Skapa dynamiska layouter i tidningsstil med CSS Grid
CSS erbjuder en otrolig flexibilitet när det gäller att forma engagerande och responsiva webbplatslayouter. En layout som påminner om en tidning, med sin blandning av text och bilder arrangerade på ett ögonfångande sätt, är ett populärt designval.
CSS Grid tillhandahåller de nödvändiga verktygen och precisionen för att åstadkomma just denna typ av layout, vilket gör det till en värdefull teknik att bemästra.
Vad är egentligen layouter i tidskriftsstil?
Layouter i tidningsstil karakteriseras av en rutnätsliknande struktur, där innehåll ordnas i tydliga kolumner och rader.
De lämpar sig väl för att presentera en variation av material, såsom artiklar, bilder och reklam, på ett organiserat och visuellt tilltalande vis.
Förstå grunderna i CSS Grid
CSS Grid är ett kraftfullt layoutverktyg som möjliggör precis placering av element i två dimensioner, vilket förenklar skapandet av kolumner och rader.
I denna typ av layout spelar två centrala komponenter en roll: rutnätsbehållaren, som definierar själva rutnätsstrukturen, och rutnätsobjekten, som är de element som är placerade i denna struktur.
Här är ett konkret exempel på hur CSS Grid kan användas för att skapa ett rutnät med 3×3 celler:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
.grid-item {
background-color: #f76a6a;
padding: 20px;
}
Denna kod skapar en rutnätsbehållare med tre kolumner av samma bredd och ett mellanrum på 20 pixlar mellan cellerna. Resultatet kan ses i bilden nedan:

Skapa den grundläggande HTML-strukturen
En välstrukturerad HTML-kod är nyckeln till en bra layout i tidskriftsstil. Använd semantiska element som <article> och <section> för att organisera innehållet på ett meningsfullt sätt. Här är ett bra utgångsläge:
