Viktiga slutsatser
- DynamoDB, en kraftfull NoSQL-databas från AWS, hanterar stora datamängder effektivt, utan att kompromissa med prestanda, stabilitet och tillförlitlighet.
- För att börja använda DynamoDB i Node.js, installera paketet `client-dynamodb` från `aws-sdk` och konfigurera dina autentiseringsuppgifter.
- DynamoDB möjliggör enkel tabellskapande, läsning och skrivning av data, samt uppdatering och borttagning av poster med hjälp av klientens metoder och parametrar, vilket ger flexibilitet och skalbarhet för smidig applikationsutveckling.
I dagens moderna applikationsutveckling är en kombination av starka programmeringsspråk och effektiva databaser avgörande.
En av lösningarna som erbjuds av Amazon Web Services (AWS) är DynamoDB, ett verktyg som kan revolutionera hur du hanterar data. Denna tjänst möjliggör snabb etablering av en databas för att hantera omfattande och varierande datamängder.
Vad är DynamoDB?
AWS tillhandahåller olika databastjänster, bland annat Amazon RDS för relationsdatabaser och DocumentDB för dokumentdatabaser som MongoDB. DynamoDB är en NoSQL-databas som lagrar data i ett nyckel-värde-format.
DynamoDB är utformat för att hantera stora datamängder över en distribuerad infrastruktur utan att offra prestanda, tillförlitlighet eller hållbarhet. Den erbjuder en anpassningsbar modell som gör det enkelt att lagra och söka data, oavsett om de är strukturerade eller ostrukturerade.
DynamoDB kan användas som databas för en mängd olika applikationer. Du kan få tillgång till den direkt via AWS webbkonsol, programmatiskt via AWS-CLI, eller genom webbapplikationer som använder AWS-SDK.
Kom igång med DynamoDB i Node.js
Det finns många verktyg för att skapa backend-API:er i Node.js, och du kan fritt välja vilken databas du vill använda. Node.js har omfattande stöd för externa tjänster, inklusive databaser som AWS DynamoDB.
För att ansluta till en AWS-tjänst från din Node-applikation behöver du klientpaketet `aws-sdk` för den specifika tjänsten. För att till exempel komma åt DynamoDB behöver du installera paketet `client-dynamodb` under `aws-sdk`.
Använd följande kommando i din projektkatalog för att installera paketet:
npm install @aws-sdk/client-dynamodb
Efter att ha installerat `aws-sdk/client-dynamodb` i ditt Node.js-projekt, behöver du lägga till regionen för din DynamoDB-tabell i konfigurationen innan du kan interagera med den. Detta görs när du initierar DynamoDB-klienten.
Om du tidigare har installerat och använt AWS-CLI på din dator, har du förmodligen redan AWS-autentiseringsuppgifter konfigurerade i din miljö. SDK:n hämtar dessa automatiskt.
Om du inte har konfigurerat autentiseringsuppgifter, gå till AWS Identity Access Management (IAM)-tjänsten i din konsol och skapa en ny användare. Efter att ha skapat användaren kan du erhålla ett åtkomstnyckel-ID och en hemlig nyckel, som är dina personliga referenser.
Lägg till dessa referenser i din miljö genom att köra följande terminalkommandon för din plattform:
För Unix, Linux eller macOS:
export AWS_ACCESS_KEY_ID='din åtkomstnyckel'
export AWS_SECRET_ACCESS_KEY='din hemliga nyckel'
För Windows (CMD):
set AWS_ACCESS_KEY_ID='din åtkomstnyckel'
set AWS_SECRET_ACCESS_KEY='din hemliga nyckel'
För Windows (PowerShell):
$env:AWS_ACCESS_KEY_ID='din åtkomstnyckel'
$env:AWS_SECRET_ACCESS_KEY='din hemliga nyckel'
Återgå till ditt Node.js-projekt, skapa en ny fil och döp den till `dynamodb.js`. I den här filen instansierar du en ny AWS DynamoDB-klient med följande kod:
const { DynamoDB } = require('@aws-sdk/client-dynamodb')const region = "us-east-1"
const client = new DynamoDB({ region })
Mycket enkelt! AWS säkerställer att du inte exponerar några av dina säkerhetsuppgifter i din kod. Koden ovan försöker skapa klienten, men läser först åtkomstnyckeln och den hemliga nyckeln från din miljö.
