Använder du en Android-enhet eller en iOS-produkt? Kanske du föredrar en dator med Windows, macOS eller Linux? Att nå en bred kundkrets är målet, men dagens teknikmarknad är fylld med enheter som drivs av olika operativsystem.
En plattform som möjliggör utveckling av applikationer som fungerar på flera operativsystem kan spara betydande resurser i form av tid och pengar.
Flutter och React Native är två av de mest framstående namnen inom utveckling av plattformsoberoende applikationer. Men med dessa två alternativ kan det vara svårt att bestämma vilket man ska välja.
Varför välja plattformsoberoende framför inbyggda lösningar?
Tidsbesparingar
Att utveckla en fullt fungerande app kan vara tidskrävande. Om målet är en app som ska nå både iOS- och Android-användare, slipper man skapa separata kodbaser. Detta snabbar på utvecklingsprocessen.
Ekonomisk fördel
Att anlita utvecklare för att skapa separata appar för olika operativsystem kan bli dyrt. Kostnaderna för driften kan också eskalera beroende på antalet användare. Med en plattformsoberoende strategi kan samma utvecklare arbeta med kod för flera applikationer.
Skillnaden uppstår främst i leveransstadiet. Underhållet blir också mer kostnadseffektivt eftersom endast en kodbas behöver uppdateras, och ändringarna sprids till alla plattformar.
Prestanda nära inbyggda appar
Inbyggda appar är skräddarsydda för specifika operativsystem och är kända för sin höga prestanda.
Vissa plattformsoberoende lösningar, som React Native och Flutter, levererar dock appar med prestanda som nästan matchar inbyggda appar. Detta innebär att en genomsnittlig användare kanske inte ens märker någon skillnad.
I denna jämförelse av Flutter och React Native, kommer vi att undersöka deras funktioner, olikheter, likheter och prestanda för att hjälpa dig att göra ett informerat val.
Vad är Flutter?
Flutter är ett öppen källkodsramverk, utvecklat av Google, som använder programmeringsspråket Dart. Flutter tillåter utvecklare att använda en enda kodbas för att skapa applikationer för Android, iOS, datorer och webben.

Här är några av fördelarna med att använda Flutter:
- En gemensam kodbas: Du kan distribuera versioner av din app för Android, iOS, datorer och webben med en och samma kodbas.
- Kompilerat språk: Flutter är byggt på Dart. Dart kompilerar sin kod till maskinläsbar kod innan den körs, vilket gör att Flutter presterar snabbt.
- Prestanda liknande inbyggda appar: Flutter använder inte någon form av mellankod eller tolkar. Skia-motorn möjliggör att Flutter-applikationer levererar prestanda som nästan matchar inbyggda appar.
Vad är React Native?
React Native är ett ramverk baserat på JavaScript, utvecklat av Meta (tidigare Facebook), för att bygga plattformsoberoende applikationer. Med den här plattformen kan du bygga applikationer för både Android och iOS som känns nästan som inbyggda appar.

React Native är populärt bland utvecklare av dessa anledningar:
- Återanvändning av kod: React Native har en komponentbaserad arkitektur. Det innebär att kodblock kan återanvändas i applikationen, vilket reducerar utvecklingstiden.
- Tillgång till tredjepartsbibliotek och ramverk: React Native har en stor gemenskap samt många bibliotek och ramverk. Till exempel kan bibliotek som Redux användas för att hantera tillståndet i applikationen.
- Live reload: Ändringar i applikationen kan ses i realtid under utvecklingen. Det är också möjligt att ladda om en specifik del av koden, vilket sparar kompileringstid.
- Inbyggd känsla: React Native använder komponenter från operativsystemen (iOS och Android), vilket ger apparna en autentisk känsla.
Flutter vs. React Native: Snabb jämförelse
| Funktion | React Native | Flutter |
| Språk | JavaScript | Dart |
| Skapare | Meta (tidigare Facebook) | |
| Öppen källkod | Ja | Ja |
| Gemenskap | Stor och aktiv | Mindre, men växande |
| Exempel på appar | Wix, Soundcloud Pulse, Facebook och Facebook Ads | Alibaba, eBay, BMW, Crowdsource |
| Tredjepartsbibliotek | Ja | Få men växande |
| Tillstånds och hantering via bibliotek | Ja | Ja |
| Live Reload | Ja | Ja |
| Renderingsbibliotek | React Native Rendering Library | Skia |
Flutter vs. React Native: Djupdykning
Även om Flutter och React Native båda används för att skapa applikationer som fungerar på flera operativsystem, finns det skillnader mellan dem.
