Cascading Style Sheets (CSS) är ett stilmallsspråk som används för att definiera den visuella presentationen av HTML- och XML-dokument. Genom att använda CSS kan utvecklare styra och anpassa stilen, utseendet och layouten för olika element på webbsidor.
Detta inkluderar möjligheten att ändra teckensnitt, färger, bakgrunder, effekter vid hover och göra webbsidor responsiva för att passa olika skärmstorlekar och enheter. Dessutom underlättar CSS för varumärken och utvecklare att skapa webbsidor med en enhetlig stil som matchar deras varumärkesfärger.
När ett HTML-dokument skapas kommer HTML-elementen i standardutförandet att visas i den ordning de förekommer i källkoden. Detta kallas för det normala flödet.
I det normala flödet, där layouten för HTML-element inte har anpassats, kan vi dela in HTML-elementen i två huvudgrupper baserat på hur de visas på en sida.

Dessa grupper är inline-element och blockelement. Låt oss undersöka dessa två grupper för att förstå hur HTML-element visas.
För att följa med i praktiken, skapa en ny mapp med två filer: en index.html-fil och en app.css-fil. Filerna kan ha valfria namn, men filändelserna ska vara .html respektive .css.
Öppna HTML-filen i din kodredigerare och kopiera in följande kod:
<!DOCTYPE html> <html lang="sv"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Visa Egenskap</title> <link rel="stylesheet" href="https://wilku.top/which-css-display-style-is-best-for-you/app.css"> </head> <body> </body> </html>
Koden ovan skapar en grundläggande HTML-struktur eller mall som vi kan använda för att bygga webbsidor. Den länkar också index.html till app.css-filen, vilket ger oss möjlighet att ändra och kontrollera hur HTML-elementen presenteras med CSS.
All HTML-kod som demonstreras senare i artikeln kommer att placeras mellan ” taggarna. Vår CSS-fil kommer initialt vara tom.
Blockelement
Blockelement är element som tar upp hela det tillgängliga horisontella utrymmet där de placeras och skapar en ny rad både före och efter elementet. De har också en vertikal höjd som motsvarar innehållets höjd, vilket skapar visuella block.
Några exempel på blockelement är `
` (stycken), `
- ` (oordnade listor), `
- ` (listelement) och rubriker som `
`, `
`, `
` och så vidare.
- ` (ordnade listor), `
Här är ett exempel:
<body>
<h1>adminvista.com</h1>
<p>adminvista.com är en onlinepublikation som producerar högkvalitativa artiklar om
Teknik, Företag och Fintech för att hjälpa
företag och människor att växa. Några av de ämnen som behandlas är:</p>
<p>Några av de ämnen som adminvista.com behandlar är:</p>
<ul>
<li>Programmering</li>
<li>Cyber Säkerhet</li>
<li>Digital Forensik</li>
<li>Produktivitet</li>
<li>Gaming</li>
</ul>
</body>
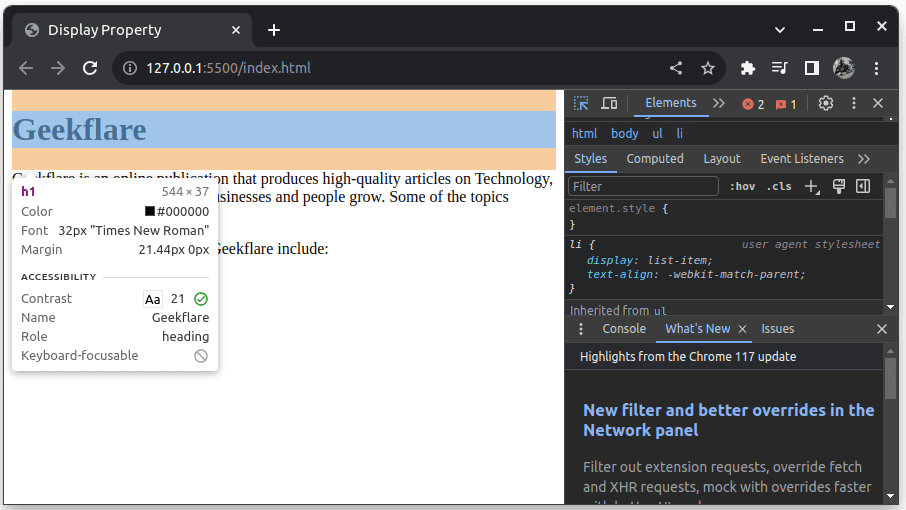
När du öppnar HTML-dokumentet i en webbläsare och undersöker sidan kommer du att se följande resultat:

Notera att `
`-elementet som innehåller rubriken adminvista.com tar upp hela det tillgängliga horisontella utrymmet, och stycket som kommer efter det skjuts ner till nästa rad. Det är så blockelement fungerar.