Den nyskapade klienten ger dig möjligheten att utföra olika operationer, såsom att skapa tabeller, läsa och skriva data.
DynamoDB är schemalös, precis som andra NoSQL-databaser, så du kan när som helst lägga till nya attribut (fält) till en tabell. Därför behöver du endast lägga till de attribut som fungerar som primärnycklar när du skapar en DynamoDB-tabell.
Här är ett kodexempel som skapar en ny tabell (kund) i DynamoDB:
const createCustomerTable = async () => {
const params = {
TableName: "Customer",
AttributeDefinitions: [
{
AttributeName: "Email",
AttributeType: "S"
},
],
KeySchema: [
{
AttributeName: "Email",
KeyType: "HASH"
}
],
ProvisionedThroughput: {
ReadCapacityUnits: 5,
WriteCapacityUnits: 5
}
}; client.createTable(params, (err, data) => {
if (err) {
console.log(err);
} else {
console.log(data);
}
});
}
createCustomerTable();
Fältet `AttributeDefinitions` används för att definiera tabellens nyckelattribut och deras typer. E-postattributet här har typen ”S”, vilket betyder att fältet förväntar sig ett strängvärde. De tre tillgängliga attributtyperna är S (String), N (Number) och B (Binary).
Du behöver `KeySchema` för att definiera primärnycklarna som hjälper till att snabbt hitta och organisera objekt. DynamoDB förväntar sig att attributen som du lägger till när du skapar tabellen är nyckelattribut, så e-post är den primära nyckeln här. Du måste lägga till den i `KeySchema` och ange dess `KeyType` som ”HASH”.
