Om du är inne i mjukvaruutvecklingsspelet ett tag, då vet du att testning är en pågående fas genom hela utvecklingsprocessen eftersom testning säkerställer att den slutliga produkten uppfyller de mål vi definierade redan i början.
Även om testning kan göras både manuellt och automatiskt, är automationstestning på uppgång på grund av dess snabbhet och förmåga att minska arbetskostnaderna.
Även om det finns många verktyg och ramverk för att utföra automatiserade tester, är Cypress och Selen populära bland dem. Låt oss därför utforska de unika funktionerna i båda ramverken och Cypress vs Selenium för att hitta vilken vi ska använda när.
Innehållsförteckning
Vad är Cypress?
Efter att ha spenderat otaliga timmar på att utveckla mjukvara är det vanligt att man känner sig trött på att testa produkten man utvecklat. Här kommer Cypressen för räddning!
Cypress är i första hand skrivet i JavaScript, vilket låter dig skriva automatiserade tester för mjukvaruprodukter. Detta front-end-centrerade ramverk är speciellt framtaget för moderna webbapplikationer och specialiserat på att testa applikationer byggda på React, Angular och Vue.js
Idag använder många automationsverktyg på marknaden Selen i backend för att skriva tester, men Cypress är ett helt oberoende verktyg som inte förlitar sig på andra verktyg för att skapa tester.
Även om Cypress använder JavaScript för att skapa tester, kräver det inte att du är skicklig i JavaScript eller kodning. Bara grunderna räcker för att gå vidare med Cypress-testning.
Cypress stöder följande kända testtyper:
- Slut-till-ände tester.
- Komponenttester.
- Enhetstester.
- Integrationstest.
Till skillnad från många andra testramar skickar inte Cypress kommandon till webbläsarna för testning; Cypress i sig är en webbläsare som kör dina tester istället.
Vad är selen?

Den populära bland alla! Selenium är ett automatiserat end-to-end-testverktyg som låter dig skriva tester i något av de stora programmeringsspråken.
Ramverket låter dig testa webbapplikationen på flera webbläsare, inklusive Chrome, Firefox, Safari och Internet Explorer, för att säkerställa att appen är buggfri för produktion. Selen stöder olika typer av testning inklusive
Selen som helhet är ett verktyg som består av Selenium IDE, Selenium WebDriver och Selenium Grid. Var och en av dem har sina unika fördelar.

Selen IDE
Detta är en lättanvänd IDE som inte kräver någon installation för att börja använda. Allt du behöver göra är att integrera IDE i webbläsaren Firefox och börja skriva tester.
Verktyget registrerar dina interaktioner med applikationen och webbläsaren för att skapa automatiserade skript för teständamål. Du kan exportera dessa skript till ditt föredragna programmeringsspråk.
Trots att Selenium IDE erbjuder många funktioner, stöder inte fullfjädrad testning på grund av vissa begränsningar.
Selenium WebDriver
Till skillnad från Selenium IDE stöder WebDriver olika webbläsare, inklusive Chrome, Safari, Edge och många andra.
Efter att ha skapat testskript i WebDrivers programmeringsgränssnitt tar det dig till den unika instansen av din föredragna webbläsare, så att du kan börja testa applikationsfunktionerna.
Selen rutnät
Ett parallellt testverktyg som låter dig köra tester på flera maskiner samtidigt. Det betyder att den följer en nav-till-nod-ansluten arkitektur, vilket innebär att du kan övervaka alla tester som utförs på noderna (underordnade systemen) från ett centralt system som kallas en hubb.