Inline element
Inline-element är element som placerar sig sida vid sida med andra element på samma rad och endast tar upp den bredd som krävs för att de ska visas. Inline-element börjar inte på en ny rad och tvingar inte heller andra element till en ny rad.
Inline-element bryter inte innehållsflödet. De flyter i innehållet utan att skapa egna distinkta block. Exempel på inline-element är ``, `` (ankartaggar), `` (inmatningsfält) och `
Titta på koden nedan, som modifierar vår tidigare kod för att inkludera inline-element:
<body>
<h1>adminvista.com</h1>
<p>adminvista.com <span>JAG ÄR ETT SPAN-ELEMENT</span> är en onlinepublikation som producerar högkvalitativa artiklar om
Teknik, Företag och Fintech för att hjälpa
företag och människor att växa. Några av de <a href="https://wilku.top/which-css-display-style-is-best-for-you/adminvista.com.com">ämnen</a> som behandlas är:</p>
<p>Några av de ämnen som adminvista.com behandlar är:</p>
<ul>
<li>Programmering</li>
<li>Cyber Säkerhet</li>
<li>Digital Forensik</li>
<li>Produktivitet</li>
<li>Gaming</li>
</ul>
</body>
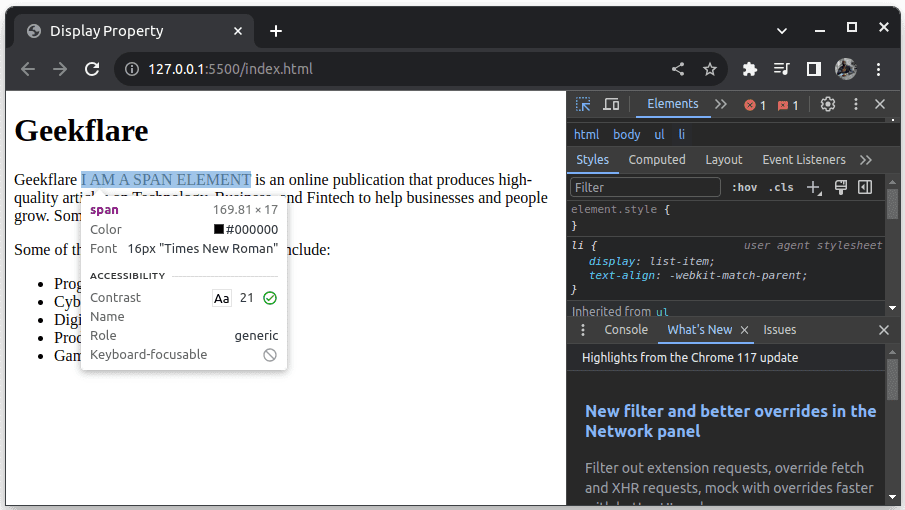
Resultatet när den nya HTML-sidan granskas visas nedan:

Observera hur ``-elementet placeras i samma rad med det övriga innehållet utan att bryta innehållsflödet på sidan. Det är så inline-element beter sig.
Display-egenskapen
Som vi precis sett är HTML-element som standard antingen blockelement eller inline-element, vilket bestämmer hur de visas och vilken inverkan de har på det normala innehållsflödet i ett HTML-dokument.
Som webbutvecklare kan man behöva ändra detta standardbeteende för HTML-element. Det vill säga, behandla ett element som i standardutförandet är ett blockelement som ett inline-element eller vice versa. Exempelvis kan du vilja att en `
`, som standard är ett blockelement, ska fungera som ett inline-element, eller att en ``, som standard är inline, ska fungera som ett blockelement.
För att ändra standardbeteendet för block- och inline-element använder vi egenskapen `display`. `display` är en CSS-egenskap som gör att du kan ändra eller ställa in om ett element ska behandlas som ett inline-element eller ett blockelement.
Med hjälp av `display`-egenskapen kan du ändra ett element som standard är ett blockelement till ett inline-element och vice versa.
