VS Code: En kraftfull kodredigerare
Visual Studio Code, ofta kallad VS Code, är en mycket omtyckt kodredigerare bland utvecklare. Den har inbyggt stöd för tekniker som Node.js, JavaScript och TypeScript. Genom att installera olika tillägg kan VS Code anpassas för att fungera med en stor mängd andra programmeringsspråk och miljöer.
Denna kostnadsfria och öppna källkodsredigerare är skapad av Microsoft.
VS Codes popularitet bygger på dessa fördelar:
- Intellisense: VS Code erbjuder automatisk kodkomplettering och syntaxmarkering, vilket underlättar programmeringsarbetet.
- Plattformsoberoende: Verktyget kan användas på operativsystem som Linux, Windows och macOS.
- Anpassningsbarhet: Tack vare ett stort utbud av tillägg kan VS Code omvandlas till en komplett integrerad utvecklingsmiljö (IDE).
- Flerspråksstöd: Med hjälp av tillägg fungerar VS Code med i princip alla programmeringsspråk.
- Inbyggd terminal: Den integrerade terminalen låter utvecklare använda Git-kommandon direkt i redigeraren, vilket möjliggör hantering av ändringar, inklusive commit och push.
Automatisk formatering i VS Code
För att kunna använda automatisk formatering behöver du:
- VS Code: Denna kodredigerare kan laddas ner utan kostnad. Hämta den från den officiella webbplatsen om du inte redan har den installerad, välj den version som är kompatibel med ditt operativsystem.
- Ett programmeringsspråk: Du måste välja vilket språk du vill arbeta med, eftersom olika språk kräver specifika formateringsverktyg.
- En formaterare: VS Code använder tillägg för kodformatering. I det här exemplet använder vi Prettier. Du kan dock fritt välja en annan formaterare som passar det språk du arbetar med.
Automatisk formatering är en funktion som automatiskt anpassar kodblock eller rader i kodredigeraren baserat på definierade regler. Dessa regler, som indrag, radbrytningar och avstånd, definieras i en konfigurationsfil.
När autoformatering är aktiverat tillämpas dessa regler på all kod du skriver.
Du har även möjlighet att inaktivera autoformatering för specifika kodblock. Detta kan göras genom att omsluta koden i ett kommentarsblock som anger vilka formateringsregler som ska ignoreras.
Fördelar med automatisk kodformatering
- Tidsbesparing: Att både skriva kod och manuellt formatera den tar tid. Automatisk formatering sparar tid och gör det möjligt att fokusera mer på logiken och syntaxen i koden.
- Konsekvens: Även om källkoden inte direkt syns för användaren, är det viktigt med enhetlighet. Automatisk formatering är mycket användbart, särskilt i stora projekt med flera bidragsgivare.
- Följer praxis: Autoformatering ser till att indrag, avstånd och namngivningskonventioner följer etablerade standarder.
- Förbättrad läsbarhet: Välformaterad kod är mycket lättare att granska och förstå. Nya utvecklare som ansluter till teamet kan snabbt sätta sig in i kodbasen.
Aktivera och anpassa automatisk formatering i VS Code
Följ dessa steg för att aktivera automatisk formatering:
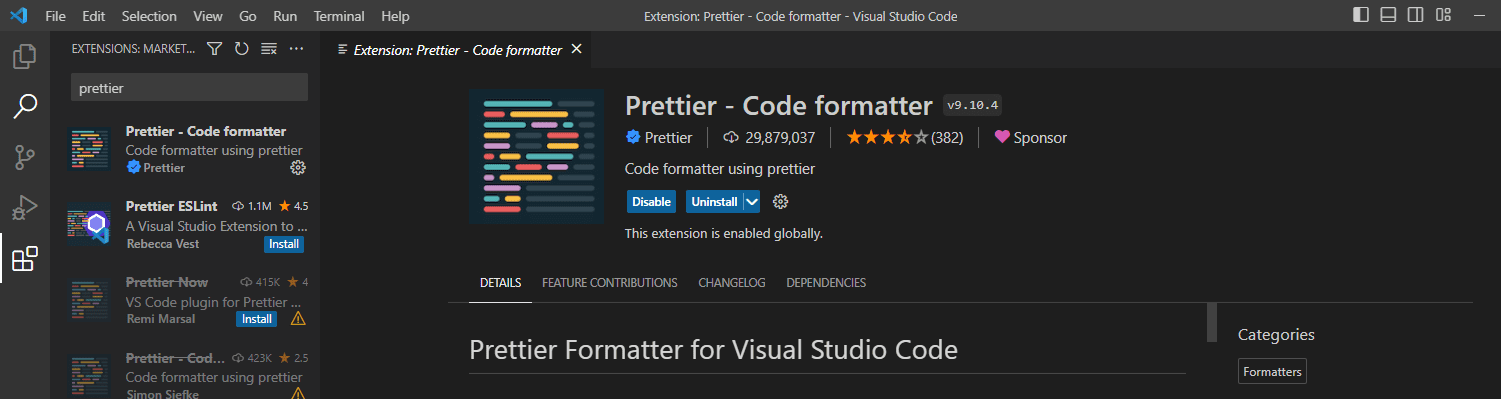
- För att använda automatisk formatering i VS Code behöver du installera ett formateringsverktyg som ett tillägg. Ikonen för tillägg finns på menyn i VS Code.
