Kulörer och visuella element är kraftfulla verktyg för effektiv kommunikation.
Det är ett faktum att kulörer påverkar människors stämning, beteende och känslor. Därför kan de ha stor betydelse för varumärkesbyggande och marknadsföring.
Det är av den anledningen som produktdesigners måste vara noggranna och målmedvetna i sitt val av kulörer. Men hur vet man vilken kulör eller kombination av kulörer som passar bäst för en viss produkt, ett varumärke eller en marknadsföringskampanj?
Vilken eller vilka kulörer beskriver bäst ditt syfte och fångar dina konsumenters uppmärksamhet på ett effektivt sätt?
Genom att studera färglära kan man få svar på dessa frågor. Färglära omfattar kulturella associationer, mänsklig perception och färgpsykologi.
I den här artikeln kommer jag att fördjupa mig i färglära, hur den hänger samman med färgpsykologi, vilka modeller som ingår och mer därtill.
Låt oss sätta igång!
Vad är färglära?
Färglära är ett omfattande kunskapsområde som innefattar regler och riktlinjer för hur olika kulörer kan kombineras och användas. Det hjälper dig att skapa smarta och effektiva designlösningar.
Färglära är en viktig aspekt av samspelet mellan människa och dator. Precis som med andra designelement, till exempel typografi, behöver designers välja kulörer med stor omsorg. Inom färgläran får du lära dig att använda olika kulörkombinationer för att kommunicera framgångsrikt med kunder och användare genom olika färgpaletter i visuella gränssnitt.
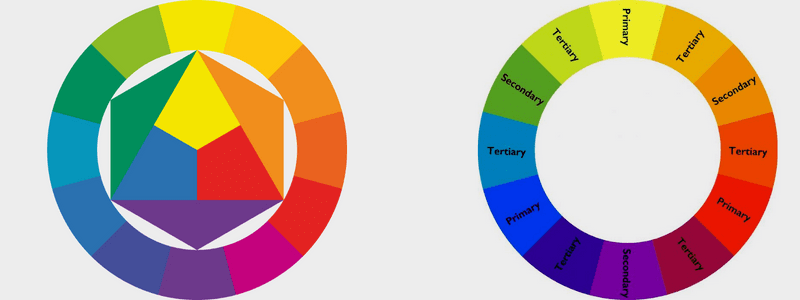
Det finns ett färghjul som underlättar valet av rätt kulörkombination för din applikation. År 1666 etablerade Sir Isaac Newton färgläran när han skapade konceptet med färghjulet. Han delade in kulörerna i tre grupper:
- Primära (röd, blå, gul)
- Sekundära (kombinationer av primärkulörer)
- Tertiära (kombinationer av primära och sekundära kulörer)
Denna kategorisering hjälper oss att särskilja kulörer efter behov. Den har också vissa egenskaper:
- Nyans: Hur den ser ut (till exempel röd)
- Kroma: Hur ren den är (till exempel, om färgen har skuggor tillsätts svart färg; om färgen har nyanser tillsätts vit färg; om färgen har toner tillsätts grå färg)
- Ljushet: Hur mättad eller blek den ser ut
Hur hänger färgpsykologi och färglära ihop?
Färgpsykologi är en viktig del i läran om kulörer. När du som designer väljer en UX-färgpalett till en produkt, brukar du tänka på vad färgerna visualiserar. Men det är lika viktigt att tänka på de känslor de framkallar.
Kulörer har en stark psykologisk inverkan på den mänskliga hjärnan. Varje kulör representerar olika känslor och betydelser för användarna. Det finns emellertid ingen enskild betydelse av en kulör som passar exakt för varje individ.
Låt oss se hur olika kulörer kan framkalla känslor hos de flesta människor:
- Rött: Rött symboliserar betydelse, kärlek och fara. Det är också känt som energins kulör. Bara genom att titta på den kan pulsen, hjärtfrekvensen och ämnesomsättningen öka. Rött är en utmärkt kulör för att snabbt fånga besökares uppmärksamhet. Du kan använda den för att markera viktiga delar på din webbsida.
- Grönt: Grönt står för framgång, natur och tillväxt. Det är en idealisk kulör för exempelvis miljövänliga produkter. Den är populär bland många yrkesverksamma i deras gränssnitt, vilket signalerar att en operation har slutförts.
- Orange: Orange signalerar glädje, optimism och energi. Den skapar en stämning som är energisk och positiv. Många företag använder denna kulör i sina lågprisprodukter för att framhäva de bästa priserna i e-handelsbutiker.
- Blå: Blå representerar trygghet, lugn, avkoppling och tillit. Varumärken förlitar sig på den här kulören eftersom människor i allmänhet har en positiv känsla och inre trygghet kopplat till blått.
- Gult: Gult står för värme, uppmärksamhet och glädje. Den syns även på långt avstånd. Därför används den ofta i skyltar och banderoller för att locka kunder på avstånd.
- Lila: Lila signalerar visdom, kreativitet och lyx. Den associeras vanligtvis med lyxprodukter och kungligheter.
- Vit: Vit representerar hälsa, oskuld och renhet. Den får oss ofta att tänka på en hälsosam och normal livsstil. Denna kulör används ofta inom den medicinska industrin för att signalera produktsäkerhet. Den används också i andra branscher för att representera enkelhet.
- Svart: Svart signalerar sofistikering, mystik och kraft. De flesta varumärken använder svart främst som accentfärg och i text. Svart är en framträdande färg på modehemsidor, eftersom den förmedlar en känsla av lyx.
Det är rekommenderat att använda kulörer med hänsyn till kön och ålder. Du bör kontrollera din målgrupp innan du väljer kulörer.

