Det är oerhört viktigt att använda multimedia som fotografier, grafik och filmer under utvecklingsprocessen. Bildernas storlek har dock en betydande inverkan på applikationens prestanda och användarvänlighet.
HTML (Hypertext Markup Language) är det dominerande språket för att designa och strukturera webbsidor. Som utvecklare kan du integrera produktbilder, logotyper och annan grafik i ditt HTML-dokument för att förbättra användarupplevelsen och det visuella intrycket.
För att din applikation ska fungera optimalt måste du dock anpassa och optimera dina bilder. I denna artikel kommer jag att förklara betydelsen av att ändra storlek på bilder, de olika metoderna för att göra detta i HTML och bästa praxis.
Varför är det viktigt att ändra storlek på bilder i HTML?

Att ändra storlek på en bild innebär att skala upp eller ner dess dimensioner. Bilder lagras ofta i olika format, och du kan få dem från fotografer, evenemang eller designers, eller ladda ner dem från internet. Det kan vara lockande att använda bilder i deras ursprungliga format, men det är sällan önskvärt. Här är några anledningar till varför du bör ändra storlek på bilder i ditt HTML-dokument:
- Sidans laddningshastighet: Stora bilder kan negativt påverka sidans laddningstid, trots att bilder är bra för användarupplevelsen. Genom att optimera bilderna kommer dina webbsidor att laddas snabbare.
- Gör din webbplats responsiv: En webbapplikation besöks ofta av användare med olika enheter. Att ändra storlek på bilder gör din webbsida responsiv på mobila enheter, datorer och surfplattor.
- Bandbreddsanvändning: De flesta webbhotell begränsar bandbredden när de säljer hostingpaket. Genom att optimera bilder får du mer utrymme för annat innehåll på din webbplats.
- SEO-ändamål: Sidans laddningshastighet är en av de faktorer som sökmotorer tar hänsyn till vid rankning. Genom att ändra storlek på bilder förbättras laddningshastigheten, vilket i sin tur ökar din SEO.
- Maximera lagringsutrymme: Storleken på lagringsutrymmet är en viktig faktor när du väljer webbhotell. Att ladda upp stora och högupplösta bilder kan snabbt fylla serverns utrymme.
- Förbättra användarupplevelsen: Användare ska inte behöva vänta länge på att bilder laddas. Genom att optimera dina bilder kan de visas tillsammans med övrigt innehåll.
Här är några av de olika metoderna för att ändra storlek på bilder i HTML.
Använda HTML-attribut
Vi kan skapa ett enkelt exempel för att illustrera hur man ändrar storlek på bilder. Jag kommer att använda bilder från Pixabay i mitt webbprojekt. Jag kommer att använda denna bild. Du kan ladda ner den och flytta den till ditt projekt för enkel demonstration.
Här är min HTML-kod:
<!DOCTYPE html>
<html lang="sv">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Din webbplatsbeskrivning">
<meta name="keywords" content="dina, nyckelord, här">
<meta name="author" content="Ditt Namn">
<title>Ändra Storlek på HTML-bilder</title>
</head>
<body>
<h2>Min Katt</h2>
<img src="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/images/cat-2536662_1280.jpg" >
</body>
</html>
När jag visar originalbilden utan att ändra storlek, täcker den hela webbsidan och är svår att se.

Jag kan ange att kattbilden ska ha en höjd på 175 pixlar och en bredd på 300 pixlar.
Jag kommer att modifiera min kod i <img>-taggen enligt följande:
<img src="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/images/cat-2536662_1280.jpg" width="300" height="175">
Nu ser vi att bilden är synlig och optimerad.