<body>
<section class="magazine-layout">
<article>
<img src="https://source.unsplash.com/random/?city,night" />
<p>Någon artikelrubrik</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?city,day" />
<p>Någon artikelrubrik</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?animal" />
<p>Någon artikelrubrik</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?book" />
<p>Någon artikelrubrik</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?food" />
<p>Någon artikelrubrik</p>
</article>
</section>
</body>
Definiera rutnätsbehållaren
Lägg till följande CSS-kod för att skapa ett rutnät för din layout i tidskriftsstil:
.magazine-layout {
height: 100%;
max-width: 130rem;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(250px, 1fr));
gap: 2rem;
padding: 2rem;
}
Denna CSS-kod definierar att containerelementet med klassen `.magazine-layout` ska vara en rutnätsbehållare, med hjälp av `display: grid`.
Egenskaperna `grid-template-columns` och `grid-template-rows` använder en kombination av `repeat`, `auto-fit` och `minmax`. Detta säkerställer att kolumnerna och raderna är minst 250 pixlar breda respektive höga och att så många objekt som möjligt får plats i varje rad och kolumn.
Placera rutnätsobjekten
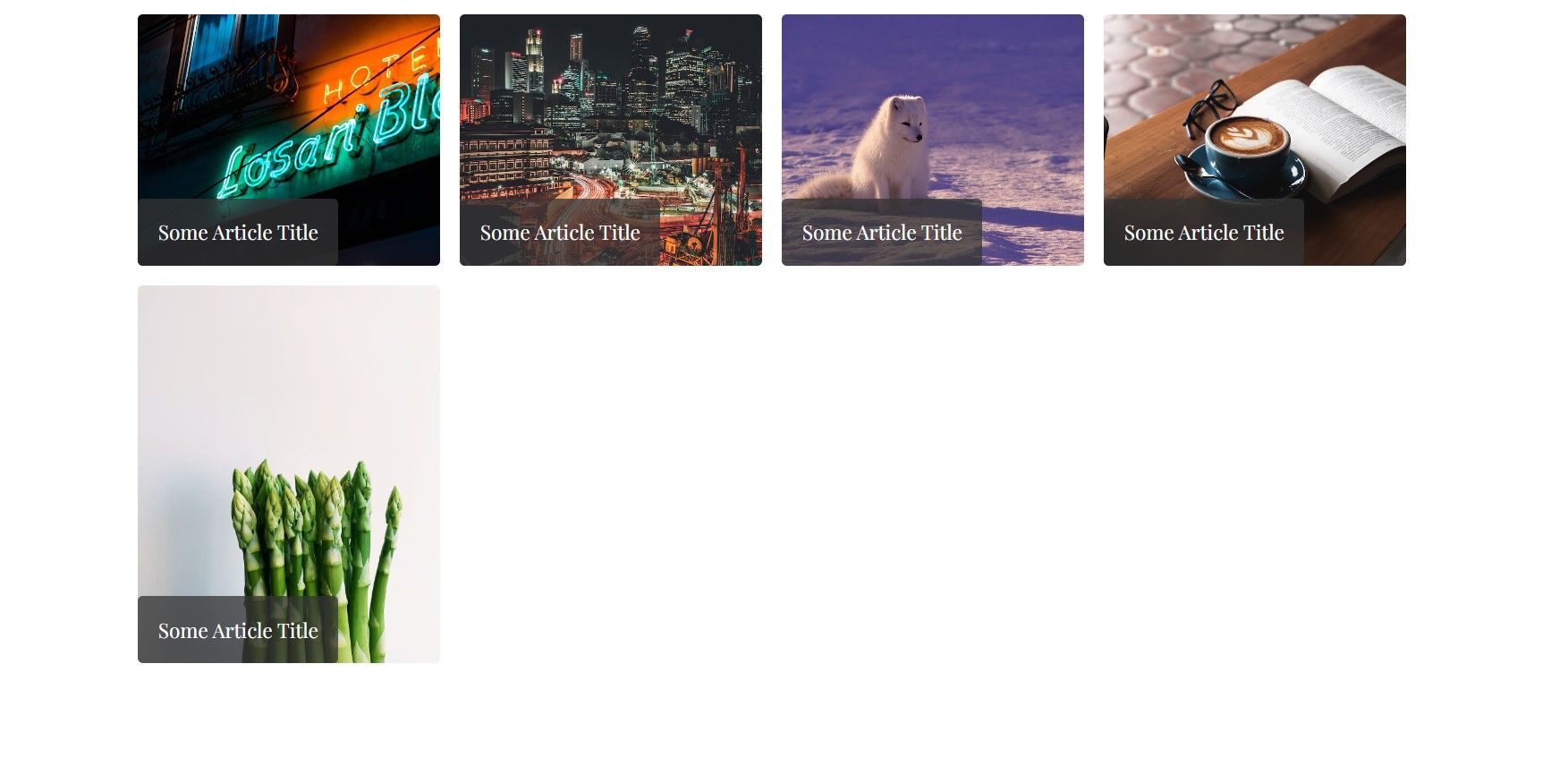
Formge nu varje artikel och dess innehåll för att skapa tilltalande miniatyrbilder:
article {
overflow: hidden;
border-radius: 0.5rem;
position: relative;
color: #fff;
}
.article img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
max-height: 400px;
}
.article p {
position: absolute;
bottom: 0;
left: 0;
padding: 2rem;