När det gäller relationen mellan kön och kulörer finns det några punkter att tänka på:
- Blått är den mest omtyckta kulören bland män och även vissa kvinnor.
- Flickor väljer oftast rosa som sin favoritkulör.
- Gult, orange och brunt är inte kulörer som män eller kvinnor vanligtvis föredrar.
- Män föredrar milda, kontrasterande och ljusa kulörer. Kvinnor föredrar mjukare kulörer.
På samma sätt hänger färgpsykologi samman med ålder. Yngre människor föredrar ofta kulörer med längre våglängder, som starka färger. Äldre personer tenderar att välja kulörer med kortare våglängder.
Genom att förstå färgpsykologi kan du lättare använda rätt kulörer i din UI-design. Här är några tips som kan hjälpa dig:
- Använd moodboards för att välja rätt kulörer.
- Skapa fokuspunkter med hjälp av kulörer.
- Bestäm hur och när du ska använda mjuka och livfulla kulörer.
- Kom alltid ihåg tillgängligheten.
- Undvik text med låg kontrast.
Färgmodeller
Innan du börjar kombinera kulörer måste du förstå hur de fungerar. Först har vi de påtagliga kulörerna, som är ytan på föremål. Sedan har vi de som produceras av ljus, exempelvis från en TV-skärm.

Dessa olika typer av kulörer skapar två modeller som färghjulet bygger på.
#1. Additiv färgmodell
I den här modellen betraktas rött, blått och grönt som primära färger. Det är därför den kallas för RGB-färgsystemet. Alla kulörer du ser på en skärm genereras från denna modell. Genom att kombinera dessa primära färger i lika proportioner får vi de sekundära kulörerna, som magenta, gul och cyan.
Ju mer ljus du tillför, desto ljusare blir kulören. Ju mer ljus du tillför, desto närmare kommer du vitt. I datorer används en skala 0-255, där svart är R=0, G=0 och B=0, medan vitt är R=255, G=255 och B=255.
#2. Subtraktiv färgmodell
Denna modell får kulörer genom att subtrahera ljus. Den innehåller två färgsystem. Det första är RYB (rött, gult och blått), även känt som det konstnärliga systemet som används inom konstutbildning. Det är grunden för den moderna färgläran som säger att cyan, magenta och gult är effektiva kulörer att kombinera.
Det andra är CMY-färgmodellen som används specifikt vid tryckning. När den fotokemiska utskriften inkluderar svart bläck, ändras modellen till CMYK-modellen, dvs. cyan, magenta, gult och svart. En nyans som är nära svart skulle vara lerbrun.
CMYK fungerar på en skala 0-100. Du får svart färg om C=100, M=100, Y=100 och K=100. Om C=M=Y=K=0 får du vitt.
Grunderna i färghjulet
Att förstå färghjulet är lika spännande som att få ett nytt paket med kritor. Om du förstår processerna och termerna som är kopplade till kulörerna kan du lättare kommunicera dina behov och din vision med tryckeriet, designern osv.
Professionella konstnärer och designers använder detta koncept för att utveckla färgpaletter. Hjulet består av primära, sekundära och tertiära kulörer. Om du drar en linje genom mitten av färghjulet kan du dela in det i kalla kulörer (olika blå, gröna och lila) och varma kulörer (olika röda, orangea och gula).

