Webbläsartillägg är inget annat än plugins som förbättrar webbläsarens funktionalitet. Med andra ord lägger de till fler funktioner till webbläsarens grundläggande funktionalitet.
Men hur är ett tillägg mer användbart än en webbapp? Jo, eftersom ett tillägg kan komma åt alla webbläsar-API:er, vilket ger dig mer kontroll över webbläsaren.
Med hjälp av en förlängning kan du:
✅ Anpassa webbläsarens och flikarnas användargränssnitt.
✅ Lägg till nya genvägar för webbläsaråtgärder.
✅ Övervaka webbläsaren och webben noggrant.
Google Chrome har också en webbbutik där du kan vara värd för dina Chrome-tillägg som alla kan använda. Du kanske tror att det är en skrämmande uppgift att bygga ett Chrome-tillägg, men i verkligheten är det bara HTML, CSS och JavaScript.
Ja, du kan bygga ett Chrome-tillägg med enkla webbtekniker som JavaScript, och här är en handledning om detsamma!
Innehållsförteckning
Bygga ett Chrome-tillägg
I den här handledningen kommer du att lära dig hur du bygger ett Chrome-tillägg som analyserar din webbläsarhistorik och presenterar den för dig via en popup.
Obligatoriska filer
Den enda nödvändiga filen för att bygga ett Chrome-tillägg är manifest.json-filen. Vila allt du kodar är identiskt med att bygga en webbapplikation.
Skapar Manifest.json-fil
Denna speciella fil definierar konfigurationen och funktionerna för tillägget. Här är ett exempel på hur manifestfilen vanligtvis ser ut:
{
"manifest_version": 3,
"name": "History",
"description": "View Browsing History",
"version": "0.1",
"action": {
"default_popup": "index.html"
}
}
Den senaste versionen av manifestfilen i skrivande stund är v3, som, enligt Chromeintroducerar förbättringar av tilläggssäkerhet, integritet och prestanda och tillåter tillägg att använda öppna webbteknologier som servicearbetare och löften.
Du kan också se en åtgärdsegenskap i manifestfilen. Den definierar vilken HTML-fil du vill öppna i popup-fönstret när användaren klickar på tilläggsikonen. Det finns också en default_icon-egenskap som låter dig definiera standardtilläggsikonen som ska visas.
Bygga applikationen
Det är dags att bygga applikationen, som kommer att visas för slutanvändaren som en popup. Det har inget med förlängningar att göra. Det är snarare en vanlig webbapplikation.
Först måste du skapa en postfil som du kan lista i manifestets default_popup-egenskap. Jag har skapat index.html som startpunkt för detta tillägg.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chrome Extension</title>
<link rel="stylesheet" href="https://wilku.top/how-to-create-a-chrome-extension-from-scratch-in-3-steps/style.css">
</head>
<body>
<h2>Browsing History</h2>
<ul class="list"></ul>
<script src="./app.js"></script>
</body>
</html>
Jag har länkat en stilmall för att styla sidan så att den ser bra ut i en popup. Förutom det finns det också en JavaScript-fil länkad för att hantera tilläggets funktionalitet.
function searchHistory() {
chrome.history.search({
text: '',
startTime: new Date("2023-10-01").getMilliseconds()
}, (results) => {
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
})
}
document.addEventListener("DOMContentLoaded", () => {
searchHistory()
})
Vad den här filen gör är att den använder Chromes historik-API för att fråga webbläsarhistoriken och visa den i popup-fönstret. När användaren klickar på tilläggsikonen kommer DOMContentLoaded-händelsen att aktiveras och den anropar funktionen searchHistory, som innehåller den faktiska koden.
Sökmetoden i historik-API:et accepterar en obligatorisk parametertext, vilket är den söktext utifrån vilken du vill filtrera historiken. Om du lämnar den som en tom sträng kommer historiken att returneras utan några filter.
