Sencha framstår som en utmärkt plattform för applikationsutveckling, berikad med ett omfattande utbud av komponenter, produkter och verktyg.
Oavsett om ditt fokus ligger på apputveckling, design eller testning, kommer du att ha tillgång till imponerande resurser och funktioner som underlättar en smidig och effektiv mjukvaruproduktionscykel.
Vem skulle inte uppskatta det?
Det slutar inte där; du kan åstadkomma allt detta utan att behöva skriva långa kodrader. Genom att utnyttja dess avancerade teknologier och komponenter kan du skapa imponerande applikationer samtidigt som du sparar både ansträngning, tid och pengar.
Men vad är det egentligen för typ av verktyg vi talar om, kanske du undrar!
Om du är ett företag eller en utvecklare som söker en högkvalitativ plattform för att underlätta din applikationsproduktion, kommer denna granskning av Sencha att hjälpa dig att bedöma om det är ett passande verktyg för dina behov.
Vad är Sencha? En närmare titt
Sencha är en ledande plattform inom webbapplikationsutveckling som tillför över 20 års erfarenhet, vilket möjliggör skapandet av innovativa applikationer och mjukvaruprodukter.
Plattformen bygger även på över 400 års samlad expertis från tekniska ledare och specialister inom modern webbteknik, som HTML5, ES6, CSS och JavaScript. Med en sådan kraftfull kombination av teknik och kompetens kan ditt team fokusera på att utveckla värdefulla applikationer istället för att fastna i ramverksdetaljer.
Sencha erbjuder över 140 högpresterande UI-komponenter, inklusive diagram, kalendrar och rutnät, samt verktyg som Sencha Test och Sencha Themer, tillsammans med en rad andra produkter och tjänster som underlättar applikationsutveckling.
Det är värt att notera att Sencha åtnjuter förtroende från cirka 60 % av Fortune 100-företagen, inklusive jättar som Apple, Adobe, Samsung, Microsoft och Nvidia. Plattformen har en global användarbas på 2 miljoner utvecklare och över 10 000 kunder, som förlitar sig på den för att skapa banbrytande applikationer för sina verksamheter. Hittills har det noterats 7,2 miljoner produktnedladdningar och 500 000 aktiva forummedlemmar.
Senchas kompetens kan även påskynda tiden till marknad för dina applikationer och bidra till att möta dina användarkrav. Dessutom samverkar UI-biblioteket och Ext JS-ramverket sömlöst, vilket minskar underhållsrelaterade problem.
Senchas Produkter och Tjänster
Senchas produkter och tjänster är inriktade på att underlätta för företag och utvecklare att snabbt bygga, designa och testa webbapplikationer på olika moderna enheter. Deras JavaScript- och Java-ramverk i företagsklass använder progressiva standarder för att leverera innovativa appar för smartphones, surfplattor och stationära datorer.
Utvecklare och företag får tillgång till över 140 professionellt konstruerade JavaScript-komponenter för att öka designkvaliteten och produktiviteten. Testverktygen bidrar även till att snabba upp utvecklingsprocessen.
Här är en närmare titt på Senchas produkter:
#1. Ext JS
Ext JS från Sencha är ett JavaScript-ramverk som hjälper utvecklare att skapa webbapplikationer som fungerar på alla moderna plattformar och enheter. Det erbjuder över 140 fullt stödja UI-komponenter som enkelt kan integreras med Angular och React.
Detta omfattande JS-baserade ramverk är idealiskt för att bygga plattformsoberoende, dataintensiva mobilappar med hjälp av modern teknik som HTML5. Bland UI-komponenterna finns kalendrar, träd, rutnät, listor, menyer, formulär, D3-adaptrar, verktygsfält, fönster, paneler, diagram, layouter, exportörer med mera. Det innehåller även över 100 användartillägg, tack vare den aktiva utvecklargemenskapen.
Dessutom stödjer ramverket designers genom att erbjuda verktyg som Stencils, Themer och Sencha Architect, som förbättrar designprocessen. Ext JS innehåller också en layouthanterare för att organisera innehåll och datavisning över olika enheter, skärmstorlekar och webbläsare. Du kan även kontrollera komponentskärmar för komplexa användargränssnitt och dra nytta av ett responsivt konfigurationssystem som anpassar sig efter enhetens orientering eller fönsterstorlek.
#2. React Grid
React Grid är ett rutnätverktyg i företagsklass för React UI med över 100 funktioner. Sencha har återskapat sitt Ext JS-nät med denna GRUI för att nyttja modern JS. Denna nya arkitektur ger samma funktionsnivå och förbättrad prestanda i ett enkelt React UI.
React Grid erbjuder funktioner som:
- Snabb integrering
- Anpassad dataladdning
- Enkel anpassning
- Hantering av stora datamängder
- Mindre datamängd jämfört med andra rutnätslösningar
- Inget behov av extra plugin

