Drömmer du om att arbeta på ett globalt företag och samtidigt skapa vackra webbupplevelser?
I dagens digitala värld är efterfrågan på skickliga webbutvecklare stor. Den här guiden visar dig hur du tar dina första steg mot en spännande karriär inom front-end utveckling.
Programvaruutvecklare tillhör de bäst betalda yrkesgrupperna, så det är definitivt värt att överväga att lära sig dessa eftertraktade färdigheter. Vem vet, det kan vara starten på din framtida karriär.
Den första delen av den här guiden besvarar de vanligaste frågorna om front-end utveckling. Om du redan känner till vad rollen innebär, lönenivåer och andra aspekter, kan du hoppa direkt till den andra delen. Där hittar du värdefulla resurser, handledning och tips.
Vad innebär front-end utveckling?
Front-end webbutveckling handlar om att använda HTML, CSS och JavaScript för att skapa unika webbapplikationer. Det kan vara allt från vanliga webbplatser och mobilanpassade webbplatser till mobilappar och progressiva webbappar.
Kort sagt, varje webbplats du besöker, inklusive den här, har byggts av en front-end utvecklare, åtminstone på användarsidan.
Det som tidigare krävde omfattande verktyg och ramverk kan nu åstadkommas med inbyggda specifikationer.
Front-end är en av de mest tillgängliga vägarna in i webbutvecklingsvärlden, men det kan också vara en av de mest utmanande.
