I en tid då datadrivna beslut blir allt viktigare, är förmågan att presentera data på ett begripligt sätt avgörande. Diagram och grafer är ovärderliga verktyg som hjälper oss att enkelt tolka komplex information, upptäcka trender och identifiera mönster.
Låt oss undersöka hur vi kan skapa ett enkelt diagram med hjälp av Chart.js, ett populärt JavaScript-bibliotek för datavisualisering.
Vad är Chart.js?
Chart.js är ett kostnadsfritt verktyg som underlättar för utvecklare att generera interaktiva diagram i webbapplikationer. Genom att använda HTML5:s canvas-element kan diagrammen återges i alla moderna webbläsare.
Funktioner i Chart.js
Biblioteket utmärker sig genom flera fördelar:
- Chart.js är känt för sin användarvänlighet. Med relativt lite kod kan utvecklare skapa visuellt tilltalande och interaktiva diagram.
- Detta bibliotek är mycket mångsidigt och stödjer en mängd olika diagramtyper, såsom linjediagram, stapeldiagram, cirkeldiagram och radardiagram, vilket gör att det kan tillgodose olika behov av datarepresentation.
- Chart.js ser till att diagrammen fungerar bra både på datorer och mobila enheter, tack vare att de är responsiva och anpassningsbara.
- Anpassningsmöjligheterna i Chart.js är stora, vilket ger utvecklare chansen att finjustera diagrammen och anpassa dem till specifika önskemål genom att använda olika tillgängliga inställningar.
Konfigurera miljön
Du kan installera biblioteket på två huvudsakliga sätt:
Grundläggande HTML-struktur
För att integrera ett diagram behöver du ett canvaselement i din HTML-struktur. Här är en enkel struktur:
<!DOCTYPE html> <html lang="sv"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Mitt Diagram</title> <link rel="stylesheet" href="https://wilku.top/how-to-build-a-simple-chart-with-chart-js/./style.css" /> <script src="https://cdn.jsdelivr.net/npm/chart.js"></script> </head> <body> <h2>Välkommen till min datavisualisering</h2> <canvas id="myChart" width="400" height="150"></canvas> </body> </html>
För att formatera utseendet på sidan, skapa en CSS-fil med namnet `style.css` och lägg till följande stilregler:
@import url("https://fonts.googleapis.com/css2?family=Tilt+Neon&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-family: "Tilt Neon", sans-serif;
padding: 2rem 4rem;
}
h2 {
font-size: 3rem;
color: #333;
text-align: center;
padding: 3rem;
}
Skapa ditt första diagram: Exempel på ett stapeldiagram
I det här exemplet använder vi ett stapeldiagram, vilket är särskilt användbart för att jämföra enskilda datapunkter inom olika kategorier.
- Börja med att hämta canvaselementet från HTML-koden i skripttaggen genom att använda dess ID-attribut:
let canvas = document.getElementById('myChart'); - Därefter måste du skapa ett ”kontext” för hur diagrammet ska ritas. I det här fallet använder vi ett 2D-ritningskontext.
let ctx = canvas.getContext('2d'); - Sedan kan du initiera ett nytt diagram på arbetsytan genom att använda funktionen `Chart()`. Denna funktion tar i arbetsytan som första argument, följt av ett objekt med inställningar, inklusive data som ska visas i diagrammet.
let options = {}; let myChart = new Chart(canvas, options); - Slutligen fyller du i inställningsobjektet för att specificera diagramtyp, data och etiketter som ska inkluderas i ditt diagram.
