Sencha är utan tvekan en fantastisk apputvecklingsplattform med rika komponenter, produkter och verktyg.
Oavsett om det är apputveckling, design eller testning kommer du att få imponerande verktyg och funktioner för att göra hela mjukvaruproduktionens livscykel till en glädjefylld resa.
Och vem vill inte det?
Detta är inte det; du kan göra allt det utan att skriva hundratals rader kod. Du kan använda dess utmärkta teknologier och komponenter för att bygga fantastiska applikationer samtidigt som du sparar ansträngning, tid och pengar.
Men vad det här verktyget handlar om kanske du undrar!
Om du är ett företag eller utvecklare som letar efter en högkvalitativ plattform för att stödja din appproduktion, kommer denna Sencha-recension att hjälpa dig att avgöra om den kommer att vara användbar för dig eller inte.
Innehållsförteckning
Vad är Sencha? En översikt
Sencha är en ledande plattform för webbapplikationsutveckling som ger 20+ års erfarenhet till bordet så att du kan bygga fantastiska appar och mjukvaruprodukter.
Den kommer också med 400+ års samlad erfarenhet från dess tekniska ledare och experter inom modern webbteknologi som HTML5, ES6, CSS och JavaScript. Med denna slående kombination av teknik och talang kan du göra det möjligt för ditt team att fokusera på att bygga värdefulla applikationer och inte ramverk.
Sencha kommer med 140+ högpresterande UI-komponenter, som diagram, kalendrar, rutnät, etc., tillsammans med verktyg som Sencha Test, Sencha Themer, etc., och många andra produkter och tjänster som hjälper dig att utveckla fantastiska applikationer.
Dessutom är Sencha betrodd av cirka 60 % av Fortune 100-företagen från sådana som Apple, Adobe, Samsung, Microsoft och Nvidia. Den har 2 miljoner utvecklare och över 10 000 kunder världen över från olika regioner som förlitar sig på den här plattformen för att bygga innovativa appar för att driva sin verksamhet. Hittills har de samlat in 7,2 miljoner produktnedladdningar och 500 000 aktiva forummedlemmar.
Senchas kompetens kommer också att hjälpa dig att påskynda din app’s time to market och möta dina användarkrav. Dessutom gör den här plattformen det möjligt för UI-biblioteket och Ext JS-ramverket att fungera tillsammans; därför kan du eliminera underhållsproblem.
Produkter och tjänster från Sencha
Senchas produkter och tjänster hjälper företag och utvecklare att bygga, designa och testa sina webbapplikationer snabbt över moderna enheter. Dess JavaScript- och Java-ramverk av företagsklass använder moderna, progressiva standarder för att leverera innovativa appar för smartphones, surfplattor och stationära datorer.
Utvecklare och företag kommer att få tillgång till 140+ professionellt byggda JavaScript-komponenter för att hjälpa till att öka deras design och produktivitet. På samma sätt stöder deras testverktyg dessa lösningar för att påskynda din utvecklingslivscykel.
Så här är Senchas produkter du kan känna till:
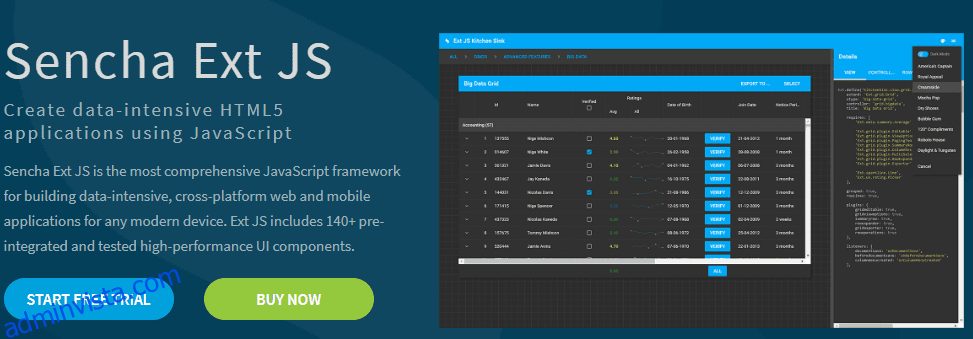
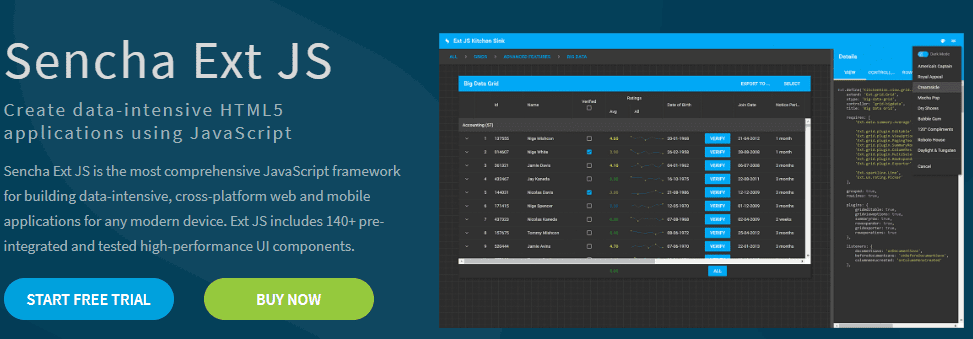
#1. Ext JS
Ext JS av Sencha är ett JavaScript-ramverk för att hjälpa utvecklare att bygga webbapplikationer som kan fungera på alla moderna plattformar eller enheter. Den har 140+ fullt stödda UI-komponenter som du enkelt kan integrera med Angular och React.

