Python Flask är ett lättviktsramverk designat för att skapa webbapplikationer med Python. Det kännetecknas av sin stora flexibilitet och enkelhet, vilket gör det till ett utmärkt val för nybörjare. Flask har blivit ett populärt alternativ för att bygga webbservrar. Denna artikel ger en introduktion till Python Flask: vad det är, hur det står sig i jämförelse med andra ramverk och en grundläggande genomgång av hur man sätter upp en enkel applikation i Python.
Vad är Flask?
Flask är ett ramverk i Python för att bygga webbservrar. Det unika med Flask är att det inte påtvingar utvecklaren en specifik mappstruktur. Istället lämnar Flask det öppet för dig att välja de verktyg du föredrar för uppgifter som att hantera databasanslutningar eller validera inmatning från formulär.
Som tidigare nämnts används Flask främst för att skapa webbservrar. En webbserver fungerar som programvara som svarar på HTTP-förfrågningar genom att leverera relevant data eller filer.
Flask kontra Andra Ramverk
I detta avsnitt görs en kort jämförelse mellan Flask och två andra välkända ramverk: Django och FastAPI. Vi utforskar fördelarna och begränsningarna med Flask jämfört med dessa alternativ.
Flask kontra Django
Flask är ett lättviktsmikroramverk som betonar enkelhet och flexibilitet, vilket ger utvecklare möjligheten att bygga projekt från grunden. Detta innebär dock att mycket av arbetet måste utföras manuellt.
Django, å andra sidan, är ett ”batteri-inkluderat” ramverk som levereras med en stor mängd förkonfigurerade verktyg, vilket möjliggör en snabbare utvecklingsprocess. Djangos bristande flexibilitet och branta inlärningskurva är dock värda att notera.
Som resultat används Flask oftast för små till medelstora projekt, medan Django är lämpligt för större och mer komplexa tillämpningar.
Läs också: Skillnader mellan Flask och Django
Flask kontra FastAPI
FastAPI är ett nyare ramverk för att utveckla API:er i Python. Det är snabbt, enkelt att använda och erbjuder inbyggda övervakningsfunktioner. Dock är FastAPI ett relativt nytt ramverk med ett mindre etablerat ekosystem och community. Dess användning är dessutom främst inriktad på API:er.
Flask är mer mångsidigt, då det kan användas för att skapa både API:er och för att rendera statiska filer. Flask är lätt och relativt enkelt att hantera, men långsammare än FastAPI.
Flask passar bäst för webbapplikationer som kräver HTML-rendering, medan FastAPI är att föredra för att bygga API:er.
Läs också: FastAPI vs. Flask: Vilket alternativ passar dig bäst?
Hur man skapar en applikation med Flask
I det här avsnittet ska vi stegvis bygga en enkel Flask-applikation för att visa HTML-innehåll och leverera data via ett API. Tanken är inte att ge en fullständig handledning, utan snarare en kort demonstration av hur en Flask-applikation kan se ut.
Förutsättningar
För att följa denna guide krävs grundläggande kunskaper i Python 3. Det är också fördelaktigt med en förståelse för HTTP, även om det inte är obligatoriskt.
Innan man påbörjar applikationsutvecklingen i Flask, måste Python vara installerat. Om du behöver en guide för hur man gör detta, finns det en video som kan hjälpa dig:

Skapa en Virtuell Miljö
Vi börjar med att skapa en projektmapp för vår applikation. I Bash-terminalen skapar jag en mapp med följande kommando:
mkdir flask-tut
Navigera in i den skapade mappen med kommandot:
cd flask-tut
Därefter skapar vi en virtuell miljö, som säkrar att de beroenden vi installerar inte kommer i konflikt med andra projekt.
python3 -m venv venv
Detta bör generera en mapp vid namn `venv`, vilket kan verifieras med:
ls

Aktivera den Virtuella Miljön
Aktiveringen av den virtuella miljön görs enkelt med följande kommando i Bash-terminalen:
source venv/bin/activate
Terminalprompen bör ändras från `$` till `(venv) $` vilket indikerar att miljön är aktiv.

