Det är relativt enkelt att infoga en logotyp på en bild i Photoshop. Men vad händer om bakgrundsbilden inte är plan, vilket gör att en fyrkantig logotyp (eller vilken bild som helst) ser förvrängd ut? Här förklaras hur du anpassar din överliggande bild till rätt perspektiv.
Använd transformationsverktyget för exakt anpassning
Låt oss använda en skärmbild av en enhet som bas: ett vanligt behov för marknadsförare (eller webbskribenter som jag). Vår ursprungliga bild är en Nintendo Switch med en standard 16:9-skärm, men vi ska lägga till en skärmdump av något annat – till exempel en bild från Zelda istället för Mario. Här är de bilder jag ska använda, så att du kan ladda ner dem och öva själv:

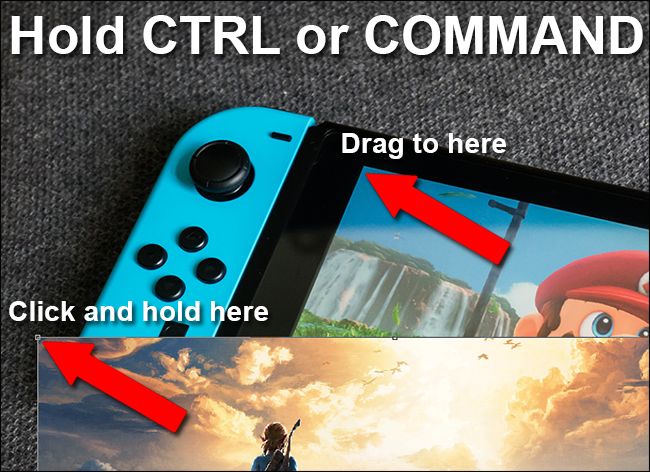
Markera skärmdumpsbilden i lagerpanelen och aktivera sedan transformationsverktyget med genvägen Ctrl+T (Windows) eller Kommando+T (macOS).

Om du har använt Photoshop ett tag är du troligen bekant med verktyget Fri transformering. Du vet hur man flyttar runt en bild, minskar eller förstorar den eller roterar den. Men du kan också förvränga den avsevärt, tillräckligt för att anpassa perspektivet och matcha den med bilden under. Det här är ett enkelt exempel: vi ska matcha denna rektangulära skärmdump av Zelda med den rektangulära skärmen på Switchen, en enkel rörelse från hörn till hörn.
Håll ned Ctrl-knappen (Windows) eller kommandoknappen (Mac) och klicka sedan på en av de vita rutorna i hörnet av skärmdumpen som ingår i transformationsverktyget. Håll ned Ctrl och vänster musknapp och dra ett av hörnen på den överliggande skärmbilden till motsvarande hörn på Switchens skärm i bilden under. Zooma in till pixelnivå om du behöver en exakt matchning.

Du kommer att märka att istället för en vanlig storleksändring kan du med Ctrl- eller Kommandotangenten flytta ett hörn av bilden medan de andra fyra hörnen stannar kvar.

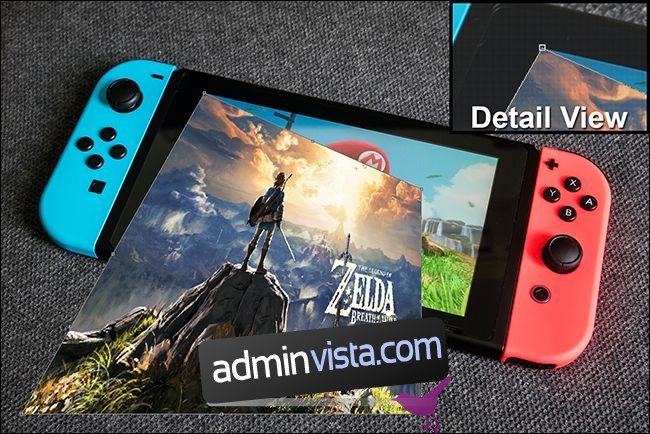
Upprepa det här steget för de andra fyra hörnen och placera skärmbilden över skärmen på Switchen under. Använd inte transformationen förrän du är klar, annars kommer du inte att kunna justera alla fyra hörnen igen – de kommer att fyllas med genomskinlighet. Du kan låta det översta lagret sticka ut en eller två pixlar utanför det undre lagret, bara för att se till att det täcker skärmen helt. Tryck på Enter för att stänga transformationsverktyget.

