WordPress har etablerat sig som det mest använda systemet för innehållshantering under en lång tid, med en uppskattad marknadsandel på 64,2% bland jämförbara system. En stor fördel är att även de utan djupgående kodningskunskaper kan skapa och lansera hemsidor med bara några få steg.
Plattformen erbjuder även en stor samling av teman som användare kan anpassa efter sina önskemål. Det finns också ett stort antal insticksprogram som webbplatsägare kan använda för att utöka funktionaliteten på sina webbplatser.
Att ha en framträdande bild på dina sidor och inlägg är avgörande för att göra din WordPress-sida unik, attraktiv och visuellt inbjudande.
Det är dock viktigt att se till att den här bilden har korrekta proportioner. Om bilden är för liten kommer den inte att synas ordentligt.
Omvänt, om bilden är för stor, kommer den inte att passa optimalt på mindre skärmar som smartphones och surfplattor. Denna artikel kommer att utforska hur man justerar storleken på den framträdande bilden i WordPress och varför detta är viktigt.
Vad är framträdande bilder?
En framträdande bild fungerar som en visuell representation av din sida eller ditt inlägg. Bilden visas vanligtvis före rubriken och kallas ibland även för rubrikbild. Denna typ av bild visas längst upp i dina inlägg på din WordPress-sida.
Den framträdande bilden kommer även att synas när du delar inlägget/sidan på externa plattformar, som sociala medier.
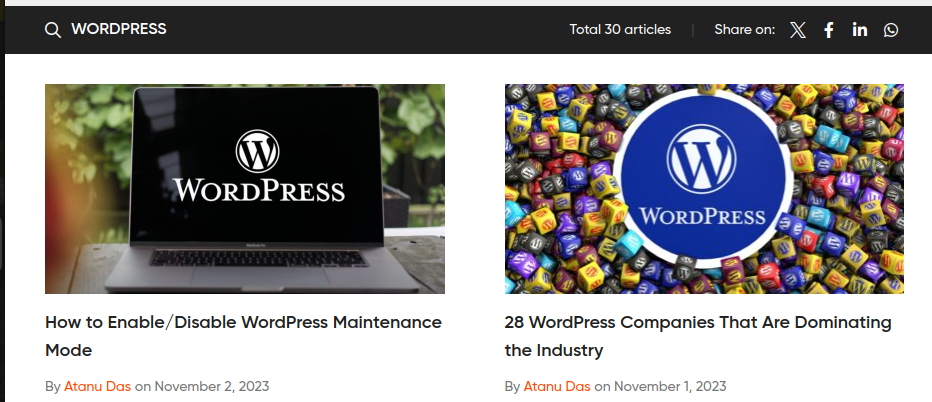
För att illustrera hur detta fungerar, sökte jag på ”WordPress” på adminvista.com. Målet var att samla alla WordPress-relaterade artiklar på vår sida. Som du kan se från skärmdumpen nedan visas den framträdande bilden precis före rubriken:

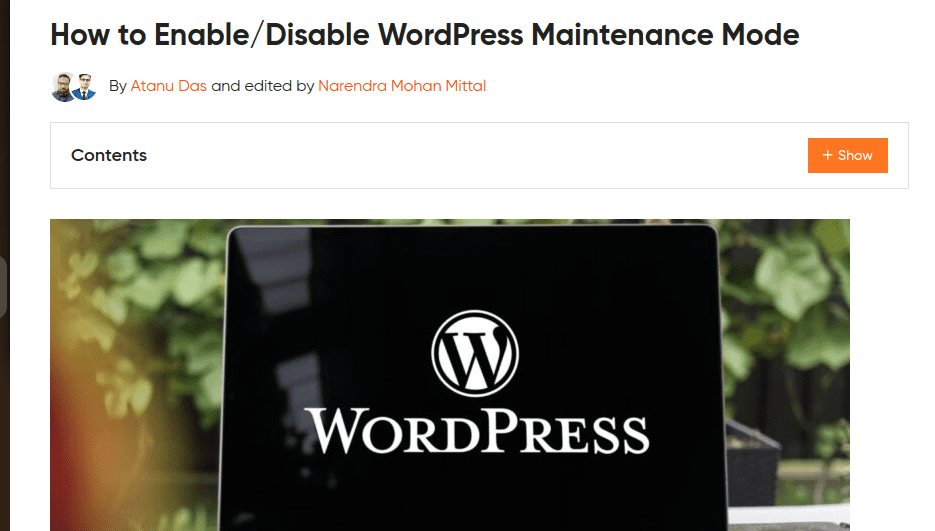
Men om du öppnar ett specifikt inlägg, kommer den framträdande bilden att visas efter rubriken men direkt före inledningen.

