Funktionen dra och släpp är avgörande för att förbättra interaktionen mellan användare och webbapplikationer, vilket skapar en sömlös användarupplevelse. Vare sig det handlar om filuppladdning, sorterbara listor eller interaktiva spel, är förståelsen av detta API en viktig del i en webbutvecklares verktygslåda.
Grunderna i dra och släpp med HTML
Ett typiskt dra-och-släpp-system består av två typer av element: dragbara element som användaren flyttar med musen och släppbara element, vilka markerar var ett element kan placeras.
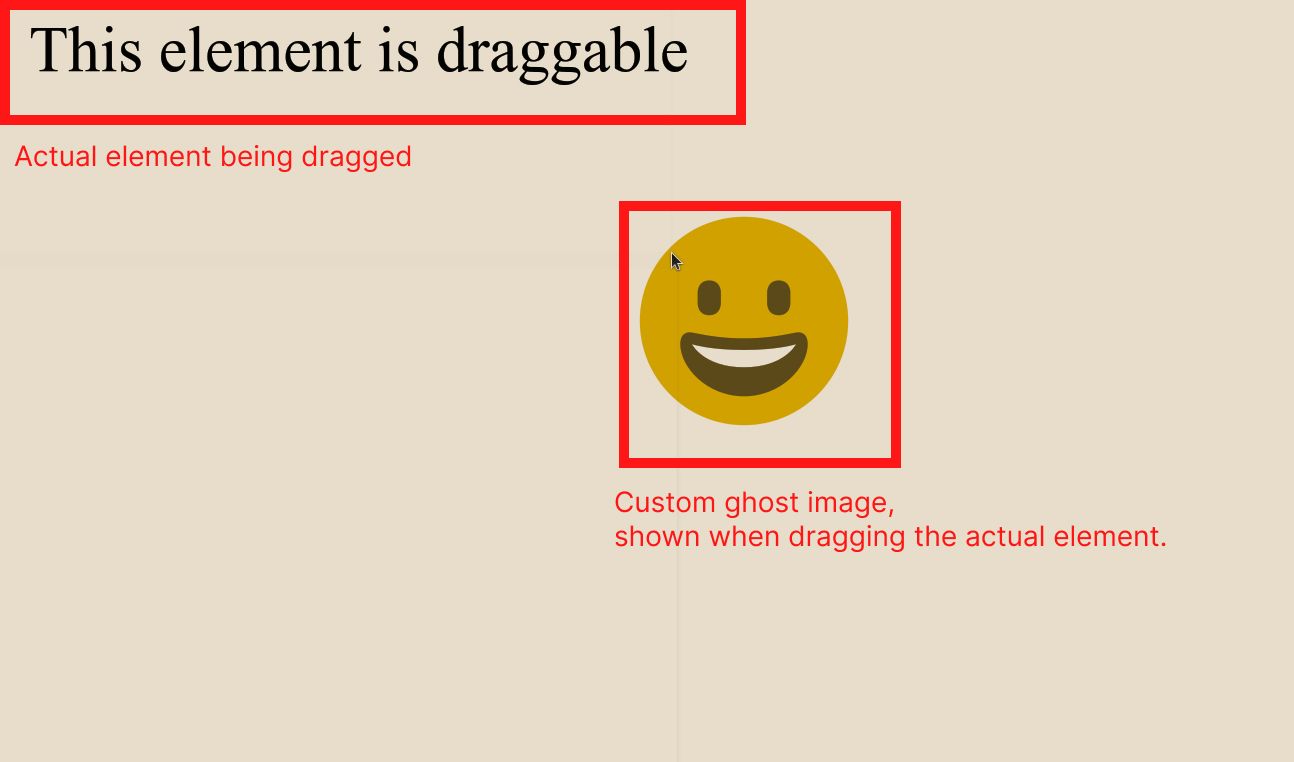
För att aktivera dra och släpp, måste webbläsaren informeras om vilka element som ska vara dragbara. Genom att sätta HTML-attributet `draggable` till `true` kan ett element göras dragbart, som i exemplet nedan:
<div draggable="true">Detta element är dragbart</div>
När användaren startar en draghändelse, skapar webbläsaren en standard ”spökbild” för visuell återkoppling om elementet som dras.
Du har möjlighet att anpassa denna bild genom att använda en egen. Det gör du genom att välja det dragbara elementet i DOM, skapa en ny bild för att representera den anpassade återkopplingsbilden och lägga till en dragstart-händelselyssnare enligt följande:
let img = new Image();
img.src="https://upload.wikimedia.org/wikipedia/commons/thumb/9/90/Twemoji_1f600.svg/220px-Twemoji_1f600.svg.png";document.querySelector('div').addEventListener('dragstart', (event) => {
event.dataTransfer.setDragImage(img, 10, 10);
})
I kodexemplet ovan har metoden `setDragImage` tre parametrar. Den första hänvisar till bilden, och de andra specificerar bildens horisontella och vertikala förskjutning. När du kör denna kod i en webbläsare och börjar dra elementet, kommer du att se att den anpassade bilden ersätter standard-spökbilden.