För ytterligare information, finns det en artikel som behandlar virtuella miljöer i Python.
Installera Flask
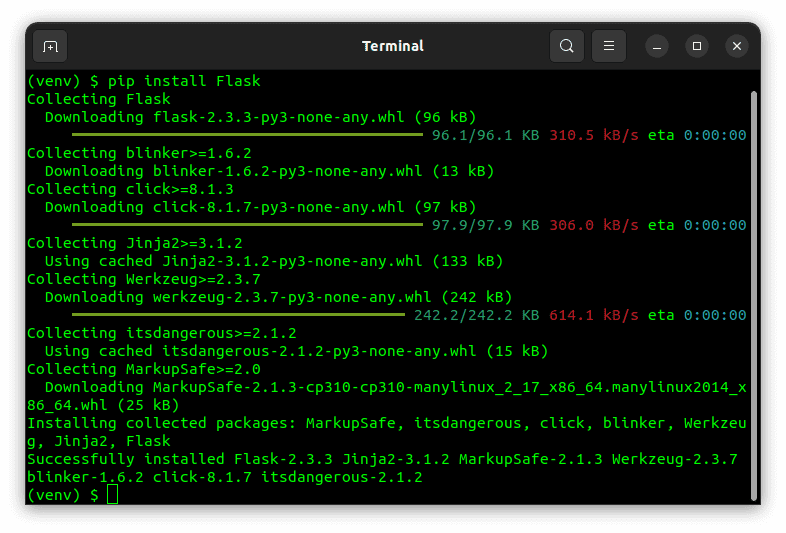
Nu när vi har en aktiv virtuell miljö, kan vi installera Flask med `pip`:
pip install Flask
Detta kommer att ladda ner och installera de nödvändiga filerna och beroendena.

Visa HTML
Nu är vi redo att skapa `main.py`. Denna fil kommer att fungera som startpunkt för applikationen.
touch main.py
Öppna nu `main.py` med valfri editor och lägg till följande kod:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return '<h1>Hej från Flask!</h1>'
I koden ovan börjar vi med att importera klassen `Flask`. Därefter skapar vi en instans av `Flask`-klassen och skickar in variabeln `__name__`. Detta är en inbyggd variabel som innehåller namnet på den nuvarande modulen, och Flask använder den för att veta var den ska leta efter filer. Den skapade instansen lagras i variabeln `app`.
Därefter skapar vi en funktion kallad `index`. Denna funktion returnerar HTML-koden vi vill visa för användaren. Innan funktionsdefinitionen använder vi dekoratorn `@app.route`. Denna dekorator konverterar en vanlig funktion till en vyfunktion i Flask, vilket innebär att funktionens returvärde omvandlas till ett HTML-svar.
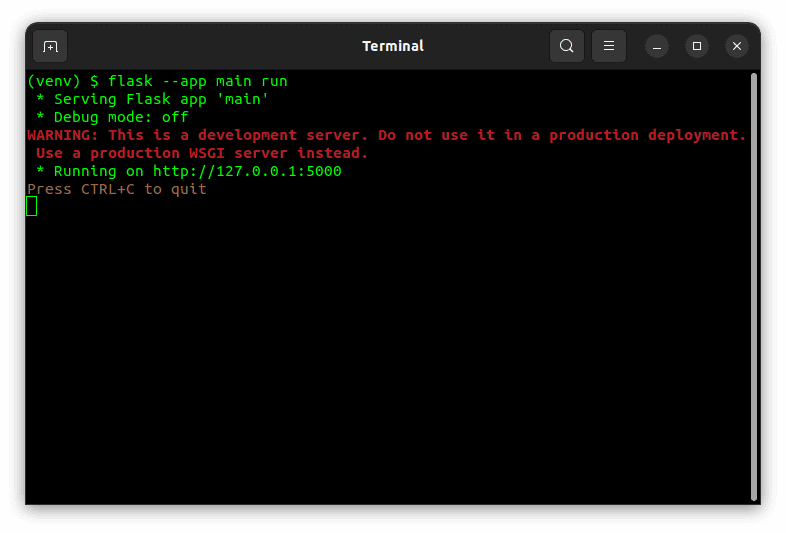
För att köra applikationen, använd följande kommando:
flask --app main run
Flaggan `–app` specificerar var applikationen finns, i detta fall `main.py`. Servern borde nu starta.