Tekniken bakom webbutveckling utvecklas ständigt, vilket kräver att utvecklare kontinuerligt anpassar sina kunskaper till de senaste metoderna. Det kan kännas överväldigande i början, men efter ett eller två år av dedikerad träning blir det lättare.
Kan man lära sig front-end utveckling utan kostnad?
Absolut!
Det har blivit mycket enklare att lära sig webbutveckling, främst tack vare den enorma tillgången på resurser, handledning och projekt med öppen källkod.
Initiativ som freeCodeCamp hjälper miljontals människor att skriva sin första kod. Och freeCodeCamp-bloggen är full av intressanta artiklar om både front-end och andra aspekter av webbutveckling. Det är väl värt att bokmärka den!
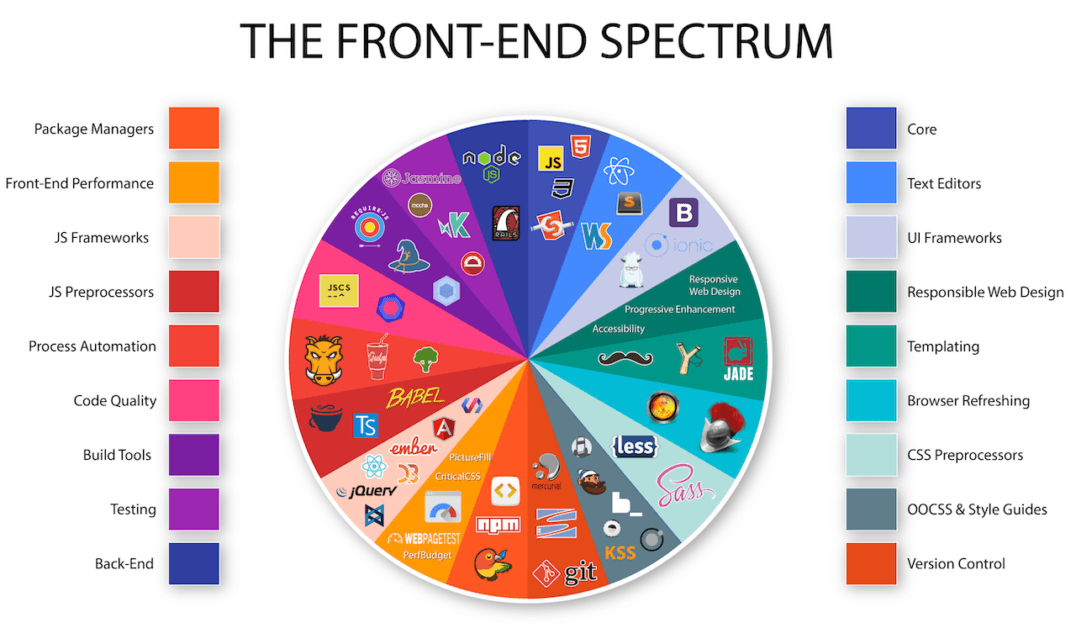
 Ser det komplicerat ut? Oroa dig inte, med övning blir det lättare!
Ser det komplicerat ut? Oroa dig inte, med övning blir det lättare!
Även om fokus i den här guiden är att hjälpa dig att lära dig gratis, får vi inte glömma fördelarna med betalda kurser.
Det finns många företag som erbjuder kurser för en engagerad publik, och vi kommer att lyfta fram några fantastiska plattformar som till och med ger dig ett certifikat när du är klar.
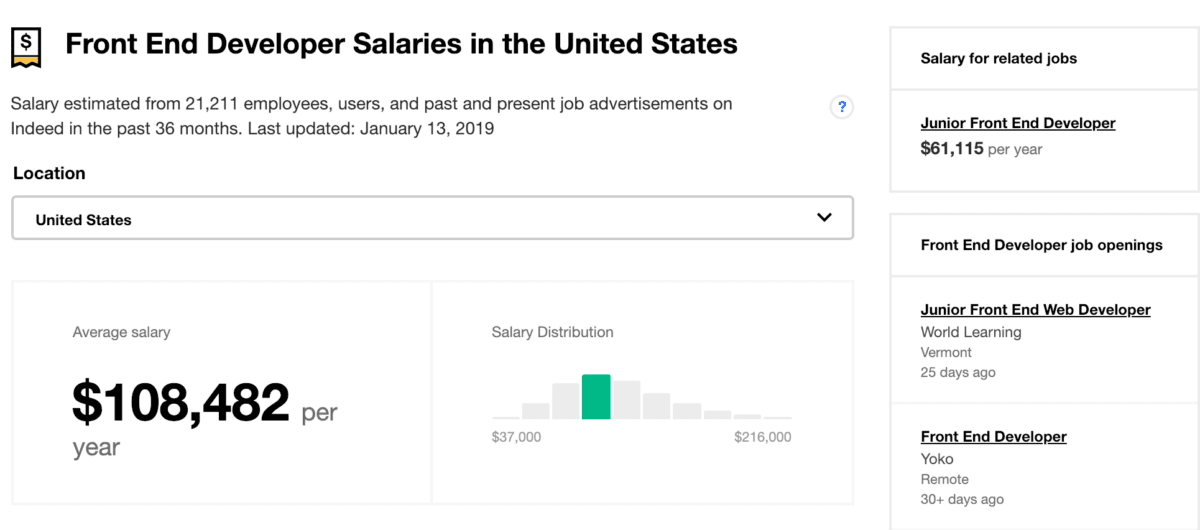
Vad tjänar en front-end utvecklare i genomsnitt?
En erfaren front-end utvecklare kan tjäna över $100 000 per år i USA.
Inte illa alls!
Juniorutvecklare kan förvänta sig en lön på $60 000 eller mer.