Du får tillgång till virtuella kolumner och kan konfigurera ett obegränsat antal. Denna lösning bidrar till ökad prestanda för appar med många kolumner. Du kan även använda en virtuell lagringsplats för att skapa och hantera poster, vilket underlättar övervakning av rullnings- och uppdateringsrader vid behov. Dessutom kan du dra och släppa kolumner, redigera dem och navigera mellan sidor i dina postuppsättningar via sökverktygsfältet.
Senchas GRUI erbjuder en gratis testperiod. Den betalda versionen tillåter obegränsat antal slutanvändare och produkter med 12 månaders teknisk support och uppdateringar, samt underhåll för en evig licens.
#3. GXT
GXT är ett Java-ramverk för att skapa funktionsrika webbapplikationer för moderna enheter med hjälp av GWT (tidigare känt som Google Web Toolkit) kompilator och Java. Det erbjuder högpresterande komponenter som kan anpassas efter behov. Ramverket tillåter utvecklare att skapa applikationer i Java och konvertera koden till plattformsoberoende, optimerad HTML5-kod.

Senchas GXT möjliggör UI-komponenter med samverkan med inbyggda GWT-mallar, layouthanterare och komponenter, vilket ger dig kraftfull kontroll över visningen.
För utvecklingsändamål får du tillgång till UI-komponenter som verktygsfält, menyer, träd, rutnät, fönster och hundratals tillägg. GXT innehåller även förintegrerade verktyg som Sencha Architect, Stencils och Sencha Themer, som underlättar designprocessen.
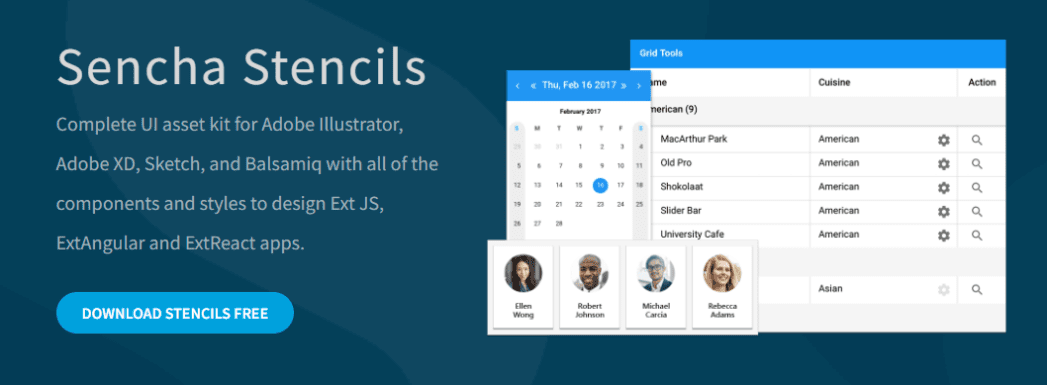
#4. Stencils
Stencils hjälper utvecklare att snabbt ta fram prototyper, designa och utvärdera sina idéer. Det är ett komplett UI-kit för Sketch, Adobe XD, Adobe Illustrator och Balsamiq, inklusive alla stilar och komponenter för att designa ExtAngular-, ExtReact- och Ext JS-applikationer.

