för snabbt.

För att justera tiden, klicka och dra i slutet av den färgade stapeln bredvid animeringen. Tiden beror på hur mycket text du har. Ställ in din tid till exempelvis 30 sekunder.

Gör samma sak för din ”Väx/Krymp”-animation.
Nu behöver vi lägga till en form som använder samma bild som bakgrunden. Gå till fliken ”Infoga” och välj alternativet ”Former” från gruppen ”Illustrationer”.

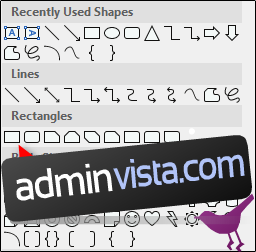
En rullgardinsmeny visas. Välj ”Rektangel” från gruppen ”Rektangel”.

Rita rektangeln så att den täcker den övre halvan av bilden.

Ta sedan bort rektangelns kontur. Se till att formen är markerad, gå till fliken ”Hem” och klicka på ”Formkontur”.

Från rullgardinsmenyn, välj ”Ingen kontur”.

Därefter ska vi ge formen samma bild som bakgrunden. För att göra det, gå tillbaka till gruppen ”Ritning” och välj ”Formfyllning”.

Välj ”Bild” i rullgardinsmenyn. Bläddra till platsen där bilden du använde för bakgrunden finns och välj den.

Du har nu vad som ser ut som en solid bakgrund. Syftet med formen är att texten ska försvinna bakom den.
Om du skulle spela upp bildspelet nu skulle texten försvinna lite abrupt. För att få ett mjukare slut, ge formen mjuka kanter. För att göra det, markera formen och gå till fliken ”Format” och välj ”Bildeffekter” från gruppen ”Bildstilar”.

Välj ”Mjuka kanter” från rullgardinsmenyn.

I gruppen ”Mjuka kantvariationer” väljer du det sista alternativet för de mjukaste kanterna.

Och det var allt! Nu återstår bara att imponera på din publik med din kreativa presentation!