Schema Markup: En guide för att förbättra din webbplats SEO
I en värld där SEO blir alltmer konkurrenskraftigt söker webbplatsägare efter verktyg som kan hjälpa dem att göra sitt innehåll mer tillgängligt för sina läsare. Schema markup, eller strukturerad data, är en populär teknik för att boosta SEO. Sökmotorer använder schemat för att förstå strukturen och syftet med webbplatsens innehåll.
Denna artikel kommer att täcka allt du behöver veta om schemamarkering och hur du kan använda schemageneratorer för att enkelt implementera det på din webbplats.
Vad innebär schema markup?
Om du inte är bekant med begreppet schema markup, så behöver du inte oroa dig. Det är i grunden ett sätt att tillhandahålla sökmotorer som Google och Bing med extra information om din webbplats, vilket gör att de kan tolka ditt innehåll bättre.
Schema markup är kod, vanligtvis i mikrodata- eller JSON-LD-format, som ger ditt innehåll kontext. Du kan generera denna kod med hjälp av de många schemageneratorer som finns tillgängliga online.
Innan vi går in på hur man använder schemageneratorer, låt oss först undersöka varför du bör överväga att lägga till schema markup till din webbplats.
Varför är schema markup viktigt för webbplatsens SEO?
När du publicerar innehåll på din webbplats extraherar sökmotorernas robotar viktiga nyckelord. Däremot förstår de inte nödvändigtvis syftet eller sammanhanget bakom dessa ord. Till exempel kan nyckelordet ”äpple” hänvisa till en frukt på en webbplats, medan det kan referera till företaget Apple på en annan. Genom att lägga till kontextuell information kan du hjälpa sökmotorerna att bättre förstå ditt innehåll.
Här följer några av fördelarna med att lägga till schema markup till ditt webbplatsinnehåll:
- Förbättrade visningar: Schemauppmärkning gör att sökmotorernas robotar kan se information på din webbplats på ett mer effektivt sätt. Detta kan leda till att ditt innehåll visas som ”rich snippets” i sökresultaten.
- Ökad SEO: Även om schema markup inte är en direkt rankningsfaktor, kan det bidra till att förbättra din placering i sökmotorernas resultat. Det kan också visa viktig information som stjärnbetyg direkt i sökresultaten, vilket får ditt innehåll att sticka ut.
- Kunskapsgraf: En kunskapsgraf, som är en informationspanel, visar viktig information om en viss person, organisation eller entitet. Schema markup hjälper sökmotorer att hämta denna information korrekt.
- Ökad CTR: Eftersom användare får direkta svar på sina frågor i avancerade utdrag och länkar i de vanligaste frågorna, ökar chansen att de klickar på just ditt innehåll.
Schema markup är särskilt användbart för webbplatser inom nischade branscher, som receptsajter, matbloggar och recensionssajter. Det kan förbättra webbplatsens konverteringsfrekvens och hjälpa din verksamhet att växa organiskt.
Olika typer av schemaformat
I takt med att SEO-trender förändras har även schema markup utvecklats. För närvarande finns det tre huvudtyper av schemaformat som du kan använda på din webbplats:
Låt oss utforska varje format i detalj.
#1. Mikrodata
Mikrodata var det första och äldsta formatet för schema markup. Det använder taggar för att ge ytterligare information till ditt innehåll. Enligt Schema.org är mikrodata en uppsättning taggar som hjälper sökmotorer att förstå ditt innehåll bättre.
Mikrodatans struktur innehåller tre viktiga delar:
- Itemscope: Informerar sökmotorerna om att allt som ligger inom
…
är ett objekt.
- Itemtype: Definierar exakt vad objektet handlar om.
- Itemprop: Anger egenskaperna för ”itemtype”.
Mikrodata är ett äldre format och rekommenderas inte om du lägger till schema markup för första gången.
#2. RDFa
RDFa står för ”Resource Description Framework in Attributes”. Det är ett format som låter dig bädda in RDF-element i HTML5, XHTML och XML-dokument. Med RDFa kan du lägga till egenskaper som hjälper sökmotorer att extrahera data och visa dem som rich snippets.
#3. JSON-LD
Google rekommenderar att du använder JSON-LD-format framför de andra schemaformaten. Det är en relativt ny teknik jämfört med Microdata och RDFa. JSON-LD står för ”JavaScript Object Notation for Linked Data”, och det består av nyckel-värdepar som finns i ett objekt inuti en <script>-tagg.
