Grundstenarna i webbutvecklingens front-end utgörs av HTML, JavaScript och CSS. Bland JavaScript-ramverken för att skapa applikationer på klientsidan, sticker Angular ut som ett av de mest använda. Å andra sidan, är Bootstrap ett av de mest populära ramverken för användargränssnitt (UI).
Ramverk är samlingar av färdigskriven kod, verktyg och bibliotek som erbjuder ett förutbestämt sätt att bygga applikationer. Både Bootstrap och Angular klassificeras som ramverk.
Denna artikel ämnar definiera dessa ramverk, diskutera fördelarna med att kombinera dem, samt hur man integrerar dem för att skapa både visuellt tilltalande och kraftfulla applikationer.
Vad är Bootstrap?
Bootstrap är ett kostnadsfritt front-end-verktygskit, utformat för att skapa mobilanpassade applikationer. Det är ett HTML-, CSS- och JavaScript-ramverk som innehåller en stor uppsättning av återanvändbara kodmoduler, vilka utvecklare kan använda i olika delar av sina projekt.
Ramverket erbjuder designmallar för en mängd olika funktioner såsom knappar, modalfönster, bildkaruseller, tabeller och navigering, med mera. Bootstraps omfattande dokumentation gör det dessutom lätt att använda.
Vad är AngularJS?
AngularJS är ett JavaScript-ramverk som utökar HTML-syntaxen och går bortom ett vanligt märkningsspråk. Detta ramverk introducerar funktioner som databindning, vilket möjliggör för utvecklare att undvika den komplexa processen att skapa responsiva webbsidor med HTML.
AngularJS använder Model-View-Controller (MVC)-arkitekturen, som skapar en tydlig separation mellan applikationens logik och användargränssnittet. Med AngularJS kan utvecklare skapa applikationer som en-sidiga applikationer, sociala nätverk, e-handelsplattformar, system för innehållshantering, och mer.
Fördelar med att använda Bootstrap i Angular
- Färdiga UI-komponenter: Med Bootstrap kan du använda fördefinierade kodmoduler för navigeringsfält, knappar, karuseller och kort, vilket eliminerar behovet av att skapa dem från grunden. Detta ger utvecklare möjlighet att koncentrera sig mer på funktionalitet, medan Bootstrap tar hand om grundstruktur och stil.
- Anpassningsbart: De färdiga komponenterna levereras med standardkod, men du har flexibiliteten att anpassa koden efter dina applikationsspecifika behov. Exempelvis, ett kort från Bootstrap kan modifieras med egna bilder och texter.
- Responsivt: Då moderna webbanvändare surfar från en mängd enheter, från smartphones till datorer, erbjuder Bootstrap responsiva webbapplikationer som anpassar sig efter skärmstorleken, vilket eliminerar behovet av att utveckla applikationer för varje enskild enhet.
- Enhetlig stil: För att skapa en god användarupplevelse, är enhetlighet i utseende över olika sidor i en webbapplikation av största vikt. Bootstrap hjälper till att uppnå detta mål genom att tillhandahålla konsekventa element och komponenter.
- Starkt community: Ramverket har tillgång till en mängd resurser, väldokumenterad information och stöd från ett omfattande utvecklarcommunity.
Förutsättningar
#1. Node.js
Detta är en JavaScript-körningsmiljö som möjliggör körning av JavaScript-kod utanför webbläsaren. Din nuvarande version av Node.js kan kontrolleras genom att köra följande kommando:
nod -v
Om Node.js inte är installerat kan du ladda ner det från den officiella webbplatsen.
#2. Node Package Manager (NPM)
NPM ansvarar för att hantera de paket som krävs för Angular-applikationen. NPM installeras automatiskt vid installationen av Node.js. Versionen kan verifieras med kommandot:
npm -v
#3. Angular CLI
Detta kommandoradsverktyg skapar den grundläggande strukturen för en Angular-applikation. Angular CLI installeras via kommandot:
npm installera -g @angular/cli
#4. En integrerad utvecklingsmiljö (IDE)
Här kommer du att skriva din kod. Valfri IDE som stöder JavaScript kan användas, såsom Visual Studio Code eller Webstorm.