- Sök efter tillägget ”Prettier” och installera det. Välj det tillägg som är utvecklat av Prettier.

När Prettier är installerat kan du aktivera automatisk formatering.
Vi ska använda en enkel HTML-fil som exempel för att visa hur man aktiverar automatisk formatering:
Här är koden vi använder som utgångspunkt:
<!DOCTYPE html> <html> <head> <title>Login Form</title> </head> <body style> <h2 style="text-align: center; margin-top: 50px;">Login </h2> <form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);"> <label for="email" style="display: block; margin-bottom: 10px;">Enter Email</label> <input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <label for="password" style="display: block; margin-bottom: 10px;">Enter Password</label> <input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;"> </form> </body> </html>
Denna kod är funktionell men inte optimalt formaterad. Prettier används för att automatiskt formatera koden.
Följ dessa steg:
- Skapa en HTML-fil (t.ex. index.html) och lägg till koden ovan.
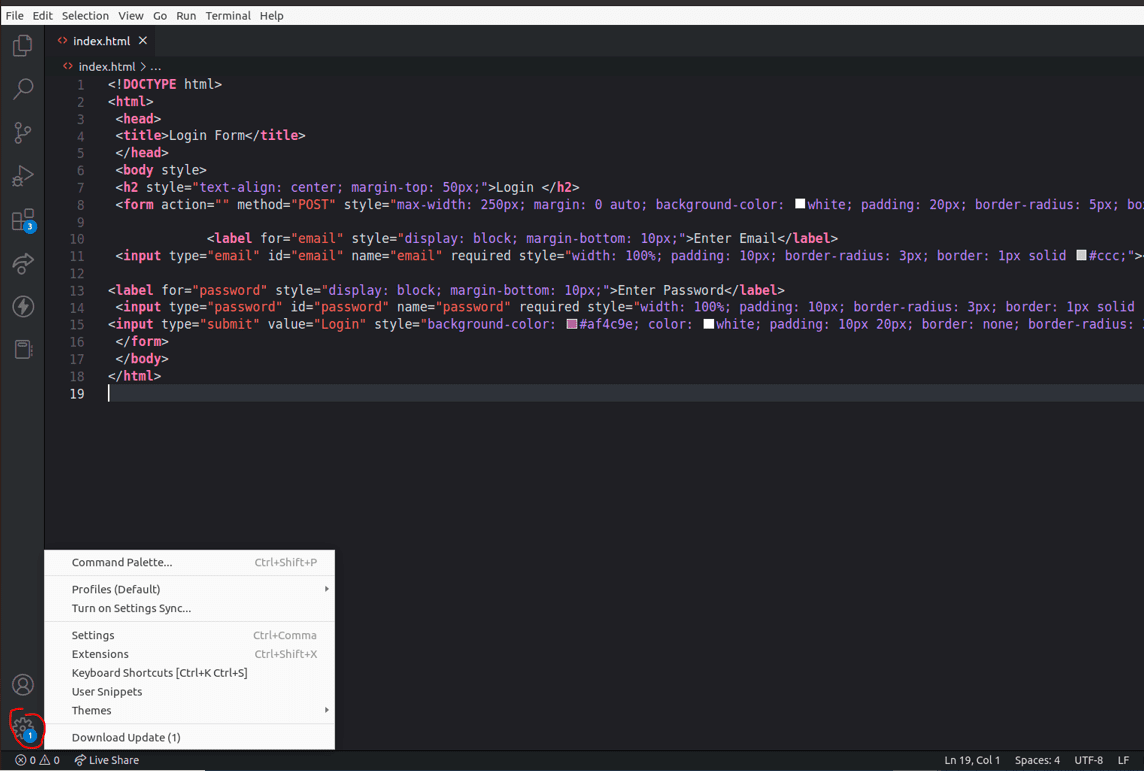
- Leta efter inställningar längst ner till vänster i VS Code.