#1. Språk
Flutter och React Native är ramverk som använder olika programmeringsspråk.
React Native
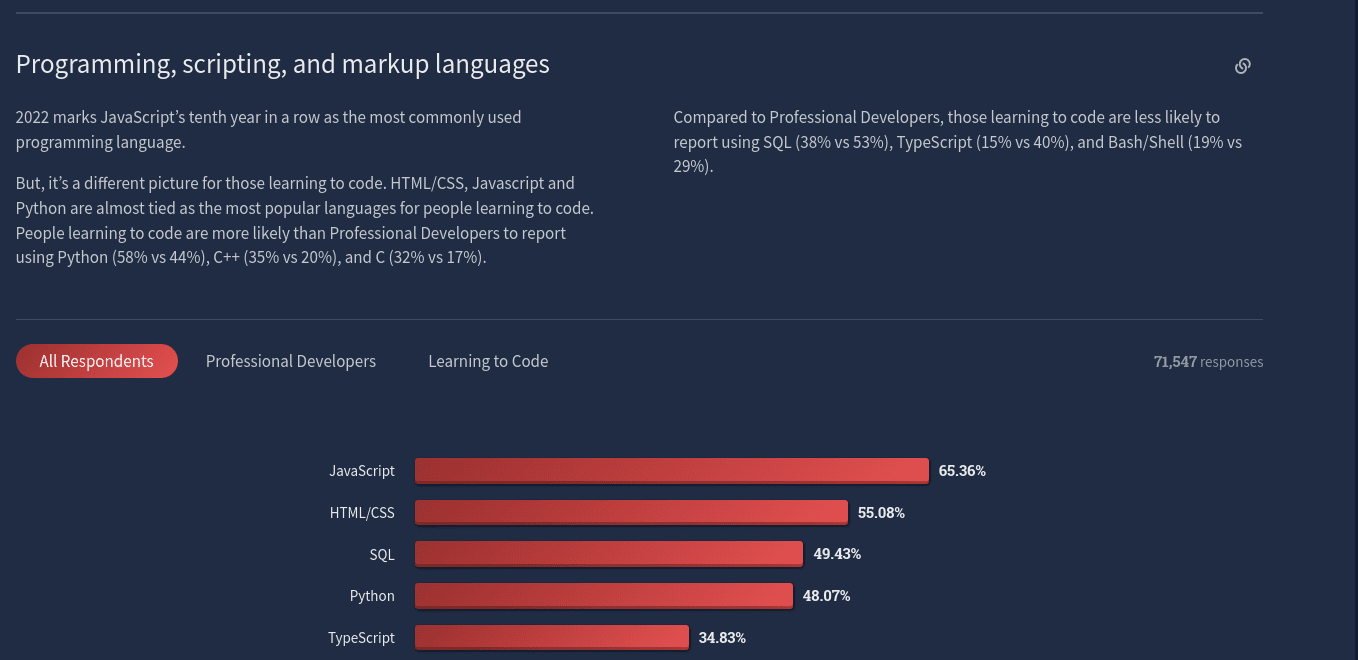
React Native använder JavaScript eller TypeScript. En undersökning från Stack Overflow 2022 visade att JavaScript var det mest omtyckta språket, med 65,36 % av respondenterna som föredrog det.