Detta omfattande JS-baserade ramverk är underbart för att bygga plattformsoberoende, dataintensiva mobilappar med modern teknik som HTML5. Några av dessa UI-komponenter inkluderar kalendrar, träd, rutnät, listor, menyer, formulär, D3-adaptrar, verktygsfält, fönster, paneler, diagram, layouter, exportörer och mer. Den innehåller också 100+ användartillägg, tack vare dess stora gemenskap av utvecklare.
Dessutom hjälper det designers att förbättra sin designprocess med hjälp av verktyg som Stencils, Themer och Sencha Architect. Ext JS inkluderar också en layouthanterare för att organisera innehåll och datavisning över enheter, skärmstorlekar och webbläsare. Du kan till och med styra komponentskärmar för komplexa användargränssnitt och få ett responsivt konfigurationssystem för att anpassa till en enhetsorientering eller fönsterstorlek.
#2. Reager Grid
Reager Grid är ett nätverktyg på företagsnivå för React UI och har 100+ funktioner. Sencha har återskapat sitt Ext JS-nät med denna GRUI för att använda modern JS. Denna nya och förbättrade arkitektur kan ge samma nivå av funktioner och bättre prestanda i ett enkelt React UI.
React Grid erbjuder funktioner som:
- Snabb integration
- Anpassad dataladdning
- Enkel anpassning
- Hantering av en enorm mängd data
- Mindre nyttolast jämfört med andra nätlösningar
- Inget extra plugin behövs

Du kommer att få virtuella kolumner och möjlighet att konfigurera obegränsade kolumner. Lösningen hjälper till att öka prestandan för appar som kräver många kolumner. Du kan också använda en virtuell butik som kan hjälpa dig att skapa poster och hantera dem, så att du kan övervaka rullnings- och uppdateringsraderna när det behövs. Dessutom kan du dra och släppa kolumner, redigera dem och paginera bakåt och framåt i dina postuppsättningar med hjälp av sökverktygsfältet.
Senchas GRUI erbjuder en gratis provperiod. Den betalda versionen tillåter obegränsade slutanvändare och produkter med 12 månaders teknisk support och uppdateringar och valfritt underhåll för en evig licens.
#3. GXT
GXT är ett Java-ramverk för att skapa funktionsrika webbapplikationer för moderna enheter med hjälp av GWT (tidigare kallad Google Web Toolkit) kompilator och Java. Den har högpresterande komponenter som du kan anpassa helt. Det tillåter utvecklare att skapa applikationer i Java och komplettera koden till plattformsoberoende, högt optimerad HTML5-kod.