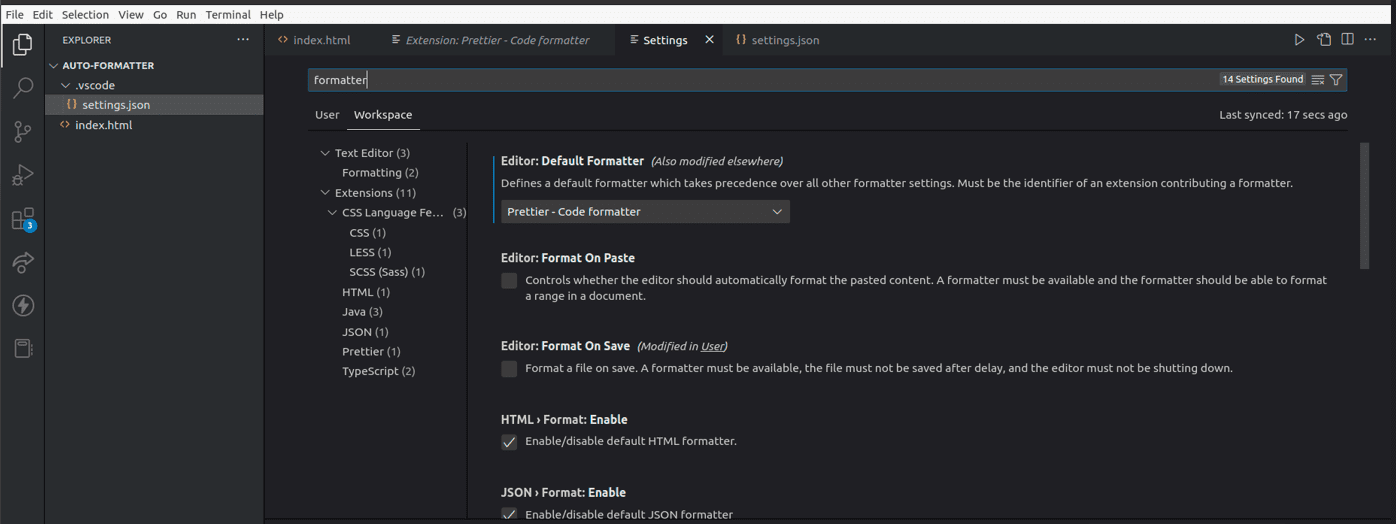
- Sök efter ”Formatter” och välj Prettier på fliken ”Editor: Default Formatter”.

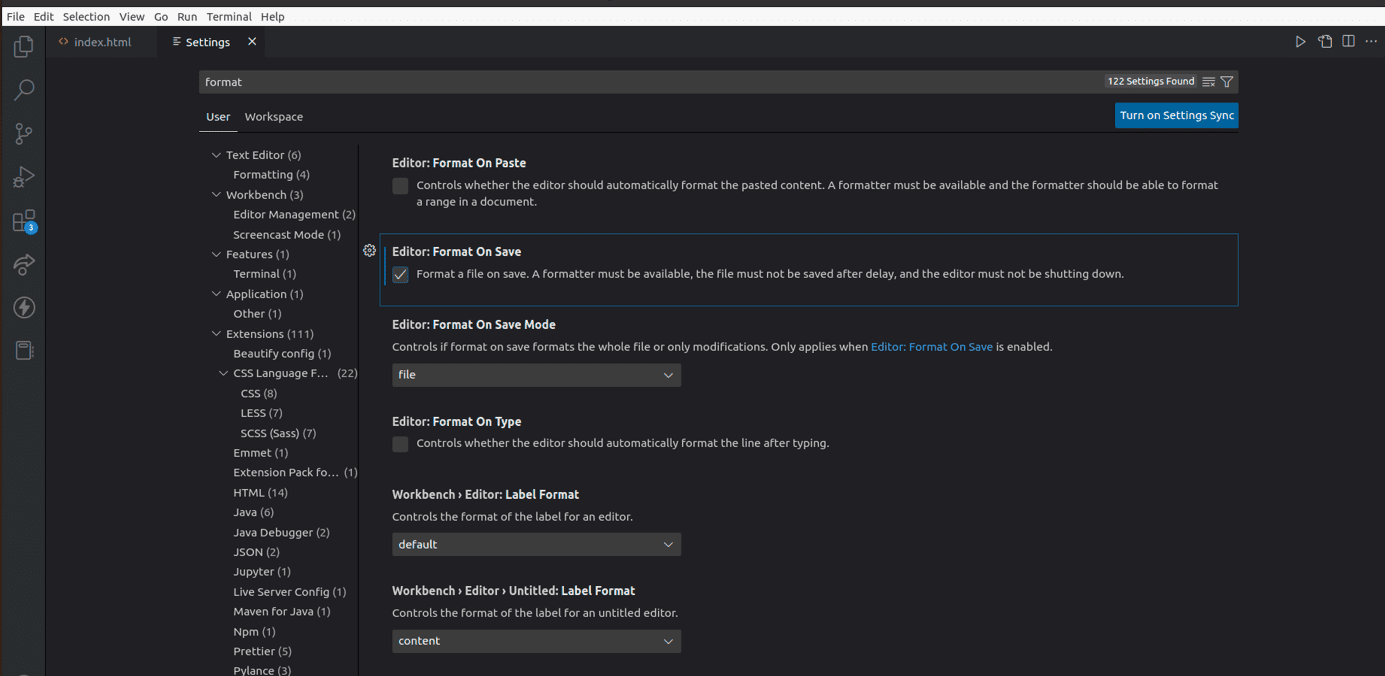
- Leta upp ”Editor: Format on Save” och kryssa i rutan.

