Effektiv Datadelning i Vue med `provide` och `inject`
Vue erbjuder flera metoder för att hantera dataflöden och kommunikation mellan olika komponenter. En återkommande utmaning för Vue-utvecklare är så kallad ”prop-borrning”, vilket innebär att data måste skickas genom flera lager av komponenter. Detta kan leda till en komplex och svårhanterlig kodbas.
För att tackla detta problem introducerar Vue mekanismerna `provide` och `inject`. Dessa fungerar som en elegant lösning på ”prop-borrning” genom att underlätta datakommunikation mellan föräldrakomponenter och djupt inkapslade underkomponenter.
Förstå Problemet med Prop-borrning
Innan vi gräver djupare i lösningen med `provide` och `inject`, är det viktigt att förstå själva problemet. Prop-borrning uppstår när data från en högreliggande komponent, ofta på toppnivå, måste nå en djupt inbäddad underkomponent.
De komponenter som finns mellan dessa två i hierarkin måste ta emot och vidarebefordra datan, även om de själva inte behöver den. Denna dataöverföring sker genom att skicka informationen som ”props” till Vue-komponenterna.
Låt oss ta en titt på ett exempel med en komponenthierarki:
Tänk dig att data från App-komponenten måste nå GrandChildComponent. I så fall krävs det att datan skickas via de två mellanliggande komponenterna med hjälp av props, trots att dessa komponenter inte använder datan för sin funktion. Detta skapar uppsvälld kod som är svårare att felsöka.
Vad är `provide` och `inject`?
Vue löser detta genom `provide` och `inject`. Med dessa funktioner kan en föräldrakomponent ”tillhandahålla” data eller funktioner till sina underkomponenter, oavsett hur djupt de är inkapslade. Denna lösning förenklar datadelning och främjar en mer organiserad kod.
Komponenten som Tillhandahåller
En komponent som ”tillhandahåller” har som uppgift att dela med sig av data eller metoder till sina underkomponenter. Den använder `provide`-alternativet för att göra informationen tillgänglig för sina barn. Här är ett exempel på en sådan komponent:
I detta kodexempel ser vi App-komponenten, som fungerar som leverantör. Den tillhandahåller en hälsningsvariabel till alla underkomponenter. För att tillhandahålla en variabel måste man ange en nyckel. Att använda samma nyckelnamn som variabelnamnet underlättar underhållet av koden.
Underkomponenter
Underkomponenter är de komponenter som finns inom en kapslad hierarki. De kan ”injicera” och använda den tillhandahållna informationen i sin komponentinstans. Så här fungerar det:
En underkomponent ”injicerar” den tillhandahållna datan och kan använda den i sin mall som en lokalt definierad variabel.
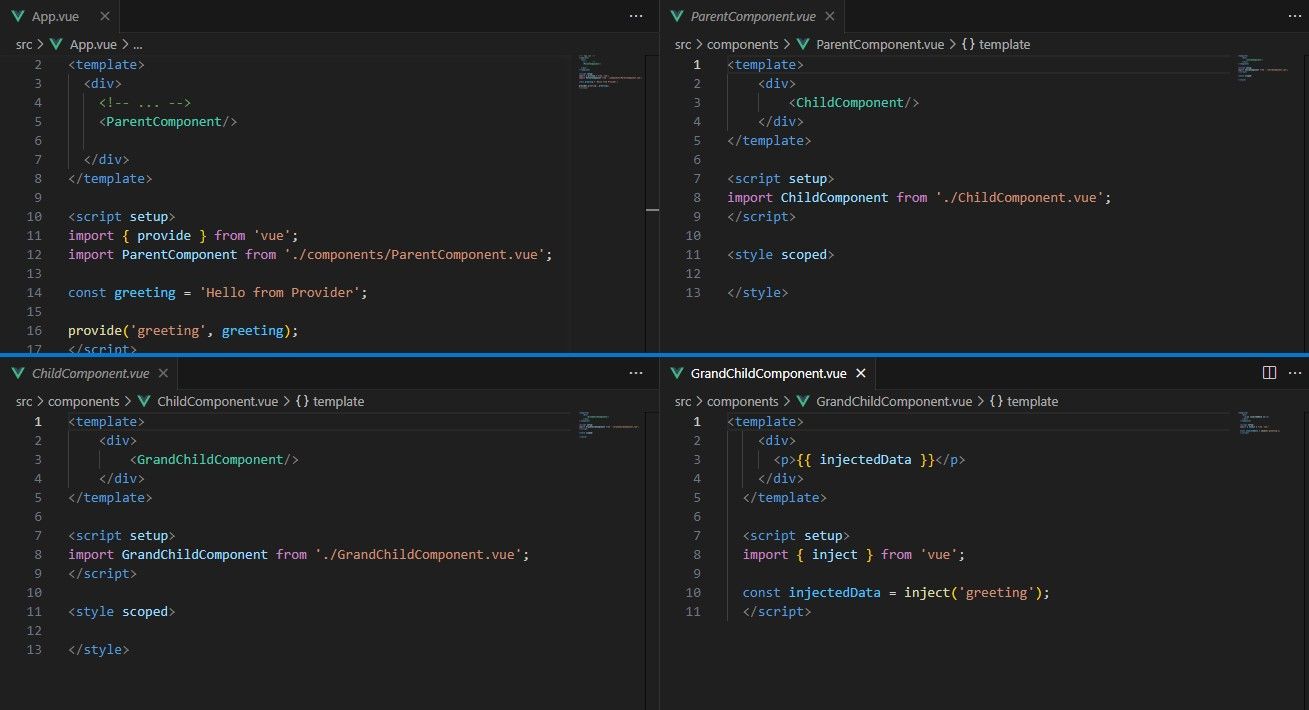
Titta på bilden nedan:

Den här bilden illustrerar en hierarki med fyra komponenter. Den börjar med en rotkomponent som agerar som utgångspunkt. De övriga komponenterna är kapslade i hierarkin, med GrandChild-komponenten som den sista.
