Firebase: En Omfattande Plattform för Applikationsutveckling
Firebase, en plattform för applikationsutveckling, introducerades först 2012 och förvärvades sedan av Google två år senare. Ursprungligen var Firebase tänkt som en databas för applikationer i realtid. Google insåg dock plattformens potential och beslutade sig för att utöka tjänsteutbudet.
Idag är Firebase ett BaaS-system (backend as a service) som erbjuder 18 olika tjänster. Dessa underlättar skapandet av både webb- och mobilapplikationer. Några av de företag som använder Firebases BaaS-tjänster inkluderar Accenture, Alibaba Travels, Stack, Twitch och Instacart, tillsammans med över 2 300 andra organisationer.
Fördelar med att Använda Firebase
En av de första tjänsterna Firebase erbjöd var dess realtidsdatabas, och den är fortfarande en av dess mest framträdande funktioner. Firebase Realtidsdatabaser lagras i molnet och använder JSON-format för datalagring. De synkroniseras i realtid med alla klienter som är anslutna till dem. Oavsett om du använder iOS SDK, Android SDK eller JavaScript SDK, delar alla applikationer som är kopplade till en Firebase Realtidsdatabas samma instans av databasen, vilket garanterar att informationen alltid är uppdaterad.
Cloud Firestore är en annan betydelsefull tjänst som Firebase erbjuder. Det är en NoSQL-dokumentdatabas som utformats för att underlätta datalagring, synkronisering och sökning för mobil- och webbapplikationer i global skala. Genom att skapa hierarkier för att organisera relaterad data, och använda avancerade frågor för att hämta data, kan Cloud Firestores fulla kapacitet utnyttjas. Frågor skalas baserat på storleken på resultaten, snarare än datamängdens storlek. Detta gör att applikationer kan skalas från början, utan att man behöver vänta tills behoven överstiger kapaciteten.
Förutom databastjänsterna som nämnts ovan, tillhandahåller Firebase också tjänster för hosting, fillagring och funktioner (liknande AWS Lambda), bland andra.
Skapa ett API med Firebase
API:er fungerar som ett gränssnitt för att tillhandahålla tjänster som kan användas av dina egna eller tredjepartsapplikationer. Med Firebase kan du erbjuda anpassade tjänster som i sin tur använder Firebases egna tjänster. Detta kan göras utan att behöva konfigurera en egen backend för dessa tjänster. Till exempel kan du ge tillgång till en Firebase realtidsdatabas till tredjepartsapplikationer för att få tillgång till data som samlats in från industriella sensorer.
Det första steget för att skapa ett API i Firebase är att gå till Firebase-konsolen. Där lägger du till ett nytt projekt genom att klicka på ”Lägg till projekt” och ge det ett namn. Google ger dig också möjligheten att aktivera Google Analytics för det nya projektet, vilket rekommenderas för att få tillgång till fördelar som A/B-testning och detaljerad statistisk rapportering om ditt API.
När du har skapat projektet kan du välja vilka Firebase-tjänster som ska användas i ditt API. Vi illustrerar detta genom att visa hur man använder Firebase Realtime-databastjänsten.
Konfigurera en Realtidsdatabas i Firebase
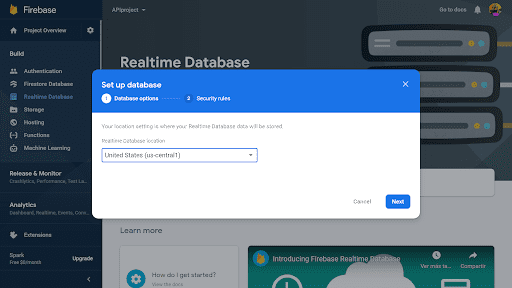
I navigeringsfältet till vänster, i avsnittet Utveckla, klickar du på Realtime Database. En ”Skapa databas”-knapp visas till höger. Klicka på den för att skapa din första databas i Firebase.
Därefter måste du välja en geografisk plats för din databas. Välj den som är närmast dina användare för att minimera latensen för ditt API, vilket är speciellt viktigt för realtidsapplikationer.

