Om du har sysslat med sökmotoroptimering (SEO) ett tag har du antagligen stött på begreppet Server Side Rendering (SSR). Frågan är, varför ska man föredra SSR framför rendering på klientsidan?
I den här guiden ska vi utforska vad Server Side Rendering (SSR) faktiskt är, varför det är viktigt inom modern webbutveckling och hur det skiljer sig från Client Side Rendering (CSR). Vi kommer också att gå igenom ramverk och bibliotek som stödjer serverrendering och hur de fungerar.
Vad är Server Side Rendering (SSR)?

Server Side Rendering (SSR) är en teknik för webbutveckling där en webbsidas innehåll genereras på servern, istället för i webbläsaren.
Detta innebär att servern producerar en fullständig HTML-sida som skickas till webbläsaren, vilket gör att servern tar på sig det största arbetet. Webbläsaren får en färdig sida, vilket ger snabbare initial laddningstid.
Hur fungerar serverrendering?
Varje gång en användare begär en webbsida samlar servern ihop all nödvändig JavaScript, HTML och CSS-kod och skickar sedan en komplett, färdig sida till användarens webbläsare.
Detta innebär att webbläsaren slipper bygga upp sidan från grunden, vilket är fallet med klientsidans rendering. SSR resulterar i en snabb första laddning och gynnar även sökmotoroptimering (SEO).
Serverrendering använder webbramverk som exempelvis Vue.js och Gatsby.js i bakgrunden för att dynamiskt skapa en fullt fungerande HTML-sida.
Dessa ramverk hämtar data från API:er eller databaser och använder sedan komponenter eller mallar för att bygga funktionella HTML-dokument. När servern har skapat sidan skickas den till webbläsaren utan ytterligare bearbetning.