Senchas GXT inkluderar att utföra UI-komponenter med interoperabilitet med inbyggda GWT-mallar, layouthanterare och komponenter, vilket ger dig en kraftfull kontroll på displayen.
För utveckling kommer du att få UI-komponenter som verktygsfält, menyer, träd, rutnät, fönster, etc., och hundratals tillägg. GXT innehåller förintegrerade verktyg som Sencha Architect, Stencils och Sencha Themer för att hjälpa dig att designa som en chef.
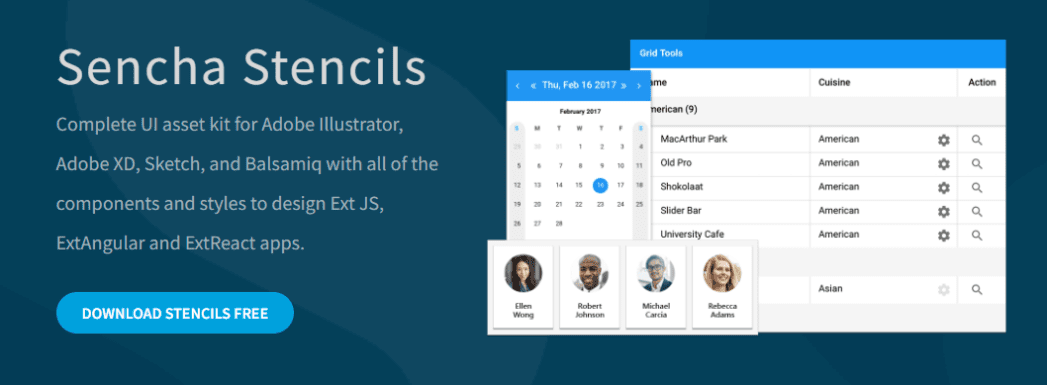
#4. Schabloner
Schabloner hjälpa utvecklare att prototypa, utforma och bedöma deras design snabbt. Det är ett komplett UI-kit för Sketch, Adobe XD, Adobe Illustrator och Balsamiq, inklusive alla stilar och komponenter för att designa ExtAngular-, ExtReact- och Ext JS-applikationer.

Du kan skapa mockups för fantastiska användargränssnitt i dina appar med Stencils som kommer med utmärkta funktioner. Istället för att skriva kod kan du använda visuella tillgångar som matchar Senchas UI-komponenter och arbeta med dem som vektorsymboler och filer. Stencil finns även som PNG/SVG som du kan använda med andra lösningar och program. Det här verktyget hjälper dig att effektivisera hela processen med att skapa appmodeller, och det är gratis att ladda ner.
- Wireframe: Skapa wireframes för dina appar och prova UI-koncept. Du kan till och med dra Sencha på ett program som Balsamiq och enkelt testa olika designiterationer innan du slutför en för utveckling.
- High-fidelity-mockups: Bygg high-fidelity-mockups med hjälp av stenciler med lätthet och snabbhet. Om du arbetar med Adobe XDE eller Illustrator eller en Sketch-version av Stencils, kan du enkelt dra och släppa de förgjorda UI-komponenterna och redigera dem för att utveckla din design.
- CSS-värden: Om du vill planera dina temafärger före kodning kan du använda Stencils och experimentera med olika färgkombinationer. Du kan till och med importera färgdata från en Stencils-fil på den senaste versionen av Themer.
#5. Sencha test
Bygg robusta end-to-end- och enhetstester för dina webbapplikationer med hjälp av Sencha test och leverera högkvalitativa applikationer. Det är ett omfattande testverktyg för Ext JS och stöder end-to-end-testning av Angular-, ExtReact-, React- och ExtAngular-applikationer. Det låter dig testa dina appar snabbt och med bättre noggrannhet så att du kan spara tid och utgifter.
Som ett resultat kan du påskynda din time-to-market, förbättra appkvaliteten och minimera testtid och -kostnader. Sencha Test låter dig köra tester samtidigt på flera webbläsare och erbjuder automatisering så att du kan uppfylla dina leveranstider.