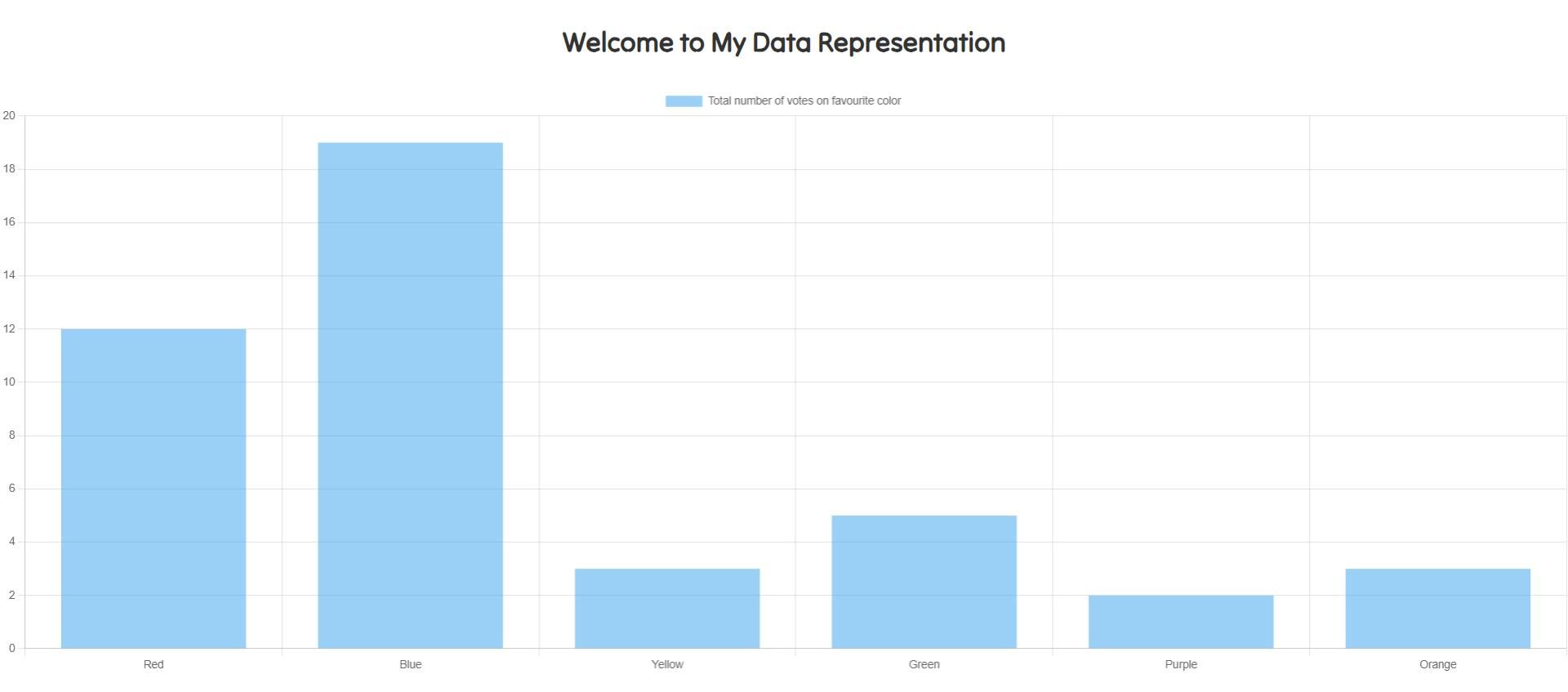
let options = { type: "bar", data: { labels: ["Röd", "Blå", "Gul", "Grön", "Lila", "Orange"], datasets: [{ label: "Totalt antal röster på favoritfärg", data: [12, 19, 3, 5, 2, 3], }], }, };
Vid det här laget ser ditt diagram ut ungefär så här:

Anpassa och styla diagrammet
Chart.js ger dig ett antal möjligheter för att anpassa diagram, inklusive:
- Färger: Du kan ändra färger på alla delar av diagrammet, från staplarnas bakgrundsfärger till linjernas kanter.
- Förklaringar: Du kan placera förklaringar högst upp, längst ner, till vänster eller till höger för ökad tydlighet.
- Verktygstips: Aktivera verktygstips för att visa mer information om datapunkter när du håller muspekaren över dem.
- Animationer: Anpassa animeringsstilen och hastigheten för att skapa en mer dynamisk visuell upplevelse.