Lönenivåerna i Europa verkar också vara attraktiva. I Tyskland ligger genomsnittslönen på cirka $50 000 per år.
Det är också värt att notera att distansarbetets popularitet har ökat enormt de senaste åren, vilket gör att utvecklare i större utsträckning kan sikta på internationella löner. Ännu en anledning att överväga en karriär som front-end utvecklare!
Hur hittar man ett jobb som front-end utvecklare?
Tekniskt sett borde jobbsökande vara det sista du fokuserar på. Först behöver du bygga upp dina färdigheter och sedan kan du börja titta på jobbmöjligheter. Men eftersom det här inlägget är utformat som en guide, kan du alltid återkomma till det här avsnittet som referens.
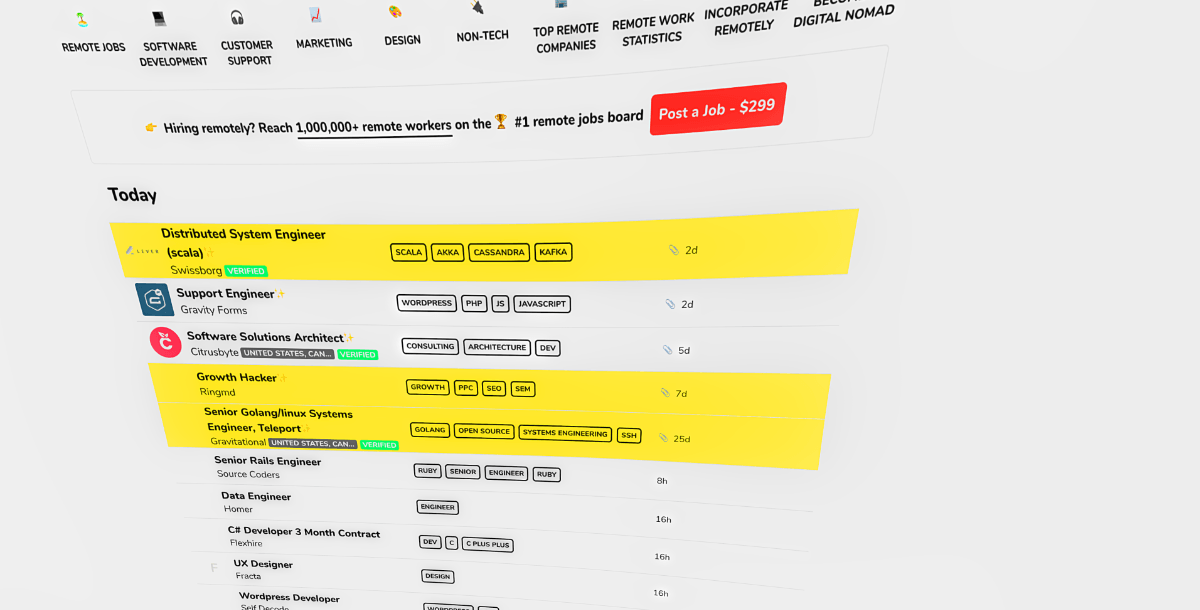
 Antalet distansjobb ökar i en aldrig tidigare skådad takt. Vem gillar inte tanken på att jobba hemifrån, eller ännu bättre, från stranden?
Antalet distansjobb ökar i en aldrig tidigare skådad takt. Vem gillar inte tanken på att jobba hemifrån, eller ännu bättre, från stranden?
Här är en lista över populära jobbsajter för front-end utvecklare:
| Glassdoor | |
| Indeed | Stack Overflow |
| Remote OK | We Work Remotely |
Detta är en kortfattad lista, och det finns andra sätt att hitta jobb. Du kan arbeta med egna projekt och försöka göra dem lönsamma, eller ta frilansuppdrag.
Resurser för att komma igång
Följande resurser hjälper dig att komma igång. Vi följer en ganska linjär struktur, eftersom det finns en enorm mängd material tillgängligt.
För att du ska kunna komma igång snabbt, fokuserar vi på plattformar och verktyg som används i moderna arbetsflöden. Du kan lära dig grundläggande och mer avancerad kodningssyntax samtidigt som du förstår de verktyg som styr moderna utvecklares vardag.
Det rekommenderas att du lägger tid på dessa resurser, eftersom de förbereder dig för kurser och handledning i den andra delen av guiden.
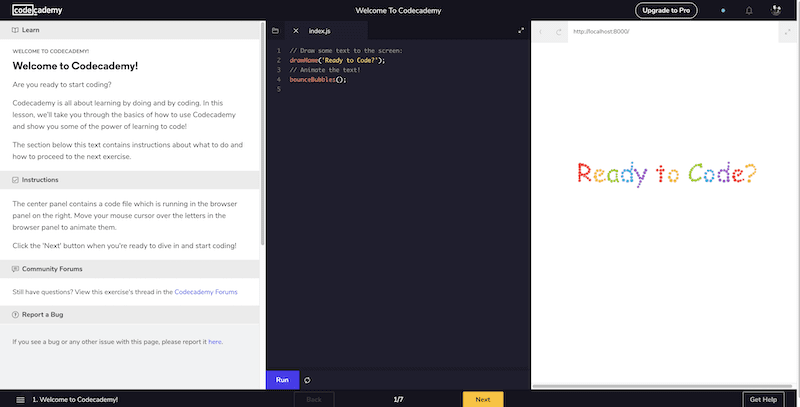
Codecademy