GrandChild-komponenten mottar den data som App-komponenten tillhandahåller. Genom denna mekanism undviker man att skicka datan genom föräldra- och underkomponenterna eftersom de inte behöver datan för att fungera korrekt.
Tillhandahålla Data på Global Applikationsnivå
Man kan använda `provide` och `inject` för att tillhandahålla data på applikationsnivå. Detta är vanligt när man vill dela data eller konfigurationer mellan olika komponenter i en Vue-applikation.
Här följer ett exempel på hur man tillhandahåller data på global applikationsnivå:
import { createApp } from 'vue' import App from './App.vue'
const globalConfig = { apiUrl: 'https://example.com/api', authKey: 'min-hemliga-nyckel', };
app.provide('globalConfig', globalConfig);
createApp(App).mount('#app')
Anta att vi har ett program som behöver en global konfiguration med information som API-slutpunkter, användarautentisering och andra inställningar.
Detta kan man åstadkomma genom att tillhandahålla konfigurationsdatan i toppkomponenten (vanligtvis i main.js-filen), så att andra komponenter kan ”injicera” och använda datan:
API Inställningar
API URL: {{ globalConfig.apiUrl }}
Autentiseringsnyckel: {{ globalConfig.authKey }}
Ovanstående komponent använder `inject` för att få tillgång till `globalConfig`-objektet som applikationen tillhandahåller på global nivå. Komponenterna kan använda alla egenskaper eller inställningar från `globalConfig` genom att interpolera eller binda dessa egenskaper med hjälp av olika databindningstekniker i Vue.
Fördelar och Användningsområden för `provide` och `inject`
Här är några av fördelarna och viktiga användningsområden för `provide` och `inject` när man skapar webbapplikationer med Vue.
Renare och Mer Prestandaoptimerad Kod
Genom att använda `provide` och `inject` elimineras behovet för mellanliggande komponenter att skicka vidare data de inte använder. Detta resulterar i renare och mer lättunderhållen kod genom att minska antalet onödiga ”prop”-deklarationer.
Vues reaktivitetssystem ser också till att komponenter bara renderas om när deras beroenden förändras. `Provide` och `inject` möjliggör effektiv datadelning vilket i sin tur kan leda till prestandaoptimeringar genom att minska onödiga omrenderingar.
Förbättrad Komponentinkapsling
`Provide` och `inject` främjar bättre komponentinkapsling. Underkomponenter behöver bara fokusera på den data de använder, vilket minskar deras beroende av datastrukturen hos överliggande komponenter.
Tänk dig en dataväljare som förlitar sig på lokaliserade datumformat. Istället för att skicka dessa inställningar som props kan man ”tillhandahålla” dem i den överliggande komponenten och sedan ”injicera” dem i dataväljarkomponenten. Detta leder till en tydligare separation av ansvar.
Beroendeinjektion
`Provide` och `inject` kan fungera som en enkel form av beroendeinjektion. De gör globala tjänster och inställningar – till exempel API-klienter, slutpunkter, användarinställningar eller datalager – lättillgängliga för alla komponenter som behöver dem. Detta garanterar konsekventa konfigurationer i applikationen.
Viktiga Aspekter Att Tänka På När Man Använder `provide` och `inject`
Även om `provide` och `inject` har många fördelar bör man använda dem med försiktighet för att undvika oönskade effekter.
- Använd `provide` och `inject` för att dela kritisk data eller funktioner som behövs i en komponenthierarki, såsom konfigurationer eller API-nycklar. Överanvändning kan göra dina komponentrelationer för komplexa.
- Dokumentera vad leverantörskomponenten ger och vilka underkomponenter som injicerar datan. Detta underlättar förståelsen och underhållet av komponenterna, särskilt när man arbetar i team.
- Undvik beroendeslingor där en underkomponent ”tillhandahåller” data som en överkomponent ”injicerar”. Detta kan leda till fel och oväntat beteende.
Är `provide` och `inject` Det Bästa Alternativet För Tillståndshantering i Vue?
`Provide` och `inject` är användbara funktioner i Vue för att hantera dataflöden och tillstånd genom komponenter. Dock kommer de även med sina nackdelar. Användning av `provide` och `inject` kan leda till utmaningar vid felsökning, testning och underhåll av större applikationer.
För att hantera komplexa tillstånd i Vue-applikationen är det bäst att använda Pinia, Vues officiella ramverk för tillståndshantering. Pinia erbjuder en centraliserad lagring och ett typsäkert tillvägagångssätt för tillståndshantering, vilket gör Vue-apputvecklingen mer lättillgänglig.