JavaScript är ett mångsidigt programmeringsspråk som stöder flera paradigm, vilket ger utvecklare möjlighet att skapa program med funktionella, objektorienterade och imperativa metoder.
För att underlätta objektorienterad programmering (OOP) har JavaScript klasser. En grundläggande förståelse för dessa är avgörande, och den här artikeln fungerar som en guide för att utforska vad klasser är i JavaScript och hur de används.
Vad är klasser i JavaScript?
Inom objektorienterad programmering (OOP) representeras system som samlingar av samverkande objekt. Objekten lagrar data i form av attribut och utför handlingar genom metoder. En klass definierar de attribut och metoder som är gemensamma för objekt av samma typ. Enkelt uttryckt fungerar klasser som ritningar för att skapa objekt.
Grundläggande termer inom klasser
För att säkerställa en gemensam förståelse, följer här en översikt av nyckelbegrepp som används i samband med klasser, vilka vi kommer att använda i den här texten. Om du redan är bekant med objektorienterad programmering kan du hoppa vidare till nästa avsnitt.
❇️ En klass är en mall för att skapa objekt. Den definierar en struktur från vilken flera objekt av samma sort kan skapas. Processen att skapa ett objekt från klassmallen kallas instansiering.
❇️ En klassmedlem representerar varje element som ingår i klassen. Det finns två huvudtyper av klassmedlemmar: metoder och attribut.
❇️ Ett attribut fungerar som en klassmedlem som huvudsakligen används för att lagra data. Attribut kan rymma enkla värden som tal och textsträngar, eller mer komplexa objekt och arrayer.
❇️ Vissa attribut är avsedda för internt bruk inom klassen och kallas privata attribut. Andra är tillgängliga både inom och utanför klassen och benämns som publika attribut.
❇️ En metod är en funktion som är definierad inom en klass. Som sådan tillhör den klassen och har tillgång till både publika och privata attribut. På samma sätt som attribut finns både publika och privata metoder.
❇️ Vissa metoder tillhandahåller ett gränssnitt som gör att kod utanför klassen kan interagera med klassens attribut. Dessa är vanligtvis uppdelade i två kategorier: getters och setters. Getters används för att hämta attributvärden, medan setters används för att tilldela värden till attribut.
❇️ Vissa medlemmar är statiska, vilket innebär att de är direkt relaterade till själva klassen och inte till en specifik instans av klassen. Sådana medlemmar kan inte nås via klassinstanser.
Andra klassmedlemmar är icke-statiska, vilket innebär att de endast kan nås genom specifika instanser av klassen. För att kunna komma åt en icke-statisk medlem måste man först instansiera klassen.
När en klass instansieras anropas en särskild metod som är avsedd att ställa in attribut för den nyskapade instansen. Denna metod benämns konstruktormetod.
Förklaring av instansiering av en klass
I JavaScript används nyckelordet ”new” i samband med klassnamnet för att instansiera en klass. För att ta ett exempel, så här instansierar vi klassen Array:
const myArr = new Array()
Skapa klasser i JavaScript
Detta avsnitt utforskar processen att skapa en klass, som tar upp alla begrepp som diskuterats i avsnittet om terminologi. Vi kommer att göra detta genom en serie exempel, där varje exempel bygger på det föregående.
Deklarera en tom klass
För att deklarera en klass i JavaScript används nyckelordet ”class” följt av ett namn för klassen. Därefter definierar vi klassens ”kropp”, omgiven av måsvingar, där alla klassmedlemmar specificeras.
Här följer ett exempel på hur en klass deklareras med en tom kropp:
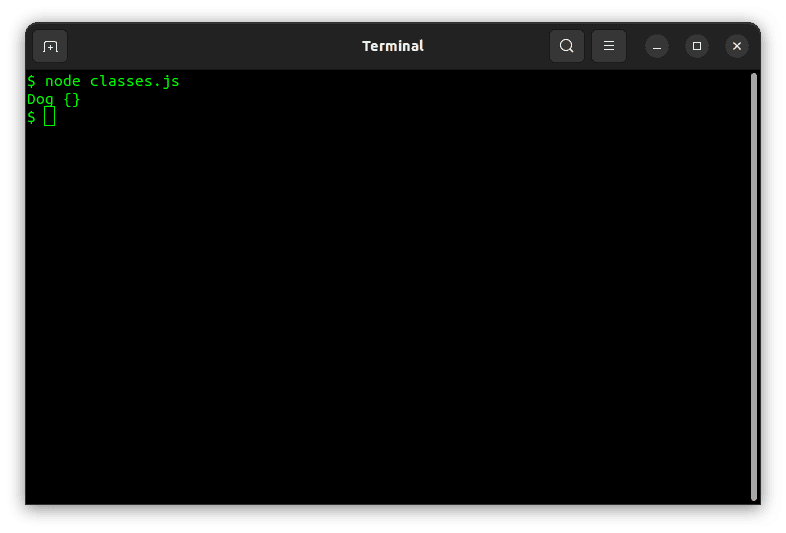
class Dog {
}
Nu kan klassen instansieras och loggas enligt nedan:
const pet = new Dog; console.log(pet);