 Källa: Stack Overflow
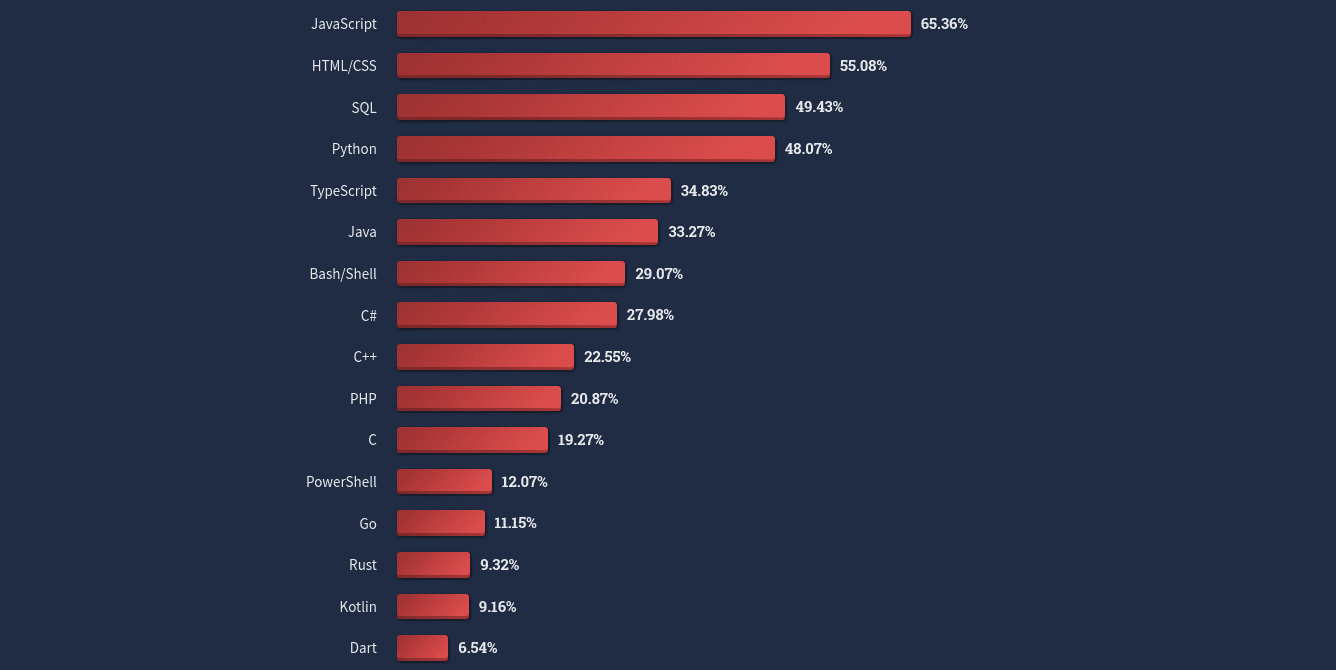
Källa: Stack Overflow
TypeScript, en utvidgning av JavaScript, kom på fjärde plats i samma undersökning, med 34,83 % av de tillfrågade som visade att de gillade språket.
Flutter
Flutter använder Dart. Dart är objektorienterat och används i diverse produkter utvecklade av Google, såsom Flutter Engine, Flutter Framework och AngularDart. I samma undersökning föredrog endast 6,54 % av de tillfrågade att arbeta med Dart.
 Källa: Stack Overflow
Källa: Stack Overflow
Vinnaren
Det är svårt att utse en klar vinnare i den här kategorin eftersom både JavaScript/TypeScript och Dart har sina styrkor och svagheter.
JavaScript/TypeScript har en stor gemenskap, vilket betyder ett brett utbud av tillgängliga bibliotek.
Dart, å andra sidan, är ett kompilerat språk. Detta innebär att Dart-koden omvandlas till maskinkod innan den körs, vilket resulterar i snabbare appar jämfört med JavaScript/TypeScript.
#2. Komponenter och rendering
Hur ett ramverk renderar sina komponenter påverkar prestandan i dess applikationer.
React Native
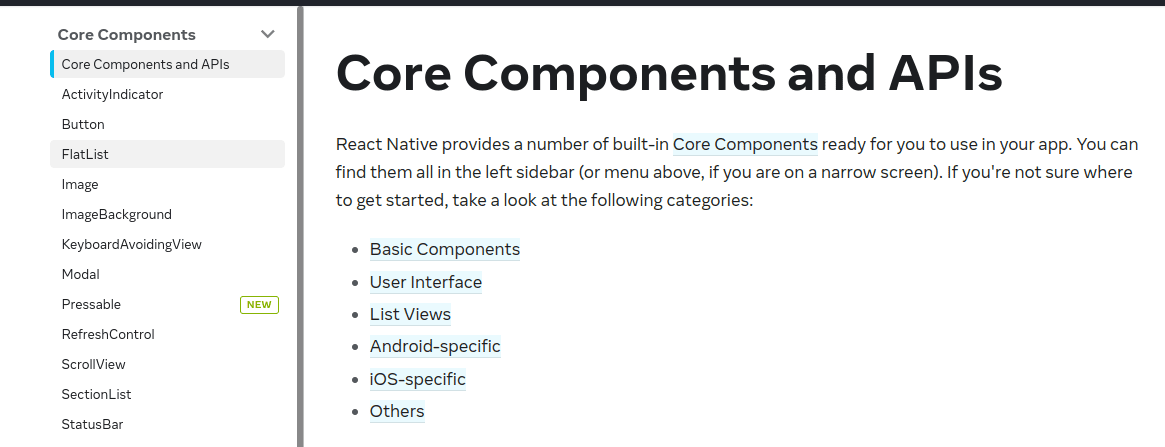
React Native använder inbyggda komponenter från operativsystemen (Android och iOS) för sina UI-komponenter. Detta gör komponenterna responsiva och snabba. Exempel på komponenter i React Native är ”View”, ”Image”, ”Text”, ”ScrollView”, ”Touchable” och ”TextInput”.