Använda CSS-stilar
Vi kan skapa ett separat stilark istället för den inline-styling vi använde tidigare. Jag skapar ett stilark och namnger det styles.css. Vi kommer att inkludera en <link>-tagg i HTML-dokumentets <head>-sektion för att koppla stilarket till HTML-dokumentet.
<!DOCTYPE html>
<html lang="sv">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Din webbplatsbeskrivning">
<meta name="keywords" content="dina, nyckelord, här">
<meta name="author" content="Ditt Namn">
<title>Ändra Storlek på HTML-bilder</title>
<link rel="stylesheet" href="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/styles.css">
</head>
<body>
<h2>Min Katt</h2>
<img src="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/images/cat-2536662_1280.jpg" >
</body>
</html>
Vi kan lägga till stil till vår bild via filen styles.css. Här är vår kod:
img {
width:300px;
height:200px
}
Den visade bilden kommer att se ut så här:

Vi har använt <img>-selektorn för att hitta vår bild i HTML-dokumentet. Vi har gett bilden en bredd på 300 pixlar och en höjd på 200 pixlar.
Använda procent
I föregående exempel använde vi pixlar (px) för att ändra storlek på bilden. Vi kan även använda procent för att optimera bilden. Till exempel kan vi ställa in bredden och höjden på vår bild till 65 %.
Vi kommer att använda vår tidigare HTML-kod. Men ta bort innehållet i styles.css-filen och lägg till följande kod:
img {
width:65%;
height:65%
}
När du visar bilden kommer den att se ut så här:

Ändra storlek på bilder för responsiv design
En bra bild bör vara anpassningsbar till olika skärmstorlekar. Du kan optimera din bild för att vara responsiv på olika skärmstorlekar. Med samma HTML-kod kan vi lägga till följande i filen styles.css:
img {
max-width: 100%;
height: auto;
}
Egenskapen max-width: 100 % säkerställer att bilden aldrig överskrider bredden på sitt innehållsområde. Bilden kommer alltid att skalas ner proportionellt på mindre skärmar.
Egenskapen height: auto ser till att bilden behåller sitt bildförhållande när den skalas upp och ner.
Efter bildförhållande
Inom webbdesign är bildförhållandet det proportionella förhållandet mellan höjd och bredd. Att bibehålla bildförhållandet medan du ändrar storlek eller optimerar dina bilder säkerställer att de bibehåller sin visuella konsistens; bilderna blir inte snedvridna och reagerar bra på olika skärmstorlekar.
Vi kommer att använda samma HTML-kod för att demonstrera hur vi bibehåller bildförhållandet medan vi ändrar storlek på våra bilder.
Lägg till följande kod i filen styles.css:
img {
width: 300px;
height: auto;
}

Jag har använt ”img”-selektorn för att hitta vår bild i HTML-dokumentet. Vi har satt bredden till 300 pixlar. Egenskapen height: auto gör det möjligt för webbläsare att automatiskt beräkna höjden på bilden, samtidigt som bildförhållandet behålls. Detta säkerställer att bilderna inte sträcks ut när de visas på olika skärmstorlekar.
Ändra storlek på bakgrundsbilder
Du kan infoga bilder i element för att fungera som bakgrundsbilder. Att ändra storlek på en bakgrundsbild säkerställer att den passar inom sitt innehållsområde. Här är ett exempel på ett HTML-dokument med ett stycke och lite text:
<!DOCTYPE html>
<html lang="sv">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Din webbplatsbeskrivning">
<meta name="keywords" content="dina, nyckelord, här">
<meta name="author" content="Ditt Namn">
<title>Ändra Storlek på HTML-bilder</title>
<!-- Link to external CSS file -->
<link rel="stylesheet" href="https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/styles.css">
</head>
<body>
<div class="container">
<div class="text">
<p>Det här är vår kattbild</p>
</div>
</div>
</body>
</html>
Vi kan nu lägga till en bakgrundsbild via filen styles.css.
.container {
position: relative;
text-align: center;
color: #ffffff;
padding: 100px;
background-image: url("https://wilku.top/how-to-resize-image-in-html-and-scale-up-your-web-design/images/cat-2536662_1280.jpg");
background-position: center;
width: 75%;
}
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 24px;
color: orangered;
}

En bakgrundsbild kan endast läggas till med CSS. Jag har skapat ett innehållsområde med centrerad text och en bakgrundsbild av en katt.
Det finns olika verktyg tillgängliga för att ändra storlek och optimera dina bilder. Vissa av dessa verktyg erbjuder bara en funktion för storleksändring, medan andra låter dig även lagra bilder och visa dem i din HTML-fil med en URL.