Hur man lägger till Bootstrap till Angular
Nu har vi alla verktyg som krävs för att skapa vår Angular-app. Det finns två huvudsakliga sätt att lägga till Bootstrap i Angular: 1. Installera Bootstrap med NPM. 2. Använda CDN-länkar.
Metod 1: Använda NPM
Genom NPM kan vi installera hela Bootstrap-biblioteket i vårt projekt. Följ dessa steg:
Steg 1: Använd Angular CLI för att konfigurera den grundläggande appstrukturen
En typisk Angular-app har en mängd olika filer. Vi kommer att namnge vår applikation ”angular-bootstrap-mockup” (du kan ge din applikation vilket namn som helst). Konfigurera din applikation med kommandot:
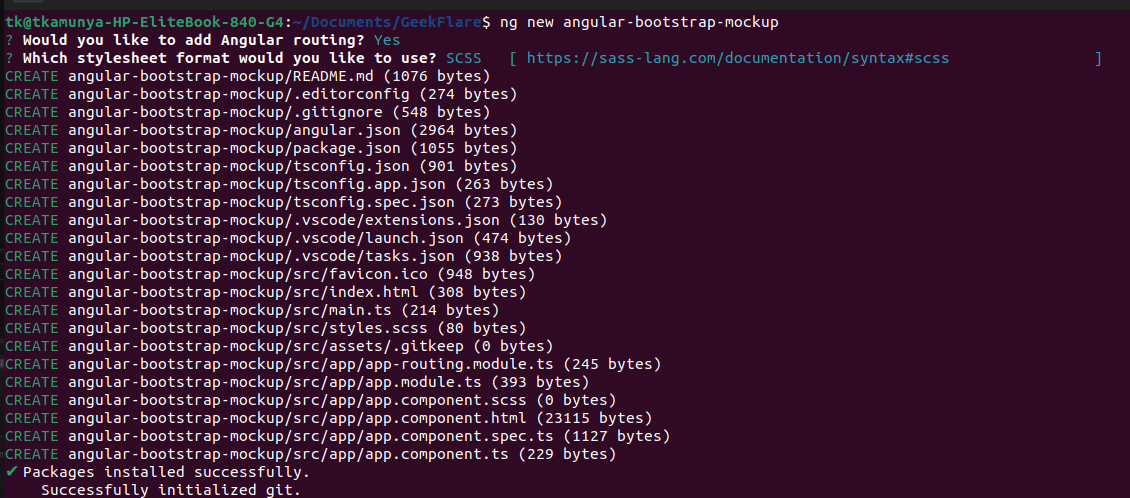
ng new angular-bootstrap-mockup
Du kommer att ställas inför följande frågor:
- Vill du lägga till Angular routing? (y/N) – ange ’y’
- Vilket stilmallsformat vill du använda? – välj ’CSS’