- Spara HTML-filen. Högerklicka i dokumentet och välj ”Formatera dokument”.
- Kontrollera att dokumentet är formaterat. Nu kommer all annan kod du skriver i VS Code att formateras automatiskt.
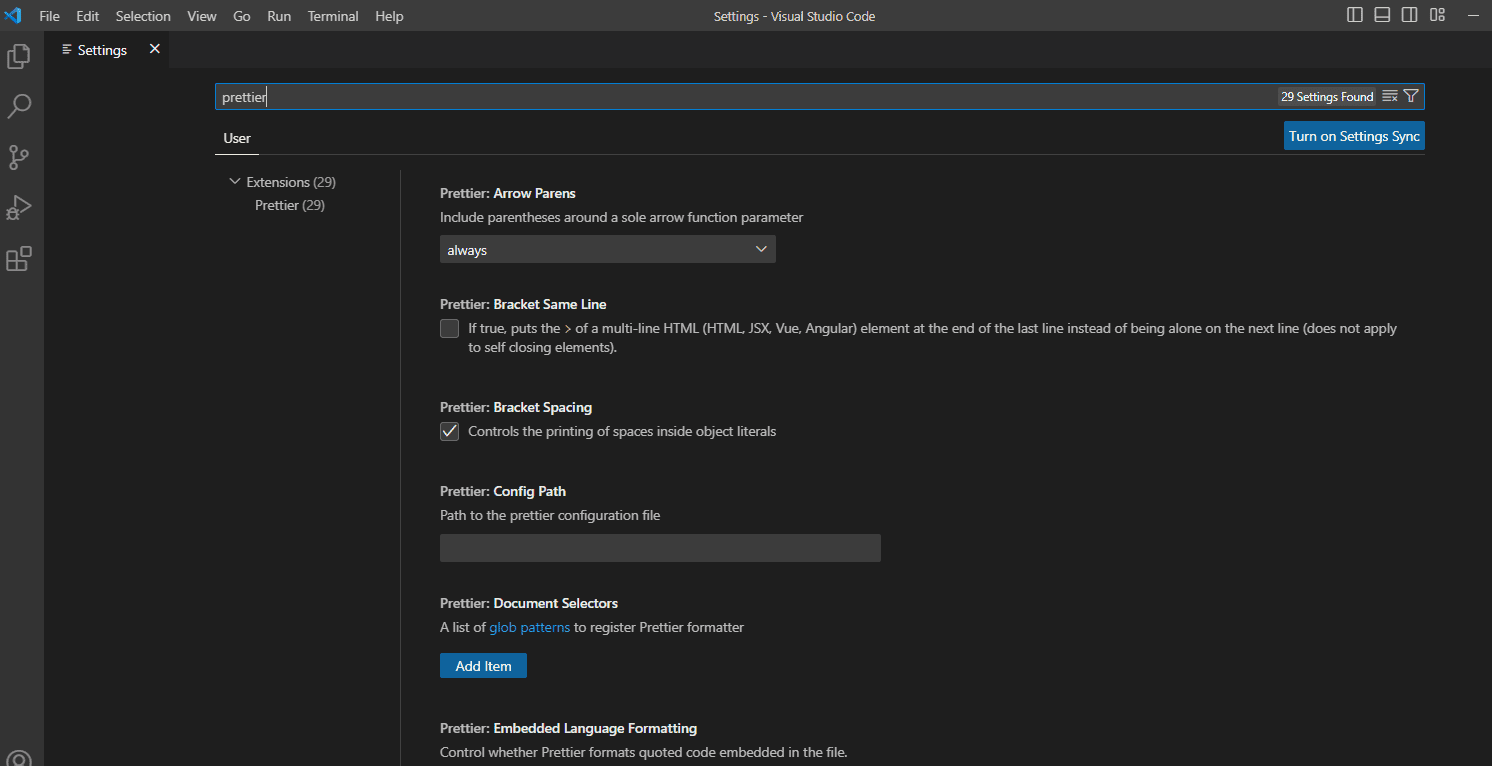
- Justera Prettier-inställningarna: Prettier är förkonfigurerad för många vanliga scenarion, men du kan ändå anpassa inställningarna efter dina egna preferenser. Gå till ”Inställningar” i VS Code, sök efter ”Prettier” och justera inställningarna efter behov.

