React framstår som ett av de mest populära valen bland JavaScript-ramverk och bibliotek, särskilt när det gäller att konstruera applikationer med en sida och dynamiska användargränssnitt. Dess dragningskraft ligger i förmågan att bygga gränssnitt med återanvändbara komponenter, vilket snabbar upp utvecklingsprocessen, och i det stöd som det omfattande communityt erbjuder.
För att skapa en visuellt tilltalande och professionell upplevelse behöver dock React-applikationer kompletteras med CSS (Cascading Style Sheets). Att skriva CSS från grunden kan vara en tidskrävande uppgift.
Utvecklare kan lägga ner betydande tid på att finjustera stilarna snarare än att fokusera på de centrala funktionerna i en React-app. Lyckligtvis finns det verktyg och ramverk, som Bootstrap, som underlättar processen att integrera CSS i React-applikationer.
Vad är Bootstrap?
Bootstrap är ett CSS-ramverk med öppen källkod, skapat för att underlätta frontend-utveckling. Med hjälp av en omfattande uppsättning designverktyg och mallar, baserade på JavaScript och CSS, kan utvecklare skapa responsiva webbplatser med ett ”mobile-first”-tänk.
Bootstrap är ett projekt som initierades av Twitter och underhålls av deras ingenjörsteam. Källkoden finns tillgänglig på GitHub, där communitymedlemmar kan bidra, rapportera fel och dela sina förslag. Den senaste versionen är för närvarande Bootstrap 5.3.0-alpha1.
Varför använda Bootstrap med React?
- Tidsbesparing: Bootstrap hanterar formatering, vilket ger dig mer tid att ägna åt applikationens kärnfunktionalitet. Du behöver inte oroa dig för designaspekter som utseendet på formulär och knappar, utan kan koncentrera dig på hur t.ex. submit-knappen interagerar med backend eller API:er.
- Användarvänlighet: När Bootstrap väl är integrerat i din React-app kan du enkelt lägga till fördesignade UI-komponenter i din applikation.
- Enhetlig design: Applikationer tenderar att växa över tid. För att behålla lojala användare är det viktigt att ha en konsekvent design. Bootstrap erbjuder en enhetlig stil som ger dina sidor ett sammanhängande utseende.
- Rikligt med mallar: Bootstrap erbjuder ett stort urval av mallar, från navigeringsfält, knappar och formulär till karuseller och rullgardinsmenyer.
- Anpassningsbarhet: Trots de fördefinierade mallarna kan du enkelt anpassa t.ex. teckenstorlek och färger för att passa dina specifika behov.
- Communitystöd: Bootstrap har omfattande dokumentation som hjälper dig komma igång. Dessutom finns ett aktivt community som bidrar med nya funktioner och underhåller ramverket.
- Responsiv design: Med Bootstrap integrerat i din React-app kan du vara säker på att din webbapp kommer att anpassa sig till olika skärmstorlekar.
Hur man installerar Bootstrap i React
React-appar har inte Bootstrap installerat som standard. Innan vi utforskar hur du lägger till Bootstrap i React, behöver vi gå igenom några grundläggande steg:
Förutsättningar
- Kontrollera att Node.js är installerat: Node.js är en plattformsoberoende JavaScript-miljö som gör att utvecklare kan köra JavaScript utanför webbläsaren.
Använd följande kommando för att se om Node.js är installerat på din dator:
node -v
Om Node.js är installerat kommer du att se en version som liknar den i terminalen.
Node.js Version
Om det inte är installerat kan du hitta nedladdningsanvisningar på https://nodejs.org/en/.
- Kontrollera att React är installerat: React ansvarar för funktionaliteten medan Bootstrap hanterar formateringen.
Använd detta kommando för att verifiera om React är installerat:
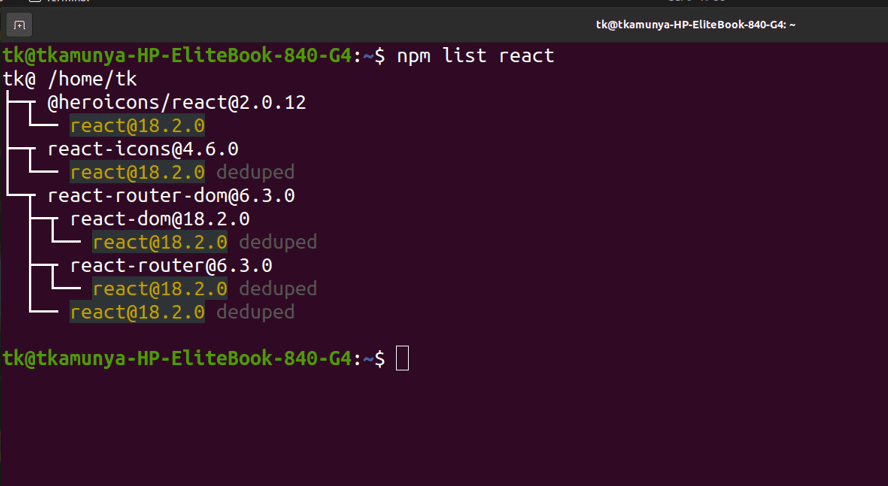
npm list react
Om React är installerat globalt på din dator ser du liknande information i terminalen.