Den största skillnaden är att JSON-LD inte behöver placeras runt HTML-element som i fallet med mikrodata. Detta eliminerar risken att störa din webbplatskod. Eftersom det är en JavaScript-kod kan den placeras var som helst i <head>-avsnittet mellan <script>…</script>-taggarna.
JSON-LD-struktur:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"url": "http://www.example.com",
"name": "Exempel Företag AB",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+46-123-456-789",
"contactType": "Kundtjänst"
}
}
</script>
Koden börjar med en <script>-tagg med ett attribut som anger att koden inom är JSON-LD.
<script type="application/ld+json">
{
…
}
</script>
Det följs av ett fast element ”@context”:” http://schema.org”. Kommatecknet efter de avslutande citattecknen signalerar för sökmotorn att koden fortsätter.
"@context": "http://schema.org",
Nästa element är ”@type”:” schema type”, som definierar typen av schema. Till exempel kan schematypen vara en organisation, ett recept, en bok, en person, en lokal verksamhet, etc.
"@type": "LocalBusiness",
Till exempel:
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",
Därefter kommer egenskaperna för en schematyp:
"item property": "värde"
Till exempel:
"name": "namn som ska nämnas" "url": "URL som ska nämnas" "telephone": "telefonnummer"
Ibland kan värdet för en objektegenskap vara ett annat objekt med egna egenskaper. Detta kallas ”nästling”.
Nu när du vet vad JSON-LD är, låt oss titta på de olika typerna av schema markup som du kan använda baserat på din innehållstyp.
Typer av schema markup
Även om Schema.org-vokabuläret innehåller hundratals schematyper, är här några av de mest använda:
- Granskningsschema: Lägger till användarbetyg, fem stjärnor, bilder och objektbeskrivningar på sökresultatsidan.
- Schema för lokalt företag: Hjälper lokala företag genom att visa information som företagsnamn, webbadress, adress, öppettider och betyg.
- Artikelschema: Lägger till metainformation om innehållet, som författarens namn, utgivare och typ av artikel (t.ex. blogginlägg eller nyhetsartikel).
- Serviceschema: Designat för tjänsteföretag, som VVS-företag, resebyråer, bilverkstäder och lokala hantverkare.
- Receptschema: Lägger till data om matlagningsrecept, som tillagningstid, ingredienser och betyg.
- Personschema: Används för att lyfta fram kända personer, som kändisar, författare och bloggare.
- Schema för jobbannonsering: Visar platsannonser och jobbdetaljer i sökresultaten för att hjälpa dig hitta rätt kandidat.
- FAQ-schema: Visar de vanligaste frågorna och svaren direkt i sökresultaten.
- How-to-schema: Listar de steg som användaren behöver gå igenom för att utföra en specifik uppgift.
- Videoschema: Visar videor från ditt inlägg i sökresultaten.
Och många fler.
Schema Markup Generatorer
Nu ska vi gå igenom hur du använder schema markup på din webbplats.
Om tanken på att komma igång med schema markup känns överväldigande, så har vi lösningen för dig. Det finns många schemamarkeringsgeneratorer tillgängliga online.
Vissa stöder enskilda schematyper, medan andra erbjuder stöd för flera.