- Skapa en konfigurationsfil för Prettier: Inställningarna du gör på din dator kan skilja sig från andras om ni jobbar i team. En konfigurationsfil för Prettier säkerställer att alla i projektet har samma kodstil. Skapa en fil med namnet ”.prettierrc.json” för att ställa in projektets inställningar. Här är ett exempel:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
Detta konfigurationsblock specificerar fyra aspekter:
- trailingComma: Ett avslutande kommatecken läggs bara till när koden kompileras till es5.
- tabWidth: Antalet mellanslag för varje tabb är 4.
- semi: Anger om semikolon ska användas i koden. I detta fall har vi satt det till ”false”, vilket innebär att semikolon inte kommer att användas.
- singleQuote: Bestämmer om enkla eller dubbla citattecken ska användas. Vi har angett enkla citattecken för detta projekt.
För att få en djupare förståelse om inställningsmöjligheterna, läs dokumentationen för Prettier.
Bästa praxis för automatisk formatering i VS Code
Använd rätt formaterare
Även om vi använder Prettier som exempel, är det viktigt att använda rätt formaterare för varje språk. Det finns många tillägg att välja mellan, och valet beror på dina behov. T.ex., Prettier och Beautify fungerar bra för HTML och CSS. För Python kan du istället använda Black eller Python-tillägget.
Använd en konsekvent kodstil
Du kan anpassa inställningarna i formateraren. Om du arbetar i team, är det viktigt att alla använder samma konfiguration för att skapa en enhetlig kodstil. Genom att skapa en .prettierrc.extension-fil, kan du säkerställa att alla i projektet arbetar med samma inställningar.
Använd linters
Linters hjälper till att identifiera stilöverträdelser, syntaxfel och andra typer av fel i koden. Genom att kombinera linters med autoformatering sparar du tid och gör koden mer läsbar.
Använd kortkommandon
VS Code har många snabbkommandon som kan underlätta formateringen. Du har till och med möjlighet att anpassa dessa kommandon.
Granska koden
Även om linters och autoformatering kan lösa många problem, är det fortfarande viktigt att granska koden innan du committar dina ändringar.
Kortkommandon för kodformatering
VS Code fungerar på olika operativsystem, som Windows, Mac och Linux (Ubuntu). Använd dessa kortkommandon för att formatera hela dokumentet eller valda delar av koden:
Windows
- Skift + Alt + F formaterar hela dokumentet.
- Ctrl + K, Ctrl + F formaterar en vald kodsektion.
Mac OS
- Skift + Alternativ + F formaterar hela dokumentet.
- Ctrl + K, Ctrl + F formaterar en vald kodsektion.
Ubuntu
- Ctrl + Skift + I formaterar hela dokumentet.
- Ctrl + K, Ctrl + F formaterar en vald kodsektion.
Observera att dessa kortkommandon kan misslyckas om du har anpassat dem i VS Code.
Så här kontrollerar du kortkommandona i VS Code:
- Öppna VS Code och klicka på ”Arkiv” i det övre vänstra hörnet.
- Välj ”Inställningar”.
- Klicka på ”Kortkommandon” för att se en lista över tillgängliga kortkommandon.
Slutsats
Automatisk formatering är en tidsbesparande funktion. Valet av tillägg beror på språket du använder. Du kan installera flera kodformaterare beroende på de programmeringsspråk du använder i dina projekt.
Läs alltid dokumentationen för den formaterare du väljer. Detta hjälper dig att förstå vilka språk som stöds och hur du får ut mesta möjliga av verktyget.
Besök gärna vår artikel om de bästa VS Code-tilläggen för utvecklare.