När installationen är färdig kommer du att se något liknande i din terminal.

Navigera till den skapade projektmappen och fortsätt till steg 2, med kommandot:
cd angular-bootstrap-mockup
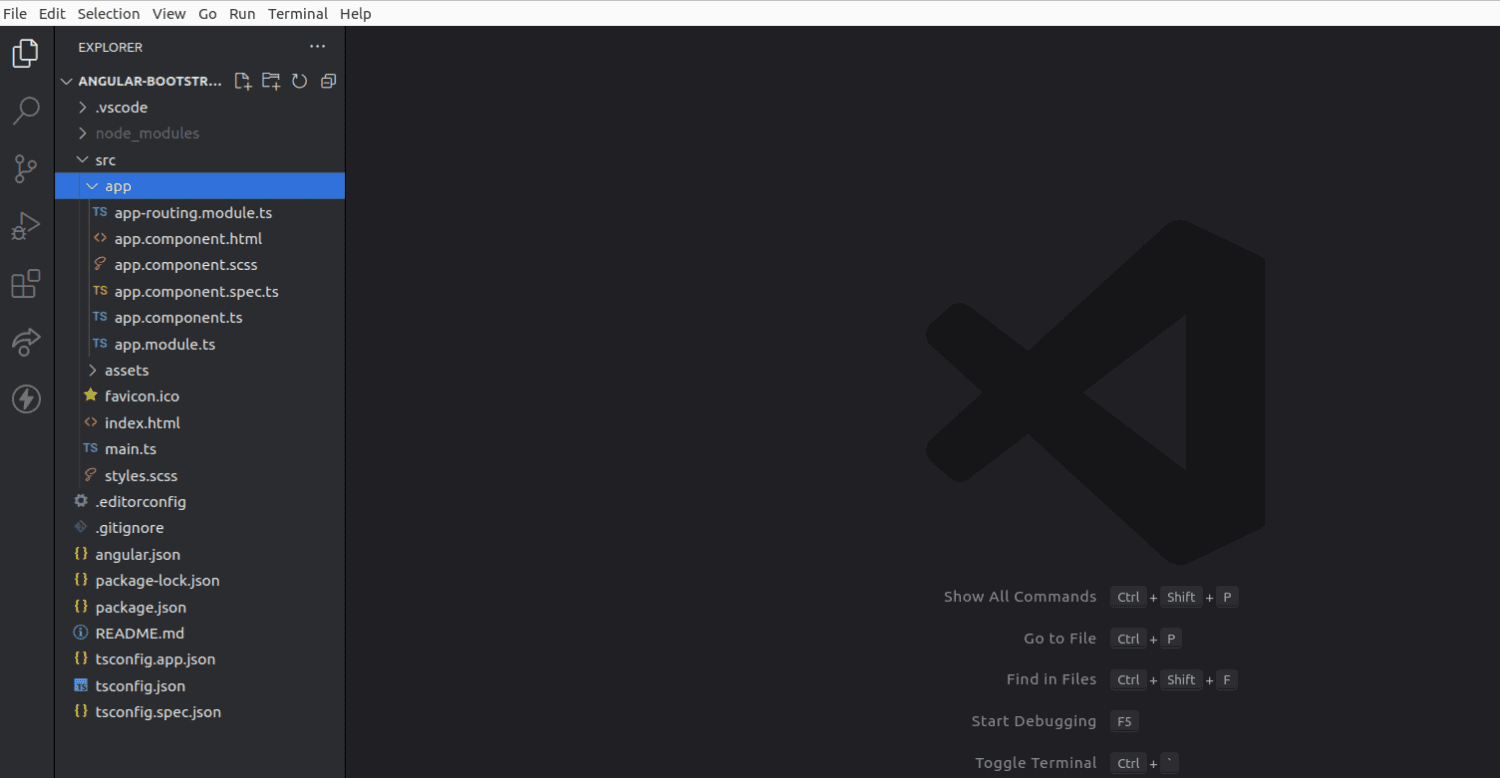
Öppna projektet i din textredigerare. Projektstrukturen kommer att se ut så här:

Steg 2: Installera Bootstrap och Bootstrap-ikoner
Installera båda med följande kommando:
npm install bootstrap bootstrap-icons
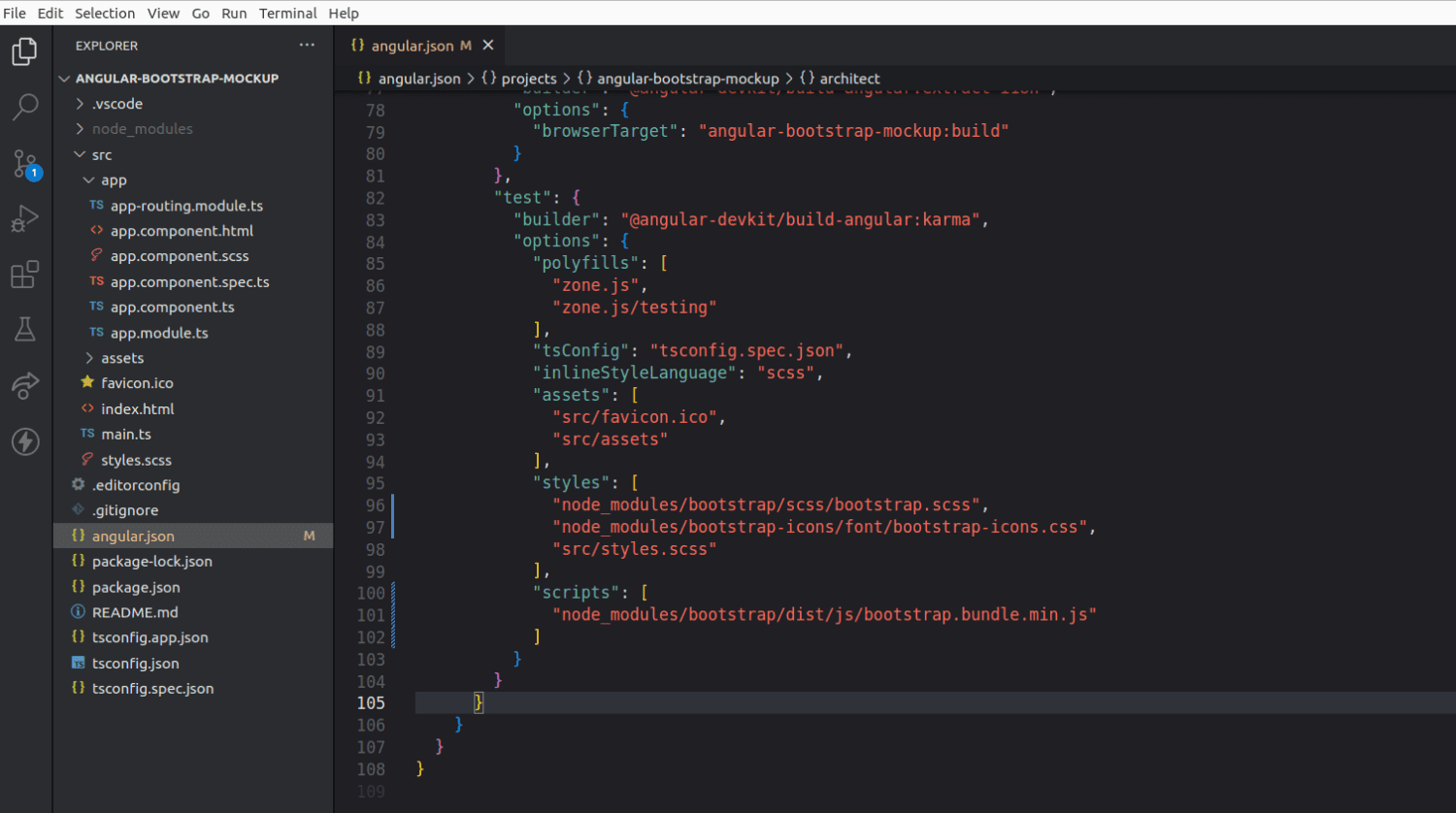
Steg 3: Inkludera Bootstrap i filen angular.json
Leta reda på filen angular.json i applikationens rotmapp och modifiera dessa rader:
"styles": [
"node_modules/bootstrap/scss/bootstrap.scss",
"node_modules/bootstrap-icons/font/bootstrap-icons.css",
"src/styles.scss"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
]
Steg 4: Installera ng-bootstrap
Ng-bootstrap är en samling UI-komponenter för Angular, byggda ovanpå Bootstrap-ramverket. Komponenterna är designade för att fungera med AngularJS.
Installera det med kommandot:
npm install @ng-bootstrap/ng-bootstrap
Steg 5: Modifiera app.module.ts för att inkludera NgbModule
Ändra innehållet i filen app.module.ts till följande:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule,
AppRoutingModule,
],
providers: [],
bootstrap: [
AppComponent,
],
})
export class AppModule { }
Steg 6: Modifiera app.component.ts
import { Component } from '@angular/core';
import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private modalService: NgbModal) { }
public open(modal: any): void {
this.modalService.open(modal);
}
}Steg 7: Lägg till Bootstrap-element i filen app.component.html
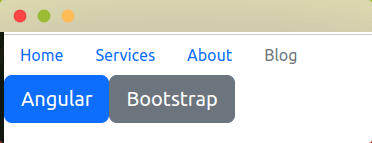
Det finns många komponenter att välja bland på Bootstraps webbplats. Vi kommer att skapa ett enkelt navigeringsfält och lägga till två knappar.