Om du söker efter resurser för att lära dig koda kommer du sannolikt att stöta på Codecademy. Den här plattformen är välkänd och har hjälpt över 100 miljoner människor under sju år.
När Codecademy först lanserades var det revolutionerande med sitt dynamiska och interaktiva kodningsgränssnitt. Många har försökt följa deras framgångsrecept, men Codecademy har behållit sin starka position.
Idag kan du få ett certifikat när du har slutfört en kurs, och många har använt dessa certifikat för att få jobb som juniorutvecklare i ledande företag.
Samtidigt finns det argument för att Codecademy inte är tillräckligt.
Ur en erfaren utvecklares perspektiv kan plattformen anses vara för enkel. Men om du precis börjat lära dig front-end utveckling finns det inget mer tillfredsställande än att följa steg-för-steg instruktioner och se resultatet i realtid.
Codecademy erbjuder kurser i HTML5, CSS3, SASS, Python, JavaScript, Ruby, SQL och Java.
Lär dig CSS-layout

Som front-end utvecklare kommer du att lägga en betydande tid på att arbeta med layouter. Layouten är den struktur där du organiserar en webbplats. Den här texten är till exempel placerad i en rad som är en del av en större container.
Detta gäller för alla webbplatsers design. Med hjälp av Learn CSS Layout kan du få en grundläggande förståelse för hur behållare och rader fungerar, och hur du placerar innehåll exakt där du vill ha det.
Andra verktyg du kan utforska är Flexbox Froggy för grunderna i Flexbox och Grid Garden för grunderna i CSS Grid.
Layout är ett viktigt ämne, så lägg ner tid på att verkligen förstå hur det fungerar. Det bästa sättet att lära sig är genom övning.
Bootstrap

När du väl har förstått hur layouter fungerar är det dags att göra några praktiska experiment. Du kan försöka utveckla ett anpassat användargränssnitt som ditt första projekt, men det kan vara mer avskräckande än inspirerande.
Därför behöver du lära dig om ramverk. Ett ramverk är ett enkelt sätt att komma igång med webbutveckling. Det ger dig verktyg och dokumentation för att börja bygga interaktiva webbplatser från dag ett. Ett av de bästa ramverken är Bootstrap.
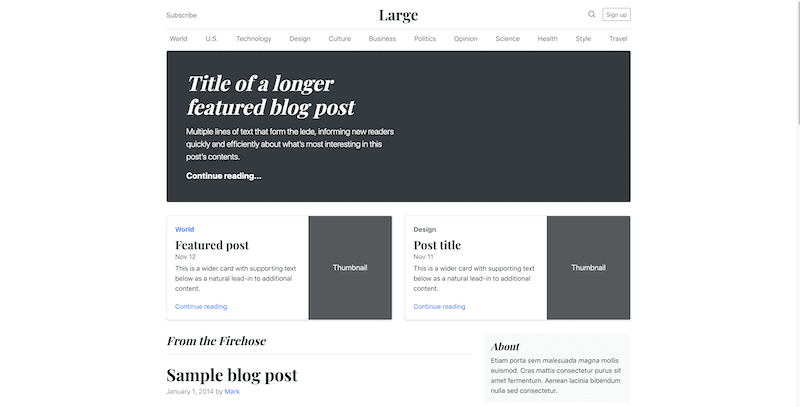
 Bygg responsiva, mobilanpassade webbprojekt med världens mest populära bibliotek för front-end komponenter. Bootstrap är ett verktyg med öppen källkod för utveckling med HTML, CSS och JS.
Bygg responsiva, mobilanpassade webbprojekt med världens mest populära bibliotek för front-end komponenter. Bootstrap är ett verktyg med öppen källkod för utveckling med HTML, CSS och JS.
Bootstrap används flitigt på webben och är utan tvekan ett av de mest populära ramverken i världen.
En stor del av de webbplatser du besöker dagligen använder någon form av Bootstrap-funktionalitet.
En av de fantastiska sakerna med Bootstrap är hur snabbt du kan komma igång. Dokumentationen är full av exempel och användningsfall. Dessutom är Bootstrap layoutsystem designat med responsiv design i åtanke. Dina Bootstrap-baserade webbplatser blir automatiskt mobilvänliga.
Om du gillar Bootstrap, här är några ytterligare resurser om populära front-end ramverk:
| Foundation | Materialize CSS |
| Bulma | Semantic UI |
Front-end checklista

