Det är lätt nog att lägga en logotyp på något i Photoshop. Men vad händer om ditt basfoto inte är direkt, så en fyrkantig logotyp (eller någon annan bild) kommer att se skev ut? Så här får du din översta bild i linje med rätt perspektiv.
Innehållsförteckning
Använda transformeringsverktyget för perfekta matchningar
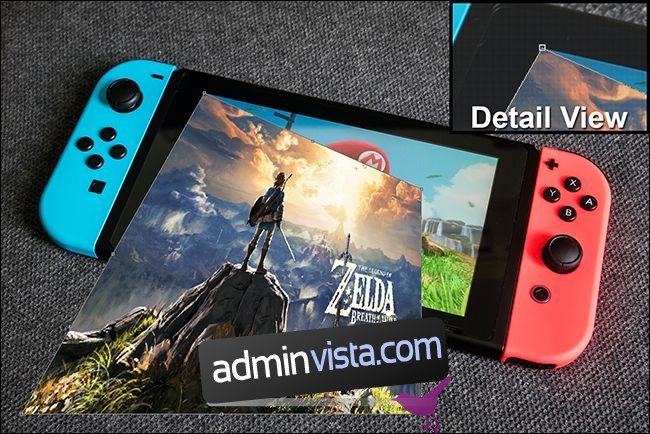
Låt oss använda en gadget-skärmbild som bas: ett vanligt behov för marknadsförare (eller webbskribenter som jag). Vår källbild här är en Nintendo Switch med en vanlig 16:9-skärm, men vi måste sätta på en skärmdump av något annat — låt oss säga en bild från Zelda istället för Mario. Här är bilderna jag kommer att använda, så att du kan ta dem och öva på egen hand:


Markera skärmdumpsbilden i lagerverktyget och aktivera sedan transformationsverktyget med Ctrl+T-genvägen på Windows eller Kommando+T på macOS.

Om du har använt Photoshop hur länge som helst, är du förmodligen redan bekväm med verktyget Free Transform: du bör veta hur du flyttar runt bilden, förminskar eller expanderar den eller roterar den. Men du kan också skeva det avsevärt, tillräckligt för att du ska kunna ändra det för att ändra perspektivet och matcha det med bilden nedan. Det här är ett ganska enkelt exempel: vi kommer att matcha den här rektangulära skärmdumpen av Zelda med den rektangulära skärmen på Switch, en enkel rörelse från hörn till hörn.
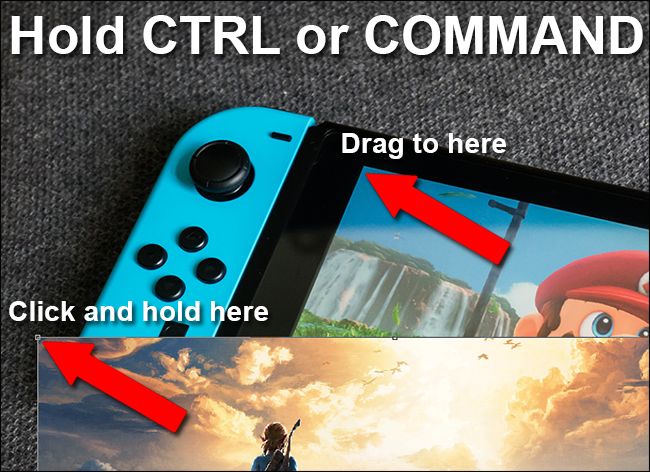
Håll ned Ctrl-knappen på Windows eller kommandoknappen på Mac och klicka sedan på en av de vita rutorna i hörnet av skärmdumpen som är en del av transformeringsverktyget. Håll ned Ctrl och vänster musknapp, dra ett av hörnen på den översta skärmbildsbilden till det matchande hörnet på switchens skärm på bilden under. Zooma in i pixelvyn om du behöver matcha den perfekt.

Du kommer att märka att istället för den normala storleksändringsåtgärden låter Ctrl- eller Kommandomodifieraren dig ta ett hörn av bilden och flytta den medan de andra fyra hörnen förblir på plats.

Upprepa det här steget för de nästa fyra hörnen, flytta skärmbilden över skärmen på switchen under. Använd inte transformationen förrän du är klar, annars kommer du inte att kunna ta tag i alla fyra hörnen igen – de kommer att fyllas i med genomskinlighet. Du kan få det översta lagret att sträcka sig förbi det nedre med en pixel eller två bara för att se till att det helt täcker skärmen under. Tryck på Enter för att stänga transformeringsverktyget.

Eftersom både telefonens skärm och skärmbildsbilden har samma bildförhållande passar denna lilla täckmantel perfekt och behöver ingen ytterligare redigering. Låt oss gå vidare till något lite knepigare.
Använda transformeringsverktyget på bilder i konstigt storlek
Säg att du har den här bilden av en bärbar Mac och att du inte vill använda en Apple-logotyp i en annons. Du visar hellre upp din företagslogotyp. Jag ska använda ett cirkulär Granska Geek logotyp som ett exempel – båda källbilderna finns nedan.