Skapa publika attribut
Publika attribut definieras med en identifierare samt ett eventuellt värde.
class Dog {
name = "Roy";
age;
}
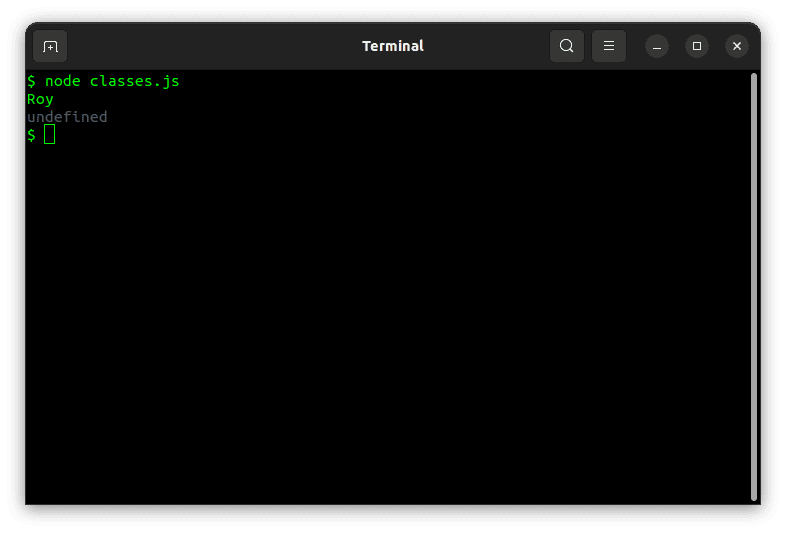
Här har vi definierat attributet ”name” med ett strängvärde och attributet ”age” utan något initialt värde.
const pet = new Dog(); console.log(pet.name); console.log(pet.age);

Definiera publika metoder
Metoder kan läggas till en klass inuti dess kropp. En metod definieras på samma sätt som en funktion, men nyckelordet ”function” utelämnas.
class Dog {
name = "Roy";
age;
walk () {
console.log("Walking");
}
}
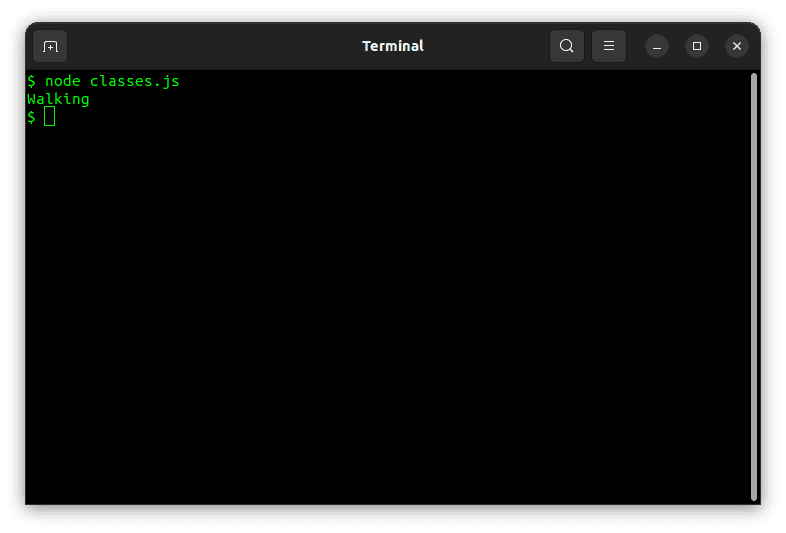
I exemplet ovan har vi definierat metoden ”walk”. Alla instanser av klassen Dog kommer att ha den metoden.
const pet = new Dog(); pet.walk();