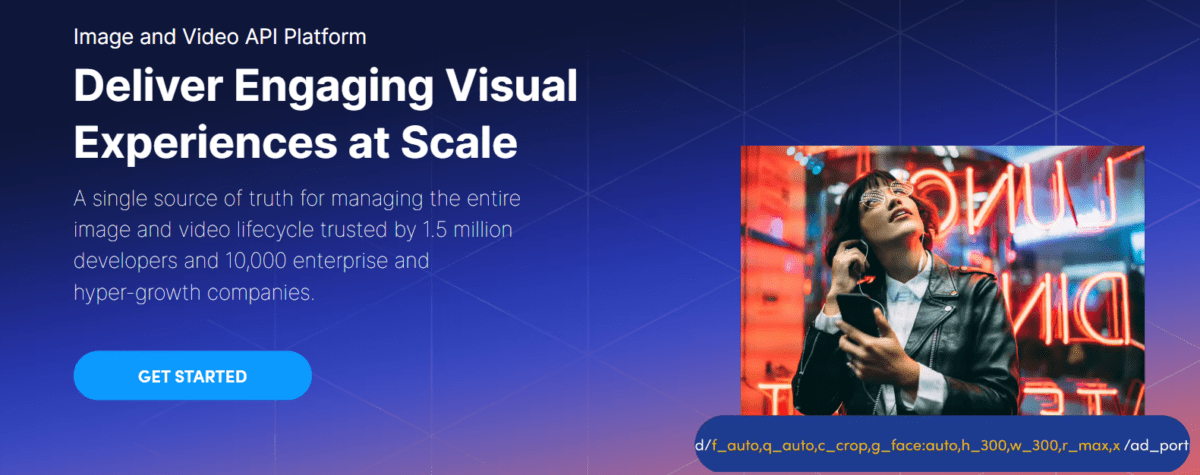
Cloudinary är ett bra exempel på ett verktyg som ändrar storlek på bilden på servern innan den levereras till användaren. Det här verktyget är utformat för att automatiskt ändra storlek på bilder utan att påverka webbplatsens prestanda.
Bästa metoder för att ändra storlek på bilder i HTML
Trots att vi har diskuterat flera metoder för att ändra storlek på bilder i HTML, bör du alltid följa dessa bästa metoder för optimala resultat:
- Undvik inline-styling: Det kan vara frestande att snabbt formatera bilder direkt i dina HTML-dokument och gå vidare. Men detta kan negativt påverka webbsidans laddningshastighet. Använd ett separat CSS-stilark och gör din kod lätt att läsa och underhålla.
- Använd attributen ”bredd” och ”höjd”: Se till att du anger dina bilders bredd och höjd. Detta instruerar webbläsaren att allokera plats för bilden när resten av innehållet laddas.
- Använd rätt bildformat: Bilder finns i olika format som JPEG, PNG och SVG. PNG är till exempel idealiskt för transparenta bilder, medan SVG passar bra för logotyper.
- Gör dina bilder responsiva: Du vet aldrig vilka enheter dina webbplatsbesökare kommer att använda. Optimera alltid bilderna för olika skärmstorlekar för att säkerställa enhetlig visning.
- Optimera filstorlekarna: Högkvalitativa bilder kan ha stora filstorlekar. Sådana bilder kan ta upp mycket utrymme på din server och påverka laddningstiderna. Du kan minska storleken på bilderna med olika verktyg utan att förlora kvalitet.
Sammanfattning
Att ändra storlek på bilder i HTML förbättrar användarupplevelsen, gör din webbsida responsiv och sparar serverutrymme. Vi har diskuterat flera sätt att ändra storlek på bilder i HTML.
Även om alla metoder är effektiva, föredrar jag att använda CSS-egenskaper i en separat CSS-fil för att ändra storlek på bilder. Ibland kan du dock använda inline CSS om din applikation är liten och endast har ett fåtal bilder.
Du kan också läsa vår artikel om CSS-resurser för att få en djupare förståelse för detta stilformat.