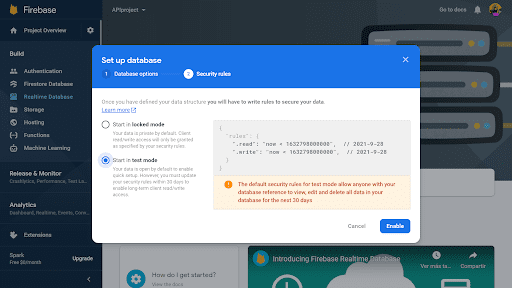
Nästa steg är att konfigurera de grundläggande säkerhetsreglerna för din databas. Du kan välja ett låst läge och sedan ange åtkomstbehörigheter efter behov, eller välja testläge som tillåter all läsning och skrivning.

Du kan börja med testläge för att förenkla säkerhetsinställningarna i början. Senare kan du alltid skapa mer detaljerade regler för säkerhetskonfigurationen.
När du har konfigurerat databasen aktiveras det motsvarande API:et automatiskt i din personliga konsol under API:er och tjänster i Google Cloud Platform.
Programmering av Firebase API
Nu när du har de grundläggande delarna av ditt projekt konfigurerade i Firebase-konsolen, är nästa steg att skriva koden för ditt API. För att göra det behöver du initialisera Firebase-värden och -funktioner på din lokala dator. Du kan installera firebase-verktyg med npm:
npm install -g firebase-tools
Därefter kan du logga in på firebase och initiera ditt projekt med följande kommandon:
firebase login firebase init
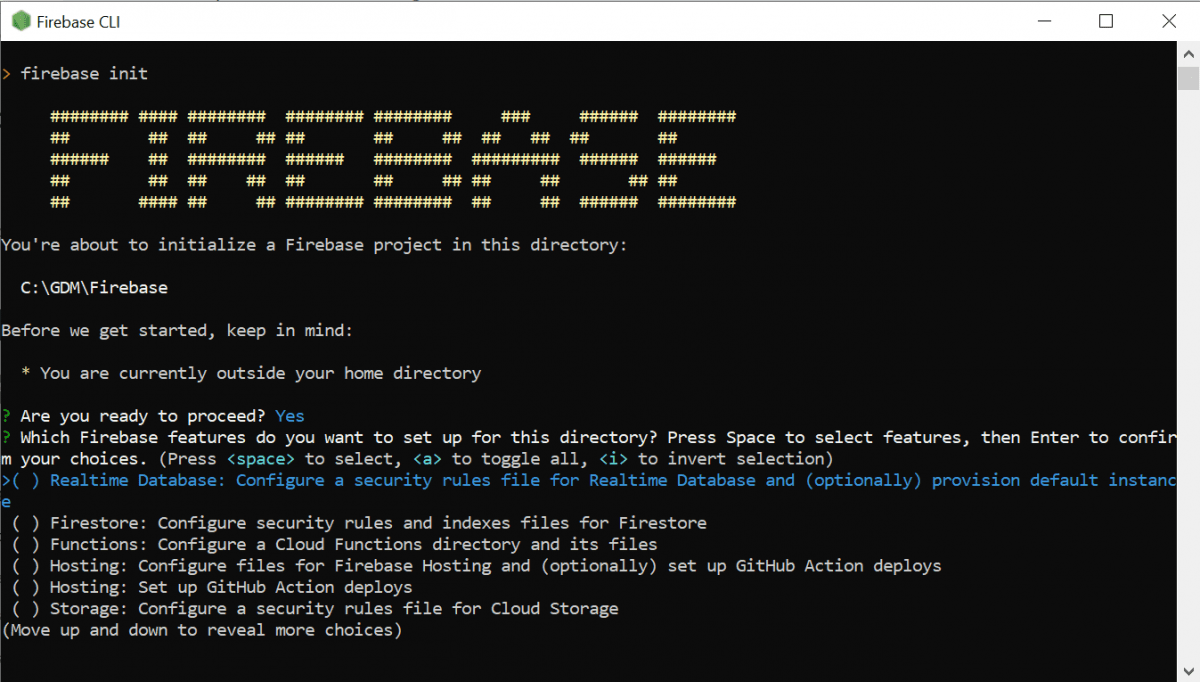
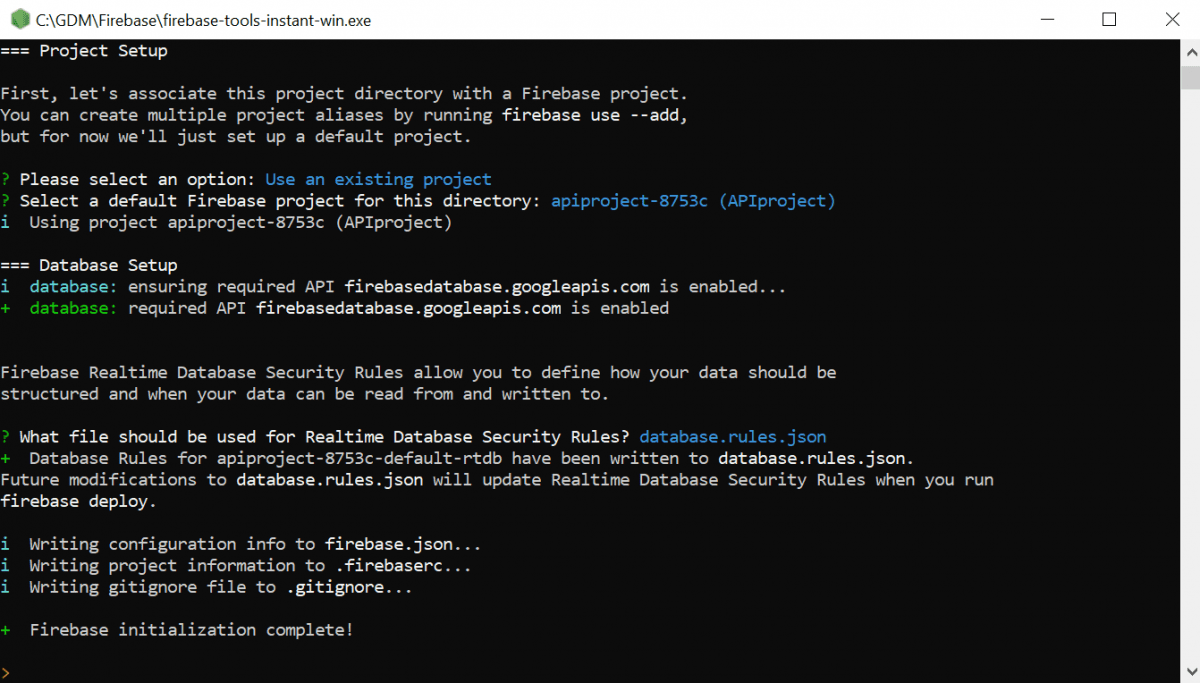
En välkomstskärm visas där Firebase informerar dig om i vilken mapp projektet kommer att initieras och en meny med alternativ visas.

I menyn väljer du Funktioner och värd (alternativet Hosting ger dig möjlighet att ha en anpassad URL för API:et). Välj sedan den Firebase-app som du skapade tidigare och välj sedan önskat programmeringsspråk. För att utveckla ett webb-API kan du använda JavaScript.