- Sencha Test Studio: Det är det grafiska användargränssnittet (GUI) som du kan använda för att skapa Jasmine-tester i Sencha Tests inbyggda editor. Skriv bara ditt test i JavaScript och lagra det i din källkontrolllösning. Med Test Studio kan du direkt skapa tester i Sencha Test och köra dem direkt. Eller så kan du koda i en IDE separat och sedan köra testet. Denna iterativa process för enhetstestning gör att du kan producera mer robust kod.
- Test Runner: Den låter dig välja ett funktions- eller enhetstest på en webbläsare på en smartphone, lokal maskin eller webbläsarfarm. Den används för att skapa tester och felsöka kod. Sencha Test CLI använder ett Selenium-nät eller en extern webbläsarfarm för att hjälpa dig att schemalägga automatiska testkörningar när du vill med lite konfiguration.
- Test Archiver: Det låter dig spåra dina historiska testtrender och jämföra deras resultat. Du kan analysera dem visuellt och identifiera fel och andra problem. Det hjälper dig att enkelt förstå testresultaten så att du kan upptäcka problem och lösa dem i tid.
Förutom ovanstående produkter erbjuder Sencha många andra verktyg, inklusive:
- Sencha Architect: Architect ger dem möjlighet att skapa Ext JS-appar med dra-och-släpp-funktionalitet utan att spendera tid på att koda manuellt.
- Sencha Themer: Det hjälper dig att designa skräddarsydda teman för dina appar med hjälp av grafiska lösningar utan att du behöver koda.
- Cmd: Det är en svit med funktioner för livscykelhantering som kodminifiering, byggnadsställningar, dynamisk paketladdning, etc.
- Inspektör: Det är ett felsökningsverktyg som hjälper dig att komma åt komponenter, objekt, klasser etc. för applikationer utvecklade med Sencha-ramverk.
- Fiddle: Detta gratisverktyg låter dig prova din Ext JS-kod direkt i din webbläsare utan installation och dela den.
- IDE & Code Editor Plugins: De hjälper till att integrera Sencha-ramverket med ditt arbetsflöde för att möjliggöra kodinspektion, generering, komplettering, refactoring och navigering
- ExtGen: detta nodbaserade CL-verktyg för flera plattformar tillhandahåller olika lägen för appgenerering.
- Ext Build: Detta nodbaserade verktyg låter dig utveckla Ext JS-appar med hjälp av Google Closure och Sencha cmd-kompilator för att transpilera och bygga Ext JS-appar.
Sencha recension: Användarvänlighet

Alla verktyg och tekniker som Sencha erbjuder är ganska enkla att använda. De är också utvecklarvänliga och kan tillgodose utvecklare med olika färdigheter, oavsett om du är en nykomling eller en rutinerad kodare.
Du kan enkelt använda Senchas plattformar och dess produkter och verktyg. Dess 140+ Ui-komponenter låter dig också designa din app vackert och göra utvecklingsprocessen roligare. Du behöver inte skapa UI-komponenter själv. Du kan bara välja bland de tillgängliga alternativen och använda dem efter dina behov.
Sencha recension: Support
Sencha är känt för att leverera enastående teknisk support och utbildning till alla användare och lösa deras problem snabbt. Oavsett om du behöver hjälp med din ansökan, buggfixar eller någon annan fråga som stör dig, kan du kontakta deras tekniska team med experter för att svara på alla dina frågor.
Sencha-kunder rullas automatiskt in i standardsupportpaketet automatiskt så att du kan använda grundläggande support när du behöver det. Du kan också uppgradera till Premium Support Package för att få högkvalitativ support och ytterligare förmåner.