Oavsett vilken teknik du använder för att bygga dina webbplatser behöver du följa vissa regler och riktlinjer. Du kan välja att ignorera dessa krav, men det kommer att påverka användarupplevelsen och den digitala kompatibiliteten negativt.
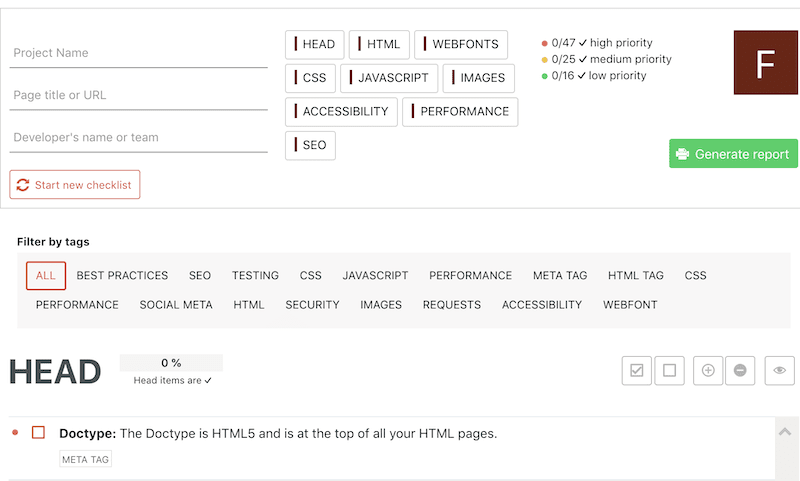
Front-End Checklist är ett utmärkt verktyg där du kan ange din webbadress, och plattformen kommer att granska din webbplats för bästa praxis inom front-end utveckling. Det inkluderar att kontrollera om du har optimerat dina bilder eller följer de bästa SEO-principerna.
Använd det här verktyget tills du förstår vad som är de moderna kraven för professionella webbplatser och applikationer. Dessutom är gränssnittet smidigt och enkelt att använda.
Vue.js

Vue.js är ett bra exempel på hur en liten idé kan växa till något av det mest kända i världen. Vue.js har verkligen tagit front-end utvecklingsvärlden med storm.
Detta progressiva ramverk hjälper utvecklare att bygga fantastiska användargränssnitt med HTML och JavaScript.
Ramverket stöds fullt ut av communityn, både ekonomiskt och utvecklingsmässigt.
Det är ett perfekt exempel på hur öppen källkod kan skapa fantastiska resultat. Som front-end utvecklare bör du lära dig mer om öppen källkod och varför det är viktigt.
Här är några rekommenderade läsningar om Vue.js:
Och sist men inte minst, kolla in olika projekt som är byggda med Vue.js på Vue.js Showcase.
Front-End Fundamentals

De resurser vi har tittat på hittills har mestadels varit gratis och öppna. Allt du behöver är att installera en kodredigerare, och du kan börja experimentera med front-end utveckling. Och det borde du verkligen göra! Att läsa handledning och ramverksdokumentation är bara halva striden.
Den verkliga inlärningen sker i din textredigerare och webbläsare. Den enda nackdelen med det här tillvägagångssättet är att det inte är helt systematiskt. Du jobbar fritt, och resultaten kan variera beroende på hur disciplinerad du är.
Om du är redo att investera, och med investera menar jag att spendera en liten summa på att köpa några av böckerna från A Book Apart. Dessa experter är bland de bästa i branschen, och erfarna front-end utvecklare rekommenderar ofta deras böcker.
I avdelningen ”Front-End Fundamentals” hittar du böcker om SVG, CSS, HTML, JavaScript och Sass, vilket är en perfekt utgångspunkt för moderna front-end arbetsflöden.
GitHub