Låt oss ta en titt på några av de mest använda schemamarkeringsgeneratorerna:
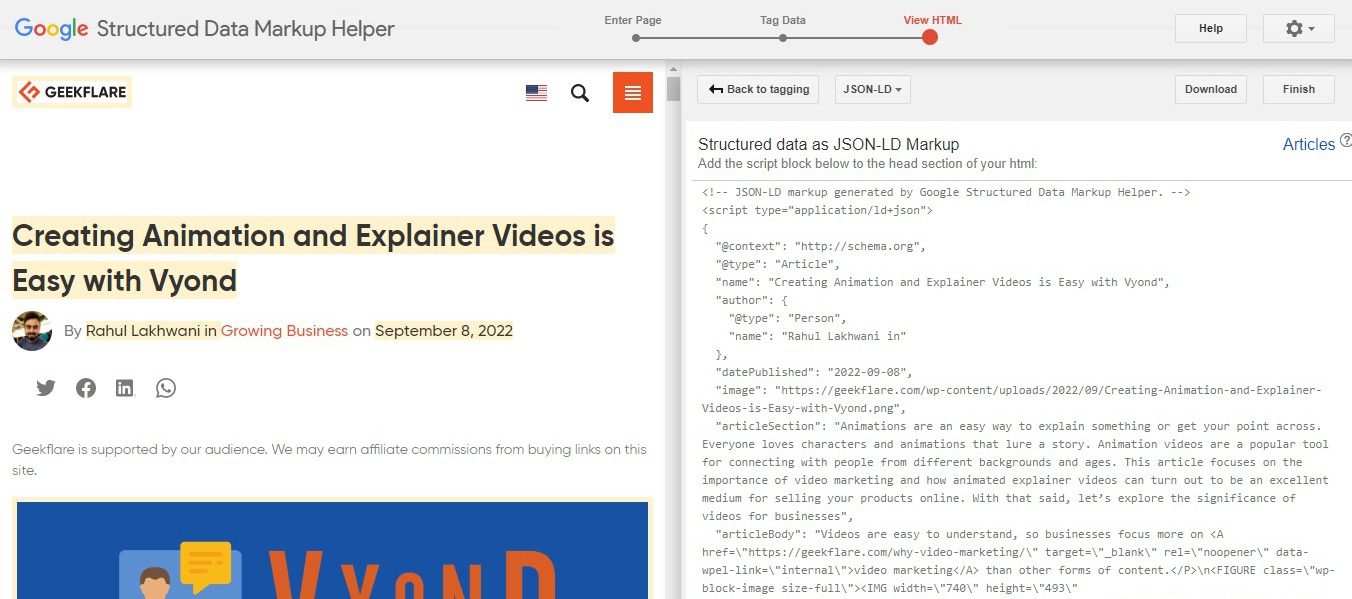
Googles verktyg för strukturerad data
Googles verktyg för strukturerad data är det första på vår lista. Det är enkelt att använda och genererar schema markup i tre enkla steg.
Du väljer schematyp, lägger till webbadressen till ditt innehåll eller klistrar in ditt innehåll i HTML-format.
För demonstrationens skull har vi lagt till en publicerad artikellänk från vår webbplats.
I nästa steg väljer du den text som ska representera nyckel-värdeparen på höger sida.

När du har märkt alla fält klickar du på knappen ”Skapa HTML” för att generera JSON-LD-markeringen.
Ladda sedan ner schema-markeringen i antingen mikrodata- eller JSON-LD-format och använd den på din webbplats.
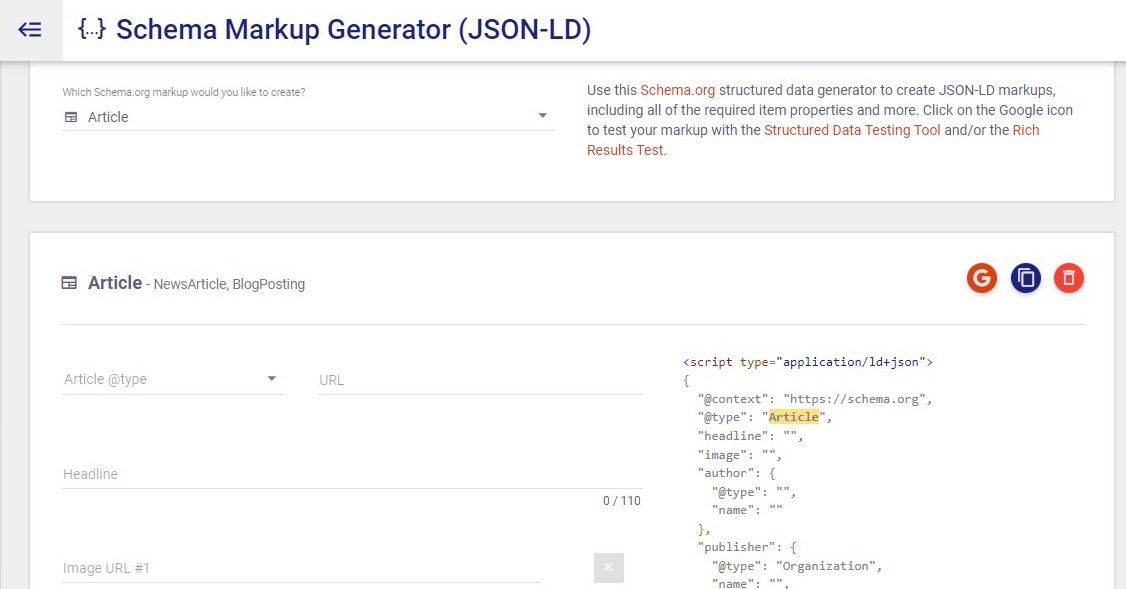
Merkles schema markup generator
Nästa på listan är ett verktyg från Merkle. Det har ett användarvänligt gränssnitt.