Om du nu öppnar en webbläsare och navigerar till http://localhost:5000 eller http://127.0.0.1:5000 bör du se en h1-rubrik.

Att skriva all HTML direkt i Python-koden är inte det bästa tillvägagångssättet. Idealt vill vi separera Python-koden från HTML-strukturen. I nästa avsnitt beskriver vi hur man serverar separata HTML-filer.
Servera en HTML-fil
I detta avsnitt visar vi koden som behövs för att servera en `index.html`-fil för webbplatsen. Vi börjar med att skapa `index.html`-filen. Filen skapas i mappen `template` då detta är standardplatsen för HTML-mallar i Flask.
touch template/index.html
Öppna `index.html` med din favoriteditor och lägg till följande kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Flask Webbplats</title>
</head>
<body>
<h1>Hej från Flask!</h1>
</body>
</html>
Öppna sedan `main.py` som vi skapade tidigare och lägg till följande importrad överst, precis efter `flask`-importen:
from flask import render_template
Funktionen `render_template` som vi just importerade gör det möjligt för oss att visa HTML-mallar. För att rendera en HTML-fil, ändra `index`-funktionen så att den ser ut så här:
@app.route("/")
def index():
return render_template('index.html')
Stoppa servern (Ctrl + C) och starta om den med följande kommando:
flask --app main run
Ladda om webbläsarsidan så ska du se följande.

I det här exemplet visar vi en statisk HTML-sida. Flask möjliggör också dynamisk visning av data genom att kombinera HTML-mallar med data. Dessa mallar följer Jinja-syntaxen. Vi går inte in på detta här, men jag kommer att dela några användbara länkar för att lära sig Flask senare.
Skapa en API-rutt
Förutom att visa HTML, kan webbapplikationer servera data via API-rutter. I Flask är det enkelt att sätta upp API-rutter. Lägg till följande kod i `main.py`-filen för att skapa en API-rutt som är tillgänglig på `/data`.
@app.route('/data')
def data():
return { "status": "OK", "msg": "Hälsningar från Flask API" }
När en funktion returnerar en dict eller en lista, konverteras värdet till JSON och returneras som ett svar. Om du startar om servern och går till http://localhost:5000/data bör du se följande:

Resurser för att lära sig Flask
❇️ Den officiella Flask dokumentationen är en bra startpunkt. Den är strukturerad, tydlig och en av de mest pålitliga resurserna för att lära sig Flask.
❇️ freeCodeCamp har även en lärorik video på YouTube om Flask. freeCodeCamp är känt för att tillhandahålla kostnadsfria men ändå högkvalitativa lärmaterial.
❇️ Denna Udemy-kursen är ett utmärkt sätt att lära sig hur man bygger API:er i företagsklass med Flask. Den tar upp verktyg som Flask-SQLALchemy och Flask-Smorest.
Slutsats
Denna artikel har erbjudit en kort introduktion till Python Flask. Vi har gått igenom vad det är, hur det förhåller sig till andra ramverk och konstruerat en grundläggande applikation. Slutligen har jag gett länkar till användbart studiematerial.
Nästa steg kan vara att lära sig mer om hur du kan säkra ett Flask REST API med JSON Web Tokens.