- Skapa din React-app: Du kan skapa appen manuellt, men det är mer arbetskrävande. För detta exempel använder vi create-react-app-kommandot. Följ stegen nedan för att skapa din React-app:
- Installera react-create-app på din maskin med följande kommando:
npm install -g create-react-app
- Skapa din React-app med detta kommando:
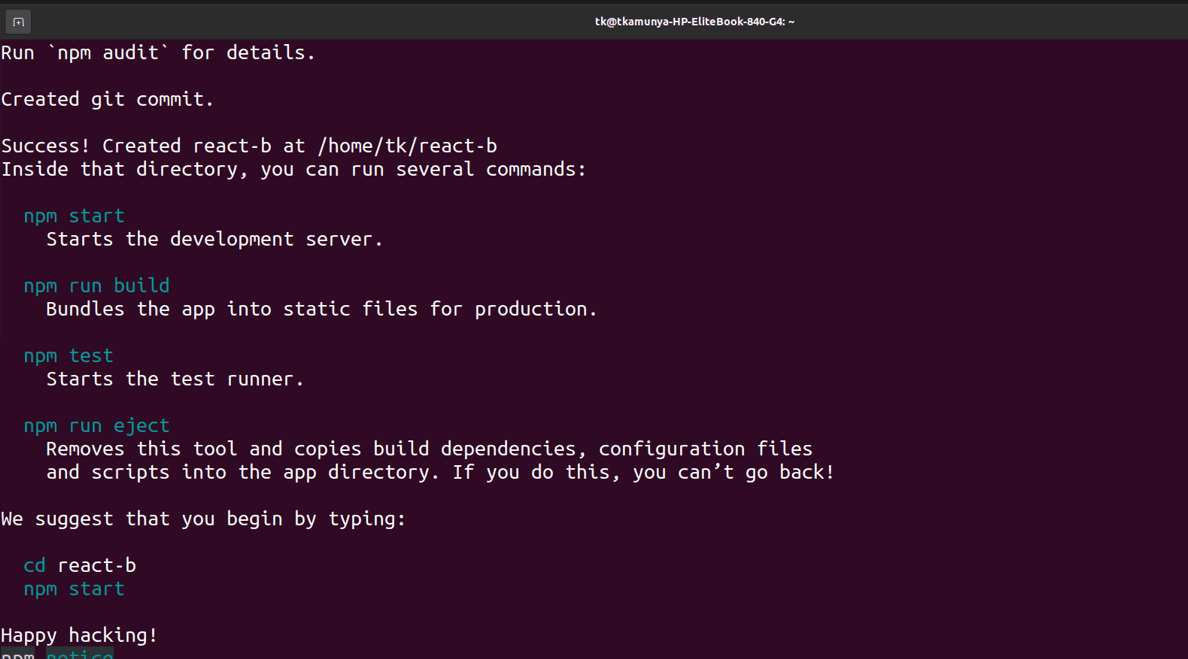
npx create-react-app my-app
Ersätt ’my-app’ med valfritt namn. I vårt fall har vi namngett appen ’react-b’.
När installationen är klar ser du liknande utskrift i din terminal:

Kör dessa kommandon för att starta:
- cd react-b (använd namnet du valde i föregående steg)
- npm start (detta startar din React-app)
Nu kan vi fortsätta med att lägga till/installera Bootstrap i vår React-app:
NPM Install Bootstrap Method
Node.js levereras med npm (Node Package Manager) som standard.
Du kan kontrollera din npm-version med det här kommandot:
npm -v
Om npm är installerat får du en utskrift liknande 9.2.0
Du kan installera Bootstrap med det här kommandot:
npm install bootstrap
Efter installationen, gå till filen ./src/index.js och lägg till den här raden högst upp:
import ’bootstrap/dist/css/bootstrap.css’;
Använder Yarn Pakethanteraren
Till skillnad från npm installeras inte Yarn automatiskt med Node.js.