Ändra innehållet i app.component.html enligt följande:
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Blog</a>
</li>
</ul>
<button type="button" class="btn btn-primary btn-lg">Angular</button>
<button type="button" class="btn btn-secondary btn-lg">Bootstrap</button>
Steg 8: Kör din applikation
Använd detta kommando:
ng serve
När utvecklingsservern startar kan du öppna http://localhost:4200/ i din webbläsare.

Tillvägagångssätt 2: Lägg till Bootstrap i Angular med CDN-länkar
Detta tillvägagångssätt innebär att du länkar direkt till ett Content Delivery Network (CDN) som hostar Bootstrap-filerna.
Med det här tillvägagångssättet ska vi generera flera knappar i ett nytt projekt. Följ stegen nedan:
Steg 1: Skapa ett nytt Angular-projekt
Vi kommer att namnge vår applikation ”angular-bootstrap-cdn” (du kan välja valfritt namn).
Kör detta kommando:
ng new angular-bootstrap-cdn
Efter installationen, byt katalog och öppna projektet i din textredigerare. Använd följande kommando för att navigera in i projektkatalogen:
cd angular-bootstrap-cdn
Steg 2: Inkludera CDN-länken i filen index.html
Leta reda på filen src/index.html och inkludera CDN-länken i avsnittet <head>.
<head>
…….
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
………
</head>
Steg 3: Lägg till Bootstrap-kod i filen app.component.html
Leta reda på filen src/app/app.component.html.
Du kan lägga till följande kod i filen:
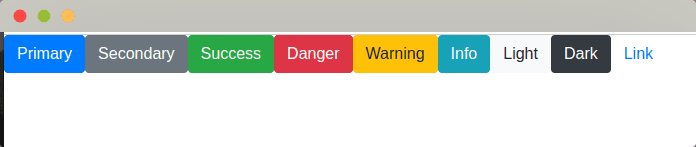
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
Steg 4: Kör din applikation
ng serve

Vanliga frågor
Kan man använda Bootstrap och Angular Material i samma projekt?
Ja. Både Bootstrap och Angular Material är UI-bibliotek med samma syfte. Dock bör de inte användas samtidigt för att hantera samma komponent, då detta kan leda till krascher. Om du exempelvis vill skapa en inloggningssida, välj komponenter från antingen det ena eller det andra.
Vilken version av Bootstrap är kompatibel med Angular?
Den aktuella versionen av Bootstrap, vid tidpunkten för publicering, är v5.3.0-alpha2. Samtidigt är den senaste versionen av Angular version 15. Alla versioner från Bootstrap 4 är kompatibla med olika Angular-versioner. Det rekommenderas dock att alltid kontrollera dokumentationen på både Bootstraps och Angulars officiella webbplatser vid kombination av dessa teknologier.
Vilka typer av projekt kan man bygga med Bootstrap och Angular?
Det finns inga begränsningar för vilka typer av applikationer som kan skapas med Bootstrap och Angular. De två kan kombineras för att bygga en-sidiga applikationer, e-handelswebbplatser, sociala plattformar, instrumentpaneler, administrationspaneler. Angular kan också användas i kombination med Ionic-ramverket för att skapa mobilapplikationer.
Är Angular ett JavaScript- eller TypeScript-ramverk?
Angular är ett JavaScript-ramverk, som dock är skrivet i TypeScript, en supermängd av JavaScript. TypeScript introducerar nya funktioner som inte finns i JavaScript. Därför kan Angular användas med både TypeScript- och Angular-applikationer.
Slutsats
Du kan nu använda två av de mest populära front-end ramverken, Angular och Bootstrap, för att skapa en mängd applikationer.
Valet av tillvägagångssätt beror på användningsfallet och applikationstypen du vill utveckla.
Även om CDN-tillvägagångssättet kan verka enkelt, har det sina nackdelar. En stor utmaning är säkerheten, eftersom hackare kan utnyttja CDN för att injicera skadliga skript på din webbplats.
Att installera Bootstrap via NPM ger dig kontroll över koden som inkluderas i applikationen, men det kan vara mer tidskrävande då alla beroenden måste laddas ner.
Lär dig mer om hur du lägger till Bootstrap i en React-app.