Varför är framträdande bilder viktiga?
Utseendet på den framträdande bilden kan variera beroende på det tema du använder eller anpassningar du gör. Varför är de då så viktiga? Är det möjligt att ha inlägg utan framträdande bilder? Här är några skäl till varför du bör använda dem:
- Visuellt tilltalande: Framträdande bilder är designade för att öka intresset för ditt innehåll och göra det mer attraktivt. Om du väljer en lämplig bild kommer det att skapa ett positivt intryck och uppmuntra användare att interagera med ditt innehåll.
- Social delning: I dagens digitala landskap är det viktigt att dela innehåll på olika plattformar. Den framträdande bilden kommer att synas när du delar ditt inlägg/sida på sociala medier. En tilltalande bild ökar sannolikheten för att användare på sociala medier engagerar sig i ditt innehåll.
- Innehållsstruktur: En bra webbplats ska vara välorganiserad. Bilder och andra visuella element hjälper till att dela upp innehållet i mindre bitar och göra det mer läsbart. Du kan kombinera framträdande bilder med andra typer av bilder i dina längre artiklar.
- Generering av miniatyrbilder: En miniatyr är en visuell representation som ger en snabb översikt över vad ett inlägg handlar om. Framträdande bilder kan användas som miniatyrer i postarkiv och listor.
- SEO-fördelar: Sökmotorer tar hänsyn till en mängd faktorer vid rankning av webbplatser. Du kan lägga till ditt nyckelord i alt-texten på den framträdande bilden, vilket gör den sökbar för sökmotorer.
Vad är standardstorleken för en framträdande bild på WordPress och varför skulle man vilja ändra den?
När du tar bilder med din kamera eller laddar ner bilder från webbplatser är de sällan optimerade eller anpassade för att användas som framträdande bilder. I de flesta fall väljer WordPress standardstorleken på källbilden som storleken för den framträdande bilden.
Tyvärr kan detta vara olämpligt i vissa fall, därför bör du justera dina framträdande bilder till en storlek nära 1200 x 628 pixlar.
Här är några anledningar till varför du bör ändra storleken på den framträdande bilden:
- Optimera webbsidans laddningshastighet: Den typ av innehåll och bilder du använder på din webbplats påverkar den totala laddningshastigheten. Genom att optimera storleken på dina bilder säkerställer du att du inte överbelastar servrarna, vilket kan leda till långsamma laddningstider.
- SEO-fördelar: Sökmotorer tar hänsyn till faktorer som laddningshastighet och användarupplevelse när de rankar webbplatser. Att ändra storleken på framträdande bilder ser till att dina sidor laddas snabbt och att bilderna anpassas till olika skärmstorlekar.
- Förbättra det visuella utseendet: Att optimera dina bilder är det första steget mot att skapa ett bra intryck av din webbplats. Se alltid till att du optimerar dina framträdande bilder, då det är det första användare interagerar med.
Vissa teman tillåter inte att du sätter en framträdande bild på ett enskilt inlägg som standard. Du vill väl inte gå miste om fördelarna med att ha en framträdande bild i dina inlägg? Lyckligtvis kan du fortfarande visa framträdande bilder i ett enskilt inlägg på WordPress genom manuella justeringar.
Hur man ändrar storlek på framträdande bilder i WordPress
Utseendet på din webbplats styrs av vilket tema du använder. Valet av redigeringsverktyg är också viktigt när du ändrar storleken på framträdande bilder. I demonstrationens syfte kommer jag att använda en webbplats som körs med Newspaperex och WordPress klassiska redigerare. Jag kommer också att använda en bild från Pixabay, som jag laddar ner i storleken 1280*853 pixlar.
Följ dessa steg:
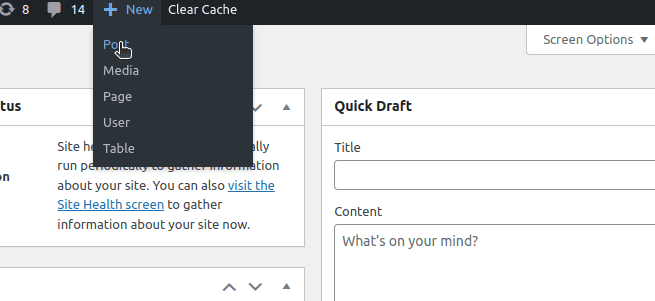
#1. Lägg till ett nytt inlägg: Utgå från att du är inloggad på din WordPress-webbplats. Leta efter ”+Ny” och klicka på ”Inlägg”.

