Testning är en oumbärlig del av programvaruutvecklingsprocessen. Genom tester kan utvecklare utvärdera hur väl en applikation uppfyller kraven, lokalisera och korrigera fel, samt förbättra och säkra programvarans övergripande kvalitet.
Utan noggrann testning riskerar man att släppa programvara som brister i kvalitet, inte uppfyller användarnas behov, och innehåller fel som kan utnyttjas av illvilliga aktörer.
Programvarutestning, speciellt för webbapplikationer, kan vara en komplex, kostsam, tidskrävande och besvärlig process om den utförs manuellt.
Vid testning av webbapplikationer måste man simulera hur de avsedda användarna kommer att agera. Detta innebär att man måste testa alla möjliga användarinteraktioner, från att skapa konton, logga in, till att navigera och interagera med olika delar av applikationen.
Manuell testning kan vara repetitiv, tidskrävande och ineffektiv eftersom fel kan förbises och tester inte alltid utförs fullständigt. Det är här verktyg som Playwright och Cypress kommer in i bilden, vilka automatiserar testprocessen för webbapplikationer i moderna webbläsare.
Playwright
Playwright är ett open source-ramverk för webbläsarautomatisering och end-to-end-testning av webbapplikationer. Automatisering innebär att programvara används för att efterlikna vanliga webbåtgärder, såsom kontoskapande, inloggning, formulärifyllning och knapptryckningar. Denna automatisering gör att programvaran kan uppleva applikationen på samma sätt som en mänsklig användare.
End-to-end-testning är en omfattande strategi som utvärderar en applikations fullständiga flöde, från start till slut.
Playwright, utvecklat och underhållet av Microsoft, möjliggör automatisering och testning i Chromium, Firefox och WebKit-baserade webbläsare med ett gemensamt API.
Chromium är en öppen källkodsprojekt som ligger till grund för flera webbläsare, som Chrome, Microsoft Edge, Opera och Samsung Internet. WebKit är webbläsarmotorn som används av Safari. Playwright möjliggör testning i dessa webbläsare med samma API.
Playwright stödjer testfall som sträcker sig över flera ursprung, flikar och användare. Man kan också skapa scenarier med olika kontext för olika användare och köra dessa mot servern. Playwright inkluderar också funktioner som minskar problem med fläckiga tester, det vill säga tester som ger varierande resultat utan att koden eller testet har ändrats.
Playwright kommer med kraftfulla verktyg som Trace Viewer, som samlar in information som DOM-snapshots och testkörningsskärmdumpar, vilket underlättar analys av testfel. Det finns också Codegen, som genererar testskript genom att registrera användarhandlingar, och Playwright Inspector, som hjälper till att inspektera testkörningar.
Cypress

Cypress är ett open source-verktyg som kan användas för att testa alla webbapplikationer, oberoende av vilken teknik som använts vid utvecklingen. Cypress låter dig konfigurera, skriva, köra och felsöka tester.
Cypress stöder olika typer av tester, som end-to-end, enhetstester, integrationstester och komponenttester. Om en webbapplikation kan köras i en webbläsare, kan Cypress användas för att testa den, oavsett programmeringsspråk.
Cypress gör det möjligt att ”resa i tiden” genom testerna, eftersom den tar snapshots under körningen. Detta ger en detaljerad bild av vad som hänt i varje steg. Vidare tar Cypress automatiskt skärmdumpar av fel och spelar in video av hela testkörningen.
Med Cypress kan man även validera serversvar och funktionsbeteenden, samt kontrollera och stoppa nätverkstrafik under testkörningar. Cypress ger konsekventa testresultat, och felsökning underlättas genom tydliga felmeddelanden och stackspår.

Några av fördelarna med att använda webbtestnings- och automatiseringsverktyg som Playwright och Cypress inkluderar:
Omfattande testtäckning
Verktyg som Playwright och Cypress möjliggör omfattande tester av webbapplikationer. Genom automatisering kan man utföra ett stort antal tester under olika förhållanden, med varierande konfigurationer, i olika webbläsare och scenarier.
Till skillnad från manuella tester, som ofta har begränsad täckning, leder automatiserade verktyg till mycket högre testtäckning. Det resulterar i bättre testade webbapplikationer av högre kvalitet.
Enklare testning av webbapplikationer

Ett viktigt argument för att använda automatiserade testverktyg är att de gör testningen enklare. Manuell testning kan vara svår, särskilt om man ska testa noggrant i många olika webbläsare och konfigurationer. Verktyg som Playwright och Cypress gör testprocessen mer lättarbetad och tillgänglig.
Tidig buggupptäckt
Automationsverktyg är effektiva på att identifiera buggar i webbapplikationer. Dessa verktyg kan upptäcka fel som kan missas av utvecklare. De underlättar även felsökning genom att generera tydliga stackspår och felmeddelanden, samt genom att ta snapshots av var fel uppstår.
