Utforska CSS-animationer med Chrome DevTools
CSS-animationer, när de skapas på rätt sätt, kan dramatiskt förbättra en webbplats. Att utveckla dessa animationer kan dock vara utmanande utan de rätta verktygen för noggrann kontroll. Tänk dig att du enkelt kan övervaka exakt vad som sker i varje steg av en animering.
Utvecklarverktygen (DevTools) i både Google Chrome och Firefox erbjuder en funktion för att granska animationer. Lär dig hur du använder den här funktionen för att förbättra dina egna animationer, samt analysera och lära dig av andras animeringar på webben.
Chroms DevTools är ett utmärkt redskap för att felsöka alla aspekter av CSS och mer därtill. Vi börjar med ett enkelt exempel för att illustrera hur du kan använda verktyget för att undersöka animationer.
Definiera animationer med HTML och CSS
Nedan visas en HTML-struktur som skapar en sida med två element: en <div> och en <button>. Sidan länkar också till en CSS-fil med namnet style.css:
<html lang="sv">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animationsexempel</title>
<link rel="stylesheet" href="https://wilku.top/how-to-inspect-your-css-animations-with-chrome-devtools/style.css">
</head>
<body>
<div id="box"></div>
<button>Testknapp</button>
</body>
</html>
För att formatera elementen, skapa en fil style.css i samma mapp som HTML-filen och lägg till följande CSS-kod:
#box {
background: red;
height: 400px;
width: 400px;
margin-bottom: 1rem;
animation: rotateAndChangeColor 1000ms ease-in-out;
}
button {
font-size: larger;
background-color: white;
border: 1px solid black;
padding: 0.5em 1em;
color: black;
height: 80px;
width: 300px;
border-radius: 0.5em;
transition: background-color 100ms ease-in-out, color 100ms ease-in-out;
cursor: pointer;
}
button:hover {
background-color: black;
color: white;
}
@keyframes rotateAndChangeColor {
0% {
rotate: 0deg;
background: red;
}
10% {
background: green;
}
40% {
background: blue;
}
70% {
background: yellow;
}
100% {
rotate: 360deg;
background: red;
}
}
Dessa stilar definierar två komponenter:
- En fyrkant som roterar och byter färg när sidan laddas.
- En knapp som ändrar bakgrundsfärg vid hovring med musen.
Observera att fyrkanten animeras med CSS @keyframe-direktivet, medan knappen använder en transition. Detta ger dig möjlighet att jämföra dessa två metoder med hjälp av webbläsarens DevTools.
Granska animationer med DevTools
Följ dessa steg för att öppna fliken Animationer i Chrome DevTools:
- Högerklicka på sidan för att öppna snabbmenyn.
- Välj ”Inspektera”.
- Klicka på de tre prickarna i det övre högra hörnet.
- Gå till ”Fler verktyg” > ”Animationer”.
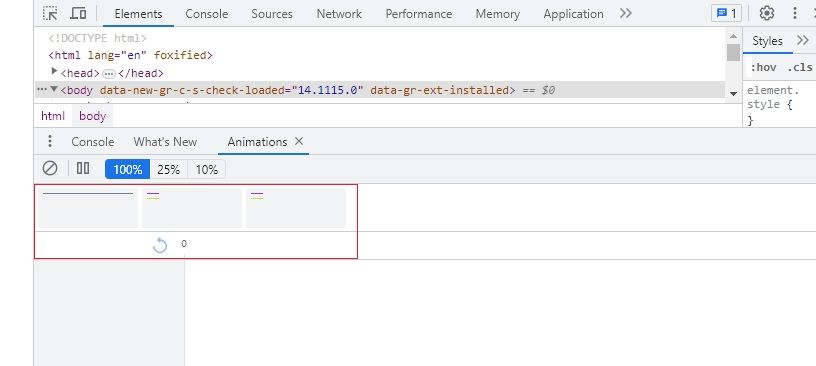
Detta öppnar panelen för animationer i den nedre delen av fönstret.
Alla animationer som sker på sidan kommer att visas här. Om du laddar om sidan och håller muspekaren över knappen, visas animationerna under fliken Animationer.