Det andra tillgängliga `KeyType`-värdet är ”RANGE”, som används för sorteringsnycklar. Sorteringsnycklar är användbara i situationer där du har data med samma ”HASH”-nycklar i en tabell och du vill gruppera dem efter ytterligare data som datum eller färg. Då kan du göra den extra informationen till en ”RANGE”-nyckel.
Den tredje viktiga parametern i koden ovan är `ProvisionedThroughput`. Det är här du anger antalet läs- och skrivoperationer som DynamoDB ska tillåta i tabellen per sekund.
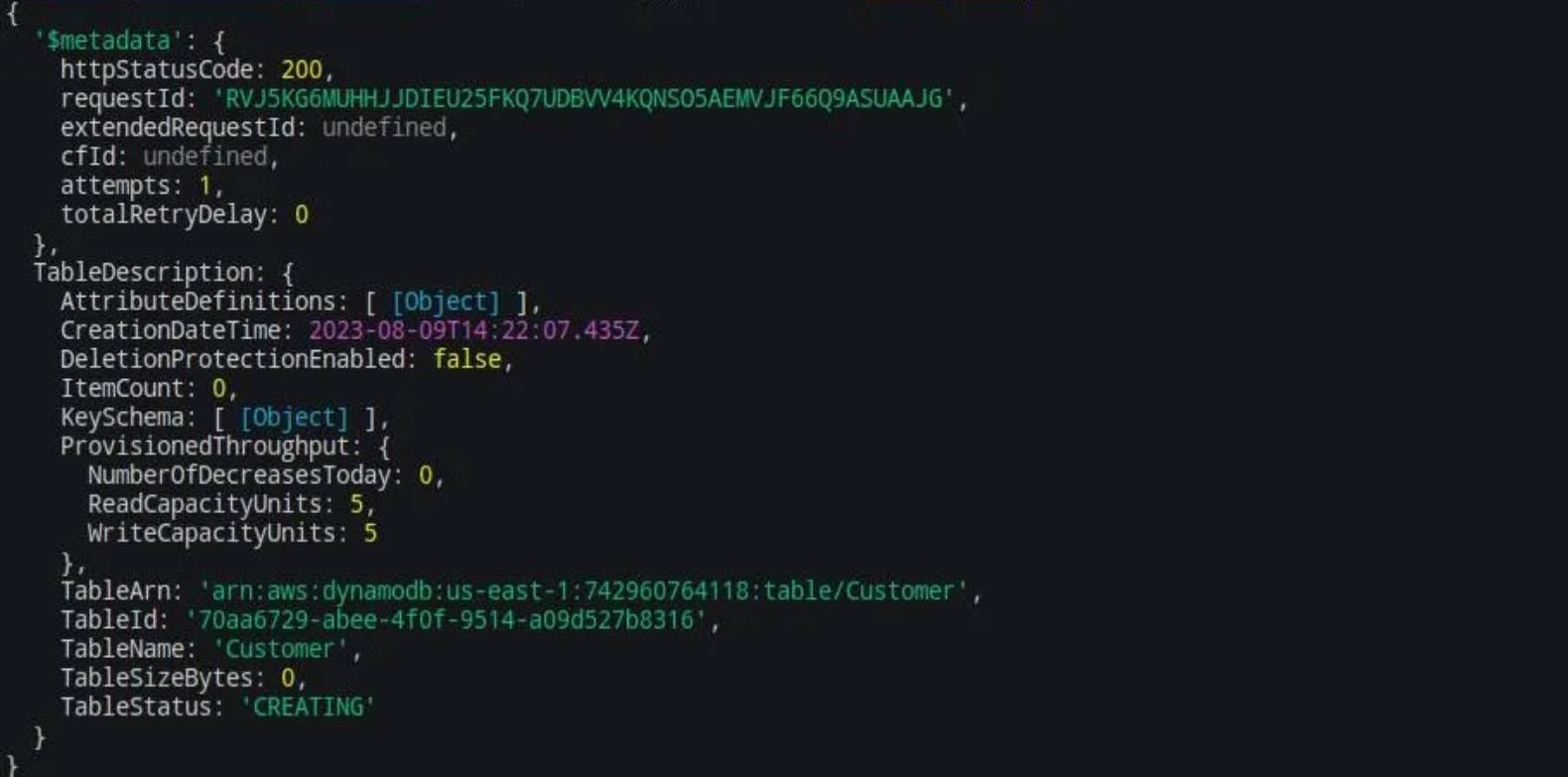
När du kör koden ovan borde du få en utdata som liknar detta:

Om du kontrollerar din DynamoDB-tabell i webbkonsolen kommer du att se att tabellen antingen håller på att provisioneras eller redan har statusen aktiv.
Kom ihåg att alltid tänka på din applikations behov när du sätter `ReadCapacityUnits` och `WriteCapacityUnits`, eftersom ett olämpligt värde kan leda till prestandaproblem eller höga kostnader på ditt konto.
När du är säker på att tabellen är aktiv kan du utföra CRUD-operationer på den.
Nedan följer några kodexempel som visar hur du skriver och läser data från kundtabellen.