Utseendet på applikationer kan variera mellan olika plattformar eftersom React Native använder de underliggande operativsystemens UI-komponenter.
Flutter
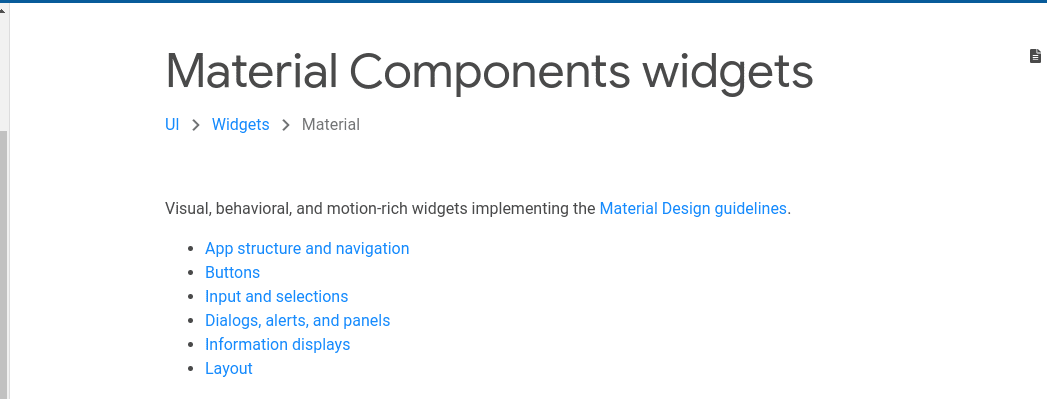
Flutter använder ett UI-komponentbibliotek som underhålls av Google. Komponenterna är baserade på Skia-grafikmotorn, vilket gör dem snabba och flexibla. Några populära UI-komponenter i Flutter är Cupertino-widgets och Material Design-widgets.

Användare har även möjlighet att skapa egna anpassade widgets genom att skriva om befintliga eller skapa helt nya.
Applikationer skapade med Flutter har ett enhetligt gränssnitt och användarupplevelse oavsett vilket operativsystem de körs på.
Vinnaren
Båda ramverken levererar bra UI-komponenter. Valet beror på utvecklarens erfarenhet, smak och preferenser.
#3. Bibliotek och gemenskapsstöd
Tillgången till bibliotek och stöd från communityn är viktiga aspekter inom utveckling.
React Native
React Native är baserat på JavaScript, ett av de populäraste programmeringsspråken, och stöds även av TypeScript. JavaScript har en lång historia och en stor gemenskap vilket resulterar i många bibliotek. Alla React Native-bibliotek finns tillgängliga på reactnative.directory.

Flutter
Flutter är baserat på Dart, ett programmeringsspråk med mindre popularitet. Plattformen har dock en växande gemenskap som ständigt utvecklar nya bibliotek. Dart lanserades 2011. Alla Dart- och Flutter-paket finns tillgängliga på pub.dev.

Vinnare
React Native är vinnaren när det gäller tillgången på bibliotek och gemenskapsstöd.
#4. Prestanda
Användare idag lägger stor vikt vid apparnas prestanda.
React Native
React Native är baserat på JavaScript, ett tolkat språk. Det innebär att JavaScript-kod behöver en webbläsare för att läsa, tolka och köra koden, eftersom det inte finns något kompileringssteg.
Flutter
Flutter är baserat på Dart, ett kompilerat språk. Ett kompilerat språk omvandlar koden till maskinläsbar kod innan den körs.