Om du kommer att använda paketberoenden, installera dem med npm i mappen funktioner. Sedan kan du börja skriva koden för dina funktioner. Kom ihåg att inkludera paketen firebase-functions och firebase-admin, tillsammans med alla andra paket du behöver:
import * as functions from 'firebase-functions'; import * as admin from 'firebase-admin';
För att använda realtidsdatabasen behöver du ange dess URL när du initierar din JavaScript-SDK. Du hittar URL:en i avsnittet Realtime Database i Firebase-konsolen. URL:en har följande format:
https://<databasnamn>.<region>.firebasedatabase.app
Du kan använda följande kodavsnitt för att initiera din SDK och ersätta data med dina projektkonfigurationsparametrar:
var config = {
apiKey: "apiKey",
authDomain: "projectId.firebaseapp.com",
databaseURL: "https://databaseName.firebaseio.com",
storageBucket: "bucket.appspot.com"
};
firebase.initializeApp(config);
var database = firebase.database();
När du har skrivit koden för din API-funktion är det dags att distribuera den. Men först måste du göra vissa ändringar i firebase.json. Lägg till följande rader, modifierade efter din projektkonfiguration:
"rewrites": [
{
"source": "/api/v1/**",
"function": "webApi"
}
]
Nästa steg är implementering. Första gången du distribuerar, måste du göra en fullständig distribution genom att köra kommandot:
firebase deploy
Vid efterföljande distributioner kan du distribuera endast funktionerna med parametern –only functions.