const createCustomer = async (customer) => {
const params = {
TableName: "Customer",
Item: customer
} client.putItem(params, (err, data) => {
if (err) {
console.error(err)
} else {
console.log(data)
}
})
}
const customerData = {
Name: { "S": "Timilehin O." },
Email: { "S": "[email protected]" },
Age: { "N": "18"},
Country: { "S": "Nigeria" }
}
createCustomer(customerData)
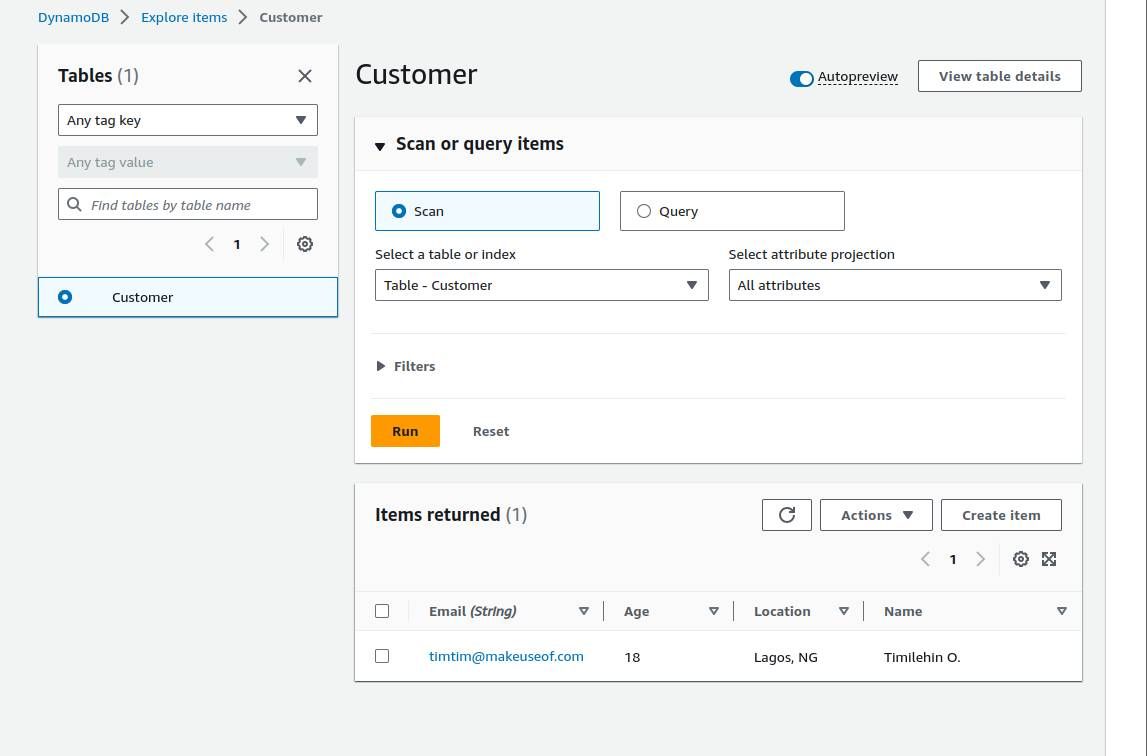
`Params`-objektet inkluderar `TableName`, som är tabellen du skriver till, och `Item`-fältet, som innehåller den data du lägger till med deras specifika typer. Lägg märke till de nya fälten som inte fanns i tabellen från början – det är så DynamoDB fungerar flexibelt. Du kan se datan i din databas i din konsol på detta sätt: 
const getAllCustomers = async () => {
const params = {
TableName: "Customer"
} const customers = await client.scan(params)
console.log(customers)
}
Medan följande kod hämtar användaren med ett specifikt e-postvärde:
const getCustomerByEmail = async (email) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
}
} const customer = await client.getItem(params)
console.log(customer)
}
getCustomerByEmail("[email protected]")
const updateCustomerLocation = async (email, age) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
},
UpdateExpression: "SET Age = :newAge",
ExpressionAttributeValues: {
':newAge': { "N": age }
},
ReturnValues: "ALL_NEW"
} const updatedCustomer = await client.updateItem(params)
console.log(updatedCustomer.Attributes)
}
Du kan också välja att göra din funktion dynamisk genom att bygga uppdateringsuttryck från dina uppdateringsdata. DynamoDB:s flexibilitet gör det möjligt för dig att hantera varje operation efter dina behov.
const deleteCustomer = async (email) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
}
} client.deleteItem(params, (err, data) => {
if (err) {
console.error(err)
} else {
console.log("Customer deleted successfully")
}
})
}
deleteCustomer("[email protected]")
Bygga effektiva applikationer med DynamoDB
Amazon Web Services fortsätter att utvecklas. Det tillhandahåller en tillgänglig plattform som du kan använda för att leverera effektiva och säkra digitala lösningar. DynamoDB är det perfekta valet om du letar efter en databas för att komma igång utan att oroa dig för infrastruktur eller säkerhet.
Du har nu de verktyg du behöver för att börja använda DynamoDB i Node.js, och kan med förtroende välja DynamoDB för din nästa Node.js-applikation.