En annan parameter som är användbar är parametern startTime. Den filtrerar historikresultat baserat på den tid som förflutit sedan starttiden. Till exempel, om du anger en starttid på en vecka, kommer den bara att hämta historiken för den senaste veckan. Det är en valfri parameter och den har som standard de senaste 24 timmarna.
För att hämta resultaten tillhandahåller API:et en återuppringningsfunktion som innehåller resultaten i en array. Du kan loopa över arrayen och göra en lista av den.
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
Nu kräver historik-API:et i Chrome ”historik”, som måste definieras i vår manifestfil.
{
"manifest_version": 3,
"name": "History",
"description": "View Browsing History",
"version": "0.1",
"action": {
"default_popup": "index.html"
},
"permissions": [
"history"
]
}
Kör tillägget
Detta är det enklaste steget för att skapa och köra ett Chrome-tillägg. Klicka på ellipsen i Chromes åtgärdsfält och gå till Hantera tillägg under Tillägg. Du kan också gå till denna länk chrome://extensions/ direkt.
Slå på utvecklarläget om det inte är aktiverat.

Klicka sedan på Ladda upp uppackad och välj sedan projektmappen du just skapade ditt tillägg i. Genom att göra det kommer du att kunna se ditt tillägg i listan.
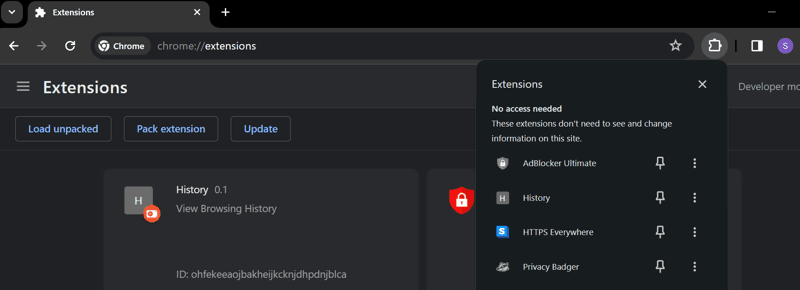
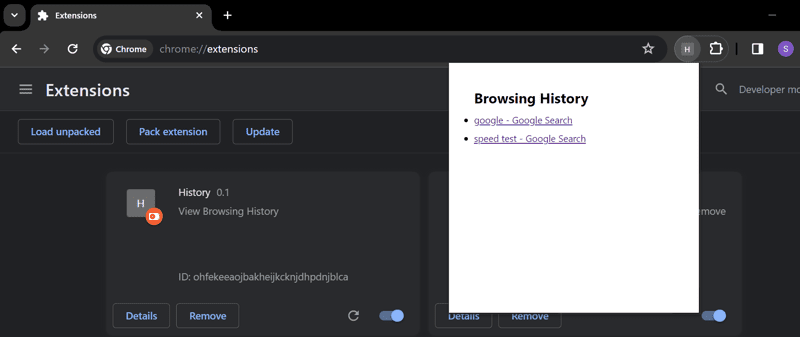
För att köra tillägget, gå till Chrome-åtgärdsfältet och klicka på ditt tillägg för listan.


Det är allt; du har precis skapat ett enkelt Chrome-tillägg. Vill du ha fler exempel kan du kolla in fler Exempel på Chrome-tillägg i det officiella Google Chrome-förrådet.
Om du vill publicera ditt Chrome-tillägg till Chrome webbutik kan du Följ dessa steg och betala en engångsavgift för att få din förlängning registrerad i butiken.
Slutord
Att skapa ett Chrome-tillägg är väldigt enkelt om du känner till grunderna i vilken webbapplikation som helst. Det är bara en fråga om att skapa en manifestfil och din applikation konverteras till ett tillägg.
Nu när du vet hur man bygger ett Chrome-tillägg, kolla in de bästa Chrome-tilläggen för att hjälpa utvecklare.