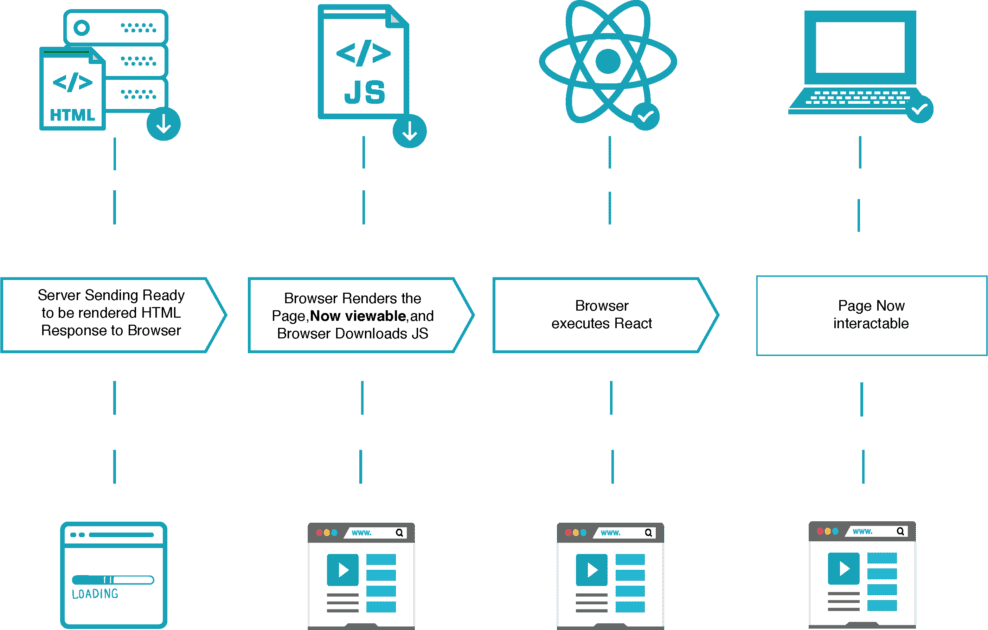
Bildkälla: reactpwa
Här är hur serverrendering fungerar:
- Klienten skickar en HTTP-förfrågan: En användare skriver in en webbadress i webbläsaren. Webbläsaren etablerar en HTTP-anslutning och skickar en begäran till servern.
- Datahämtning: Servern hämtar data från API:er eller databasen.
- Förrendering: Servern sammanställer alla nödvändiga JavaScript-komponenter till statisk HTML och skickar den HTML-koden till webbläsaren.
- Sidan laddas och visas: Klienten laddar ner och visar HTML från servern.
- Hydration: Slutligen laddar klienten ner all JavaScript-kod för att göra HTML-sidan interaktiv.
Serverrendering kontra klientsidans rendering
Klientsidans rendering är motsatsen till serverrendering. I princip genererar webbläsaren ett HTML-dokument som visas för användarna. Här är skillnaderna mellan de två metoderna:
| Funktion | Server-side Rendering (SSR) | Client-side Rendering (CSR) |
| Initial laddningstid | Snabb initial laddningstid | Kan vara långsam eftersom den beror på klientsidans laddning |
| Användarupplevelse | Förbättrad användarupplevelse vid första besöket. | Kan ibland leda till långsammare användarupplevelse vid första interaktionen, men ökar vid efterföljande besök. |
| Tillgänglighet | Allt relevant innehåll laddas med det initiala HTML-dokumentet som renderas på servern. | Tillgängligheten kan vara ett problem, speciellt om användaren har inaktiverat JavaScript. |
| SEO | SSR uppfyller alla krav för SEO. | Vissa sökmotorer kan ha svårt att indexera en del dynamiskt genererade sidor på klientsidan. |
| Skalbarhet | Det är enkelt att skala webbplatser med hög trafik som använder serverrendering. | Utvecklare måste ha en genomtänkt strategi för att skala webbplatser som använder klientsidans rendering. |
| Säkerhet | Det är enkelt att minska sårbarheter på servern när sidor laddas på servern. | Mer utsatt för attacker som cross-site scripting (XSS) och andra sårbarheter kopplade till klientsidans rendering. |
Fördelar med serverrendering för SEO
- Snabb initial laddningstid: Laddningstiden är en viktig faktor för besökare på din webbplats. Med SSR kan användare se en fullt laddad HTML-sida nästan direkt. Den omedelbara laddningen minskar tiden användaren väntar innan interaktion med sidan.
- Snabb prestanda på långsamma enheter/nätverk: Användare kan ha långsamma nätverk eller använda enheter med begränsad prestanda. Serverrendering innebär att enheterna inte behöver köra så mycket JavaScript, vilket förbättrar prestandan. Dessa enheter behöver inte längre mycket bandbredd eller processorkraft för att visa HTML-sidorna.
- Konsekvent användarupplevelse: SSR ger ett bra första intryck genom ”Time to First Paint” (TTFP). Användare uppfattar din webbplats som snabb när HTML-sidor laddas fort, tack vare serverrendering.
- Förbättrad SEO: Sökmotorer som Google, Bing och YouTube tar hänsyn till flera faktorer vid rankning av webbsidor, som användarupplevelse, besökstid på sidan och laddningshastighet. SSR förbättrar alla dessa områden, vilket ökar chansen att din app rankas högre i sökmotorerna.
- Lätthanterligt dynamiskt innehåll: Sökmotorer gillar dynamiskt innehåll. Med SSR kan utvecklare enkelt hantera dynamiskt innehåll och anpassa det efter användarnas input och preferenser.
- Skalbarhet och cachning: Med SSR gör servern den initiala laddningen, vilket minskar klientens bearbetningsbehov och ökar skalbarheten. SSR kan också använda cachning på servernivå och CDN (Content Delivery Network) för att minska serverbelastningen och förbättra prestanda.
Det finns olika verktyg och ramverk för att implementera SSR. Vissa är enbart designade för serverrendering, medan andra stöder både klient- och serverrendering. Här är några av de vanligaste:
Vue.js

Vue.js är ett JavaScript-ramverk för att bygga gränssnitt, baserat på JavaScript, HTML och CSS. Med det här ramverket kan du bygga enkla och komplexa gränssnitt med hjälp av en komponentbaserad och deklarativ programmeringsmodell.
Vue-komponenter producerar och manipulerar som standard DOM (Document Object Model) i webbläsaren. Men ramverket använder också SSR för att rendera komponenter till HTML-strängar på servern och skicka dem direkt till webbläsaren. En serverrenderad Vue-app anses vara ”universell” eftersom det mesta av koden körs på servern och klienten.
React.js

React är ett JavaScript-bibliotek för att bygga gränssnitt. Biblioteket använder en komponentbaserad modell där du delar upp applikationen i små återanvändbara komponenter. React är även deklarativt, vilket gör koden förutsägbar och lätt att felsöka.
React är designat för att standardmässigt stödja både klient- och serverrendering. För att implementera serverrendering i en React-app behöver du konfigurera den med ett Node.js-ramverk som Express.js. Du behöver även uppdatera dina skript i filen package.json för att appen ska ”starta” från Express-servern.
Gatsby