Snabbare och exakt testning
För att testa en applikation grundligt behöver man efterlikna alla möjliga användarhandlingar och upprepa dessa i olika webbläsare. Detta kan vara mycket tidskrävande om det utförs manuellt. Med verktyg som Playwright och Cypress kan testningen göras snabbare och mer exakt, vilket minskar tiden det tar att lansera applikationer.
Bättre testrapporter och analys
Automatiserade testverktyg genererar detaljerade testrapporter, vilket gör det enkelt för utvecklings- och testteam att följa testprocessen, utvärdera prestanda i olika scenarier, identifiera mönster och få underlag för beslut. Rapporter och analyser kan också användas för att identifiera områden i applikationen som behöver förbättras.
Hur Playwright och Cypress fungerar
Playwright och Cypress simulerar användarinteraktioner med webbapplikationer för att kontrollera att applikationen beter sig som förväntat, visar rätt information och uppfyller användarnas krav.
Utvecklare och testare använder verktygen för att skriva skript som simulerar användarinteraktioner med applikationen, vilket automatiserar de åtgärder som användarna kan utföra. Man kan till exempel skriva skript som öppnar webbläsare, navigerar till specifika webbadresser, loggar in, fyller i formulär, klickar på knappar och utför andra åtgärder som finns tillgängliga i webbapplikationen.
Skripten som skrivs bestämmer vilken typ av tester som körs. Cypress tillåter olika typer av tester, som end-to-end, enhets-, komponent- och integrationstester.
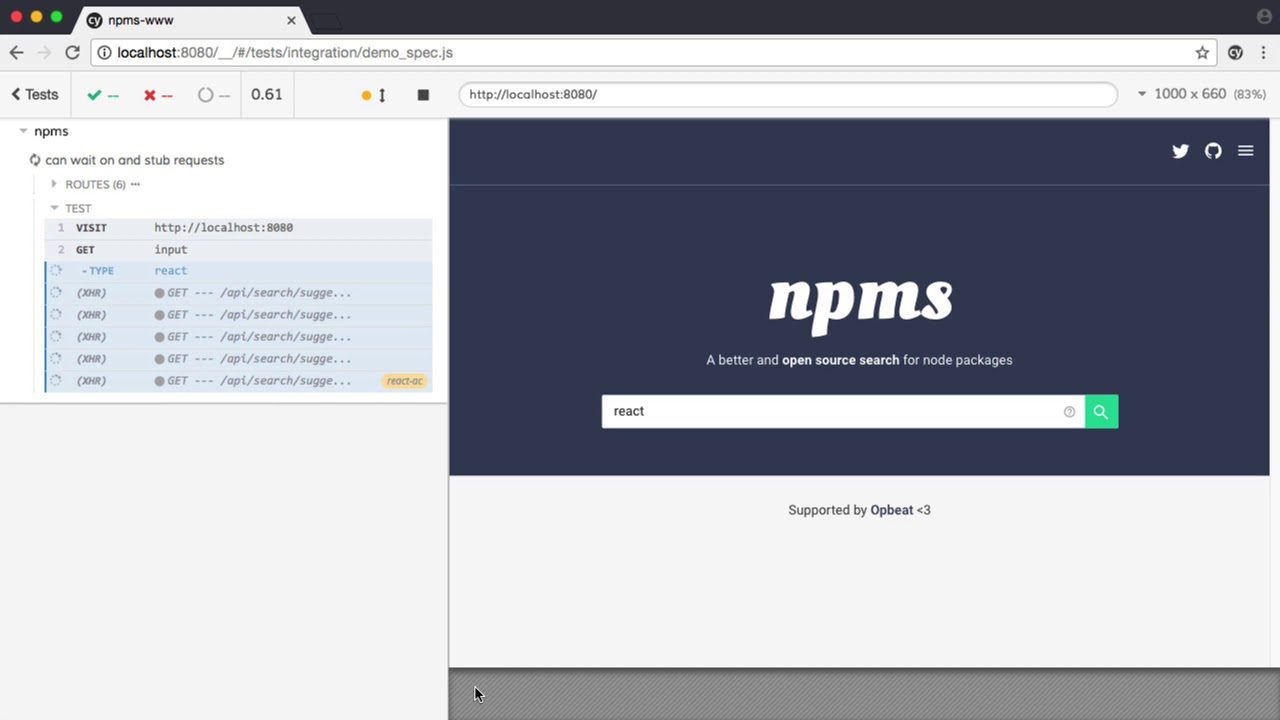
Ett exempel på ett Cypress-testskript visas nedan:
describe('Exempel på testsvit', () => {
it('Skall besöka example.com och interagera med sidan', () => {
cy.visit('https://example.com');
// Interagera med element på sidan
cy.get('input[type="text"]').type('Hej världen!');
cy.get('button[type="submit"]').click();
// Verifiera att beteendet är som förväntat
cy.title().should('eq', 'Example Domain');
});
});
Ett exempel på ett Playwright-skript visas nedan:
const { chromium } = require('playwright');
(async () => {
// Öppna chromium-webbläsaren
const browser = await chromium.launch();
// Skapa en ny sida
const page = await browser.newPage();
// Öppna och gå till en webbadress
await page.goto('https://example.com');
// Arbeta med element på sidan
await page.fill('input[type="text"]', 'Hej världen!');
await page.click('button[type="submit"]');
// Bekräfta att beteendet är som förväntat
const title = await page.title();
expect(title).toBe('Example Domain');
// Stäng webbläsaren
await browser.close();
})();
För att interagera med element i en webbapplikation, tillhandahåller testverktygen ”väljare” som används för att beskriva hur specifika element, som knappar, länkar och inmatningsfält, hittas i webbapplikationen.
