TypeScript har etablerat sig som ett av de mest omtyckta programmeringsspråken för moderna organisationer.
TypeScript är ett kompilerat språk med strikt typkontroll, en utökning av JavaScript (byggt ovanpå JavaScript). Detta statiskt typade språk, utvecklat och underhållet av Microsoft, stödjer objektorienterade principer likt sin underliggande motsvarighet, JavaScript.
Detta öppna källkodsspråk har många användningsområden, inklusive skapandet av webbapplikationer, storskaliga system och mobilapplikationer. TypeScript kan användas både för frontend- och backendutveckling. Dessutom finns det ett rikt ekosystem av ramverk och bibliotek som förenklar utvecklingsprocessen och utökar dess användningsområden.
Varför bör man välja TypeScript i kombination med Node.js? Denna artikel kommer att utforska argumenten för att TypeScript anses vara ”bättre” än JavaScript, samt visa hur man installerar det med Node.js, konfigurerar det och skapar ett enkelt program med TypeScript och Node.js.
TypeScript med Node.js: Fördelar
- Valfri statisk typning: JavaScript är dynamiskt typat, vilket innebär att datatypen för en variabel bestäms vid körning, inte under kompilering. TypeScript erbjuder å andra sidan valfri statisk typning, vilket innebär att en variabel, efter att ha deklarerats, behåller sin typ och endast kan anta vissa värden.
- Förutsägbarhet: Med TypeScript kan du lita på att det du definierar behåller sin egenskap. Om en variabel deklareras som en boolesk, kan den inte oväntat ändras till en sträng. Som utvecklare kan du vara säker på att dina funktioner förblir konsekventa.
- Tidig felupptäckt: TypeScript upptäcker de flesta typfel tidigt i utvecklingsprocessen, vilket minskar risken för att de hamnar i produktion. Detta minskar tiden som läggs på att felsöka kod i senare skeden.
- Brett IDE-stöd: TypeScript är kompatibelt med de flesta integrerade utvecklingsmiljöer (IDE). Många av dessa IDE:er erbjuder kodkomplettering och syntaxmarkering. I denna artikel kommer vi att använda Visual Studio Code, även den en Microsoft-produkt.
- Enkel kodomstrukturering: Du kan uppdatera eller omstrukturera din TypeScript-app utan att det påverkar dess funktionalitet. Med navigeringsverktyg och IDE:er som förstår din kod, blir det enkelt att omorganisera kodbasen.
- Återanvändning av befintliga paket: Du behöver inte börja från noll; du kan använda befintliga NPM-paket med TypeScript. Språket har också en aktiv community som utvecklar och underhåller typdefinitioner för populära paket.
Hur man använder TypeScript med Node.js
Trots sina många fördelar kan moderna webbläsare inte tolka TypeScript-kod direkt. Därför måste TypeScript-kod först kompileras till JavaScript-kod för att kunna köras i en webbläsare. Den resulterande koden kommer att ha samma funktionalitet som den ursprungliga TypeScript-koden, men med eventuella extrafunktioner som inte finns i JavaScript.
Förutsättningar
- Node.js: Node.js är en plattformsoberoende körtidsmiljö som möjliggör exekvering av JavaScript-kod utanför webbläsaren. Du kan kontrollera om Node.js är installerat på din maskin med kommandot:
node -v
Om det inte är installerat kan du ladda ner Node.js från den officiella webbplatsen. Kör kommandot ovan igen efter installationen för att bekräfta att installationen har lyckats.
- En pakethanterare: Du kan använda NPM eller Yarn. NPM installeras som standard med Node.js. Vi kommer att använda NPM som pakethanterare i denna artikel. Använd detta kommando för att kontrollera din nuvarande version:
npm -v
Installera TypeScript med Node.js
Steg 1: Skapa en projektmapp
Vi börjar med att skapa en ny projektmapp för vårt TypeScript-projekt. Du kan ge mappen valfritt namn. Följande kommandon kan användas för att komma igång:
mkdir typescript-node
cd typescript-node
Steg 2: Initiera projektet
Använd npm för att initiera ditt projekt med kommandot:
npm init -y
Detta kommando skapar filen `package.json`. Flaggan `-y` gör att npm använder standardvärden. Den genererade filen kommer att se ut ungefär så här:
{
"name": "typescript-node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Konfigurera TypeScript med Node.js
Steg 1: Installera TypeScript-kompilatorn
Nu kan du installera TypeScript-kompilatorn i ditt projekt. Använd detta kommando:
npm install --save-dev typescript
Utskriften i din kommandotolk kan likna detta:
added 1 package, and audited 2 packages in 26s
found 0 vulnerabilities
Obs: Den här metoden installerar TypeScript lokalt i den aktuella projektmappen. Du kan också välja att installera TypeScript globalt på ditt system, så att du inte behöver installera det varje gång du startar ett nytt projekt. Använd detta kommando för att installera TypeScript globalt:
npm install -g typescriptDu kan verifiera installationen med detta kommando:
tsc -vSteg 2: Lägg till miljötyper för Node.js till TypeScript
TypeScript använder sig av olika typer, såsom Implicit, Explicit och Ambient. Miljötyper läggs alltid till i det globala exekveringsutrymmet. Använd detta kommando för att lägga till miljötyper:
npm install @types/node --save-dev
Steg 3: Skapa en tsconfig.json-fil
Denna fil innehåller konfigurationer för TypeScript-kompilatorn. Använd detta kommando för att skapa filen med fördefinierade kompileringsalternativ:
npx tsc --init --rootDir src --outDir build --esModuleInterop --resolveJsonModule --lib es6 --module commonjs --allowJs true --noImplicitAny trueDetta kommer att ge följande utskrift:
En tsconfig.json-fil, som innehåller standardinställningar och kommentarer, har genererats.