Installera Yarn med det här kommandot:
npm install -g yarn
Detta kommando installerar Yarn globalt, så du behöver inte installera det varje gång du skapar en React-app.
Kör följande kommando för att lägga till Bootstrap i React:
yarn add bootstrap
När installationen är klar, gå till filen ./src/index.js och lägg till den här raden högst upp:
import ’bootstrap/dist/css/bootstrap.css’;
Du bör alltid importera Bootstrap högst upp i appens startfil, före andra CSS-filer. Detta gör det enklare att anpassa Bootstrap-stilar om du behöver ändra standardvärdena för mallarna i din React-app.
CDN-metod
Du kan lägga till Bootstrap till React via en Content Delivery Network-länk (CDN). Med en CDN-länk inkluderar du Bootstrap-biblioteket i din app utan att ladda ner och spara filerna i din projektmapp. Följ dessa steg:
- Gå till .public/index.html-filen i din rotmapp
- Lägg till denna <link>-tagg i <head>-taggen:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
- Du behöver också lägga till JavaScript-beroenden i appen. Gå till body i din index.html-fil och lägg till den här taggen precis före den avslutande <body/>-taggen:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
Bootstrap är nu installerat i din React-app.
Använder React Bootstrap Package
De metoder vi har gått igenom hittills är anpassade för HTML-filer. För att bättre förstå detta, titta på den här dropdown-koden från Bootstrap:
<div class="dropdown"> <button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown button </button> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </div>
Vad är fel med koden? Bootstrap använder ’class’ som standard för att klassificera sina div-element. React använder å andra sidan JSX som använder camelCase-syntax, så du måste manuellt ersätta ’class’ med ’className’.
För att koden ska fungera i React måste vi ersätta varje ”class” med ”className”. Den korrekta koden ser ut så här:
<div className="dropdown"> <button className="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown button </button> <ul className="dropdown-menu"> <li><a className="dropdown-item" href="#">Action</a></li> <li><a className="dropdown-item" href="#">Another action</a></li> <li><a className="dropdown-item" href="#">Something else here</a></li> </ul> </div>
Tack och lov finns det två metoder, react-bootstrap och reactstrap, där manuell hantering inte krävs.
React-bootstrap
React-bootstrap har äkta React-komponenter som byggts från grunden. Biblioteket är kompatibelt med Bootstrap-kärnan.
Följ dessa steg för att komma igång med React-bootstrap:
- Installera React-bootstrap med detta kommando:
npm install react-bootstrap bootstrap
- Gå till filen src/index.js eller App.js och lägg till den här raden före andra CSS-filer:
import ’bootstrap/dist/css/bootstrap.min.css’;
React-bootstrap låter dig importera specifika komponenter istället för hela biblioteket. Om du exempelvis bara behöver importera en knapp kan du göra det så här:
import { Button } from ’react-bootstrap’;
Reactstrap
Detta är ett React-komponentbibliotek för Bootstrap. Reactstrap förlitar sig på Bootstrap CSS-ramverk för stil och tema. Det här biblioteket importerar korrekta Bootstrap-klasser till din React-app för att behålla en konsekvent appdesign. Du behöver inte heller lägga till Bootstrap JavaScript-filer för att utlösa funktionalitet.
Följ dessa steg för att lägga till Reactstrap i din React-app:
- Installera Reactstrap med detta kommando:
npm install reactstrap react react-dom
- Importera Bootstrap med dessa kommandon:
npm install --save bootstrap
import ’bootstrap/dist/css/bootstrap.min.css’; (lägg till den här raden i app.js)
Du kan även använda en CDN-länk för att inkludera Bootstrap i appen. Efter första steget, navigera till .public/index.html-filen i rotkatalogen och lägg till den här raden i <head>-taggen:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" />
Reactstrap låter dig importera en specifik komponent istället för hela biblioteket. Om du t.ex. vill importera en knapp i någon av dina komponenter gör du det så här:
import { Button } from ’reactstrap’;
Slutsats
Ovanstående metoder visar hur du kan installera Bootstrap i din React-app för att styla dina webbapplikationer. Vilken metod du väljer beror på dina preferenser, men målet är detsamma.
Genom att kombinera React med Bootstrap slipper du hantera alla CSS-stilar manuellt när din app växer. Designen av din app blir enklare och mer effektiv, vilket frigör tid för att fokusera på funktionaliteten.
Du kan även utforska anledningarna till att välja React Native för utveckling av mobilapplikationer.