Du väljer den schematyp som passar dina behov och fyller i detaljerna för att generera JSON-LD-koden.
Kopiera sedan koden och använd den på din webbplats. Du hittar också en knapp för att testa koden i ”Rich Results-test” direkt i samma gränssnitt.
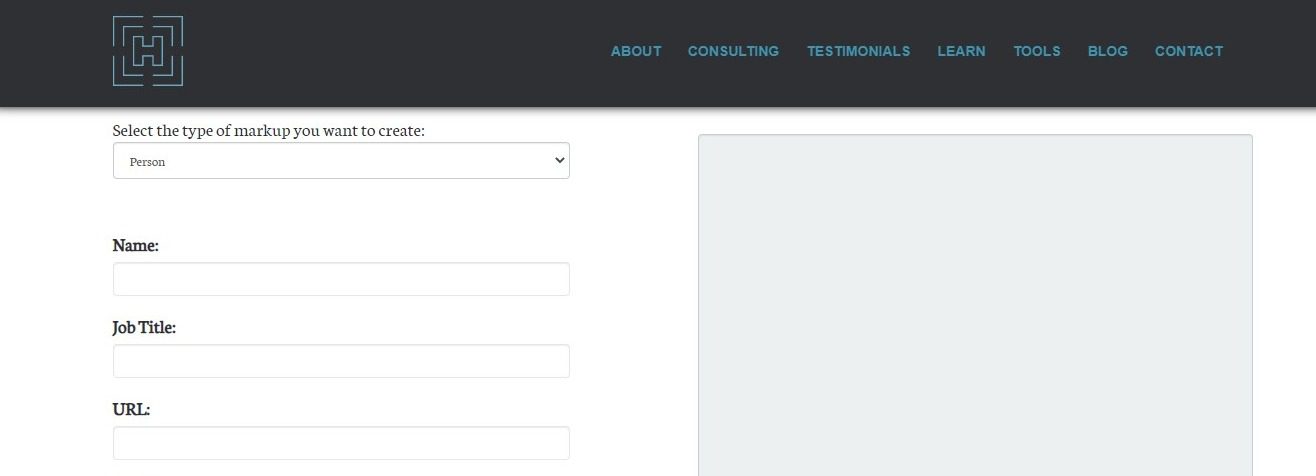
Hall Analysis JSON-LD schema generator
Hall Analysis JSON-LD schema generator är ett snabbt och enkelt verktyg.

Välj en typ av strukturerad data och fyll i formuläret till vänster. När du har angett all information kan du kopiera det nyligen genererade JSON-LD-formatet och testa det med verktyget för strukturerad data.
Den enda nackdelen är att detta verktyg bara stöder sex schemamarkeringstyper.