background: #333333c1;
font-size: 2rem;
border-radius: 0.5rem;
}
Vid det här laget bör din webbsida se ut ungefär som bilden nedan:

Skapa den specifika tidningsstilen
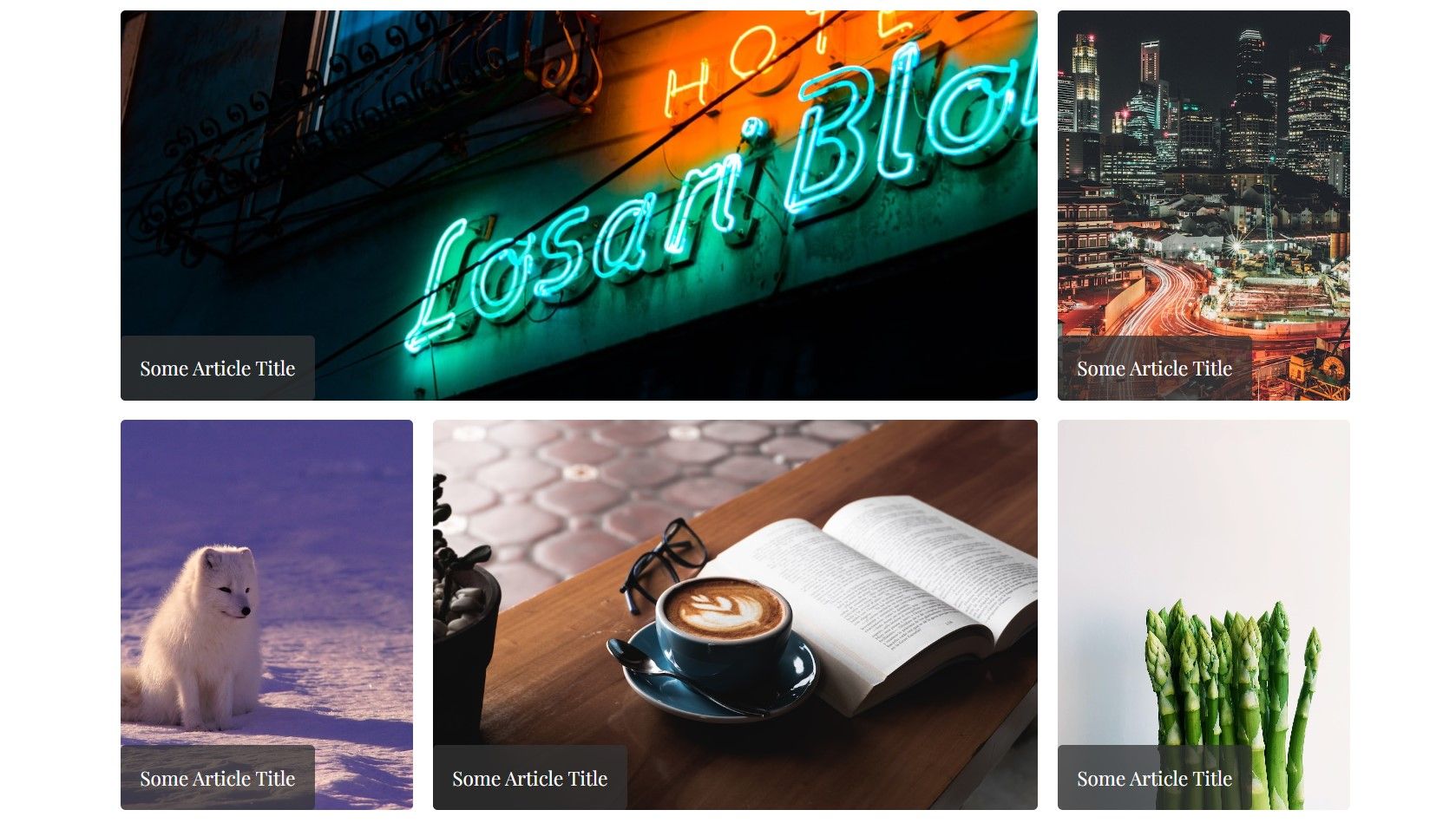
För att uppnå en mer autentisk tidningskänsla, lägg till CSS-regler som låter enskilda artikelelement sträcka sig över flera kolumner och rader i önskad ordning:
.article:nth-child(1) {
grid-column: 1 / span 3;
}
.article:nth-child(4) {
grid-column: 2 / span 2;
}
Nu bör din sida likna följande:

Responsiv design med CSS Grid
En av de stora fördelarna med CSS Grid är dess inneboende förmåga att hantera responsiv design. Genom att använda media queries kan du anpassa layouten för olika skärmstorlekar. Här är ett exempel:
@media screen and (max-width: 1100px) {
.article:nth-child(3) {
grid-column: 2 / span 2;
}
.article:nth-child(5) {
grid-row: 3 / span 1;
}
}
@media screen and (max-width: 600px) {
.article:nth-child(2),
.article:nth-child(3),
.article:nth-child(4),
.article:nth-child(5) {
grid-column: 1 / span 3;
}
}
Dessa media queries växlar mellan olika layoutdefinitioner för att på bästa sätt anpassa sig till skärmstorleken på enheten. Din slutliga layout kommer att vara responsiv och anpassa sig till olika enheter.
Förändra dina layouter med CSS Grid
CSS Grid är ett mångsidigt verktyg som kan användas för att skapa flexibla layouter i tidningsstil som kan anpassas till olika skärmstorlekar. Med CSS Grid kan du definiera rutnätsstrukturer, placera objekt i rutnätet och justera dessa layouter efter behov.
Experimentera gärna med olika rutnätskonfigurationer och stilar för att uppnå den perfekta tidningsinspirerade layouten för just din webbplats.