Webbsidor framstår som statiska dokument i våra webbläsare, men tänk dig att du hade möjligheten att skriva och förändra dem direkt, precis som i ett ordbehandlingsprogram. Denna möjlighet finns faktiskt inbyggd i alla moderna webbläsare, helt utan behov av extra tillägg.
Denna funktion utnyttjar ”document.designMode”, en egenskap som kan aktiveras via webbläsarens JavaScript-konsol. Det var Tomek Sułkowski som nyligen påpekade detta på Twitter och vi tycker det är så smart att vi vill dela det med våra läsare.
Man kan använda den här funktionen för att t.ex. rensa bort oönskade element innan man skriver ut en sida, testa hur olika ändringar skulle se ut eller bara ha lite kul. Redigeringen känns precis som att jobba i ett vanligt textdokument och du behöver inte kunna något om HTML.
För att aktivera detta, gå till valfri webbsida och öppna utvecklarkonsolen. I Google Chrome görs detta genom att klicka på menyn > Fler verktyg > Utvecklarverktyg eller tryck Ctrl+Shift+i.
Även om vi använder Chrome som exempel, fungerar detta i de flesta moderna webbläsare. Så här hittar du konsolen i andra webbläsare:
I Mozilla Firefox: Menyn > Webbutvecklare > Webbkonsol (eller Ctrl+Shift+K).
I Apple Safari: Safari > Inställningar > Avancerat och aktivera ”Visa utvecklingsmenyn i menyraden”. Sen: Utveckla > Visa JavaScript-konsol.
I Microsoft Edge: Menyn > Fler verktyg > Utvecklarverktyg (eller F12) och klicka på fliken ”Konsol”.

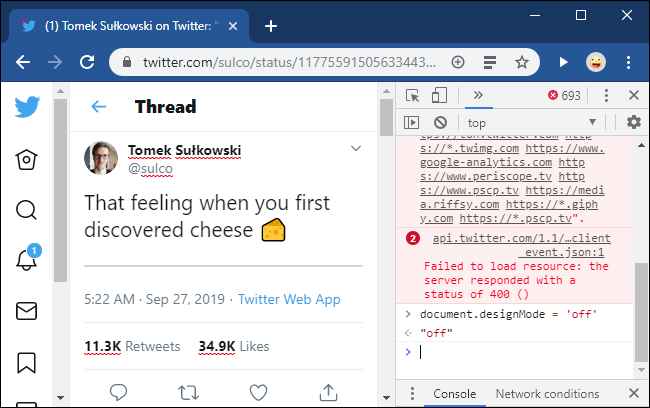
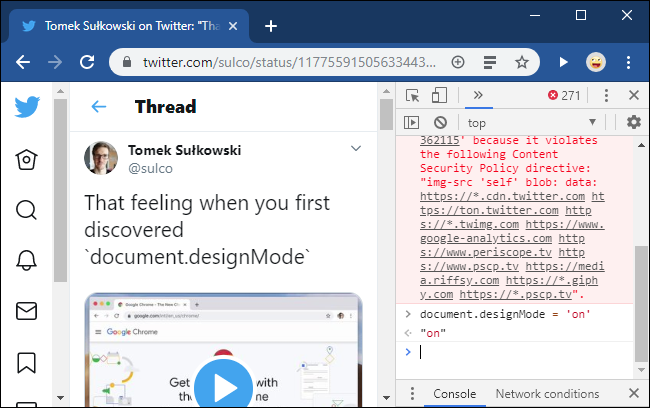
Klicka på ”Konsol”-fliken i utvecklarverktygen. Skriv in följande och tryck Enter:
document.designMode="on"
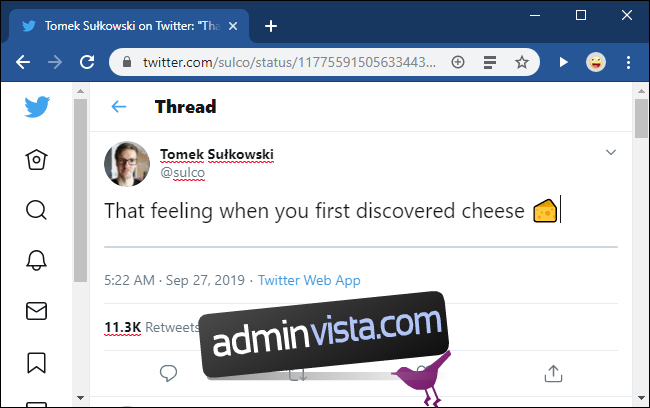
Nu kan du stänga konsolen (om du vill) och redigera webbsidan direkt som om den vore ett redigerbart dokument. Klicka var du vill på sidan för att placera markören och börja skriva. Du kan även ta bort text, bilder och andra element med Backspace eller Delete.

Det är viktigt att notera att de förändringar du gör endast syns i din webbläsare. Så snart du uppdaterar sidan kommer den att återgå till sitt ursprungliga skick. Om du går till en annan sida eller flik, är redigeringsläget avaktiverat och du måste återaktivera det i konsolen.
Du kan även stänga av redigeringsläget genom att gå tillbaka till konsolen och skriva:
document.designMode="off"
Webbsidan går då inte längre att redigera, men dina förändringar kommer fortfarande att synas tills du uppdaterar sidan.