Gatsby är ett React-baserat ramverk för att bygga webbplatser. Ramverket med öppen källkod är utformat för att hjälpa utvecklare att bygga snabba webbapplikationer. Gatsby integreras med olika innehållshanteringssystem som Drupal och WordPress, vilket underlättar datahämtning.
Du behöver en Node.js-server för att konfigurera serverrendering på Gatsby. SSR körs på Gatsby Cloud, där varje begäran skickas till en arbetsprocess i funktionen getServerData. All data från arbetsprocessen skickas till React-komponenten som returnerar ett HTML-dokument.
Angular

Angular är en utvecklingsplattform byggd med TypeScript. Plattformen har ett komponentbaserat ramverk för att bygga webbapplikationer. Du kan använda Angular för att bygga små eller stora applikationer.
Precis som React implementerar Angular inte SSR som standard. Du kan dock konfigurera din Angular-applikation för serverrendering genom att kombinera den med Express.js, ett backend-ramverk för node.js. Angular Universal låter dig rendera Angular-komponenter på servern och minska den initiala laddningstiden.
Hur man kontrollerar om en webbplats använder SSR eller CSR
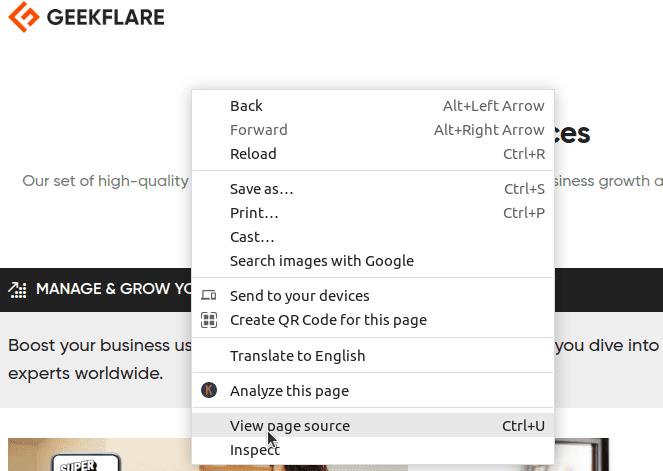
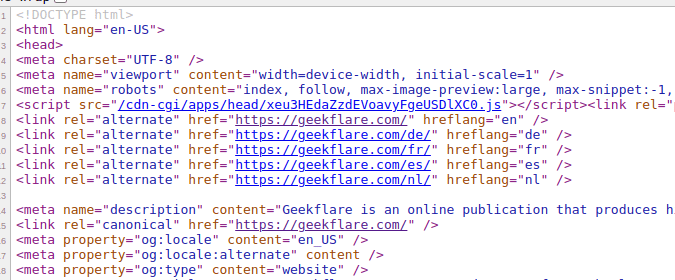
Som utvecklare eller marknadsförare kan det vara svårt att avgöra om en webbplats använder server- eller klientsidans rendering bara genom att besöka den. Lyckligtvis kan du inspektera en webbplats för att se vilken renderingsmetod den använder. Vi kan inspektera vår webbplats adminvista.com som exempel. Jag högerklickar på valfri sida och väljer sedan ”Visa sidkälla”.

Om du kan se taggar som ,
- , kan du vara säker på att serverrendering används.

Begränsningar för serverrendering
- Ökad kodkomplexitet: Implementering av serverrendering kan kräva ytterligare konfiguration på serversidan. Detta kan leda till en mer komplex kodbas på serversidan, vilket kan göra den svårare att underhålla.
- Ökad serverbelastning: Även om SSR kan förbättra laddningstider, kan det också vara en flaskhals vid hög trafik. Servern ansvarar för att rendera HTML-innehållet, vilket ibland kan överbelasta servern och leda till krascher.
Är serverrendering samma sak som server-side tagging?
Nej. Serverrendering är en webbutvecklingsmetod där servern skickar en fullständigt laddad HTML-sida till webbläsaren. SSR syftar till att öka den snabba initiala laddningstiden och förbättra SEO.
Server-side tagging innebär att all analys och spårning sker på serversidan. När taggar hanteras på servern behöver klientens webbläsare inte längre hantera dessa processer, vilket ökar säkerheten och prestandan. Läs mer om server-side tagging för en bättre förståelse.
Slutsats
Serverrendering är ett bra val för alla webbutvecklare som vill förbättra sin apps prestanda med snabbare laddningstider och förbättrad användarupplevelse.
Å andra sidan kan SSR vara utmanande om det inte implementeras korrekt, eftersom det kan göra koden svår att underhålla. Men fördelarna med SSR överväger nackdelarna, vilket är varför många organisationer anammar det.
Du kan även läsa om varför man ska använda server-side tagging istället för client-side tagging.