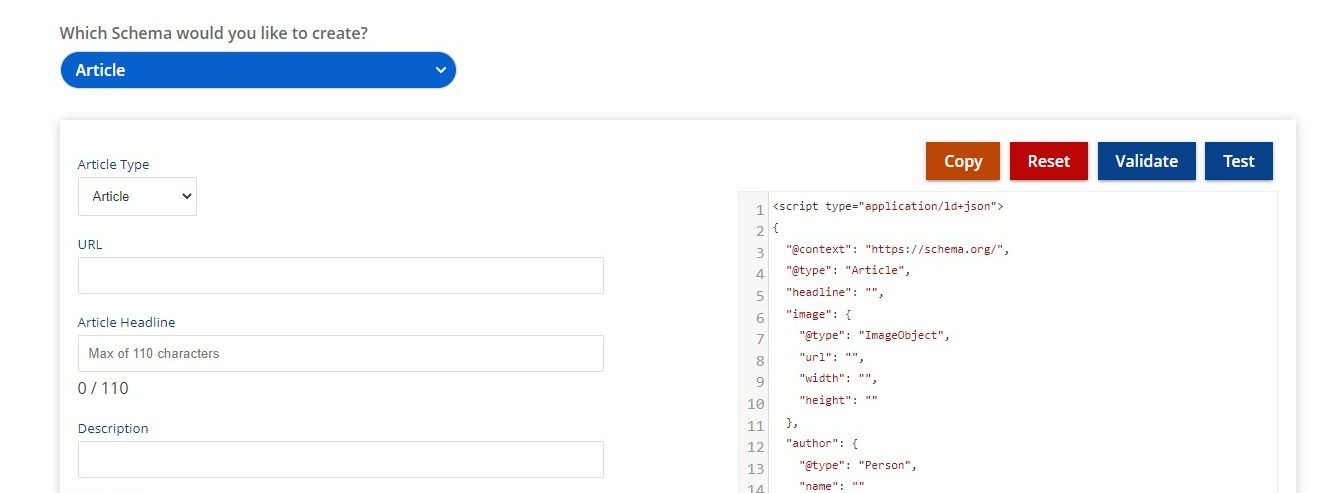
RankRanger Schema Markup Generator
RankRanger är en professionell SEO-mjukvara som erbjuder funktioner som konkurrentanalys, anpassade SEO-grafer, spårning av lokala rankningar och analysrapporter för kunder.

RankRanger tillhandahåller även verktyg för sökordsforskning, bakåtlänksanalys och spårning av PPC-kampanjer.
Även om det är ett betalverktyg från Similarweb, så har de en gratis strukturerad datauppmärkningsgenerator på sin webbplats.
Du kan använda deras verktyg för att generera FAQ-schema, How-To-schema, artikel-schema, schema för lokala företag och flera andra JSON-LD-markeringar.
Precis som i de andra schemageneratorerna, fyller du i värden för att generera webbplatsens JSON-LD nyckel-värdepar.
Plattformen har också knappar för ”Återställ”, ”Validera” och ”Testa” så att du kan verifiera riktigheten hos det genererade schemat.
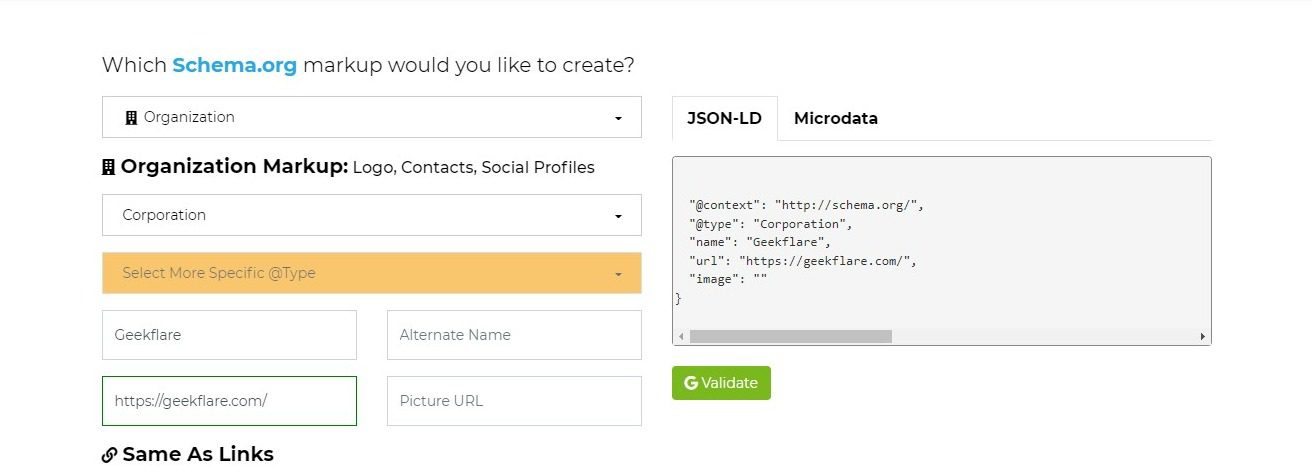
SearchBloom
SearchBloom erbjuder ett gratis verktyg för schemamarkeringsgenerator som skapar både JSON-LD- och mikrodatakod.

Välj en markeringstyp i rullgardinsmenyn på webbplatsen.
Om du till exempel väljer ”Organisationsschema” och lägger till ett värde, så kommer schema-kodfälten på höger sida att börja fyllas i.