När elementen identifierats, ger testverktygen möjligheter att göra påståenden och bestämma om de olika delarna av webbapplikationen fungerar som förväntat.
Playwright och Cypress ger också möjlighet att spela in och ta snapshots av tester. Detta gör det möjligt att spåra exakt vad som hänt under varje steg av testerna.
Slutligen, ger test- och automationsverktyg detaljerade testresultat, loggar och rapporter, vilket hjälper till att identifiera problem i de testade applikationerna, underlättar felsökning och ger en överblick av testtäckningen.
Playwright vs Cypress
Playwright och Cypress är båda kraftfulla testautomatiseringsverktyg, men de skiljer sig något i funktionerna de erbjuder. Här följer en jämförelse:
| Funktion | Cypress | Playwright |
| Testspråk | JavaScript är huvudsakliga språket. Kan testa applikationer skrivna med vilket språk som helst om de körs i en webbläsare. | Stödjer TypeScript, JavaScript, Python, .NET och Java. |
| Webbläsarstöd | Stödjer testning endast i Firefox och Chrome-familjens webbläsare. | Stödjer testning i Firefox, Chrome-familjens webbläsare och WebKit-baserade webbläsare. |
| Stöd för flera flikar | Stödjer inte testning över flera webbläsarflikar. | Stödjer scenarier som sträcker sig över flera webbläsarflikar. |
| Stöd för flera webbläsare | Stödjer inte testning i flera webbläsare samtidigt. | Stödjer tester i flera webbläsare samtidigt. |
| Installation och användning | Kan installeras och användas för testning på Mac, Linux och Windows. | Kan installeras och användas för testning på Windows, Linux och macOS, lokalt eller på CI, med eller utan huvud. |
| Nätverksstubbar och nätverksmocking | Stödjer både nätverksstubbar och nätverksmocking | Stödjer både nätverksstubbar och nätverksmocking |
| Asynkron testning | Väntar automatiskt på kommandon och påståenden innan den fortsätter. Att köra parallella tester på en enskild dator rekommenderas inte. | Kör tester parallellt genom att starta flera arbetsprocesser samtidigt för varje tillgänglig CPU-kärna. |
Användningsfall för Playwright och Cypress

Testning är en integrerad del av programvaruutvecklingen, och många företag använder Cypress och Playwright.
Till exempel behövde DHL, ett logistikföretag, snabba upp lanseringen av sina mjukvarulösningar utan att kompromissa med kvaliteten. Med hjälp av Cypress kunde de öka sina testkörningar och täckning, förbättra sin frontend-testkultur, samt minska testkörningstiderna med 65 procent.
Spotahome, en online-tjänst för hembokning i Europa, använder också Cypress för sina tester. De har kunnat testa över 160 scenarier, göra 250 installationer per vecka, köra över 130 tester per vecka och använder parallellisering för att spara 70 procent av tiden som går åt till testning.
Gatsby, en webbplatsgenerator med öppen källkod, har kunnat öka antalet bidrag från öppen källkod genom att använda Cypress för testning. De har lanserat fler funktioner oftare, minskat den kumulativa åldern för öppna Pull Requests med 54 procent, och ökat förtroendet och tillförlitligheten.
Playwright är också populärt bland företag, startups och projekt med öppen källkod. Applikationer som Visual Studio Code, Bing, Outlook och Disney Hotstars använder alla Playwright för att testa sina applikationer för att säkerställa att de släpper applikationer med hög kvalitet.
Projekt med öppen källkod som Material UI, Adobe Spectrum web components, Lion och React Navigation använder alla Playwright för webbtestning och automatisering.
Slutsats
Testning är en avgörande del av mjukvaruutvecklingen och bör aldrig ignoreras om man vill lansera kvalitativ mjukvara som uppfyller användarnas krav. Som framgår av exemplen har testning många fördelar för företags och applikationers övergripande prestanda.
Både Cypress och Playwright är robusta verktyg för webbtestning och automatisering.
Om du vill ha ett verktyg som enkelt kan köra tester parallellt, över flera flikar, stödjer testning på olika programmeringsspråk, kan köras i alla populära webbläsare och ger tillgång till avancerade funktioner, är Playwright ett bra val.
Om dina tester är mer inriktade på att testa gränssnittet, speciellt de som är utvecklade med JavaScript-ramverk som Angular, Vue och React, bör Cypress vara ditt främsta val. Det bör också vara ditt val om du vill ha snabb prestanda, testdriven utveckling, lokal utveckling och felsökning, samt behöver ett pålitligt verktyg som fungerar bra för små och medelstora projekt.