Eftersom både telefonskärmen och skärmdumpsbilden har samma bildförhållande passar den här lilla överläggningen perfekt och kräver ingen ytterligare redigering. Låt oss gå vidare till något lite mer komplicerat.
Använda transformationsverktyget på bilder med udda proportioner
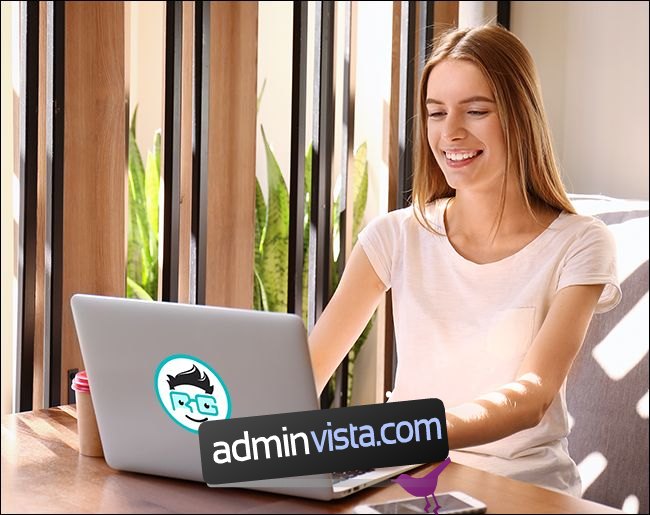
Anta att du har den här bilden av en bärbar Mac och inte vill använda Apples logotyp i en annons. Du vill hellre visa din företagslogotyp. Jag använder en cirkulär Review Geek-logotyp som ett exempel – båda källbilderna finns nedan.


Du vill dölja Apple-logotypen, precis som du gjorde med telefonskärmen tidigare, men nu stämmer inte det överliggande lagret (den cirkulära logotypen) med ytan i bilden (locket på den bärbara datorn). Dessutom måste du behålla rätt perspektiv. I det här fallet ska vi använda ett annat element i bilden som guide: det ungefär rektangulära locket på den bärbara datorn. Vi anpassar logotypens perspektiv till locket och minskar sedan storleken till den storlek vi behöver, samtidigt som vi behåller perspektivet låst.
För att börja trycker du på Ctrl+T eller Kommando+T med det översta lagret markerat för att öppna transformationsverktyget igen. Tryck nu på Ctrl+Klick eller Kommando+Klick, välj guiderutorna i hörnen på logotypen och matcha dem med hörnen på locket på den bärbara datorn. Hörnen är rundade, men du kan använda kanterna på locket och transformationsverktyget som hjälp vid anpassningen.

Eftersom locket på den bärbara datorn inte är fyrkantigt är din cirkel lite för bred. Du kan justera den tillbaka till en kvadratisk transformation. Du kan göra detta på fri hand om det inte behöver vara exakt, eller rotera lagret under och använda Photoshops linjalguider om du behöver mer precision. Tryck på Retur för att tillämpa transformationen när du är klar.

Nu har du en kvadratisk bild över den bärbara datorns skärm, som har rätt perspektiv för att passa Apples logotyp under. Du måste förminska den så att den inte ser malplacerad ut. När transformationsverktyget är aktivt, håll ned Alt+Skift (Windows) eller Option+Skift (Mac), klicka sedan på ett av hörnen och dra det inåt för att förminska logotypen så att den inte är mycket större än Apples logotyp.