För att se hur detta fungerar i praktiken, lägg till följande kod i CSS-filen du skapade och uppdatera HTML-sidan i webbläsaren.
h1 {
display: inline;
background-color: paleturquoise;
}
p {
display: inline;
background-color: palevioletred;
}
span {
display: block;
background-color: darkolivegreen;
}
ul {
background-color: yellow;
}
Koden ovan använder `display`-egenskapen för att ändra `
`- och `
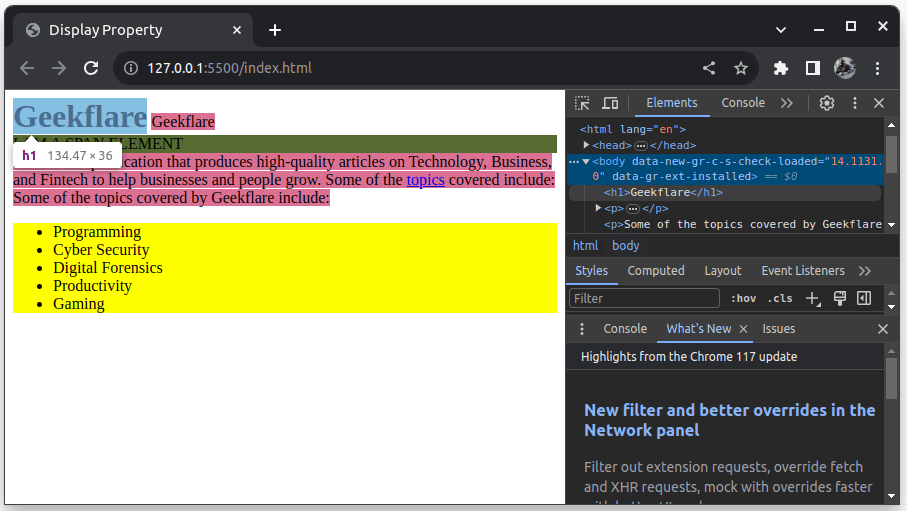
`-elementen, som är standardblockelement, till inline. Den ändrar även ``-elementet, som standard är inline, till block, och lägger till olika bakgrundsfärger för att underlätta identifiering. Slutresultatet efter att CSS-filen har ändrats visas nedan:

Lägg märke till att `
`-elementet, som tidigare tog upp ett helt block, nu delar samma linje med `
`-elementet, som också tog upp ett helt block. Span-elementet, med en bakgrundsfärg av olivgrönt, tar nu upp ett helt block trots att standardbeteendet är att ligga i samma rad med andra element.
Viktig skillnad mellan inline- och blockelement
Förutom deras inverkan på det normala innehållsflödet på en sida finns det en annan viktig skillnad mellan inline- och blockelement.
För inline-element ignoreras egenskaperna för bredd och höjd om de används. Det betyder att du inte kan ändra bredden eller höjden på ett inline-element.
Om du lägger till en marginal till ett inline-element respekteras den endast horisontellt. Den vertikala marginalen ignoreras.
Om du lägger till padding till ett inline-element respekteras den också endast horisontellt. Även om padding också syns vertikalt, kommer det inte att respekteras av andra element. Padding kommer alltså inte att störa det omgivande innehållet ovanför eller under inline-elementet.
För att se detta i praktiken, ta bort eller kommentera all kod i CSS-filen och lägg till följande kod:
span {
height: 500px;
width: 400px;
margin: 20px;
background-color: darkolivegreen;
}
a {
padding: 20px;
border: 1px solid black;
}
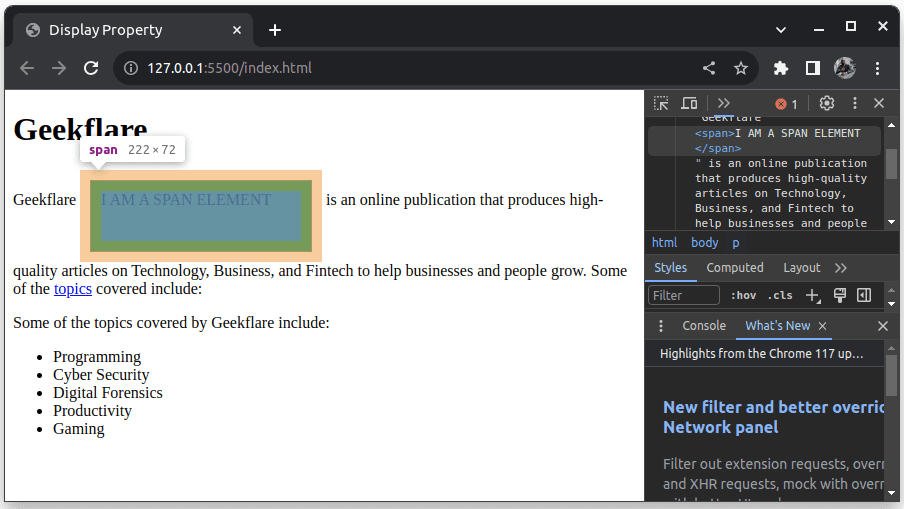
Den resulterande HTML-sidan visas nedan:

Observera att även om ``-elementet har en höjd- och bredd-egenskap, har dess höjd och bredd inte ändrats. Dessutom appliceras marginalen som lagts till på alla sidor av ``-elementet endast horisontellt.