Standardstöd: Du får dessa funktioner:
- 24×7 tillgång till Sencha-forumet
- Omfattande produktdokumentation, kodexempel, användning och källkod.
- Gratis uppgraderingar till kommande stora utgåvor
- Exklusiv produktåtkomst i förhand
- Teknisk support via telefon, fjärrassistans eller supportportal. Du får 40 x-poäng (25 x-poäng för en 30-minuters konsultation)
- Begränsad buggfixering
Platinum Support: Du får:
- Prioriterad support genom Senchas supportportal
- Prioriterad buggfixning
- Gratis onlineutbildning för att öka tekniska färdigheter
- Prioriterad färdplansinmatning
Hur kan Sencha hjälpa dig att bygga moderna applikationer?
Sencha är en omfattande plattform med flera verktyg och tekniker för att stödja din apputveckling, design, testning och leverans. Det eliminerar behovet av att skriva kod; istället kan du använda dess lösning för att bygga innovativa lösningar med snabba handläggningstider.
Låt oss förstå hur Sencha kan hjälpa dig.
#1. 140+ UI-komponenter
Du kommer att få mer än 140 UI-komponenter som träd, rutnät, listor, kalendrar, menyer, fönster, layouter, diagram och många fler för att bygga vackra och användbara applikationer. De är alla redo att användas och räddar dig från frustrationen över att skapa varje komponent själv efter att ha brainstormat, skrivit och testat kod helt själv.
Andra ramverk behöver anpassad utveckling med dussintals verktyg och tekniker, prestandaoptimering och underhållsbehov. Men Sencha räddar dig från alla dessa olägenheter genom att erbjuda rika, förbyggda UI-komponenter redo att användas direkt.
#2. Cross-plattform

Användare nuförtiden vill använda en applikation som körs på olika enheter och plattformar, oavsett skärmstorlek. Därför måste du göra dina applikationer plattformsoberoende. De flesta ramverk har dock begränsade möjligheter för plattformar och enheter. Men Sencha fungerar på alla enheter du använder, oavsett om det är en stationär, smartphone eller surfplatta.
De webbläsare som stöds är Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge på Windows 10, Chrome eller Stock-webbläsare på Android 4.4+
#3. Sammanhållen kodningsstil
Olika kodningsstilar kan vara en utmaning för nya användare att förstå, underhålla och använda applikationen. Och har du ett distribuerat team i din organisation blir det tuffare.
Men Sencha använder en gemensam kodningsstil och en modell för alla komponenter för dina applikationer. Därför blir det lättare att underhålla och använda appen.
#4. Stöd

Sencha erbjuder överlägsen support, utbildning och tjänster under hela din plattformsanvändning. Därför, när du har fastnat någonstans, kan du komma tillbaka för att få hjälp, och deras team kommer att finnas där för att hjälpa dig att lösa dina problem. Denna nivå av stöd och tjänster är svår att hitta med andra ramverk.
#5. Objektorienterad plattform
Om apputvecklingsprocessen inte är strukturerad på rätt sätt blir samarbetet svårt. Men med Sencha kan dina utvecklare använda sina nuvarande färdigheter för att skapa högkvalitativa appar snabbare.
Är Sencha värt ett försök?
Ja, Sencha är värt att prova om du vill bygga innovativa, högpresterande applikationer med lätthet och snabbhet.
Denna plattform är utmärkt för både utvecklare och företag, oavsett om du är en startup, byrå, små och medelstora företag eller företag. Det kommer inte bara att spara tid och ansträngning när du skriver hundratals rader kod utan också minska dina utgifter. Du kan påskynda din appproduktionsprocess och leverera dina mjukvaruprodukter till marknaden snabbare för att möta dina kundkrav.
Gå därför till Sencha och utnyttja dess utmärkta verktyg, teknologier, produkter och tjänster och bygg dina drömmars applikationer.