Så du vill dölja Apple-logotypen precis som telefonens skärm tidigare, men nu stämmer inte källbildens plan (locket på den bärbara datorn) överens med lagret du vill lägga till (den cirkulära logotypen), och du måste fortfarande behåll perspektivet rätt. I det här fallet kommer vi att använda något annat på bilden som en guide: det ungefär rektangulära locket på den bärbara datorn. Vi matchar logotypens perspektiv med locket för den bärbara datorn och skalar sedan ner den till den storlek vi behöver samtidigt som vi håller perspektivet låst.
För att börja, tryck på Ctrl+T eller Kommando+T med det översta lagret markerat för att öppna transformationsverktyget igen. Tryck nu på Ctrl+Klick eller Kommando+Klick, välj guiderutorna i hörnen på logotyplagret och matcha dem med hörnen på locket på den bärbara datorn. Hörnen är rundade, men du kan använda kanterna på locket och transformeringsguiden för att rada upp.

Eftersom locket på den bärbara datorn inte är fyrkantigt är din cirkel lite för bred. Du kan justera den tillbaka till en kvadratisk transformation. Du kan öga detta om det inte behöver vara perfekt, eller rotera lagret under och använd Photoshops linjalguider om du behöver mer precision. Tryck på Retur för att tillämpa omvandlingen när du är redo.

Nu har du en fyrkantig bild över den bärbara datorns skärm, och den är i rätt perspektiv för att matcha Apple-logotypen under. Du måste storleka ner den så att den inte ser malplacerad ut. Med transformeringsverktyget aktivt, håll Alt+Skift på Windows eller Option+Skift på en Mac, klicka sedan på ett av hörnen och dra det inåt för att skala ner logotypen, så att den inte är mycket större än Apple-logotypen.

Här är slutresultatet:

Om din nedre bild är ganska regelbunden, med en perspektivskevning som är förutsägbar på ena sidan, kan du hålla ned Ctrl+Alt+Skift på Windows eller Kommando+Alternativ+Skift på Mac för att använda transformeringsverktyget i skevningsläge. Det är dock ganska sällsynt att din bild kommer att passa perfekt för detta.
Använder fri transformation på oregelbundna ytor
Okej, så nu kan du matcha ett perspektiv och ändra storlek efter behov. Men vad händer om du försöker få något på en yta som inte är platt? Låt oss prova ytterligare ett exempel: att sätta Review Geek-logotypen på en boll. Återigen, använd bilderna nedan i ditt exemplar av Photoshop för övning.


Med hjälp av verktygen du lärde dig i de föregående avsnitten är det lätt att få logotypen på toppen av bollen och till och med justera dess perspektiv för att matcha själva bollens orientering. Men logotypen ser udda ut eftersom den är platt och bollens yta inte är det.

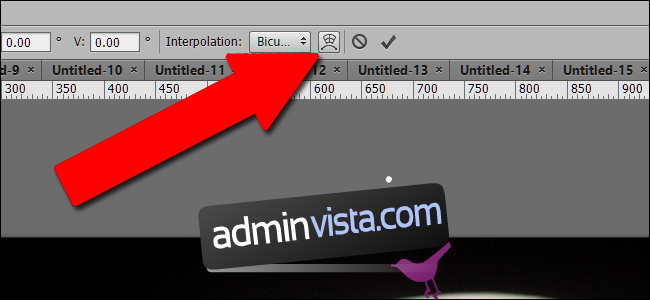
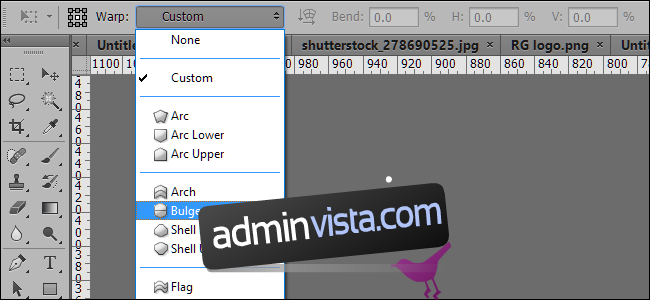
För att fixa detta, tryck på Ctrl+T eller Kommando+T för att aktivera transformeringsverktyget och titta på toppen av Photoshop-fönstret. Du letar efter den böjda rektangulära knappen som aktiverar Warp Mode. Klicka på det.

Med Transform Tool i Warp Mode kan du flytta runt bilden när som helst på insidan eller utsidan, inte bara i hörnen. Detta låter dig klicka och dra olika delar av bilden till oregelbundna positioner. Du kommer att se de nio riktlinjerna flytta tillsammans med bilden, vilket hjälper dig att se hur du har förändrat saker och ting.

Warp Tool kräver lite övning för att använda effektivt. Du kan behöva ångra och göra om ditt arbete flera gånger. Men inom några minuter bör du kunna matcha bollens kurva ganska bra. Tryck på Enter för att tillämpa omvandlingen.

För ytor som är lite mer förutsägbara, men fortfarande för oregelbundna för det vanliga Transform-verktyget, kan du använda de förinställda Warp-verktygen på höger sida av den övre menyn.

Du kan kombinera teknikerna ovan med alla andra verktyg i Photoshop, som färgkorrigeringar, kurvor, filter, oskärpa, et cetera, för att få ditt översta lager att matcha det nedre lagret. Lek med dessa verktyg så kommer du snart att matcha logotyper och skärmdumpar med lätthet.
Bildkredit: Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Ygor, Yiorgos GR/Shutterstock.com, Nintendo