Efter att ha kört deploy-kommandot visar Firebase CLI URL:en till HTTP-slutpunkterna för dina funktioner i terminalen. Du kan använda dem för att anropa dina API:er från en webbapplikation. URL:en inkluderar ditt projekt-ID och en region för HTTP-funktionen. Exempelvis kan följande URL användas för att anropa en funktion för att hämta artiklar genom att skicka itemid=1 som en parameter:
https://us-central1-apiproject-8753c.cloudfunctions.net/itemQuery?itemid=1
För att köra funktionen, öppna URL:en med de nödvändiga parametrarna i en webbläsare.
Observera att distribution till en produktionsmiljö kräver en prenumeration på Firebase Blaze-planen, som är en betala-per-användning-modell. Du faktureras för din användning i slutet av varje månad. Mer information finns på Firebase-prissidan.
Om du inte har en Blaze-prenumeration kommer deploy-kommandot inte att visa din API-URL. Istället kommer du att se ett meddelande om att du måste prenumerera på Blaze-planen för att distribuera till runtime-miljön. I det här fallet kan du fortfarande använda Firebase Local Emulation Suite för att bygga och testa applikationer lokalt istället för att distribuera dem till Firebases produktionsmiljö. Lokala tester är fördelaktiga för att undvika onödiga kostnader under applikationsutvecklingen, eftersom varje testkörning kan generera avgifter på ditt konto.
Lokala Tester och Prototyper
Verktyget Local Emulator Suite erbjuder ett integrerat användargränssnitt som gör prototyputveckling enkelt och användbart för att testa dina applikationer på din lokala dator.
Med Emulator Suite-användargränssnittet kan du testa din databasdesign, dina Cloud Functions-arbetsflöden, analysera backend-tjänsternas prestanda och utvärdera ändringar i säkerhetsregler, bland andra uppgifter. Det är i grunden en säker sandlåda för att testa API-funktionaliteten innan du skickar den till en produktionsmiljö.
För att emulera dina funktioner eller testa din applikation lokalt, kör kommandot firebase emulators:start. Du måste ha Java installerat för att använda Firestore Emulator. Om du inte har Java installerat, kan du installera det från den här länken.
När du anropar Firestore Emulator kommer kommandot att returnera en URL som gör att du kan öppna Emulator Suite-användargränssnittet i din webbläsare. Som standard är URL:en localhost:4000, men den kan variera på olika datorer.
Du kommer också att få en fullständig URL för din HTTP-funktion. Denna URL kommer att se ut ungefär så här:
http://localhost:5001/apiproject-8753c/us-central1/itemQuery
Den kommer att innehålla ditt projektnamn, funktionsnamn och eventuellt ett annat portnummer på din lokala dator.
För att testa funktionen, kopiera URL:en som returneras av emulatorn, lägg till eventuella nödvändiga parametrar (till exempel ?itemid=1) och klistra in den i en ny flik i webbläsaren. Resultaten av API-körningen kommer att visas i Emulator Suite-användargränssnittet.
På fliken Loggar ser du nya loggar som indikerar att funktionen itemQuery() kördes. Om din funktion genererar nya data i din Firestore-databas visas det i Firestore-fliken.
Öka Synligheten för Ditt API
Om du vill att dina API:er ska bli populära kan Firebase hjälpa dig även med det. Inte bara genom att snabba på applikationsutvecklingen, genom att ta hand om backend-tjänsterna, utan också genom att hjälpa dig med produktpositioneringen. Hur då? Enkelt uttryckt rankas appar som är associerade med Firebase högre i sökresultaten än andra applikationer.
Tänk också på Firebases appindexerings-API. Det här verktyget förbättrar sökrankningen för applänkar och hjälper användare att hitta det innehåll de söker. Det lägger också till knappen Installera efter din apps startsida så att intresserade användare bara är ett klick bort från att bli användare av din app.
Sammanfattningsvis erbjuder Firebase dig inte bara backend-tjänster som påskyndar API-utvecklingen avsevärt, utan även hjälper till att marknadsföra och tjäna pengar på det när det väl är igång och exponerat för världen.