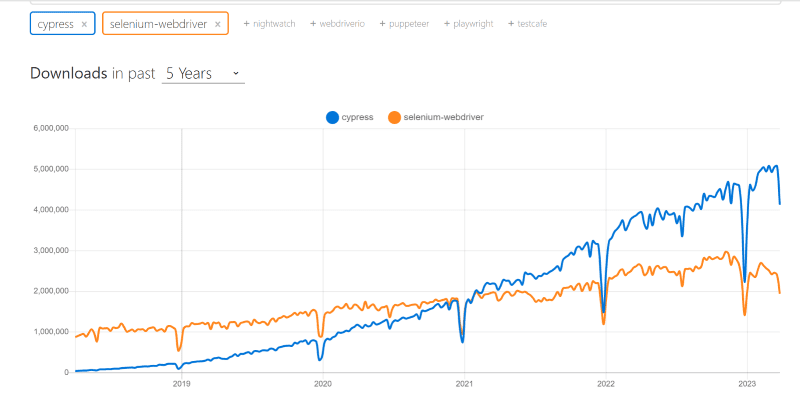
Du kan se från ovanstående graf hur konkurrenskraftiga verktygen är.
Visualiseringen visar volymen nedladdningar per år. Det är uppenbart att Cypress har vunnit mycket popularitet under de senaste åren.
Funktioner eller fördelar med Cypress:
- Enkel att installera: Du behöver inga externa bibliotek eller beroenden för att arbeta med Cypress. Med tanke på att Cypress är kodad med JavaScript kan du ladda ner den direkt via kommandotolken med kommandot ”npm install cypress”.
- Körs snabbt: Eftersom Cypress själv är en webbläsare som kör tester, är den snabbare än många andra tillgängliga testramverk.
- Automatisk väntan: Tack vare den automatiska väntefunktionen i Cypress, som inte kräver att du manuellt lägger till väntetider till dina tester. Cypress väntar automatiskt på kommandon och påståenden.
- Modernt ramverk: När webbappar går mot SPA-ramverk (single page application) som Angular och React, finns det ett behov av ett dedikerat ramverk för att testa dem. Således är Cypress det bästa för att testa front-end-applikationer byggda på den senaste tekniken.
- Detaljerad dokumentation: Cypress-gemenskapen är avsevärt stark och erbjuder omfattande officiell dokumentation.
- Läsbara fel: Felmeddelanden i Cypress är på vanlig engelska som också lätt kan förstås av icke-tekniska personer. Dessutom fångar ramverket visuellt buggar som hjälper dig att lära dig vad som är exakt fel i appen. Följaktligen blir felsökning sömlös och snabbare för dig.
Egenskaper eller fördelar med selen:
- Stöder flera webbläsare: Även om Selenium i sig inte är en webbläsare, kan det testa appens funktionalitet för olika webbläsare som Safari, Opera, Chrome och Edge.
- Flera enheter: Ramverket är inte bara begränsat till att testa webbappar; den kan även testa mobilappar för Android och iOS.
- Gemenskapsstöd: Selenium är inte nytt, det har funnits sedan 2004, och det bästa är att det är en öppen källkod som lockar utvecklare, testare och proffs över hela världen vilket resulterar i en större community.
- Integrationsalternativ: Selen kan sömlöst integreras i olika andra verktyg och ramverk som Maven, Docker, JUnit och många andra.
- Parallelltestning: Med Selenium Grid kan du köra flera tester på flera maskiner samtidigt.
- Bärbar: Selenium fungerar på nästan alla större operativsystem och stöder olika programmeringsspråk.
- En uppsättning verktyg: Selenium är en uppsättning verktyg som är tillgängliga för alla nivåer av utvecklare. Till exempel är Selenium IDE så enkelt att även en icke-teknisk kille kan arbeta med det, medan Selenium WebDriver gör att du kan skapa anpassade tester för komplexa applikationer.