Åtkomst till attribut från metoder
I JavaScript kommer man i allmänhet åt attribut på ett objekt med hjälp av punktoperatorn. Om vi till exempel har ett objekt med namnet ”person” och vill komma åt attributet ”name” skulle det se ut så här:
person.name
Om vi vill komma åt ett attribut från objektets metod används nyckelordet ”this” i stället för objektets namn. Ett exempel:
this.name
Nyckelordet ”this” refererar till det aktuella objektet. Om vi vill komma åt klassens attribut från dess metoder använder vi därför syntaxen ”this.attributnamn”.
Skapa privata attribut
Om vi vill göra attributen ”name” och ”age” som vi definierade tidigare privata kan vi omdefiniera klassen enligt följande:
class Dog {
#name = "Roy";
#age;
walk () {
console.log("Walking");
}
}
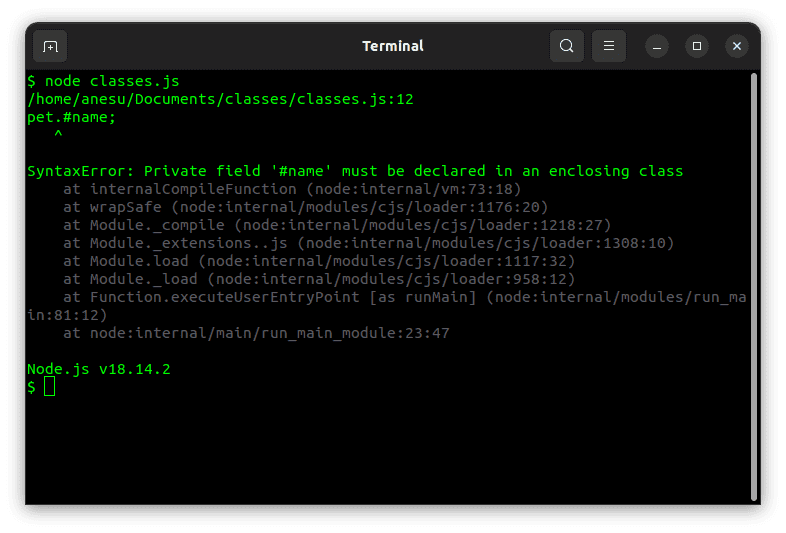
Som du kan se specificeras privata attribut med en inledande ”#” (pundtecken). Försök att komma åt dessa resulterar i ett fel.
const dog = new Dog(); dog.#name

Skapa getter- och settermetoder
Nu när klassens attribut ”name” och ”age” är privata kan de enbart nås via metoder inom klassen.
För att möjliggöra åtkomst av kod utanför klassen till dessa attribut skapar vi getter- och settermetoder. Vi gör det nu för attributet ”name”.
class Dog {
#name = "Roy";
#age;
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
walk () {
console.log("Walking");
}
}
Med den ovan definierade klassen kan du ändra namnet och visa det med följande kod:
const pet = new Dog(); // Setting the name pet.name = "Rex"; // Getting the name console.log(pet.name);