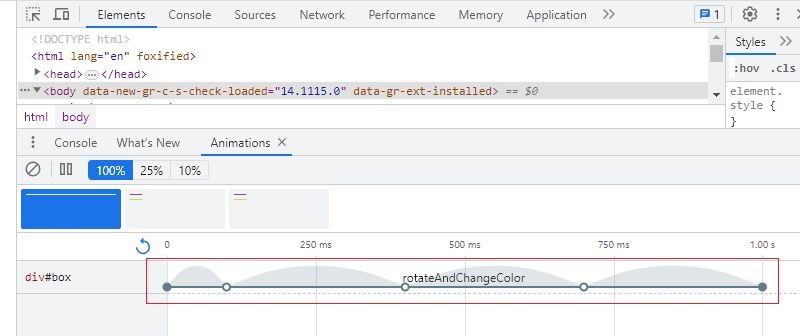
Den verkliga kraften uppenbaras när du klickar på en av animationerna. Om du till exempel klickar på animationen för fyrkanten, presenteras nyckelbilderna på följande sätt:

DevTools visar alla animationer kopplade till det valda elementet. Eftersom det bara finns en animation definierad för den röda fyrkanten – rotateAndChangeColor – visas bara informationen för den.
Du kan dra linjen åt vänster för att öka hastigheten på animationen, eller åt höger för att sakta ner den. Du kan också pausa animeringen vid specifika tidpunkter genom att växla mellan paus- och uppspelningsikonerna. Procentangivelserna högst upp gör att du kan spela upp animationen i en fjärdedel eller en tiondel av den normala hastigheten.
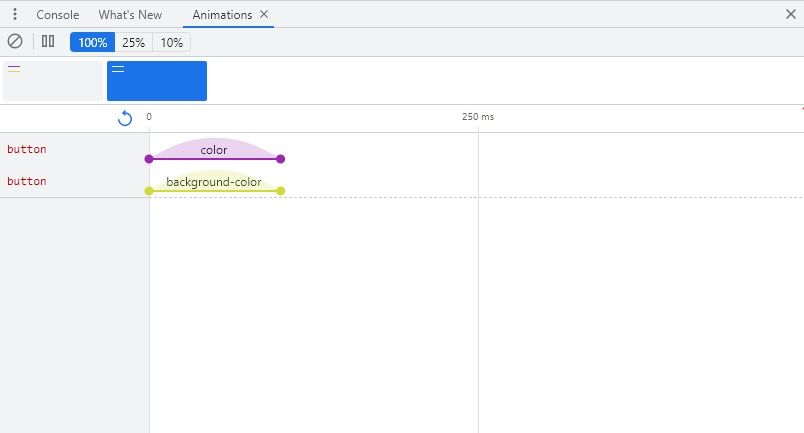
När du granskar övergången för knappen, visar DevTools de individuella egenskaperna för övergången: färg och bakgrundsfärg.