tsconfig.json-filen
Här är en sammanfattning av våra konfigurationer:
- `rootDir` anger var TypeScript ska söka efter koden. Vi har angett att koden ska finnas i `/src`-mappen.
- `outDir` anger var den kompilerade koden ska placeras. Den kompilerade koden kommer att lagras i `/build`-mappen.
Använda TypeScript med Node.js
Steg 1: Skapa en src-mapp och en index.ts-fil
Nu har vi grundläggande konfiguration. Vi kan skapa en enkel TypeScript-app och kompilera den. Filtillägget för TypeScript-filer är `.ts`. Använd följande kommandon i mappen vi skapade tidigare:
mkdir src
touch src/index.ts
Steg 2: Lägg till kod i TypeScript-filen (index.ts)
Du kan börja med ett enkelt exempel:
console.log('Hello world!')Steg 3: Kompilera TypeScript-kod till JavaScript-kod
Kör detta kommando:
npx tscDu kan inspektera mappen `/build` (`build/index.js`) för att verifiera att en `index.js`-fil har skapats med följande innehåll:

TypeScript-koden har nu kompilerats till JavaScript-kod.
Steg 4: Kör den kompilerade JavaScript-koden
Kom ihåg att TypeScript-kod inte kan köras direkt i en webbläsare. Därför ska vi köra koden som finns i `index.js` i `/build`-mappen. Använd detta kommando:
node build/index.jsUtskriften kommer att vara:

Steg 5: Konfigurera automatisk kompilering av TypeScript-kod till JavaScript-kod
Att manuellt kompilera TypeScript-kod varje gång du gör ändringar kan vara tidskrävande. Du kan installera `ts-node` (för att köra TypeScript-kod direkt utan kompilering) och `nodemon` (för att övervaka ändringar i din kod och automatiskt starta om servern).
Använd detta kommando:
npm install --save-dev ts-node nodemonSedan går du till `package.json` filen och lägger till följande skript:
"scripts": {
"start": "ts-node ./src/index.ts"
}
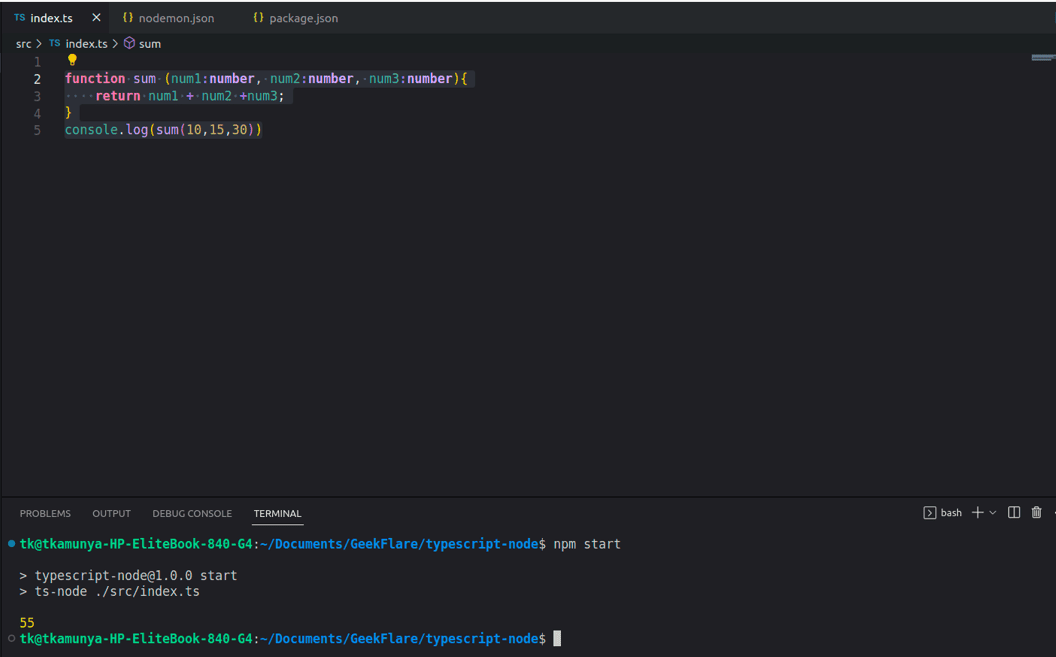
Vi kan använda ett nytt kodexempel för demonstrationens skull:
function sum (num1:number, num2:number, num3:number){
return num1 + num2 +num3;
}
console.log(sum(10,15,30))
Ta bort filen `index.js` (`/build/index.js`) och kör `npm start`.