Med blockelement respekteras egenskaperna för bredd och höjd. Marginal och padding som appliceras på blockelement respekteras också och träder i kraft i alla riktningar.
För att se detta i praktiken, lägg till följande kod i den befintliga CSS-filen:
h1 {
height: 50px;
width: 200px;
border: 1px solid black;
padding: 50px;
margin: 35px;
background-color: aquamarine;
}
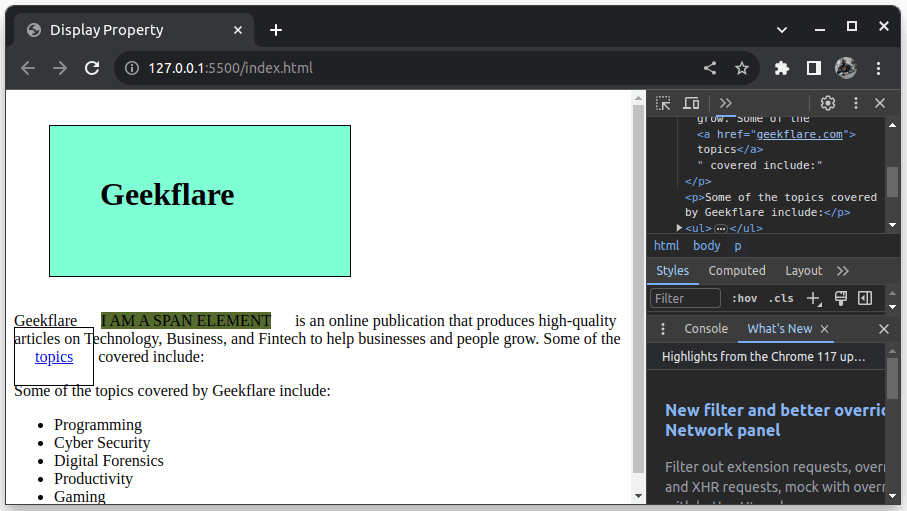
Den resulterande HTML-koden visas nedan:

Lägg märke till att bredden, höjden, marginalen och paddingen som lagts till `h1`, ett blockelement, har respekterats i alla riktningar.
Från skillnaden i hur bredd, höjd, marginal och padding appliceras på inline- och blockelement, får vi ett tredje visningsvärde som kan användas med `display`-egenskapen: `inline-block`.
Inline-block-element
Ett `inline-block`-element beter sig som ett inline-element, det vill säga, det placeras sida vid sida med andra element på samma rad utan att tvinga element till en ny rad. Men till skillnad från inline-element respekteras bredden, höjden, marginalen och paddingen för `inline-block`-element.
Därför bör du använda alternativet `inline-block` när du vill att ett element ska bete sig som ett inline-element men ändå låta dig lägga till bredd, höjd, marginal och padding som kommer att appliceras på elementet som om det vore ett blockelement. Egenskaperna respekteras och appliceras i alla riktningar.
