Webbsidor är bara dokument som din webbläsare visar. Men tänk om du kunde skriva direkt på vilken webbsida som helst för att ändra den? Du kan, och du behöver inte ett webbläsartillägg – det är en funktion inbyggd i alla moderna webbläsare.
Den här funktionen drar fördel av funktionen ”document.designMode”, som du kan aktivera via din webbläsares JavaScript-konsol. Det lyftes nyligen fram av Tomek Sułkowski på Twitter, men det är så häftigt att vi måste dela det med våra läsare.
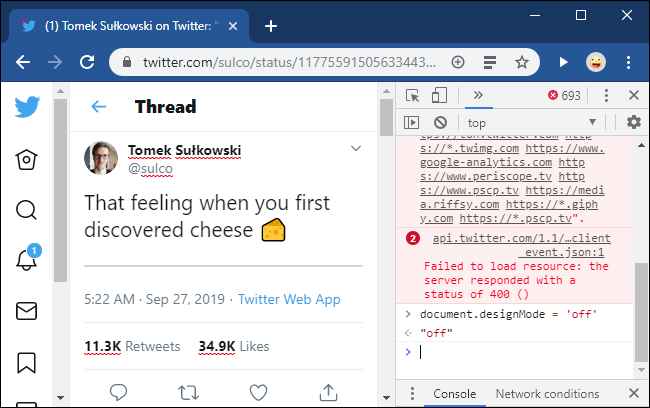
Den där känslan när du först upptäckte `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) 27 september 2019
Du kan använda den här funktionen för att rensa upp en webbsida innan du skriver ut den, testa hur ändringar på en webbsida kommer att se ut eller till och med bara busa människor. Det blir precis som att redigera ett Word-dokument – inget krångel med HTML krävs.
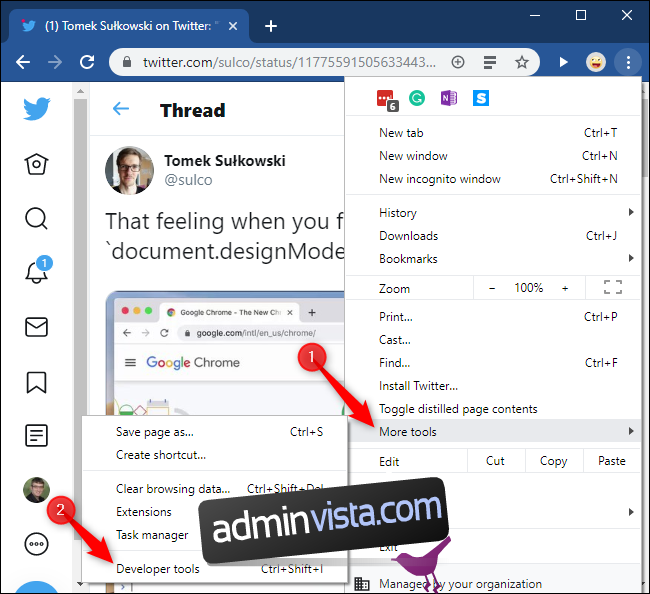
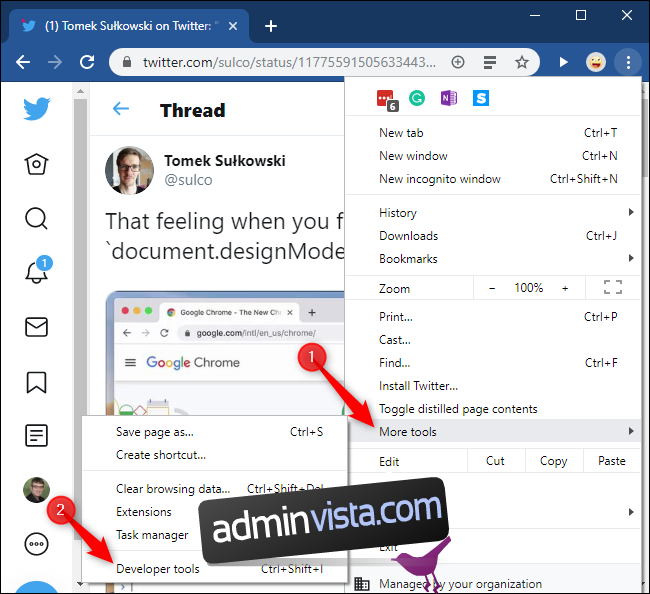
För att aktivera den här funktionen, besök en webbsida och öppna sedan utvecklarkonsolen. För att öppna konsolen i Google Chrome, klicka på menyn > Fler verktyg > Utvecklarverktyg eller tryck på Ctrl+Skift+i.
Medan vi använder Chrome som exempel här, den här funktionen fungerar i andra moderna webbläsareockså. Så här öppnar du konsolen i andra webbläsare:
I Mozilla Firefox klickar du på menyn > Webbutvecklare > Webbkonsol eller trycker på Ctrl+Skift+K.
I Apple Safari klickar du på Safari > Inställningar > Avancerat och aktiverar ”Visa utvecklingsmeny i menyraden.” Klicka sedan på Utveckla > Visa JavaScript-konsol.
I Microsoft Edge, klicka på menyn > Fler verktyg > Utvecklarverktyg eller tryck på F12 och klicka sedan på fliken ”Konsol”.

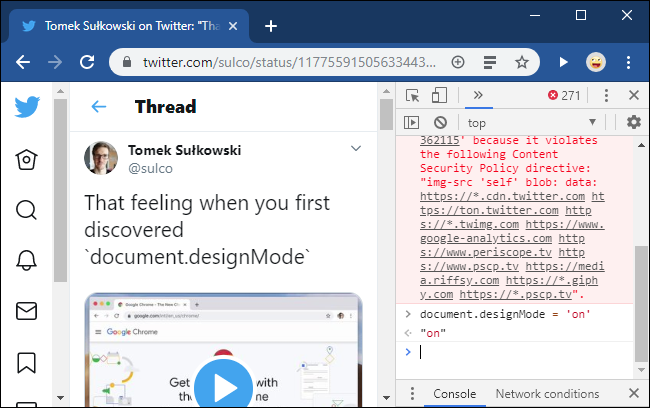
Klicka på fliken ”Konsol” högst upp på panelen för utvecklarverktyg. Skriv in följande i konsolen och tryck på Enter:
document.designMode="on"

Du kan nu stänga konsolen, om du vill, och redigera den aktuella webbsidan som om den vore ett redigerbart dokument. Klicka någonstans för att infoga markören och skriv text. Använd Backsteg- eller Delete-tangenterna för att ta bort text, bilder och andra element.

Detta ändrar bara hur webbsidan visas i din webbläsare. Så snart du uppdaterar sidan ser du originalet igen. Om du går till en annan webbsida eller flik kommer den inte att vara i designläge förrän du öppnar konsolen och skriver den här raden igen.
Du kan till och med gå tillbaka till konsolen och köra följande kommando för att stänga av designläget:
document.designMode="off"
Webbsidan kommer inte att kunna redigeras längre, men dina ändringar kommer att bevaras tills du nästa gång uppdaterar sidan.