Vue Router, det officiella navigeringssystemet för Vue, ger dig verktygen för att skapa applikationer med en enda sida (SPA) i Vue. Med Vue Router kan du koppla dina applikationens komponenter till olika webbadresser, kontrollera applikationens historik och anpassa avancerade ruttinställningar.
Komma igång med Vue Router
För att initiera Vue Router, använd följande npm-kommando (Node Package Manager) i önskad mapp för att skapa ditt Vue-projekt:
npm create vue
När du får frågan om du vill lägga till Vue Router för utveckling av en applikation med en sida, välj Ja.
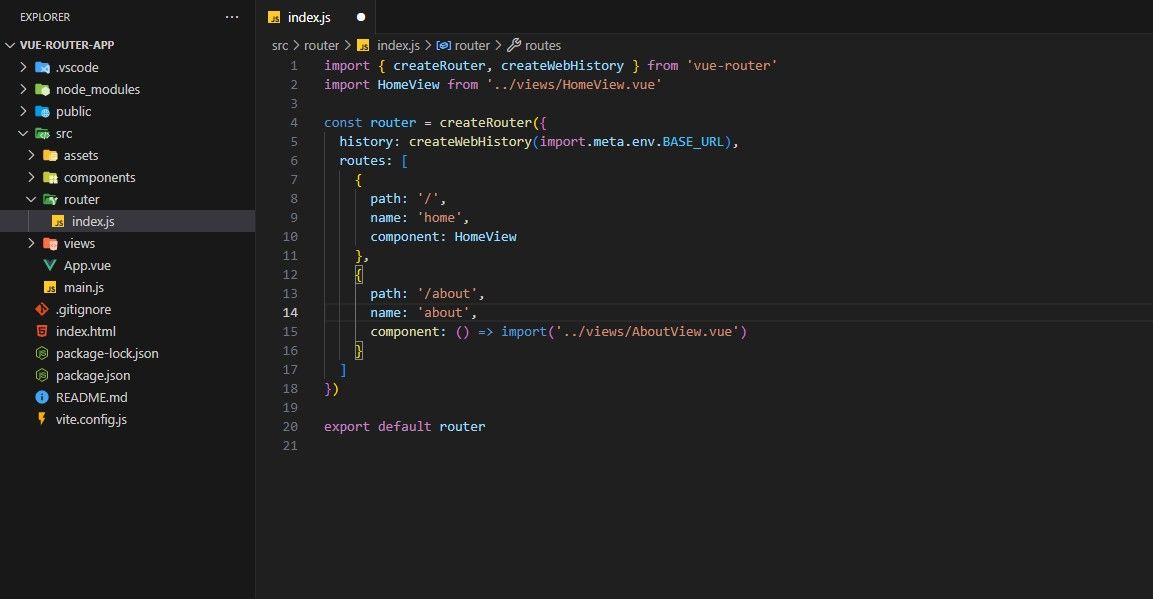
Öppna sedan ditt projekt i din valda textredigerare. Projektets src-mapp bör nu innehålla en router-mapp.

I router-mappen finns filen index.js, som innehåller JavaScript-koden för att hantera navigeringen i din applikation. index.js-filen importerar två funktioner från vue-router-biblioteket: `createRouter` och `createWebHistory`.
Funktionen `createRouter` skapar en ny ruttkonfiguration utifrån ett objekt. Det här objektet innefattar nycklarna `history` och `routes` med tillhörande värden. Nyckeln `routes` är en samling objekt som beskriver varje ruttkonfiguration, som visas i bilden ovan.
Efter att du har ställt in dina rutter måste du exportera routerinstansen och importera den till din `main.js`-fil:
import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'
import router from './router'const app = createApp(App)
app.use(router)
app.mount('#app')
Du importerade `router`-funktionen till `main.js`-filen och använde sedan denna routerfunktion på din Vue-app med metoden `use`.
Du kan sedan använda dina rutter i din Vue-app genom att strukturera ett kodblock som liknar det som visas nedan:
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script><template>
<header>
<nav>
<RouterLink to="https://www.makeuseof.com/">Startsida</RouterLink>
<RouterLink to="/om">Om</RouterLink>
</nav>
</header><RouterView />
</template>
Ovanstående kodblock illustrerar hur Vue Router används i en Vue-komponent. Kodsnutten importerar två komponenter från vue-router-biblioteket: `RouterLink` och `RouterView`.
`RouterLink`-komponenterna skapar länkar till startsidan och ”Om”-sidan i kodsnutten ovan. Attributet `to` anger sökvägen till den rutt som du navigerar till när du klickar på länken. Här har du en länk som pekar till rotrutten (”/”) och en annan länk som pekar till ”/om”-rutten.
`RouterView`-komponenten renderar komponenten som är kopplad till den aktuella rutten. Den fungerar som en platshållare där innehållet för den aktuella rutten visas. När du navigerar till en annan rutt kommer komponenten som är kopplad till den rutten att renderas inuti `RouterView`-komponenten.
Lägg till parametrar till dina applikationsrutter
Vue Router gör det möjligt att skicka parametrar och sökfrågor till rutter. Parametrar är dynamiska delar av webbadressen, markerade med kolon ”:”.
För att konfigurera Vue Router att hantera parametrar i appens rutter, ange den specifika rutten i `index.js`-filen:
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "https://www.makeuseof.com/",
name: "home",
component: HomeView,
},
{
path: "/utvecklare/:profilnummer",
name: "utvecklare",
component: () => import("../views/devView.vue"),
},
],
});
Koden ovan visar en routerinstans med två rutter: startsida och utvecklare. Utvecklarrutten visar information om en viss utvecklare baserat på utvecklarens profilnummer.