För att se detta i praktiken, ta bort eller kommentera all kod i CSS-filen och lägg till följande kod:
span {
display: inline-block;
background-color: darkolivegreen;
height: 50px;
width: 200px;
margin: 10px;
padding: 10px;
border: 1px solid black;
}
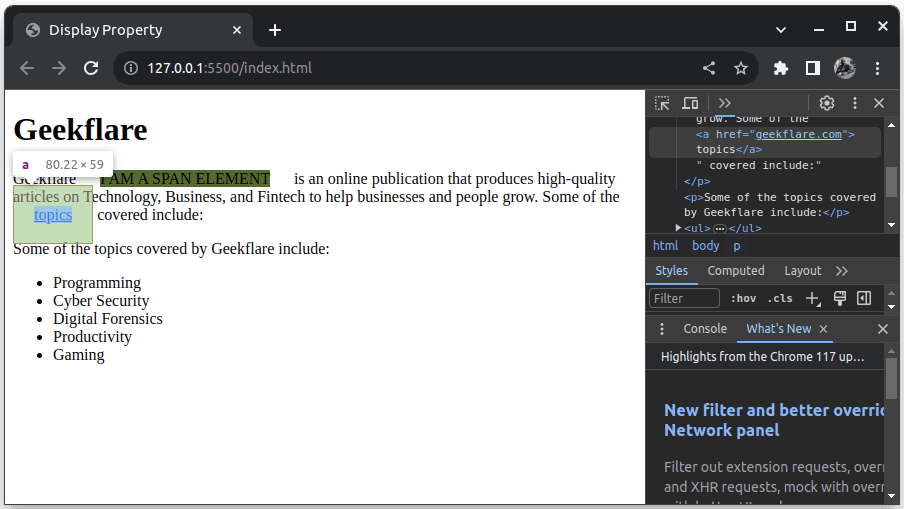
CSS-koden ovan ställer in `display`-egenskapen för `` till `inline-block`. `` är ett inline-element i standardutförandet. Koden lägger sedan till bredd, höjd, marginal och padding till ``-elementet. Resultatet visas nedan:

Lägg märke till att bredden, höjden, marginalen och paddingen som lagts till ``-elementet har respekterats, samtidigt som span-elementet fortfarande visas som ett inline-element.
Det är så `inline-block`-element beter sig. Tidigare försökte vi lägga till samma egenskaper till ``-elementet, men de respekterades inte eftersom `` var ett inline-element vid den tidpunkten.
Inline vs. Inline-Block
Skillnaderna mellan `inline` och `inline-block` visas nedan:
| Egenskap | Inline | Inline-Block |
| Visningsbeteende | Påverkas av egenskapen `line-height`. Respekterar horisontella marginaler och padding. | Respekterar horisontella marginaler och padding. |
| Bredd och höjd | Ignorerar egenskaperna för bredd och höjd. | Respekterar egenskaperna för bredd och höjd. |
| Marginaler och padding | Ignorerar vertikala marginaler och padding. | Respekterar marginaler och padding i alla riktningar. |
| Flöde inom innehållet | Börjar inte på en ny rad. | Börjar inte på en ny rad. |
| Linjehöjd | Påverkas av `line-height`-egenskapen. | Påverkas av `line-height`-egenskapen. |
| Horisontell layout | Ignorerar `text-align` och `vertical-align`. | Svarar på `text-align` och `vertical-align`. |
Som du ser skiljer sig `inline` och `inline-block`-element i hur vissa CSS-egenskaper beter sig när de appliceras på dem.
När ska man använda Inline och Inline-Block
Som utvecklare kan du använda `inline`-alternativet när du vill att HTML-innehållet ska flöda inom samma rad utan att orsaka radbrytningar. När du arbetar med textnivåelement som ``, `` och `` är det lämpligt att använda `inline`-alternativet, som är deras standardbeteende.
Använd å andra sidan `inline-block` när du vill att ett element ska bete sig som ett blockelement men ändå flöda inom innehållet utan att orsaka radbrytningar och skjuta resten av innehållet till nya rader. Använd `inline-block` om du vill ha kontroll över ett elements bredd, höjd, marginal och padding samtidigt som elementet är en del av inline-flödet.
Slutsats
CSS har `inline`, `block` och `inline-block` som visningsalternativ som kan användas för att ändra eller styra hur element visas på en webbsida. Vi använder egenskapen `display` för att ställa in ett element till att vara antingen `inline`, `block` eller `inline-block`.
Som webbutvecklare är det viktigt att förstå skillnaden mellan `inline`, `block` och `inline-block`-element. Använd den här artikeln för att bekanta dig med dem och börja använda `display`-egenskapen i dina projekt för att få mer övning.
Därefter kan du också utforska några CSS Grid Generatorer för att bygga komplexa layouter visuellt.