Här är slutresultatet:

Om din undre bild är ganska regelbunden, med en perspektivförvrängning som är förutsägbar på ena sidan, kan du hålla ned Ctrl+Alt+Skift (Windows) eller Kommando+Alternativ+Skift (Mac) för att använda transformationsverktyget i skevningsläge. Det är dock ganska sällsynt att din bild passar perfekt för detta.
Använda fri transformering på oregelbundna ytor
Okej, nu kan du matcha ett perspektiv och ändra storlek efter behov. Men vad händer om du försöker placera något på en yta som inte är plan? Låt oss testa ett annat exempel: att placera Review Geek-logotypen på en boll. Använd återigen bilderna nedan i ditt exemplar av Photoshop för att öva.


Med hjälp av verktygen som du lärde dig i de tidigare avsnitten är det enkelt att placera logotypen på toppen av bollen och till och med justera dess perspektiv för att matcha bollens orientering. Men logotypen ser konstig ut eftersom den är plan och bollens yta inte är det.

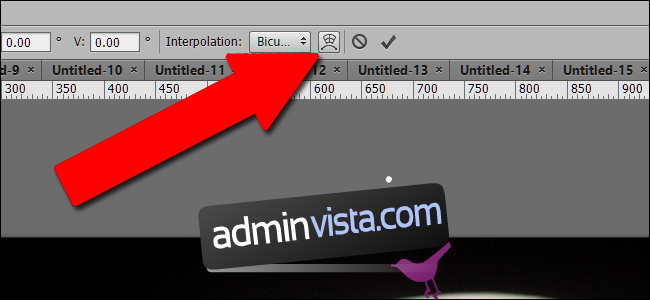
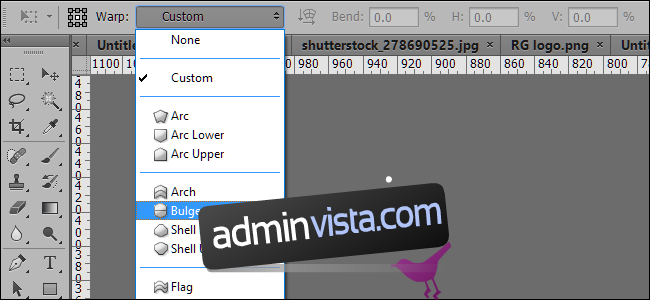
För att åtgärda detta trycker du på Ctrl+T eller Kommando+T för att aktivera transformationsverktyget och tittar uppåt i Photoshop-fönstret. Du letar efter den böjda rektangulära knappen som aktiverar Warp Mode. Klicka på den.

Med transformationsverktyget i Warp Mode kan du flytta runt bilden när som helst på insidan eller utsidan, inte bara i hörnen. Detta gör att du kan klicka och dra olika delar av bilden till oregelbundna positioner. Du kommer att se de nio riktlinjerna flytta med bilden, vilket hjälper dig att se hur du har ändrat saker.

Warp Tool kräver lite övning för att använda effektivt. Du kan behöva ångra och göra om arbetet flera gånger. Men inom några minuter bör du kunna anpassa dig till bollens kurva ganska bra. Tryck på Enter för att tillämpa transformationen.

För ytor som är lite mer förutsägbara, men fortfarande för oregelbundna för det vanliga transformationsverktyget, kan du använda de förinställda Warp-verktygen på höger sida av den övre menyn.

Du kan kombinera teknikerna ovan med alla andra verktyg i Photoshop, som färgkorrigeringar, kurvor, filter, oskärpa, et cetera, för att få ditt översta lager att passa med det undre lagret. Experimentera med dessa verktyg, så kommer du snart att kunna anpassa logotyper och skärmdumpar med lätthet.
Bildkredit: Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Ygor, Yiorgos GR/Shutterstock.com, Nintendo