Kalla kulörer förknippas med lugn, stillhet och frid, medan varma kulörer ofta identifieras med ljusstyrka, action och energi. Att välja en kulörkombination i en dator innebär ett bredare färgspektrum som kan omfatta fler än 12 kulörer.
Inom färghjulets koncept är det viktigt att förstå kulörernas temperatur för att se hur kalla och varma kulörer påverkar din logotyp eller ditt varumärke.
Att visualisera kulörer i hjulet är enkelt och hjälper dig att välja rätt färgpalett. Det visar hur en enskild kulör förhåller sig till en annan kulör som ligger intill den på färgskalan bestående av regnbågens kulörer (i ordningen rött, orange, gult, grönt, blått, indigo och violett).
Färghjulet gör det möjligt för dig att skapa ljusare, mjukare, mörkare och starkare kulörer genom att blanda grått, svart och vitt med originalkulörerna. Dessa blandningar skapar olika färgvarianter:
- Nyans: Alla primära och sekundära kulörer är nyanser i färghjulet. När man kombinerar primära kulörer för att skapa en sekundär kulör är nyans en viktig term att komma ihåg. En nyans innehåller andra kulörer, så om du inte använder två primära nyanser för att blanda dem kommer du inte att skapa en sekundär kulörs nyans.
- Skugga: Skugga är en vanlig term för mörka och ljusa versioner av en nyans. Tekniskt sett är det kulören du får när du lägger till svart till en given nyans. Till exempel röd + svart = vinröd.
- Ton: Ton är även känt som mättnad, och du kan skapa en ton genom att lägga till svart och vitt (eller grått) till en kulör. Mättnad används ofta för att skapa digitala bilder.
- Nyans: En nyans är motsatsen till en skugga. Här måste du lägga till vitt till en kulör för att den resulterande kulören ska få olika skuggor och nyanser. Till exempel röd + vit = rosa.
Färgpaletter

Du måste placera kulörer strategiskt i dina bilder för att optimera användarupplevelsen. Kulörerna som används i attraktiva gränssnitt har stor användbarhet.
Här är olika färgpaletter:
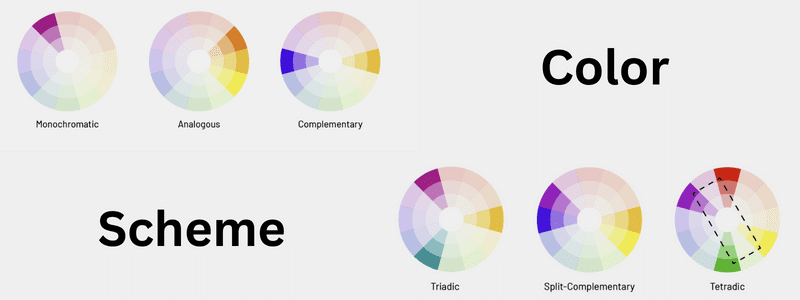
#1. Enfärgad
I en enfärgad färgpalett används en enda kulör med olika skuggor och nyanser för att skapa ett konsekvent utseende. Den saknar färgkontrast och ser ofta välpolerad och ren ut.
Den gör det enkelt att ändra ljusstyrkan i dina kulörer. Den används ofta för grafer och diagram där hög färgkontrast inte är nödvändig.
#2. Analog
I analoga färgpaletter kombineras en huvudkulör med de två intilliggande kulörerna på färghjulet. Om du vill använda en färgpalett med fem kulörer kan du lägga till de andra kulörerna intill de yttre kulörerna.
Den används för att skapa mindre kontrasterande och mjukare mönster eftersom den inte skapar teman med hög kontrast. Denna färgpalett skapar antingen kallare (blått, grönt och lila) eller varmare (gult, rött och orange) färgpaletter. Den används ofta för att designa bilder istället för stapeldiagram eller infografik.
#3. Kompletterande