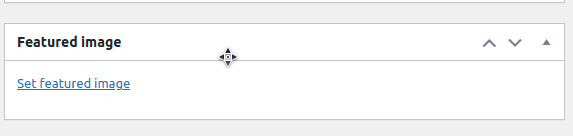
#2. Välj en framträdande bild: Jag redigerar ett utkast. Jag hoppar över andra uppgifter som att lägga till en rubrik och innehåll. Scrolla ned till slutet och klicka på ”Välj framträdande bild”.

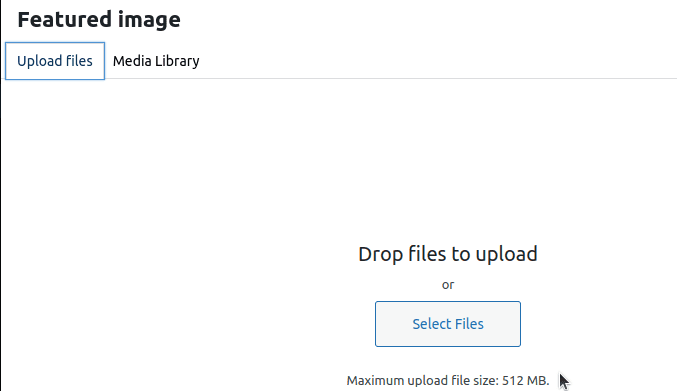
Jag kommer att klicka på ”Ladda upp filer”-ikonen eftersom jag redan har laddat ner bilden till min dator.

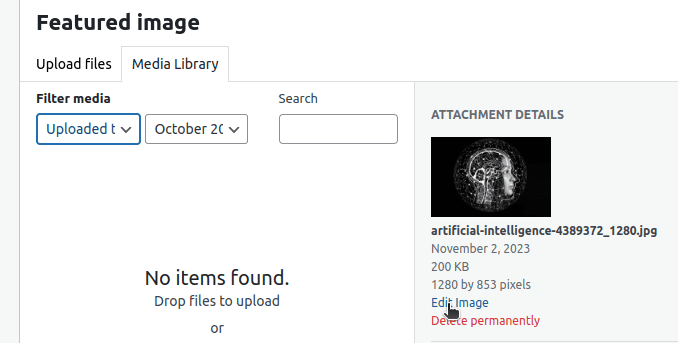
#3. Ändra bildens storlek: Efter att jag har laddat upp min framträdande bild, valde WordPress automatiskt 1280*853 pixlar som dimensioner. Jag vill dock ställa in bilden på 1200 * 628 pixlar. Jag kan nu klicka på ”Redigera bild”.