GitHub är din digitala mötesplats för allt som rör kodning och utveckling. Det är världens största plattform för öppen källkod, där du hittar de flesta av världens populäraste ramverk och verktyg.
Med GitHub kan du lagra dina projekt och bjuda in andra att bidra. Och du kan själv bidra till andra projekt.
Du kan också utforska GitHub och allt det har att erbjuda. Till exempel är GitHub hem för de berömda ”Awesome” listorna, som är enorma samlingar av handledning, resurser, verktyg och annat material för specifika ramverk och tekniker.
Till exempel, en fantastisk lista för front-end utveckling som innehåller uppdaterad information om de senaste trenderna och vart utvecklingen är på väg.
Stack Overflow

Stack Overflow har ett rykte om att vara världens striktaste fråge- och svarsplattform för programmerare. Och det stämmer verkligen.
Användare på Stack Overflow är inte imponerade av frågor som inte har undersökts eller analyserats ordentligt. Även om det kan kännas avskräckande, bidrar det till en stark känsla av meningsfullhet.
När en användare publicerar ett svar på en fråga kan andra användare rösta upp det svaret. Det resulterar i att du får flera ”verifierade” svar som utförligt besvarar frågan. Det gör att webbplatsens hierarki förblir tydlig och konsekvent.
Som nybörjare kan du använda Stack Overflow för att lära dig om olika ämnen och även ställa egna frågor om du behöver. För de flesta nybörjarfrågor hittar du snabba svar inom några sekunder.
Handledning och kurser: Lär dig ekosystemet
Det första avsnittet var dedikerat till resurser och plattformar som hjälper dig att komma igång. Det är bra att lägga tid på varje resurs så att du får en känsla för vad du kan förvänta dig av front-end utveckling.
När du är klar med det kan du fokusera på handledning och kurser. Dessa är mer organiserade resurser med fokus på lärande.
 Front-end utveckling är en samling av verktyg, ramverk, bibliotek, testprogram och mycket mer. Men låt inte det skrämma dig!
Front-end utveckling är en samling av verktyg, ramverk, bibliotek, testprogram och mycket mer. Men låt inte det skrämma dig!
Det är värt att notera att vissa av följande kurser inte är gratis. Men vi försäkrar dig att följande rekommendationer är av högsta kvalitet.
Dessutom kommer plattformar som Frontend Masters att hjälpa dig att hålla dig uppdaterad med all teknik som används i världens mest framgångsrika startups.
Målet med den här guiden är inte att främja front-end utveckling som en hobby, utan att ge dig konkreta resurser så att du kan påbörja en framgångsrik karriär.
MDN Web Docs

MDN (Mozilla Developer Network) kommer du att stöta på förr eller senare. Den här webbplattformen är helt dedikerad till att främja kunskapen om hur webben fungerar. Här kan du lära dig om utvecklarverktyg, webbtekniker och själva webbutvecklingen.
När du söker efter information om CSS eller HTML är det ofta MDN som dyker upp som det första resultatet på Google och andra sökmotorer. Guiderna, specifikationerna och insikterna är strukturerade på ett sätt som är logiskt för front-end utvecklare.
edX Front-End kurser

Som vi nämnde tidigare är en strukturerad läroplan ett linjärt sätt att lära sig och utvecklas. För att komma igång med kurser, kolla in vad edX har att erbjuda. Du kan inte bara få certifikat när du har slutfört en kurs, du kan även lära dig i din egen takt.
edX-kurser är noggrant strukturerade, med fokus på att hjälpa studenterna att förstå grunderna i varje ämne. Just nu kan du lära dig tekniker som JavaScript, HTML5, CSS3 och mer.
Om du vill ha ett fullständigt front-end certifikat får du göra en investering på $500, men det ger dig även direktkontakt med instruktörer och andra fördelar. Många företag har använt edX för att utbilda sina anställda.
Frontend Masters