Vinnare
Flutter vinner kategorin prestanda tack vare sitt kompilerade språk. Skillnaden i prestanda är dock inte alltid märkbar i applikationer med begränsad funktionalitet.
#5. Hantering av tillstånd
Tillståndshantering handlar om metoder och tekniker för att hantera tillståndet i en applikation. Till exempel när en användare loggar in och matar in information, ändras applikationens tillstånd.
React Native
Det finns flera sätt att hantera tillstånd i React Native-applikationer. Det första är genom ”Context”, ett inbyggt API som gör det möjligt att dela tillstånd mellan olika komponenter. Context lämpar sig för mindre och medelstora applikationer. För större appar kan man använda tillståndshanteringsbibliotek som MobX och Redux.
Flutter
Flutter använder olika metoder för att hantera tillstånd. För mindre applikationer kan man använda paket som Riverpod och Provider. Flutter använder också Business Logic Component (BLoC) för tillståndshantering, en metod som separerar affärslogik från presentationslagret. Strömmar och händelser används i denna form av tillståndshantering.
Vinnare
Både React Native och Flutter har bra metoder för tillståndshantering, och det finns ingen klar vinnare. Redux kan användas för tillståndshantering i båda ramverken.
#6. Inlärningskurva
Hur enkelt det är att lära sig ett nytt ramverk och hur mycket tid det tar är en viktig faktor för både nybörjare och erfarna utvecklare. Även om inlärningsförmågan är individuell, är vissa språk/ramverk enklare att lära sig än andra.
React Native
React Native använder JavaScript, som har en stor användarbas. Ramverket skapades 2015 och har fått ett stort genomslag. Plattformen har över 23 000 forks och 109 000 stjärnor på GitHub.

För de som redan är bekanta med JavaScript bör det inte vara svårt att lära sig React Native. Resurser för JavaScript och React Native är lättillgängliga, och det finns mycket inspiration att hämta.
Flutter
Flutter använder Dart. Det lanserades 2017 och är inte lika populärt. Även om det är lätt att lära sig Dart/Flutter, kan det vara svårare att hitta resurser eftersom det är ett smalare språk. Flutter har över 25 000 forks på GitHub.

Vinnare
Det är svårt att utse en direkt vinnare i den här kategorin. De som redan har erfarenhet av JavaScript lutar sannolikt åt React Native.
Utvecklare som är vana vid Dart kommer förmodligen att välja Flutter. För de som inte är bekanta med varken JavaScript eller Dart blir valet av plattformsoberoende ramverk en fråga om personliga preferenser.
Kända varumärken som använder Flutter
Flutter används för att utveckla olika mobilapplikationer för Google. Ramverket används också av andra varumärken som:
- Alibaba Group
- Abbey Road Studios
- Google Play
- eBay
- CrowdSource
- 4 bilder 1 Ord
Varumärken som använder React Native
React Native har använts av många stora varumärken för deras Android- och iOS-appar. Några av de stora namnen är:
- Facebook Ads Manager
- Oculus
- Microsoft-appar (Microsoft Office, Skype, Microsoft Teams och Xbox Game Pass)
- Shopify, Shopify Inbox och Shopify Point of Sale
När ska man undvika Flutter och React Native
Plattformsoberoende utvecklingsplattformar som Flutter och React Native kan spara betydande resurser i form av tid och pengar. Dessa plattformar är dock inte idealiska för alla typer av applikationer. Här är några exempel på situationer där man bör undvika dessa plattformar:
- Appen måste använda specifika funktioner i operativsystemet: Appen kan behöva använda funktioner som en mikrofon som är specifik för ett visst operativsystem.
- Om man vill ha en app med hög prestanda: En plattformsoberoende lösning är kanske inte det bästa alternativet om målet är en extremt responsiv applikation med hög prestanda.
Slutsats
Om målet är att skapa en snabb app är Flutter ett bra val. Om man istället vill använda ett språk med en stor gemenskap är React Native ett bättre alternativ.
Valet av Flutter eller React Native för den kommande plattformsoberoende utvecklingen beror på erfarenhet av det underliggande språket, vilken typ av app man vill skapa samt personliga preferenser. Utvecklare som är vana vid JavaScript tenderar att välja React Native, medan de som är bekanta med Dart förmodligen föredrar Flutter.
Som ett nästa steg kan det vara intressant att undersöka React vs React Native.