Utskriften liknar följande:
 summan av 3 tal
summan av 3 tal
Konfigurera TypeScript-linting med eslint
Steg 1: Installera eslint
Linting kan vara användbart för att bibehålla enhetlighet i koden och upptäcka potentiella fel innan körning. Installera eslint med detta kommando:
npm install --save-dev eslintSteg 2: Initiera eslint
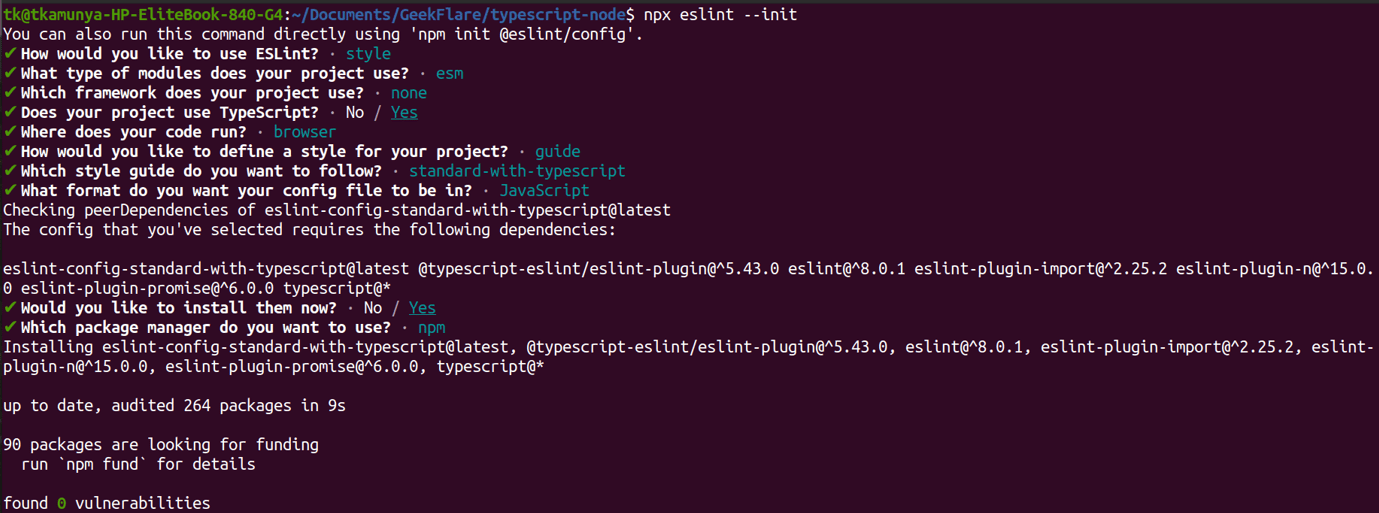
Du kan initiera eslint med detta kommando:
npx eslint --initInitieringsprocessen består av flera steg. Använd följande skärmdump som vägledning:

När processen är klar ser du en fil med namnet `.eslintrc.js` som innehåller följande:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: 'standard-with-typescript',
overrides: [
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
rules: {
}
}
Steg 3: Kör eslint
Kör följande kommando för att kontrollera och linta alla filer med filtillägget `.ts`:
npx eslint . --ext .tsSteg 4: Uppdatera package.json
Lägg till ett lint-skript i denna fil för automatisk linting.
"scripts": {
"lint": "eslint . --ext .ts",
},
TypeScript med Node.js: Bästa metoder
- Håll TypeScript uppdaterat: TypeScript-utvecklarna släpper regelbundet nya versioner. Se till att du använder den senaste versionen i din projektmapp för att dra nytta av nya funktioner och buggfixar.
- Aktivera strikt läge: Genom att aktivera strikt läge i `tsconfig.json`-filen kan du fånga vanliga programmeringsfel redan vid kompilering. Detta minskar felsökningstiden och ökar produktiviteten.
- Aktivera strikta nollkontroller: Du kan fånga alla noll- och odefinierade fel vid kompilering genom att aktivera strikta nollkontroller i `tsconfig.json`-filen.
- Använd en kodredigerare med TypeScript-stöd: Det finns många kodredigerare tillgängliga. En bra praxis är att välja en redigerare som VS Code, Sublime Text eller Atom som har stöd för TypeScript via plugins.
- Använd typer och gränssnitt: Med hjälp av typer och gränssnitt kan du definiera egna typer som kan återanvändas i projektet. Detta gör din kod mer modulär och lättare att underhålla.
Sammanfattning
Du har nu grunderna för en applikation skapad med TypeScript i Node.js. Du kan använda vanliga Node.js-paket samtidigt som du skriver din kod i TypeScript och drar nytta av de extrafunktioner som följer med det.
Om du är nybörjare med TypeScript, är det viktigt att du förstår skillnaderna mellan TypeScript och JavaScript.