Ändra nu din `App.vue`-fil så att den ser ut som i koden nedan:
<script setup>
import { ref } from "vue";
import { RouterLink, RouterView } from "vue-router";const utvecklare = ref([
{
name: "Chinedu",
profile: 2110,
},
]);
</script><template>
<header>
<nav>
<RouterLink to="https://www.makeuseof.com/">Startsida</RouterLink>
<RouterLink :to="{ path: `/utvecklare/${utvecklare.profile}` }">
Utvecklarprofil
</RouterLink>
</nav>
</header><RouterView />
</template>
Ovanstående kodblock definierar variabeln `utvecklare` som ett reaktivt objekt med två egenskaper: `name` och `profile`. Sedan dirigeras den andra `RouterLink`-komponenten till `devView`-komponenten. Du kan nu komma åt värdet för den parameter som skickas i webbadressen, antingen i mallblocket eller JavaScript-blocket i `devView`-komponenten.
För att komma åt detta värde i mallblocket i `devView`-komponenten tillhandahåller Vue ett `$route`-objekt, vilket innehåller information om webbadressen. Denna information innehåller `fullPath`, `query`, `parametrar` och `komponenter`.
Här är ett exempel på hur man kan komma åt den specifika utvecklarens profil i `devView`-komponenten med hjälp av `$route`-objektet:
<template>
<div>
<h1>Det här är sidan om utvecklare {{ $route.params.profilnummer }}</h1>
</div>
</template>
Ovanstående kodavsnitt visar hur `$route`-objektet används för att komma åt och visa värdet för parametern `profilnummer` i komponentens mall.
Egenskapen `params` i `$route`-objektet innehåller de parametrar som du definierar i en rutt. När Vue renderar den här komponenten ersätter det värdet för `$route.params.profilnummer` med det faktiska värde som skickas i webbadressen.
Till exempel, om du besöker `/utvecklare/123` kommer meddelandet ”Det här är sidan om utvecklare 123” att visas.
Du kan också komma åt ruttinformationen i JavaScript-blocket för din komponent. Till exempel:
<script setup>
import { useRoute } from "vue-router";const route = useRoute();
</script><template>
<div>
<h1>Det här är sidan om utvecklare {{ route.params.profilnummer }}</h1>
</div>
</template>
I det tidigare kodblocket använde du `$route`-objektet direkt i mallen för att hämta ruttparametrarna. Men i det uppdaterade kodblocket importerade du funktionen `useRoute()` från `vue-router`-biblioteket. Du tilldelade funktionen till en variabel som du sedan använde i mallen för din Vue-komponent.
Med `useRoute()` följer du Vue 3:s sammansättnings-API, som använder reaktivitetssystemet. Detta säkerställer att komponenten automatiskt uppdateras när ruttparametrarna ändras.
Lägg till sökfrågor till dina applikationsrutter
Sökfrågor, eller frågesträngar, är valfria parametrar som läggs till i webbadressen efter ett frågetecken ”?”. Till exempel, i rutten ”/sok?namn=vue”, är ”namn=vue” en frågesträng där ”namn” är nyckeln och ”vue” är värdet.
För att lägga till en sökfråga till en rutt i Vue Router, kan du använda `query`-egenskapen i `to`-objektet i `RouterLink`-komponenten. `Query`-egenskapen ska vara ett objekt där varje nyckel-värdepar representerar en sökfrågeparameter. Här är ett exempel:
<RouterLink :to="{ name: 'home', query: {name: 'vue'}}">Startsida</RouterLink>
När du har lagt till en sökfråga till en rutt, kan du komma åt sökfrågeparametrarna i dina Vue-komponenter. Detta kan göras med `$route`-objektet eller funktionen `useRoute()`, på samma sätt som när man lägger till ruttparametrar.
Här är ett exempel på hur man kan använda en sökfrågeparameter i en komponent:
<template>
{{ $route.query.name }}
</template>
Det här kodavsnittet visar hur man kommer åt och renderar värdet på en sökfrågeparameter (namn) från webbadressen med hjälp av `$route.query`-objektet i mallen för en Vue.js-komponent.
Definiera en standardsida (404)
Vue Router ger dig möjligheten att definiera en standardrutt som matchas när inga andra rutter matchar webbadressen. Detta är användbart för att visa en ”404 Sidan hittades inte”-sida.
Så här definierar du en standardrutt med Vue Router:
{
path:'/:pathName(.*)',
name: 'NotFound',
component: () => import('../views/NotFoundView.vue')
}
/:pathName-delen indikerar ett dynamiskt segment i webbadressen och `(.*)` är ett reguljärt JavaScript-uttryck som matchar alla tecken efter det dynamiska segmentet. Detta gör att rutten matchar vilken webbadress som helst.
När en användare navigerar till en webbadress som inte matchar någon av de andra rutterna, kommer Vue att visa `NotFoundView`-komponenten. Du kan använda detta tillvägagångssätt för att hantera 404-fel eller visa en standardsida när en begärd rutt inte hittas.
Lär dig skapa animationer i Vue
Du har nu lärt dig hur du lägger till parametrar och sökfrågor till dina applikationsrutter. Du har också lärt dig hur du definierar en standardsida för att hantera 404-fel. Vue Router har mycket mer funktionalitet, som att skapa dynamiska och kapslade rutter.
Att lägga till animationer och övergångar mellan element på en webbsida kan avsevärt förbättra användarupplevelsen. Du behöver lära dig att skapa övergångar och animationer i Vue för att skapa en smidigare, mer engagerande och generellt sett bättre webbplats.