Med Stencils kan du skapa mockups för imponerande användargränssnitt i dina appar med hjälp av dess utmärkta funktioner. Istället för att skriva kod kan du använda visuella resurser som matchar Senchas UI-komponenter och arbeta med dem som vektorsymboler och filer. Stencil finns även tillgängligt som PNG/SVG-filer som kan användas i andra lösningar och program. Det här verktyget hjälper till att effektivisera processen att skapa appmodeller och är gratis att ladda ner.
- Wireframes: Skapa wireframes för dina appar och testa UI-koncept. Du kan dra Sencha till ett program som Balsamiq för att enkelt testa olika designiterationer innan en slutgiltig version tas fram för utveckling.
- High-fidelity-mockups: Bygg high-fidelity-mockups snabbt och enkelt med hjälp av Stencils. Om du arbetar med Adobe XDE eller Illustrator, eller en Sketch-version av Stencils, kan du enkelt dra och släppa fördefinierade UI-komponenter och redigera dem för att utveckla din design.
- CSS-värden: Om du vill planera temafärgerna innan du kodar kan du använda Stencils för att experimentera med olika färgkombinationer. Det går även att importera färgdata från en Stencils-fil i den senaste versionen av Themer.
#5. Sencha Test
Skapa robusta end-to-end- och enhetstester för dina webbapplikationer med hjälp av Sencha Test och leverera högkvalitativa applikationer. Det är ett omfattande testverktyg för Ext JS som även stödjer end-to-end-testning av Angular-, ExtReact-, React- och ExtAngular-applikationer. Med det kan du testa dina appar snabbt och med hög precision, vilket sparar både tid och pengar.
Resultatet är att du kan påskynda tiden till marknad, förbättra appkvaliteten och minimera testtid och kostnader. Sencha Test tillåter körning av tester parallellt i flera webbläsare och erbjuder automatisering för att underlätta efterlevnad av leveranstider.

- Sencha Test Studio: Detta är det grafiska användargränssnittet (GUI) som du kan använda för att skapa Jasmine-tester i Sencha Tests inbyggda editor. Skriv ditt test i JavaScript och lagra det i din källkontrolllösning. Test Studio gör det möjligt att skapa tester direkt i Sencha Test och köra dem omedelbart. Alternativt kan du koda i en IDE separat och sedan köra testet. Den iterativa enhetstestningsprocessen gör det möjligt att skapa mer robust kod.
- Test Runner: Detta verktyg låter dig välja ett funktions- eller enhetstest i en webbläsare på en smartphone, lokal maskin eller webbläsarfarm. Det används för att skapa tester och felsöka kod. Sencha Test CLI använder ett Selenium-nätverk eller en extern webbläsarfarm för att underlätta schemaläggning av automatiska testkörningar när det passar dig, med minimal konfiguration.
- Test Archiver: Det här verktyget gör det möjligt att spåra historiska testtrender och jämföra resultat. Du kan analysera dem visuellt och identifiera fel och andra problem. Det bidrar till att du enkelt kan förstå testresultat, vilket gör det möjligt att identifiera och åtgärda problem i tid.
Utöver ovanstående produkter erbjuder Sencha flera andra verktyg, inklusive:
- Sencha Architect: Architect ger möjlighet att skapa Ext JS-appar med dra-och-släpp-funktionalitet, vilket eliminerar behovet av manuell kodning.
- Sencha Themer: Underlättar design av anpassade teman för dina appar med hjälp av grafiska lösningar utan att behöva skriva kod.
- Cmd: En svit med funktioner för livscykelhantering, inklusive kodminimering, dynamisk paketladdning med mera.
- Inspektör: Ett felsökningsverktyg som hjälper till att komma åt komponenter, objekt, klasser, etc. för applikationer som utvecklats med Sencha-ramverk.
- Fiddle: Detta gratisverktyg låter dig testa din Ext JS-kod direkt i webbläsaren utan installation och dela den med andra.
- IDE och Code Editor-plugins: Hjälper till att integrera Sencha-ramverket i ditt arbetsflöde för att möjliggöra kodgranskning, generering, komplettering, refaktorisering och navigering.
- ExtGen: Ett nodbaserat CL-verktyg för flera plattformar som erbjuder olika lägen för appgenerering.
- Ext Build: Ett nodbaserat verktyg som låter dig utveckla Ext JS-appar med hjälp av Google Closure och Sencha cmd-kompilator för att transpilera och bygga Ext JS-appar.
Sencha granskning: Användarvänlighet

Samtliga verktyg och tekniker som Sencha tillhandahåller är relativt enkla att använda. De är utvecklarvänliga och kan tillgodose behoven hos utvecklare med olika kompetensnivåer, oavsett om du är nybörjare eller en erfaren kodare.
Det är lätt att använda Senchas plattformar, produkter och verktyg. De över 140 UI-komponenterna gör att du kan designa dina appar på ett snyggt sätt och göra utvecklingsprocessen roligare. Du behöver inte skapa egna UI-komponenter. Istället kan du välja bland de tillgängliga alternativen och använda dem efter dina behov.
Sencha granskning: Support
Sencha är känt för att erbjuda exceptionell teknisk support och utbildning till alla användare, och lösa deras problem snabbt. Oavsett om du behöver hjälp med din applikation, buggfixar eller någon annan fråga, kan du kontakta deras tekniska expertteam för att få svar på alla dina frågor.
Senchas kunder får automatiskt tillgång till standard supportpaketet, vilket ger dem möjlighet att använda grundläggande support när behov uppstår. Det finns även möjlighet att uppgradera till Premium Support Package för mer omfattande support och ytterligare fördelar.