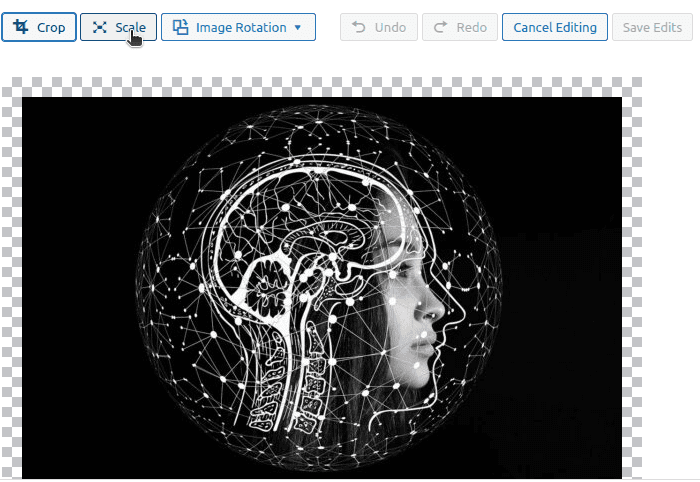
Jag klickar sedan på ”Skala”.

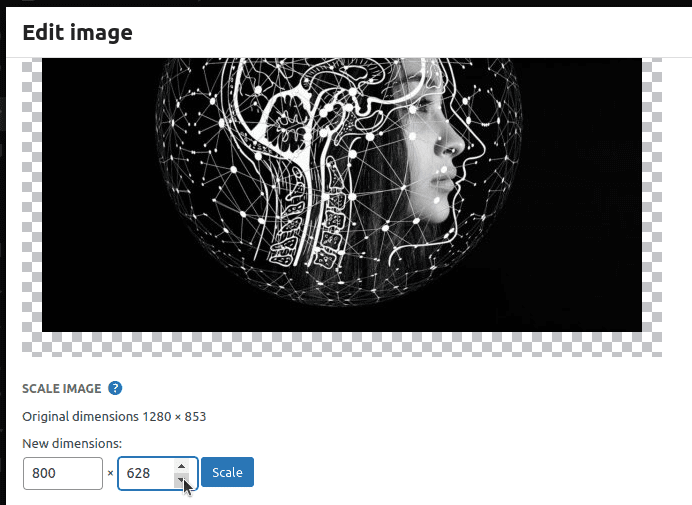
Nu kan jag justera måtten till 1200 * 628 pixlar.

Spara dina ändringar och publicera ditt inlägg.
Alternativa metoder för att ändra storlek på framträdande bilder
Att redigera bildens dimensioner i WordPress är bara en av flera metoder du kan använda för att ändra storlek på dina framträdande bilder. Här är andra alternativ:
#1. Onlineverktyg
Du kan ladda upp ”färdiga att publicera” framträdande bilder efter att du har ändrat storleken med onlineverktyg. Om du till exempel vill ställa in din framträdande bild på 1200 * 628 pixlar kan du göra det med ett onlineverktyg som Adobe Express. Därefter laddar du ner bilden och lägger upp den på WordPress utan ytterligare justeringar.
Valet av verktyg beror på användarvänlighet. Du kan även använda vissa av dessa verktyg för att komprimera dina bilder och på så sätt minska laddningstiden.
#2. Använda CSS
De flesta WordPress-användare skriver inte CSS för att designa sina webbplatser, men om du har lite kunskap i CSS kan du ändra storleken på dina framträdande bilder utan problem. Det handlar om att skriva anpassad CSS i filen styles.css.
Först måste du identifiera klassen som innehåller den framträdande bilden. Därefter kan du ange dimensionerna för den framträdande bilden i den klassen. Om vi till exempel har en klass som kallas ”high-flyers” och vi vill lägga till vår anpassade CSS, ska den se ut så här:
high-flyers img {
width: 100%; /* Bilden fyller sin behållare */
height: auto; /* Behåller proportionerna */
max-width: 1200px; /* Begränsa bildens bredd till 1200 pixlar */
max-height: 628px; /* Begränsa bildens höjd till 628 pixlar */
}
#3. Använda PHP
WordPress är utformat för att tillgodose både utvecklare och de som inte har programmeringskunskaper. Om du är en erfaren PHP-utvecklare kan du ändra storlek på dina framträdande bilder genom att redigera PHP-kod. Det bästa sättet att redigera dina PHP-filer är att använda barnteman, så att ändringarna inte förloras när du uppdaterar ditt huvudtema.
Du måste ha god kunskap om WordPress mapp- och filstruktur för att denna metod ska fungera. Leta reda på filen functions.php i ditt barntema och lägg till följande kod:
<?php
set_post_thumbnail_size( 1200, 628, true ); // Ställ in måtten till 1200x628 pixlar med beskärning
?>
Var dock försiktig, eftersom även ett litet misstag kan få hela din webbplats att sluta fungera.
Hur man ändrar storlekar på bilder i WordPress
En framträdande bild är inte den enda typen av bild du kommer att använda i ditt inlägg/sida. Ett typiskt inlägg kommer att innehålla olika bilder, och deras dimensioner kan variera. Olika teman kan ha olika standarddimensioner. Du kan justera hur bilderna ska visas på din webbplats via din WordPress-instrumentpanel.
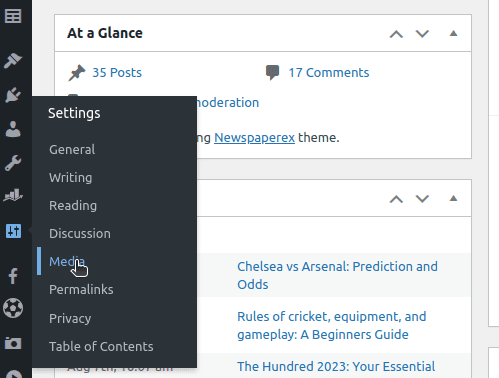
Navigera till ”Inställningar” och klicka på ”Media” i din WordPress-instrumentpanel.

