Snabblänkar
Huvudsakliga slutsatser
- CSS-egenskapen gap är en flexibel metod för att fastställa avståndet mellan element.
- Gap fungerar som en förkortning och kan ta emot två värden för att bestämma avståndet mellan rader och kolumner.
- Egenskapen gap är tillämpbar med Flexbox, Grid och layouter med flera kolumner.
CSS erbjuder en mängd olika metoder för att placera element på webbsidor, allt från absolut positionering till rutnätsbaserad design. Avståndet kring och mellan elementen är lika viktigt, och återigen finns det flera alternativ. Egenskapen gap utgör ett användbart och mångsidigt sätt att skapa luftighet och fungerar med många olika layoutsystem.
Vad är gap?
CSS gap är en enkel men väsentlig stilegenskap som underlättar definiering av avståndet i dina designlayouter. Att ge dina element utrymme är en grundläggande regel för komposition som du bör tillämpa för att uppnå en tilltalande och effektiv grafisk design.
Du kan använda den här egenskapen för att specificera storleken på mellanrummen mellan objekt i tre layoutformat:
Alla moderna webbläsare har stöd för egenskapen gap, vilket kompletterar boxmodellens egenskaper som marginal och utfyllnad.
Hur man definierar CSS-egenskapen gap
Den grundläggande syntaxen för egenskapen gap är:
gap: <rad-gap> <kolumn-gap>;
Varje värde kan vara en längd eller en procentsats, och kolumn-gapet är valfritt; om det utelämnas kommer ett enda värde att tillämpas på både rader och kolumner. Alltså:
gap: 10em;
…innebär att både rader och kolumner kommer att ha ett gap på 10 gånger den aktuella teckenstorleken, medan:
gap: 20px 10%;
…kommer att resultera i ett radavstånd på 20 pixlar och ett kolumnavstånd som motsvarar en tiondel av det innehållande elementets bredd.
Du bör använda gap med containerelement som bestämmer layouten, snarare än med element inuti containern. Egenskapen är avsedd att skapa enhetliga utrymmen mellan objekt, snarare än mer komplexa, varierande avstånd.
Användning av gap med Flexbox
Du kan använda gap för att styra avståndet mellan rader och kolumner som en flexibel layout skapar. Den flexriktning som din layout använder avgör om radgapet eller kolumngapet tillämpas.
Som standard, i den normala radriktningen, visas objekt i en flexbehållare intill varandra. Så här är en enkel CSS:
.flex-layout {
display: flex;
}.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
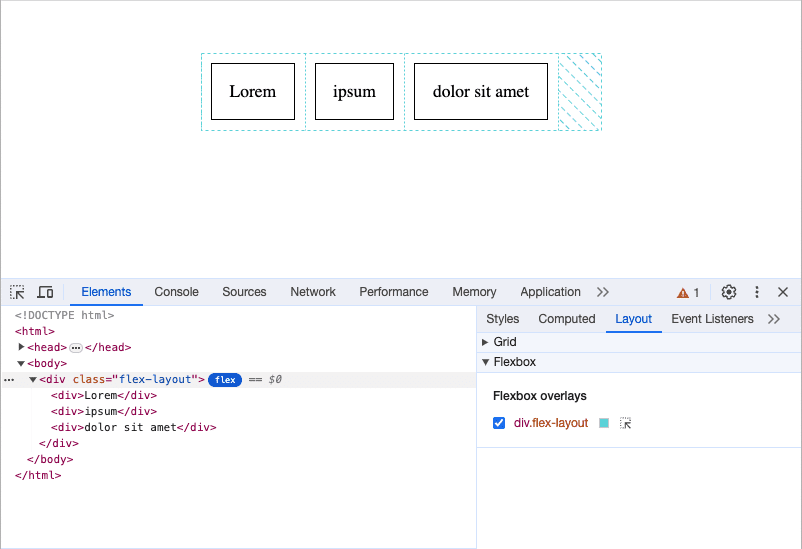
Detta ger följande layout:

Observera att varje objekt i behållaren använder vanliga boxmodeller för avstånd: utfyllnad och marginal. Lägger vi till lite gap:
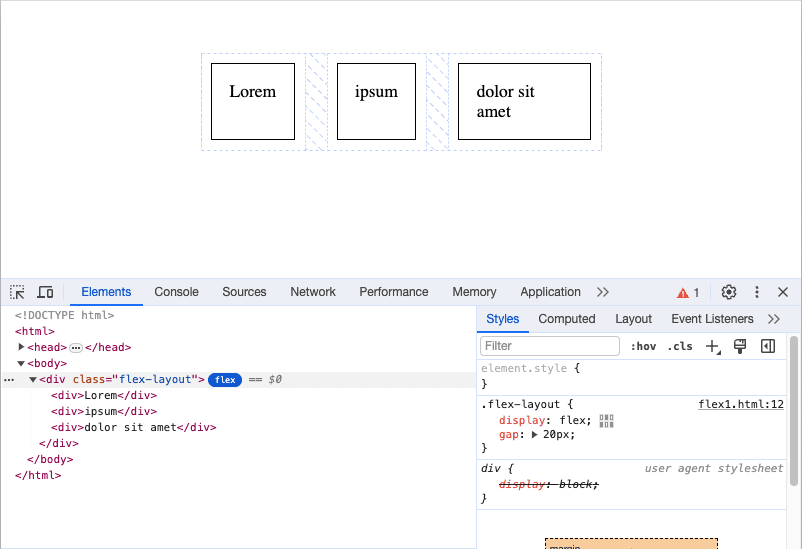
.flex-layout { gap: 20px; }
Detta kommer att öka avståndet mellan flexartiklarna, men inte runt dem:

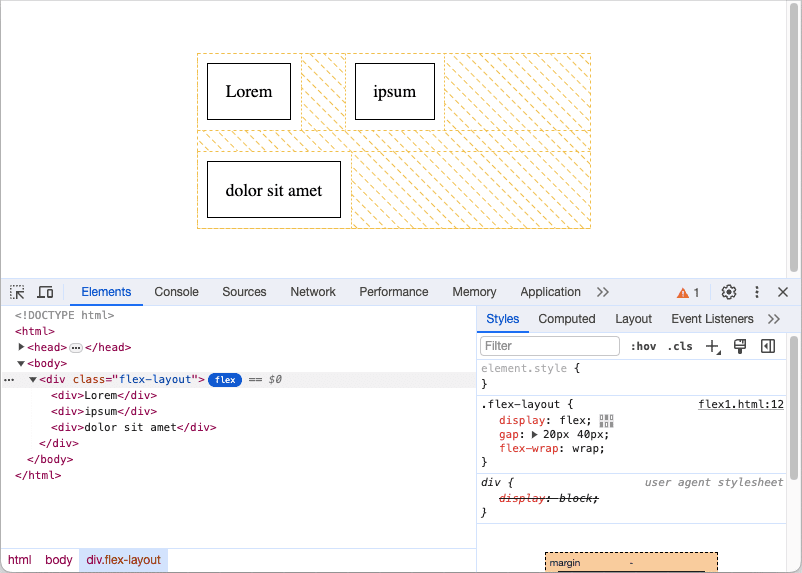
Om din flexlayout visar objekt över både kolumner och rader—genom att radbryta objekt, till exempel:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
Du kommer att se effekten av båda gapen:

Tänk på att andra egenskaper, som marginal och justify-content, kan påverka utrymmet mellan objekt. Se gap som ett minimivärde om du inte uttryckligen kontrollerar alla andra egenskaper som kan inverka på avståndet.
Använda gap med Grid
Du kan också använda gap med en Grid-layout. Den stora skillnaden är att du vanligtvis vill ange både rad- och kolumngap eftersom Grid är bättre lämpad för tvådimensionella layouter.
Precis som i en Flex-layout kommer Grid att visa objekt intill varandra som standard, även om du kan styra avståndet runt varje objekt med utfyllnad och marginal:
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
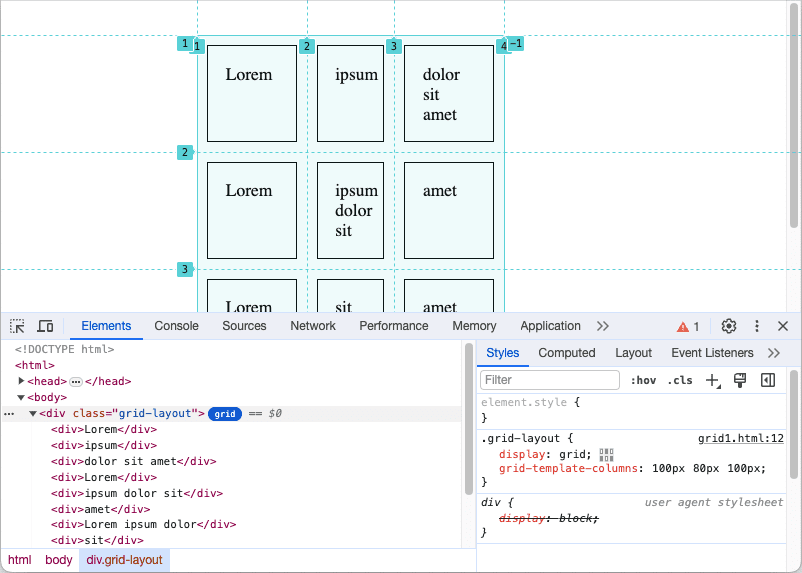
Resultatet är en typisk rutnätslayout:

Lägga till ett gap:
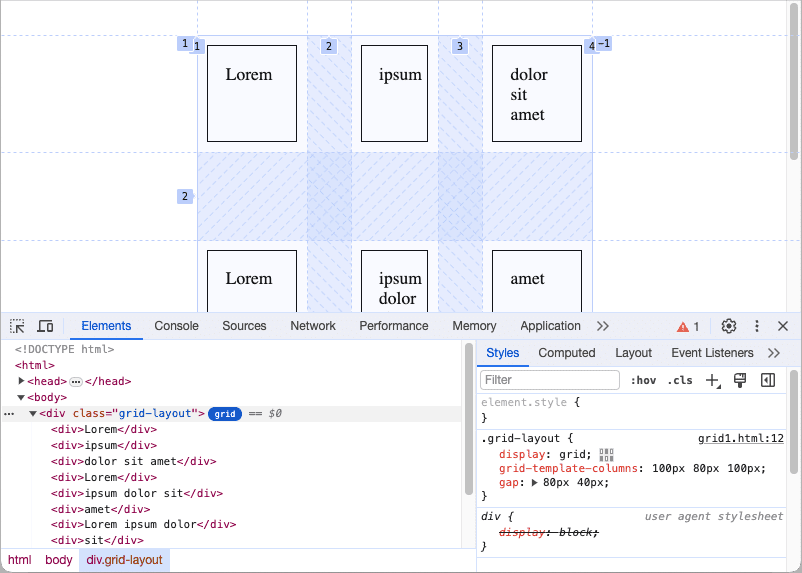
.grid-layout {
gap: 80px 40px;
}
Detta kommer att infoga mellanrum mellan varje objekt:

Notera hur de individuella värdena för rad- och kolumngap tillämpas här, vilket skapar ett gap mellan rader som är dubbelt så stort (80px) som gapet mellan kolumner (40px). Kom ihåg att om du använder ett enda värde kommer du att definiera samma gap mellan rader och kolumner.
Använda gap med layouter med flera kolumner
Du kan även använda egenskapen gap med kolumnlayouter, men endast ett enda värde är relevant i det här fallet; det finns inga rader. Layouter med flera kolumner har ett standardmellanrum:
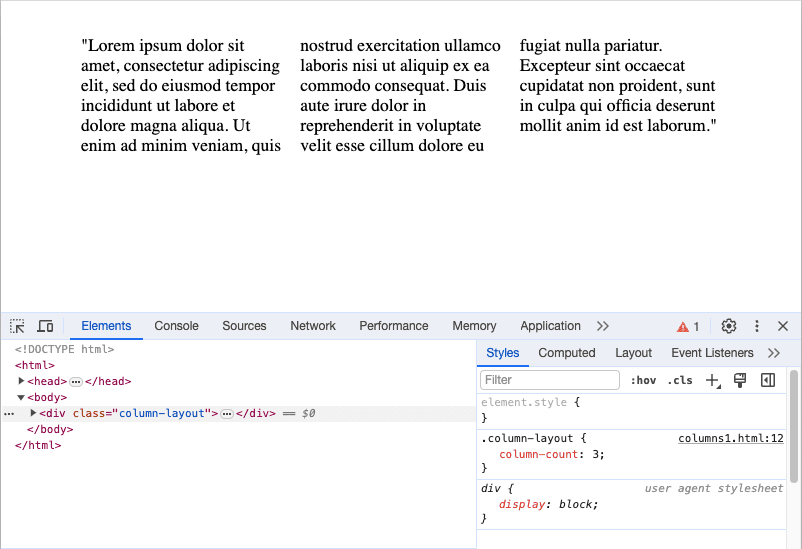
.column-layout {
column-count: 3;
}
Men det är mycket litet, med en storlek på 1 em:

Detta blir särskilt märkbart om du varierar teckensnittet och särskilt om du motiverar texten:
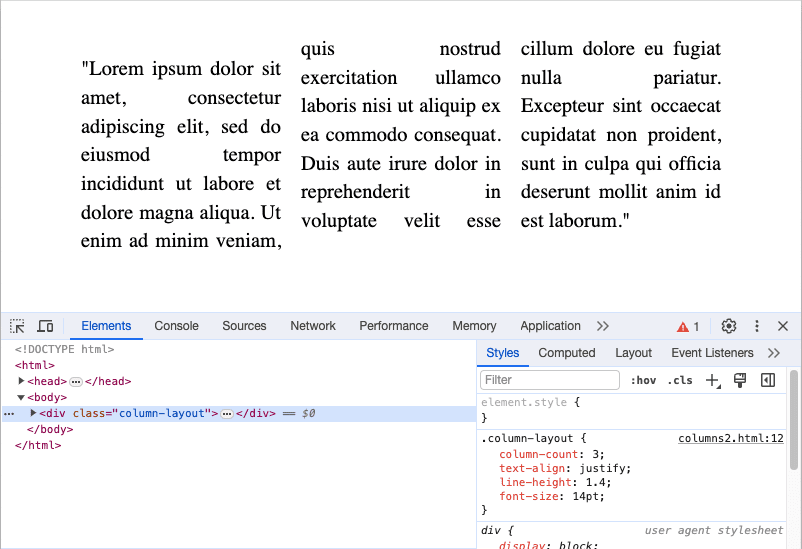
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
}
De resulterande textraderna krockar med varandra och blir svåra att läsa:

Genom att specificera ett gap kan du öka utrymmet mellan kolumnerna, vilket ger dem mer andrum.
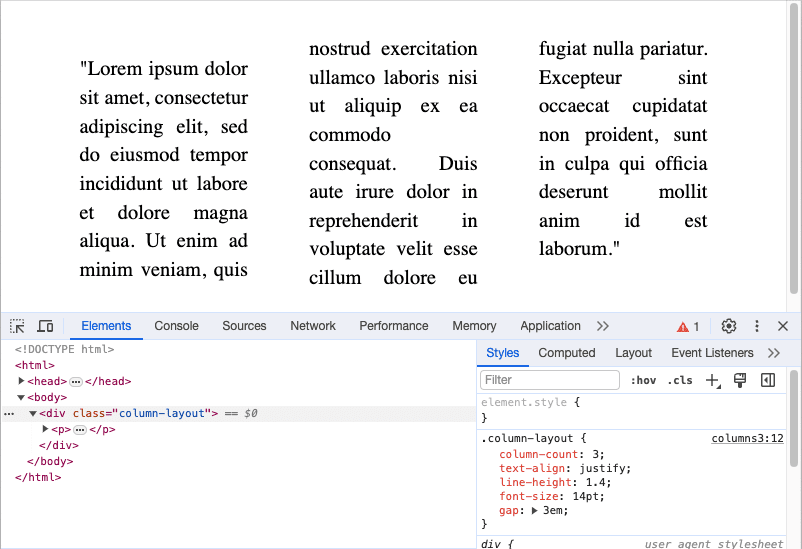
.column-layout {
gap: 2em;
}
Du kan finna att 2em eller till och med 3em ger ett mer läsbart resultat, beroende på andra faktorer som bredden på dina kolumner:

Kom ihåg att du kan använda ett webbläsarverktyg, som Google Chromes utvecklarverktyg, för att granska dina layouter och se hur egenskaper som gap och marginal påverkar dina layouter.
När du använder två värden för gap, kontrollera att du har dem i rätt ordning. Ordningen ”rad, kolumn” kan verka ologisk, men den överensstämmer med ordningen för andra förkortningsegenskaper som utfyllnad och marginal.
Det exakta sättet du använder gap kommer att variera beroende på vilket layoutsystem du använder det på. I allmänhet bör du dock sträva efter att använda gap när du behöver ett regelbundet utrymme mellan objekten, men inte runt dem.