Standard support: Följande ingår:
- 24/7 tillgång till Senchas forum
- Omfattande produktdokumentation, kodexempel, användningsinstruktioner och källkod.
- Gratis uppgraderingar till kommande stora utgåvor
- Exklusiv förhandsaccess till produkter
- Teknisk support via telefon, fjärrhjälp eller supportportal. Du får 40 x-poäng (25 x-poäng för en 30-minuters konsultation)
- Begränsad buggfixning
Platinum Support: Innehåller:
- Prioriterad support via Senchas supportportal
- Prioriterad buggfixning
- Gratis onlineutbildning för att förbättra tekniska färdigheter
- Prioriterad återkoppling angående utvecklingsplaner
Hur kan Sencha hjälpa dig att bygga moderna applikationer?
Sencha är en omfattande plattform med flera verktyg och tekniker som stödjer din apputveckling, design, testning och leverans. Den eliminerar behovet av att skriva kod; istället kan du använda lösningen för att skapa innovativa lösningar med snabb leveranstid.
Låt oss undersöka hur Sencha kan hjälpa dig.
#1. Över 140 UI-komponenter
Du får tillgång till fler än 140 UI-komponenter, som träd, rutnät, listor, kalendrar, menyer, fönster, layouter, diagram och mycket mer för att skapa både snygga och funktionella applikationer. Dessa är alla färdiga att använda och besparar dig frustrationen med att skapa varje komponent från grunden, inklusive brainstorming, kodning och testning.
Andra ramverk kräver anpassad utveckling med dussintals verktyg och tekniker, prestandaoptimering och underhåll. Men Sencha besparar dig alla dessa olägenheter genom att erbjuda en uppsättning av förbyggda UI-komponenter som är redo att användas direkt.
#2. Plattformsoberoende

Dagens användare förväntar sig applikationer som fungerar på olika enheter och plattformar oavsett skärmstorlek. Därför är det viktigt att skapa plattformsoberoende applikationer. Dock erbjuder många ramverk begränsade möjligheter för olika plattformar och enheter. Sencha fungerar på alla typer av enheter, oavsett om det är en stationär dator, smartphone eller surfplatta.
Webbläsare som stöds är Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge på Windows 10, Chrome eller Stock-webbläsare på Android 4.4+.
#3. Enhetlig kodningsstil
Olika kodningsstilar kan göra det utmanande för nya användare att förstå, underhålla och använda en applikation. Det blir ännu mer komplicerat om organisationen har ett distribuerat team.
Sencha tillämpar dock en gemensam kodningsstil och enhetlig modell för alla komponenter i dina applikationer. Detta underlättar underhåll och användning av appen.
#4. Support

Sencha erbjuder överlägsen support, utbildning och tjänster under hela din användning av plattformen. Om du stöter på problem kan du få hjälp och deras team finns till hands för att lösa dina frågor. En sådan supportnivå är sällsynt bland andra ramverk.
#5. Objektorienterad plattform
Om applikationsutvecklingsprocessen inte är ordentligt strukturerad kan samarbetet bli svårt. Med Sencha kan dina utvecklare använda sina befintliga kunskaper för att skapa högkvalitativa appar snabbare.
Är Sencha värt att testa?
Ja, Sencha är värt att testa om du vill skapa innovativa applikationer med hög prestanda snabbt och enkelt.
Plattformen är utmärkt för både utvecklare och företag, oavsett om du är en startup, byrå, litet eller medelstort företag eller ett stort företag. Den sparar inte bara tid och ansträngning genom att minimera kodningsbehovet, utan reducerar även dina kostnader. Du kan påskynda applikationsproduktionen och leverera dina mjukvaruprodukter snabbare för att möta dina kundkrav.
Använd Sencha för att utnyttja dess utmärkta verktyg, tekniker, produkter och tjänster och skapa dina drömapplikationer.