Skapa privata metoder
Privata metoder, precis som privata attribut, prefixeras med ”#” (pundtecken). Så här ser en deklaration av en privat metod ut:
class Dog {
#name = "Roy";
#age;
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
#increaseAge() {
this.#age ++;
}
#decreaseAge () {
this.#age --;
}
walk () {
console.log("Walking");
}
}
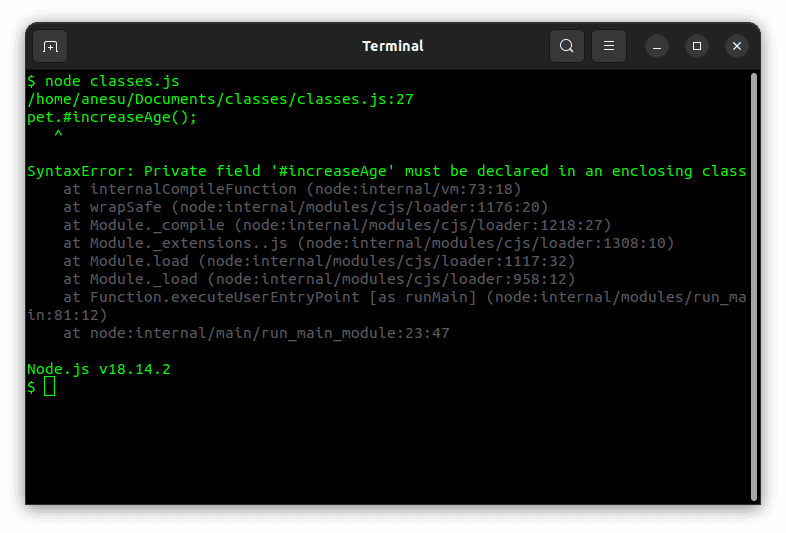
Om du försöker anropa dessa metoder utanför klassen kommer det inte att fungera.
const pet = new Dog(); pet.#increaseAge();

Skapa en konstruktormetod
Det går även att definiera en konstruktormetod. Denna metod anropas automatiskt när en ny instans av klassen skapas. Konstruktormetoden kan användas för att initiera attribut. I det här exemplet initierar vi attributen ”age” och ”name” till de argument användaren skickar in vid instansieringen.
class Dog {
#name;
#age;
constructor (name = "Dog", age = 0) {
this.#name = name;
this.#age = age;
}
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
#increaseAge() {
this.#age ++;
}
#decreaseAge () {
this.#age --;
}
walk () {
console.log("Walking");
}
}
När vi instansierar klassen kan vi ange namn och ålder:
const pet = new Dog('Roy', 3);
console.log(pet.name);

Skapa statiska attribut och metoder
Som tidigare nämnts kan statiska medlemmar nås utan att först instansiera klassen. I exemplet nedan skapar vi ett statiskt attribut och en statisk metod.
class Dog {
#name;
#age;
static genus = "Canis";
constructor (name = "Dog", age = 0) {
this.#name = name;
this.#age = age;
}
static bark() {
console.log("Woof");
}
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
#increaseAge() {
this.#age ++;
}
#decreaseAge () {
this.#age --;
}
walk () {
console.log("Walking");
}
}
Nu kan vi komma åt det statiska attributet och den statiska metoden utan att först instansiera klassen.
console.log(Dog.genus); Dog.bark();

Arv
Klasser kan ärva attribut från andra klasser. En klass som ärver medlemmar från en annan klass kallas en subklass, medan klassen den ärver från kallas basklass eller superklass.
För att skapa en subklass i JavaScript använder vi nyckelordet ”extends”. Här följer ett exempel där vi ärver från klassen ”Dog”.
class Rottweiler extends Dog {
constructor (name, age) {
super(name, age);
this.breed = 'rottweiler';
}
}
Som du ser är klassen i stort sett densamma som tidigare. Men inuti konstruktorn har vi anropat ”super” -funktionen. Nyckelordet ”super” refererar till basklassens konstruktor. Vi anropar alltså basklassens konstruktor inuti vår subklass och skickar vidare namnet och åldern.
const myPet = new Rottweiler(); console.log(myPet);

Slutsats
I den här artikeln har vi diskuterat klasser. Vi har behandlat vad de är, vilka medlemmar de kan innehålla och olika klassificeringar av medlemmar. Vi har därefter illustrerat detta med exempel.
Nästa steg kan vara att titta närmare på intervjufrågor kring objektorienterad programmering.