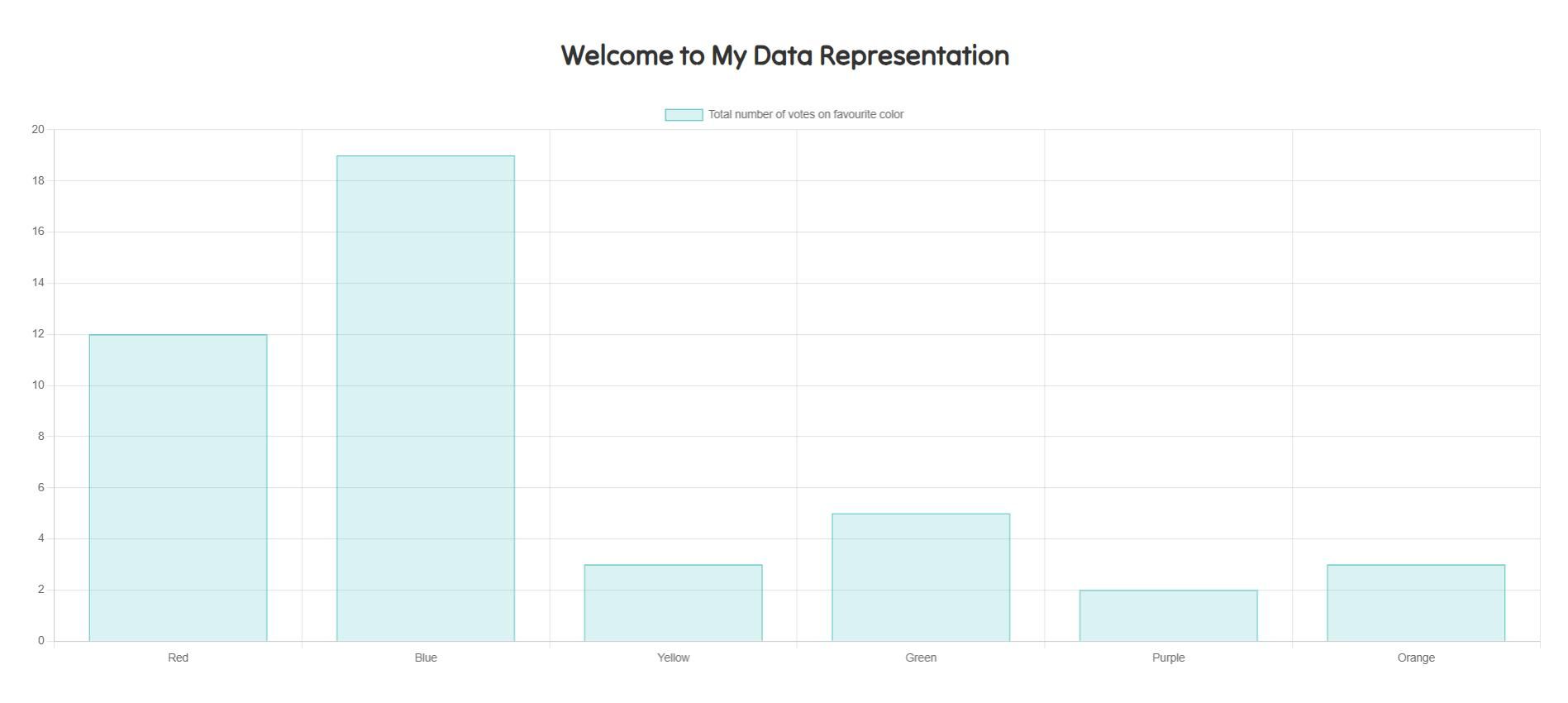
Ett exempel på hur du kan lägga till enkel stil till din dataset genom att ändra inställningsobjektet:
let options = {
type: "bar",
data: {
labels: ["Röd", "Blå", "Gul", "Grön", "Lila", "Orange"],
datasets: [{
label: "Totalt antal röster på favoritfärg",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: "rgba(75, 192, 192, 0.2)",
borderColor: "rgba(75, 192, 192, 1)",
borderWidth: 1,
}],
},
};
Ditt diagram borde nu se ut så här:

Bästa praxis och tips för prestanda
För att säkerställa optimal prestanda när du renderar diagram:
- Begränsa antalet datapunkter i diagrammet för att påskynda renderingen och ge en bättre användarupplevelse.
- Om du uppdaterar ett diagram ofta, använd metoden `destroy()` för att ta bort det gamla diagrammet innan du renderar ett nytt.
Tips för att undvika vanliga fallgropar
Här är några saker att tänka på för att undvika problem:
- Se till att dina data alltid är formaterad på samma sätt för att undvika oväntade resultat.
- För att förbättra prestandan är det bra att begränsa användningen av animationer. Även om de kan förbättra användarupplevelsen, kan för många animationer skapa problem.
Chart.js: Förstärker webbdatavisualisering
Chart.js är ett ovärderligt verktyg för att presentera data interaktivt och engagerande på webben. Med detta bibliotek kan du enkelt skapa vackra datavisualiseringar som genererar insikter och underbygger beslutsfattandet.
Oavsett om du är en erfaren utvecklare eller nybörjare, är Chart.js en kraftfull lösning för att visualisera data på ett effektivt sätt.