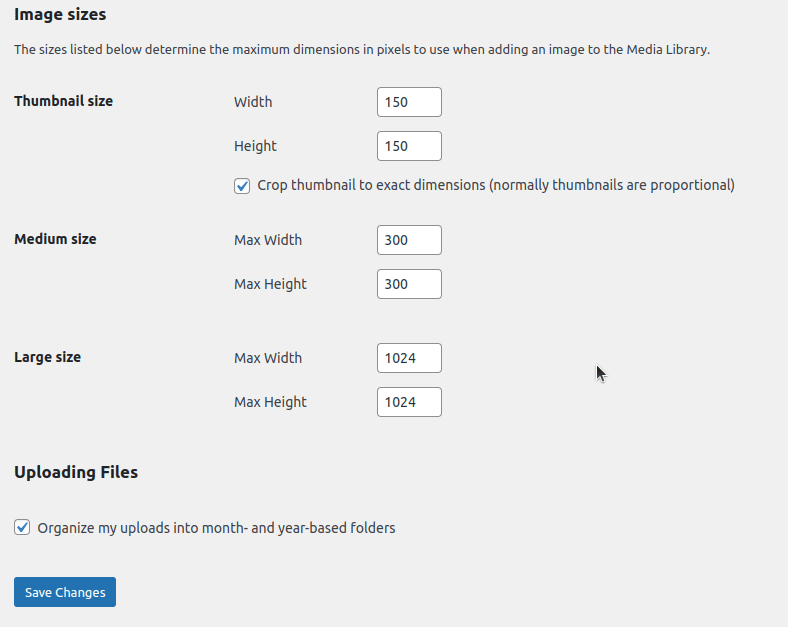
Du kan nu ändra olika saker som miniatyrer, maxbredd och maxhöjd för medelstora och stora bilder. När du har gjort ändringarna klickar du på ”Spara”.

Slutsats
Vi kan inte understryka tillräckligt hur viktigt det är att ha framträdande bilder på dina inlägg och sidor. Vi hoppas att du nu förstår hur man ändrar storlek på framträdande bilder och varför det är så viktigt.
Valet av metod beror på dina kunskaper och preferenser. Se till att du väljer rätt bild, eftersom dess utseende och metadata signalerar för användare om din webbplats ska tas på allvar eller inte.
Du kan även utforska några användbara verktyg för bildgenerering.