Genom att klicka på knappen ”Validera” kommer du till Googles verktyg för strukturerad data där du kan validera din genererade schemamarkering.
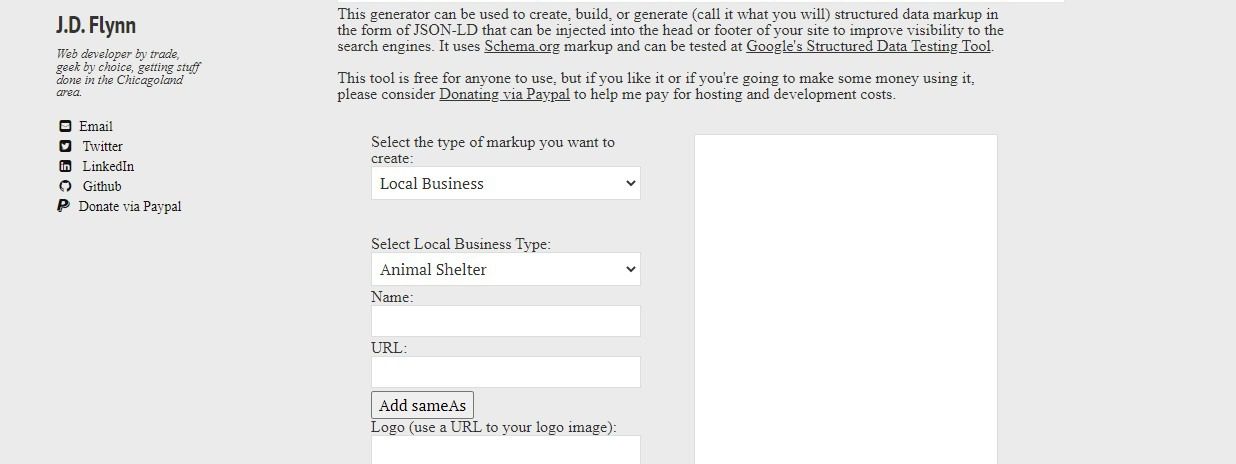
JamesDflynn.com
Jamesdflynn är ett personligt verktyg för schemagenerering som skapats av JD Flynn, en webbutvecklare baserad i Chicago.

Även om verktyget är gratis, stöder det endast sex olika schematyper: Lokal verksamhet, Person, Produkt, Evenemang, Organisation och Webbsida.
Du måste lägga till detaljerna för att generera schemakod i JSON-LD-format. Verktyget har en knapp för att återställa koden. Det finns dock ingen genvägsknapp för att validera den genererade koden.
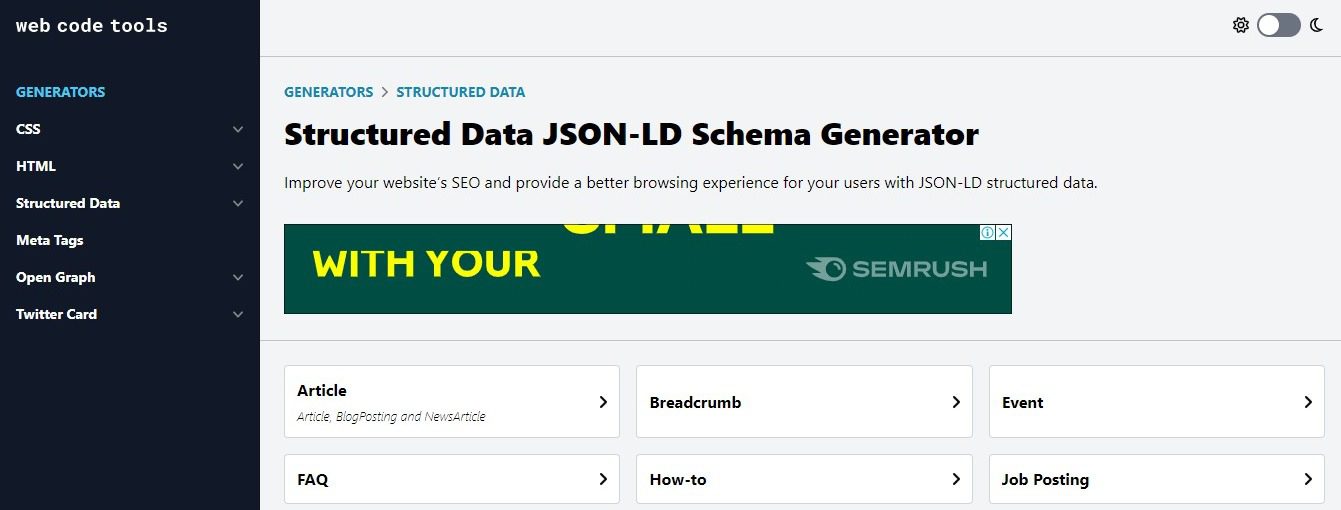
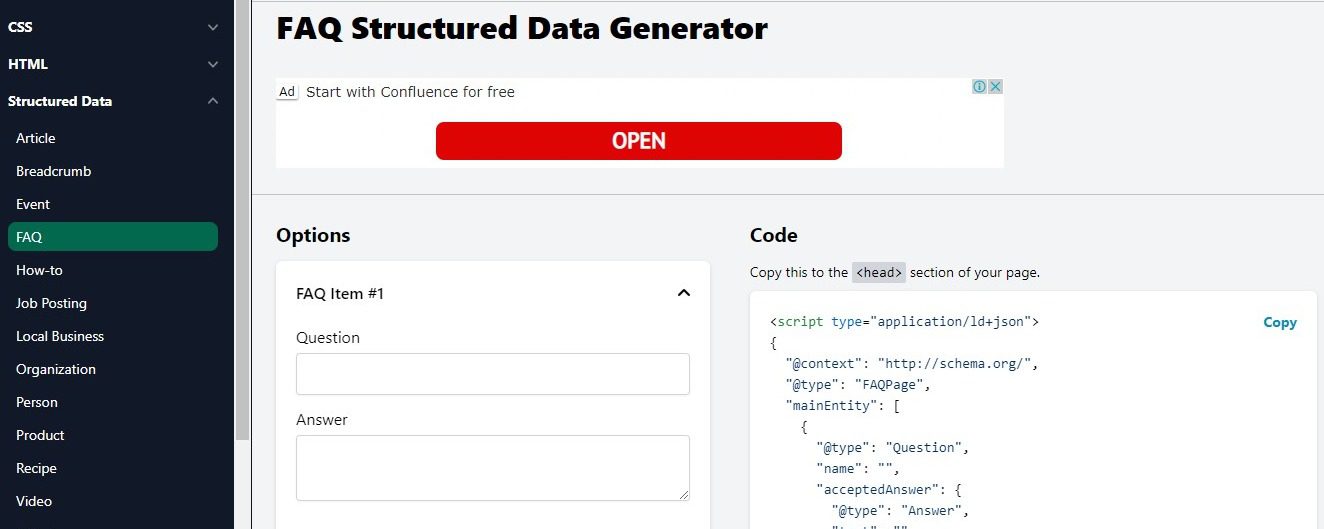
Webcode.tools Schema Markup Generator
Webcode.tools erbjuder verktyg för utvecklare. Du hittar många kodgeneratorer på den här webbplatsen som är till hjälp för frontend-utvecklare.

Exempel på verktyg är CSS-generator, HTML-generator, Twitter-kortgenerator och Open Graph-generator.
Webcodes verktyg för strukturerad data stöder 13 olika schematyper, inklusive de senaste och mest populära som FAQ-schema, How-To-schema och videoschema.
Klicka på önskad schemamarkeringstyp för att få koden i JSON-LD-format.

När du har fyllt i alla detaljer, kan du enkelt kopiera koden från den högra panelen.
Schemavalidering
Glöm inte att validera din schemamarkering när du har lagt till den på din webbplats.
Det är viktigt att kontrollera att det implementerade schemat faktiskt fungerar och upptäcka eventuella fel. Felaktigheter kan negativt påverka din webbplats SEO.
Det är alltid en god idé att besöka verktyget för ”Rich Results-test” och åtgärda alla eventuella fel innan du implementerar schemat på din webbplats.
Slutsats
Även om det finns betalda schemaverktyg, så är de generatorer vi nämnt i den här artikeln pålitliga och genererar schema-kod snabbt.
När du har genererat din schemamarkering, kom ihåg att validera den med Googles ”Rich Results-test”.
Denna artikel ger dig kunskap om schema markup, dess betydelse och en översikt över de schemageneratorer du kan använda gratis.
Glöm inte att kolla in våra detaljerade SEO-guider som hjälper dig att få konkurrensfördelar.