Frontend Masters kan liknas vid en bootcamp-upplevelse. Kurserna på den här plattformen är extremt noggranna, med fokus på långt innehåll och projektbaserat lärande.
Här kan du lära dig om tekniker som React, Vue, Angular, Node.js och mycket mer. Produktionskvaliteten är mycket hög, vilket ger dig en känsla som liknar en verklig bootcamp-kurs.
Som registrerad användare kan du följa dina framsteg på ”Lär dig”-sidan. Sidan håller reda på dina framsteg och visar procentandelar för varje teknik, men även för hela stacken. Det är ett roligt sätt att hålla motivationen uppe.
Och slutligen är det en fördel att ha en Frontend Masters kurs på ditt CV, det kommer inte att gå obemärkt förbi.
egghead

egghead liknar plattformen som nämnts ovan, men utmärker sig genom mer fasta och koncentrerade lektioner. Till exempel är lektionen ”Bygg dynamiska listor i Flutter med ListViews” bara 2 minuter lång, men ger dig tillräckligt med information för att verkligen förstå konceptet.
egghead erbjuder handledning och kurser om ramverk, bibliotek, språk, verktyg och plattformar. Vill du lära dig mer om mobilutveckling? Inga problem, egghead har kursmaterial för iOS, Android och andra plattformar.
Årskostnaden är $250, vilket ger dig tillgång till alla kurser och handledning på webbplatsen. Du kan även diskutera varje lektion med andra medlemmar i communityn. Det är definitivt en investering som är väl värd.
CSS-Tricks

Chris Coyier är en legendar inom CSS-communityn. Han har inte bara drivit CSS-Tricks i över ett decennium, utan är även medgrundare av CodePen, en populär plattform för webbutvecklare.
En sak du kan lita på med CSS-Tricks är att den hålls konstant uppdaterad med artiklar baserade på aktuella trender och tekniker. Det gör att du snabbt kan förbättra dina färdigheter med hjälp av handledning från olika författare.
Kort sagt, det är en användbar sida att ha i dina bokmärken och kolla in en gång om dagen. Du kommer att få mycket värde från både handledningen och rekommendationerna.
Scotch

Scotch är både en lärresurs och en plats för de senaste nyheterna inom webbutveckling. Sajten har funnits sedan 2014 och har samlat en stor följarskara tillsammans med tusentals gratis handledningar om webbutveckling.
Scotchs författare fokuserar på tekniker som Vue, React, Laravel, Angular, JavaScript, Node.js och liknande. Och tro inte att det här är några dåliga handledningar.
Du kommer oftast att bygga riktiga och praktiska applikationer. Vill du till exempel lära dig hur man bygger en Twitter-klon med Vue och Adonis? Inga problem, registrera dig bara på den kostnadsfria kursen så är du igång.
En fantastisk sida som vi varmt rekommenderar för både nya och erfarna front-end utvecklare!
Tips: Utmaningar leder till framsteg
Nu när du har kommit så här långt kan du lika gärna ta del av några av de följande tipsen. Även om front-end är ett lukrativt karriärval innebär det en ganska brant inlärningskurva och en hel del huvudvärk medan du försöker förstå allt.
Men med tanke på möjligheterna som väntar, är det väl värt utmaningen!
Lär dig inom rimliga gränser
Varför vill du lära dig att programmera? Vill du ha ett bättre jobb? Vill du bygga kreativa webbplatser? Ta reda på din anledning, för den kommer att vara värdefull. Den kommer att vara värdefull under de dagar, kanske veckor, när du känner dig frustrerad och undrar om det verkligen är värt det.
Hitta din gemenskap
Det är bra att skapa kontakter med likasinnade, och även mentorer om möjligt. När jag lånade en bok om Pascal av en lärare i skolan var han väldigt vänlig och hjälpte mig gärna med mina problem. Överväg en liknande väg, antingen genom att hitta en lokal community eller genom att hitta utvecklare i online communities. Det är mycket lättare att lära sig när någon pekar ut var du behöver fokusera.
Undvik att lära dig allt
Lägg inte bördan på dig själv att behöva kunna allt. När det kommer till front-end räcker det mer än väl att börja med HTML5 och CSS3. JavaScript är som grädden på moset, så var försiktig med hur mycket du tar eftersom du lätt kan bli överväldigad! När du är bekväm med grunderna kan du utforska nya områden, ämnen och ramverk. Små inlärningsbitar är nyckeln här.
Om du vill veta mer, läs det här inlägget av Ali Spittel där hon delar med sig av mer än 25 tips för nya utvecklare.
Ge dig ut
Vad väntar du på? Ge dig ut och börja lära! Kom ihåg att titta tillbaka på den här guiden till front-end utveckling med några månaders mellanrum för nya uppdateringar och tips.
Lycka till!