Snabblänkar
Huvudsakliga slutsatser
- htmx är ett JavaScript-bibliotek som underlättar hanteringen av HTTP-anrop genom att erbjuda vanligt förekommande funktioner via HTML-attribut.
- Du integrerar det enkelt i din webbapplikation genom att länka till htmx-skriptet från ett CDN.
- Med htmx kan du skapa interaktioner som sidnumrering, formulärvalidering och direktredigering utan att behöva skriva JavaScript-kod.
Webbutvecklingskretsar har på senare tid pratat mycket om htmx. Vad är det här nya, spännande verktyget? Det visar sig vara mycket enklare än man kan tro, och htmx:s användbarhet kanske faktiskt motiverar all uppmärksamhet.
Vad är htmx?
htmx är ett minimalistiskt JavaScript-bibliotek med ett tydligt fokus. Det tillgängliggör vanliga JavaScript-funktioner via HTML-attribut. Här är ett konkret exempel:
<a href="https://wilku.top/about" hx-get="https://wilku.top/about">Om</a>
Denna kod visar ett anpassat HTML-attribut, hx-get. När man klickar på denna länk kommer htmx-biblioteket att skicka en AJAX-begäran och ladda in målsidan utan en fullständig uppdatering av webbläsaren.
htmx har fler funktioner som gör det möjligt att skicka förfrågningar:
- Från andra element än a och form.
- Vid andra händelser än klick och skicka.
- Med hjälp av andra HTTP-metoder än GET och POST.
- Som ersätter delar av en sida i stället för hela.
Även om htmx stöder tekniker som CSS-animationer och WebSockets, är huvudsyftet att förenkla hanteringen av HTTP-anrop.
Så här applicerar du htmx i en enkel webbapplikation
htmx inriktar sig på specifik funktionalitet i webbapplikationer eller webbplatser, snarare än att styra beteendet hos hela applikationen.
En stor fördel med biblioteket är hur enkelt det är att börja använda det. Du kan ladda ner och installera en kopia om du vill, men eftersom det inte har några beroenden räcker det med att lägga till en länk till skriptet på ett CDN för att komma igång:
<script
src="https://unpkg.com/[email protected]"
integrity="sha384-D1Kt99CQMDuVetoL1lrYwg5t+9QdHe7NLX/SoJYkXDFfX37iInKRy5xLSi8nO7UC"
crossorigin="anonymous"></script>
För lokal utveckling och testning behöver du konfigurera en webbserver, som Apache, om du inte redan har en igång. Detta är nödvändigt även om du bara experimenterar med statiska filer, eftersom file:-protokollet inte tillåter AJAX-anrop.
Ett enkelt exempel med oändlig rullning
Oändlig rullning är en vanlig teknik som webbplatser som Twitter använder i sina flöden. När du når botten av en lista laddas fler objekt in så att du kan fortsätta läsa.
Denna funktion kräver normalt sett JavaScript för att kontrollera sidans rullningsposition och ladda de nya objekten utan att uppdatera sidan. Men htmx kan ta hand om allt detta åt dig.
Tänk dig följande struktur som representerar en lista med inlägg, med en bild för varje:
<ol>
<li><img src="http://placekitten.com/420/300" /></li>
<li><img src="http://placekitten.com/400/320" /></li>
<li><img src="http://placekitten.com/440/300" /></li>
<li><img src="http://placekitten.com/420/340" /></li>
<li><img src="http://placekitten.com/300/200" /></li>
</ol>
Föreställ dig att du har dessa objekt i en fil, feed1.html, med fler objekt i feed2.html, osv. Varje sida kommer då att visa en liten delmängd av objekt som du kan rulla igenom:

Nu kan du använda ”nästa sida”-länkar för att navigera från en sida till en annan, men du kan lika enkelt implementera oändlig rullning. Ändra bara det sista objektet till:
<li hx-trigger="revealed" hx-get="feed2.html" hx-select="li" hx-swap="afterend">
<img src="http://placekitten.com/300/200" />
</li>
Genom att lägga till dessa fyra attribut till det sista listobjektet implementeras oändlig rullning. Här är vad varje attribut gör:
|
Attribut |
Värde |
Innebörd |
|---|---|---|
|
hx-trigger |
revealed |
När det här elementet först blir synligt i fönstret… |
|
hx-get |
feed2.html |
…skicka en GET-begäran till feed2.html… |
|
hx-select |
li |
…välj li-elementen från svaret… |
|
hx-swap |
afterend |
…och lägg till dem efter detta element. |
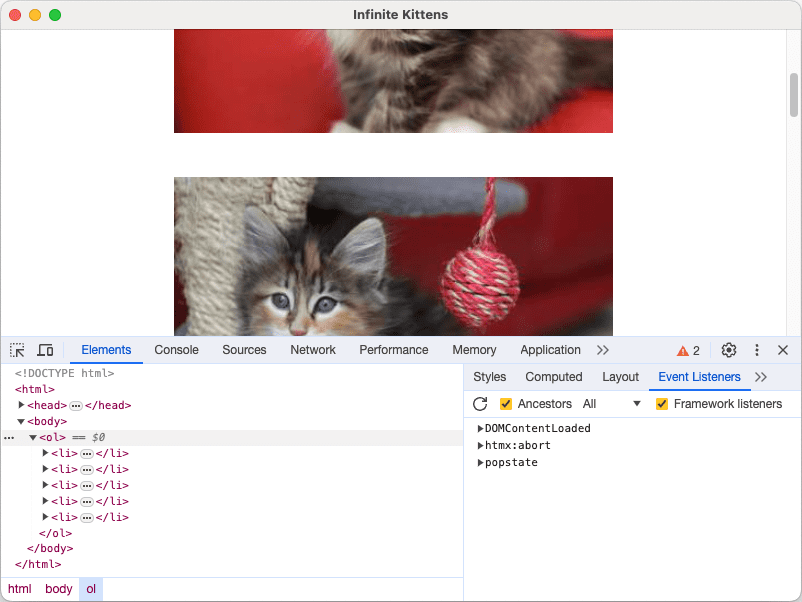
När du scrollar till botten av listan ser du hur sidan automatiskt laddar in nytt innehåll. Du kan bekräfta detta genom att titta på rullningslisten och inspektera webbläsarens utvecklarverktyg:

Observera att i denna enkla statiska sidkonfiguration innehåller sidan feed2.html ett sista objekt med ett hx-get-attribut som är inställt på feed3.html, och så vidare. Lägg även märke till hur htmx har lagt till en lyssnare för rullningshändelsen.
Andra potentiella användningsområden för htmx
Du kan använda htmx för många andra vanliga interaktioner, till exempel:
- Sidnumrering: Ladda och ersätt objekt när besökaren klickar på en sidnumreringslänk.
- Formulärvalidering: Ersätt ett formulär vid inlämning med antingen ett bekräftelsemeddelande eller en del av formuläret.
- Förloppsindikatorer: Uppdatera regelbundet en förloppsindikators värde baserat på ett svar från en server.
- Direktredigering: Byt ut ett element mot ett textfält som innehåller elementets värde.
Det är möjligt att skapa vart och ett av dessa exempel med standard JavaScript, men htmx gör processen mycket enklare.
htmx:s fördelar och nackdelar
Fördelar
htmx kan avsevärt förenkla vanliga interaktioner, vilket kan gynna många webbapplikationer och även en hel del webbplatser. Det gör att designers och andra som arbetar med front-end på webbplatser kan lägga till funktionalitet utan att behöva lära sig JavaScript.
Genom att abstrahera vanliga beteenden säkerställer htmx konsekvens i dina projekt och mellan dem. Oändlig rullning kommer att fungera på samma sätt från sida till sida, oavsett vem som har implementerat den.
Eftersom htmx betonar ett deklarativt (”vad”) tillvägagångssätt snarare än ett imperativt (”hur”), är htmx-funktionerna vanligtvis lättare att förstå och resonera kring.
Nackdelar
Även om htmx kan låta dig glömma JavaScript i många sammanhang, löser det inte alla problem! Du behöver fortfarande skriva kod för att hantera specifik affärslogik och mer avancerad funktionalitet.
Eftersom htmx gör mycket arbete åt dig, finns det mindre möjligheter att anpassa beteendet. Detta är ofta en positiv avvägning, men du måste vara beredd att lämna över en del av kontrollen.
htmx kan låta dig slippa skriva JavaScript, men du bör ändå vara medveten om att JavaScript-kod körs i bakgrunden. Du kan frestas att använda hx-get-attributet på varje länk, istället för ett href-attribut. Detta skapar dock ett beroende av JavaScript. Om koden inte kan köras av någon anledning kommer dina användare att få en länk som inte leder någonstans. Du bör alltid använda dig av principen om successiv förbättring för att undvika detta.