För att tillåta en släppfunktion måste standardbeteendet förhindras genom att avbryta både `dragenter`- och `dragover`-händelserna, som visas nedan:
const dropElement = document.querySelector("drop-target");dropElement.addEventListener("dragenter", (ev) => {
ev.preventDefault();
});
dropElement.addEventListener("dragover", (ev) => {
ev.preventDefault();
});
Förstå DragEvent-gränssnittet
JavaScript erbjuder ett `DragEvent`-gränssnitt som beskriver en dra-och-släpp-interaktion från användarens perspektiv. Här är en översikt över möjliga händelsetyper inom `DragEvent`-gränssnittet:
- `drag`: Denna händelse aktiveras när användaren drar ett element.
- `dragend`: Denna händelse utlöses när dragoperationen avslutas, antingen genom att släppa musknappen eller avbryta med escape-tangenten.
- `dragenter`: Händelsen uppstår när ett draget element kommer in i ett godkänt släppmål.
- `dragleave`: Denna händelse uppstår när ett draget element lämnar ett släppmål.
- `dragover`: Händelsen uppstår när ett draget element rör sig över ett släppmål.
- `dragstart`: Denna händelse aktiveras i början av en dragoperation.
- `drop`: Användaren utlöser denna händelse när ett element släpps på ett släppmål.
När en fil dras in i webbläsaren från en extern miljö (t.ex. operativsystemets filhanterare), kommer inte `dragstart`- eller `dragend`-händelser att utlösas.
`DragEvent` kan vara användbart om du vill initiera en anpassad draghändelse programmatiskt. Om du till exempel vill att en div ska utlösa anpassade draghändelser när sidan laddas, följ dessa steg: Skapa först en ny anpassad `DragEvent()`:
const customDragStartEvent = new DragEvent('dragstart', {
dataTransfer: new DataTransfer(),
})const customDragEndEvent = new DragEvent('dragend');
I kodexemplet ovan representerar `customDragStartEvent` en instans av `DragEvent()`. Den har två konstruktorargument. Det första argumentet specificerar draghändelsetypen, och det andra är ett objekt med en nyckel `dataTransfer`, som representerar en instans av `DataTransfer` (mer om detta senare). Hämta sedan det element som händelsen ska utlösas från i Document Object Model (DOM).
const draggableElement = document.querySelector("#draggable");
Lägg till händelselyssnarna på detta sätt:
draggableElement.addEventListener('dragstart', (event) => {
console.log('Drag started!');
event.dataTransfer.setData('text/plain', 'Hello, world!');
}); draggableElement.addEventListener('dragend', () => {
console.log('Drag ended!');
});
I den första händelselyssnaren loggas texten ”Drag started!” i konsolen och `setData`-metoden anropas på `dataTransfer`-egenskapen. De anpassade händelserna kan sedan utlösas som följer:
draggableElement.dispatchEvent(customDragStartEvent);
draggableElement.dispatchEvent(customDragEndEvent);
Överföra data med `DataTransfer`
`DataTransfer`-objektet fungerar som en länk mellan källelementet (det dragbara objektet) och mål elementet (det släppbara området) under en dra-och-släpp-operation. Det är som en tillfällig lagringsplats för data som delas mellan dessa element.
Data kan vara av olika typer: text, URL:er eller anpassade datatyper, vilket gör det till ett flexibelt verktyg för att skapa olika dra-och-släpp-funktioner.
Använd `setData()` för att paketera data
För att överföra data från ett dragbart element till ett släppbart, används metoden `setData()` som kommer från `DataTransfer`-objektet. Denna metod låter dig paketera datan som ska överföras och ange datatypen. Här är ett exempel:
element.addEventListener('dragstart', (event) => {
event.dataTransfer.setData('text/plain', 'Hello, world!');
});
När en användare börjar dra elementet, paketerar `setData()` texten ”Hello, world!” med datatypen `text/plain`. Denna data är nu associerad med draghändelsen och kan nås av släppmålet under släppoperationen.
Hämta data med `getData()`
På mottagarsidan, i ett släppbart elements händelselyssnare, kan överförd data hämtas med metoden `getData()`:
element.addEventListener('drop', (event) => {
const transferredData = event.dataTransfer.getData('text/plain');
console.log(`Received data: ${transferredData}`);
});
Kodexemplet ovan hämtar data med samma datatyp (`text/plain`) som angavs med `setData()`. Detta ger dig möjlighet att nå och manipulera överförd data inom släppelementets kontext.
Användningsområden för dra och släpp-gränssnitt
Dra-och-släpp-funktionalitet i webbapplikationer kan ge en markant förbättring, men det är viktigt att veta när och var den bör implementeras.
- Filuppladdning: Genom att tillåta användare att dra filer direkt från skrivbordet eller filhanteraren till ett släppområde, förenklas uppladdningsprocessen.
- Sorterbara listor: Om din applikation hanterar listor med objekt, som att-göra-listor eller bildgallerier, kan användaren uppskatta möjligheten att ordna om objekten med dra och släpp.
- Interaktiva instrumentpaneler: För datavisualiserings- och rapporteringsverktyg kan dra och släpp ge användare möjlighet att anpassa sina instrumentpaneler genom att omorganisera widgets och diagram.
Tillgänglighet i fokus
Även om dra och släpp är visuellt tilltalande och förbättrar användarupplevelsen, är det viktigt att implementeringen är tillgänglig för alla, inklusive de med funktionshinder. Se till att erbjuda alternativa sätt att interagera, som tangentbordskontroller, för att göra din applikation inkluderande.