Detta verktyg ger dig möjlighet att manipulera din animation och se hur den fungerar. Det är användbart för att felsöka din webbplats om problem uppstår.
Avancerade animationsexempel
Börja med att byta ut koden i din HTML <body>-tagg med följande:
<div class="move-me move-me-1">steps(4, end)</div>
<br />
<div class="move-me move-me-2">steps(4, start)</div>
<br />
<div class="move-me move-me-3">no steps</div>
Ersätt sedan all CSS-kod i din style.css-fil med följande:
.move-me {
display: inline-block;
padding: 20px;
color: white;
position: relative;
margin: 0 0 10px 0;
}
.move-me-1 {
animation: move-in-steps 8s steps(4, end) infinite;
}
.move-me-2 {
animation: move-in-steps 8s steps(4, start) infinite;
}
.move-me-3 {
animation: move-in-steps 8s infinite;
}
body {
padding: 20px;
}
@keyframes move-in-steps {
0% {
left: 0;
background: blue;
}
100% {
left: 100%;
background: red;
}
}
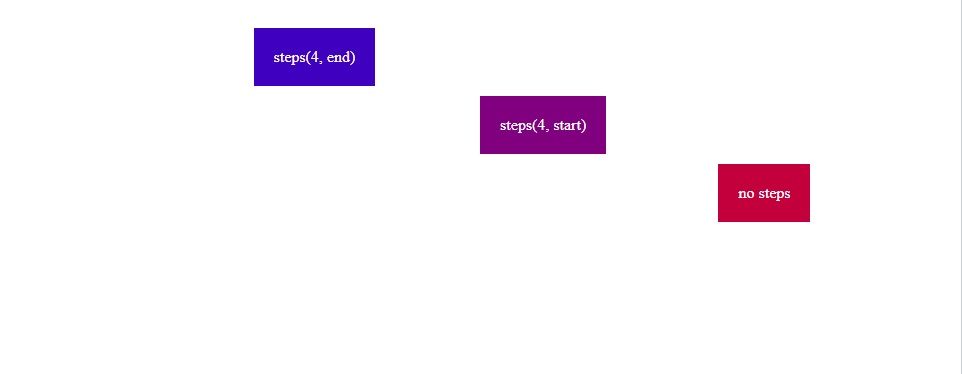
Alla <div>-element har en animation med stegvis förflyttning som ändrar position och bakgrundsfärg. Dessutom har varje ruta en specifik animation för att styra hur många steg den tar.
Medan den tredje rutan glider jämnt åt höger, flyttas de två första i två steg i taget tills de når slutet av skärmen (med den andra rutan som börjar sin rörelse före den första).

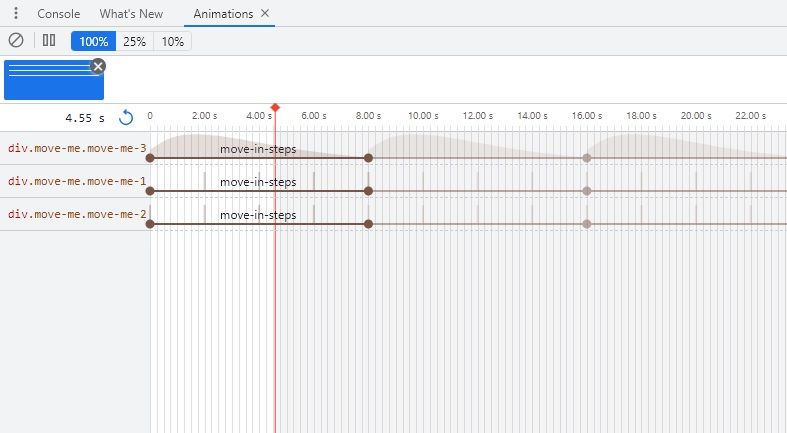
Om du öppnar fliken ”Animationer” i DevTools och laddar om sidan, visas informationen för dessa animationer:

Det finns flera element som animeras under samma tidsperiod. I det här exemplet animeras bakgrundsfärgen och positionen för alla tre rutor samtidigt.
En annan aspekt att notera är noderna på varje animationslinje. När en animation upprepas oändligt många gånger visar noderna var varje upprepning börjar och slutar i animationen.
De tomma noderna är nyckelbilderna i din animation, medan de solida färgade noderna representerar starten och slutet på animationen. Mörka noder visas varje gång animationen startar om.
Slutligen kan du redigera animationer med DevTools, precis som med andra CSS-egenskaper. Ändringar du gör via animeringsgränssnittet visas i de infogade stilarna under fliken Stilar, och vice versa. Detta gör att du kan göra ändringar, testa dem och sedan kopiera dem till ditt riktiga projekt.
DevTools i Google Chrome är ett kraftfullt verktyg för att felsöka din CSS, inklusive animationer. Det ger en detaljerad översikt över varje övergång och animation på din sida, så att du kan observera exakt vad som händer i varje steg.
Som webbutvecklare bör du vara bekant med din webbläsares DevTools, eller motsvarande verktyg.