En kompletterande färgpalett använder två kulörer som ligger mittemot varandra i färghjulet och relevanta nyanser av dessa kulörer. Den ger hög färgkontrast. Du måste vara försiktig när du använder denna palett på grund av den stora kontrasten.
Den passar bra för grafer och diagram. Hög kontrast gör att du kan markera viktiga punkter och delar.
Förutom de tre huvudpaletterna finns det andra som kan användas för att få fram de bästa kulörerna för infografik, diagram, grafer och bilder:
- Delad kompletterande: Den innehåller en dominant kulör och de två andra kulörerna som ligger intill den första kulörens komplement. Det är svårt att balansera, så det kräver mer tid att skapa.
- Triadisk: Den behåller samma färgton och erbjuder samtidigt färgpaletter med hög kontrast. Den skapas genom att använda tre kulörer som ligger på lika avstånd i färghjulet.
- Fyrkant: Denna palett använder fyra kulörer som ligger på samma avstånd i färghjulet. Den är till stor hjälp för att skapa intresse för din webbdesign.
- Rektangel: Den kallas även tetradisk färgpalett. Rektangelmetoden liknar kvadratmetoden, men erbjuder ett mer subtilt sätt att välja kulörer. Den ger dig mer flexibilitet när du väljer kulörer till den grafik du behöver.
Fördelar med färglära

Kulörer är viktiga och spelar en central roll i våra visuella upplevelser.
Låt oss se hur:
- Människor lägger större vikt vid visuella faktorer när de köper produkter.
- Människor gör en undermedveten bedömning om en produkt inom några sekunder efter att de sett den första gången. En mer attraktiv produkt säljs förmodligen inom några minuter.
- Kulörer ökar varumärkets igenkänning.
- En bild säger mer än tusen ord, och därför är en bild med attraktiva kulörer värd en miljon. Kulörer hjälper människor att bearbeta bilder och lagra dem på ett effektivt sätt i minnet.
Det är därför produktägare och designers bör bry sig om färglära när de arbetar med varumärke, marknadsföring och försäljning.
Hur påverkar färglära designers och marknadsförares val?
Inom UX-design behöver designers ha god kunskap om färglära för att skapa meningsfulla och harmoniska designlösningar.
Färglära är både konsten och vetenskapen om att använda kulörer. Den beskriver hur människor tänker på kulörer, hur kombinationer av kulörer påverkar och hur de kan kontrastera eller matcha varandra. Forskning visar att det bara tar 90 sekunder för en person att göra en undermedveten bedömning om en produkt.

Rätt kombination av kulörer kan vara användbar för att förbättra produktens konvertering och användbarhet. Kulörer inspirerar oss till avkoppling, passion och handling. De berättar en historia om produkten.
Genom färgbilder kan man bedöma produkten. Ta till exempel Mountain Dew, en energidryck. För att motivera sin slogan har företaget valt en intensiv limegrön färg som liknar neon. Neonkulören berättar att drycken förknippas med energi.
Därför kan kulörer användas för att kommunicera och framkalla känslor. Oavsett om det är en varumärkeslogotyp, en slagkraftig slogan eller ett attraktivt varumärke, känner människor alltid igen ditt varumärke genom de kulörer du använder i din applikation.
Rekommenderade böcker: Färglära
#1. Färgpsykologi av Richards G. Lewis
Den hjälper dig att upptäcka kulörers effekter och betydelse.
#2. Color Me Successful av Judy Haar
Den hjälper dig att förstå hur kulörer kan påverka företag och kunder och hur du använder kulörer på rätt sätt för att öka försäljningen.
#3. Color Theory for Dummies av Eric Hibit
Du får lära dig att välja de kulörer och kombinationer som passar bäst för dina projekt.
#4. Färgteori av Patti Mollica
Dessa böcker förklarar färglära från grundläggande principer till avancerad nivå genom praktiska exempel.
Slutsats
Kulörer är ett av de viktigaste verktygen som designers älskar att använda. Genom att förstå färglära kan du använda färghjulet och olika färgpaletter på ett klokt sätt. Även om det kan vara svårt att behärska kulörer kan användningen av färglärans regler och riktlinjer hjälpa dig att välja kulörer som kompletterar den grafik du använder.
Du kan också utforska fördelarna med färgpsykologi inom marknadsföring.