Utforska Typsnitt med WebFonter
WebFonter är en smart lösning, tillgänglig som ett Chrome-tillägg eller ett bokmärke, som ger dig möjligheten att testa typsnitt direkt från FontShops omfattande kollektion, vilken inkluderar både betalda och kostnadsfria alternativ. Medan urvalet av gratis typsnitt är begränsat, erbjuder FontShop ett brett spektrum av teckensnitt, där priserna varierar från ca 45 dollar upp till över 2000 dollar.
WebFonter fungerar som en provperiod, där du kan applicera ett visst typsnitt på din webbplats innan du bestämmer dig för ett köp. Experimentera med olika typsnitt, använd dem för att definiera rubriker och brödtext, och justera teckensnittens attribut som radavstånd och teckenavstånd. Detta kan du göra utan att behöva besöka FontShops webbplats.
Använder du Chrome, kan du installera ett tillägg, medan användare av andra webbläsare kan nyttja bokmärkesversionen. Verktyget fungerar på webbplatser både i drift och lokalt hostade, men kräver en internetanslutning för att hämta typsnitten. Genom att klicka på tillägget eller bokmärket öppnas ett fönster där du kan välja det teckensnitt du vill testa och specificera dess användningsområde.
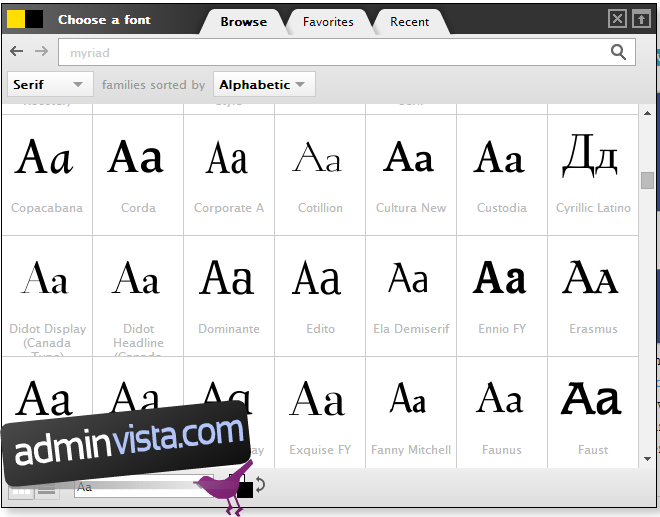
För att välja ett annat typsnitt, klicka på ’Ändra familj’. En ny ruta visas där du kan söka efter typsnitt efter typ, bläddra genom dem, eller söka efter dem med namn. Klicka på det typsnitt du är nyfiken på, eller håll markören över det för att se relaterade typsnitt, läs mer information (genom att öppna en webbsida) eller spara det bland dina favoriter. När du väljer ett typsnitt, visas ändringarna på din webbsida direkt.

Både fönstret för teckensnittsval och huvudfönstret i WebFonter kan minimeras med den lilla uppåtriktade pilen i övre högra hörnet. Genom att trycka på Ctrl+H kan du dölja fönstret helt. Kom ihåg att klicka i fönstret först, annars kan du råka öppna din webbhistorik i en ny flik.
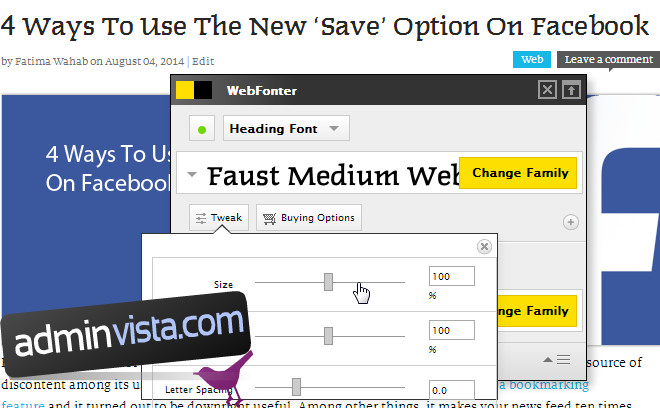
Som standard ger tillägget dig möjlighet att anpassa typsnitten för rubriker (H1) och brödtext. Men om du hovrar musen över de första alternativen för typsnittsanpassning, kommer en plusknapp att visas. Klicka på den och välj vilket attribut du vill applicera teckensnittet på. En ’Köp’-knapp tar dig direkt till FontShop om du bestämmer dig för att köpa typsnittet. Med ’Tweak’-knappen kan du justera storlek, radavstånd och bokstavsavstånd.

WebFonter är ett användbart verktyg, men dess funktionalitet är begränsad till de typsnitt som finns i FontShops utbud. Det hade varit ett ännu kraftfullare verktyg om man kunde ladda upp egna lokalt sparade typsnitt för att testa dem på samma sätt.