Cypress vs. Selen: nyckeljämförelser
 FeatureCypressSeleniumPrimärt användningsfallFront-end-testning End-to-end-testning Språk som stöds Även om Cypress har plugins för att stödja flera programmeringsspråk, använder den i första hand JavaScript eller TypeScript för att skriva tester. Standardstöd för olika stora programmeringsspråk som Python, Java, C#, etc.,Installation/ Setup Eftersom Cypress är byggt ovanpå Node.js kommer det som ett paket som enkelt kan laddas ner med npm install cypress command. Lite tidskrävande eftersom det kräver att både selen och drivrutiner laddas ner och konfigureras. Webbläsare som stöds Cypress stöder endast Chrome, Edge och Firefox webbläsare för nu. Kan testa kompatibilitet med alla större webbläsare inklusive Firefox, Chrome, Safari och Edge.Speed Eftersom Cypress körs direkt i webbläsaren är det mycket snabbare. Selenium erbjuder generellt hög hastighet, men det kan inte slå Cypress .CommunityJämförelsevis har Cypress en mindre community men den växer riktigt snabbt.Selenium har starkt communitystöd.IntegrationCypress har begränsade integrationsmöjligheter.Selenium kan sömlöst integreras i många verktyg och plattformar.MobiltestningKan inte utföra mobilappstestning.Ja, Appium WebDriver APILicenseOpen -källa, vilket betyder gratis. Öppen källkod, tillgänglig utan kostnad.
FeatureCypressSeleniumPrimärt användningsfallFront-end-testning End-to-end-testning Språk som stöds Även om Cypress har plugins för att stödja flera programmeringsspråk, använder den i första hand JavaScript eller TypeScript för att skriva tester. Standardstöd för olika stora programmeringsspråk som Python, Java, C#, etc.,Installation/ Setup Eftersom Cypress är byggt ovanpå Node.js kommer det som ett paket som enkelt kan laddas ner med npm install cypress command. Lite tidskrävande eftersom det kräver att både selen och drivrutiner laddas ner och konfigureras. Webbläsare som stöds Cypress stöder endast Chrome, Edge och Firefox webbläsare för nu. Kan testa kompatibilitet med alla större webbläsare inklusive Firefox, Chrome, Safari och Edge.Speed Eftersom Cypress körs direkt i webbläsaren är det mycket snabbare. Selenium erbjuder generellt hög hastighet, men det kan inte slå Cypress .CommunityJämförelsevis har Cypress en mindre community men den växer riktigt snabbt.Selenium har starkt communitystöd.IntegrationCypress har begränsade integrationsmöjligheter.Selenium kan sömlöst integreras i många verktyg och plattformar.MobiltestningKan inte utföra mobilappstestning.Ja, Appium WebDriver APILicenseOpen -källa, vilket betyder gratis. Öppen källkod, tillgänglig utan kostnad.
Cypressens begränsningar
- Cypress stöder för närvarande endast Firefox och Chromium-baserade webbläsare. Den erbjuder inte stöd för andra webbläsare som Safari och Internet Explorer.
- Cypresstestning tillåter dig inte att köra tester på flera flikar.
- Begränsat stöd för programmeringsspråk för att skriva tester.
- Du kan inte testa mobila eller stationära applikationer med Cypress.
- Den har inte inbyggt stöd för parallell testning.
Begränsningar av selen
- Installationen av Selenium är utmanande jämfört med Cypress.
- Stöder inte automatisk väntetid. Du bör uttryckligen lägga till väntetider till testerna.
- Jämförelsevis långsam, eftersom den inte körs direkt i webbläsaren, skickar den fjärrkommandon för att använda webbläsaren istället.
- Inget standardstöd för att testa bilder.
- Du bör ha en grundläggande teknisk förståelse för att skapa tester i Selenium.
Slutgiltiga tankar
Nu slutar väntan på viktiga jämförelser av Cypress vs Selenium. Cypress och Selen är mycket konkurrenskraftiga i den automatiserade testvärlden.
Oavsett vilket ramverk du väljer handlar det om applikationens prestanda i flera webbläsare och enheter. Funktioner, begränsningar och jämförelser av Cypress vs. Selen i den här artikeln bör hjälpa dig att avgöra vilken som är bäst för dina projektkrav.
Om din testapplikation är front-end-centrerad eller har inbyggda moderna ramverk som React eller Angular, bör du välja Cypress. För att lindra huvudvärk för testare, använd Cypress, eftersom det är enkelt och inte kräver någon programmeringsexpertis.
Å andra sidan, för komplexa och end-to-end-testning, använd selen.
Du kan också utforska Selenium intervjufrågor och svar.