Fördelarna med ett Headless CMS-system
Ett huvudlöst CMS kan revolutionera din innehållshantering och ge dig fler möjligheter än vad traditionella system kan erbjuda.
Traditionella CMS begränsar ofta design och prestanda. De integrerar frontend- och backend-funktioner, vilket försvårar ändringar och återanvändning av innehåll.
För att öka din synlighet online och nå fler potentiella kunder krävs det att du publicerar värdefullt innehåll regelbundet. Ett bra innehåll bidrar till att omvandla besökare till kunder och få företaget att växa.
Headless CMS kan möta detta behov med ökad flexibilitet, högre prestanda och bättre skalbarhet. Tekniken har blivit alltmer populär och fler företag går nu över till den.
Enligt en rapport värderades den globala marknaden för huvudlösa CMS till 328,5 miljoner USD år 2019. Prognosen är att den kommer att växa till 1 628,6 miljoner USD år 2027.
Det finns idag många leverantörer av huvudlösa CMS-lösningar, både kommersiella och öppna källkodslösningar.
Om du letar efter en bra, öppen källkodsbaserad headless CMS-lösning för ditt nästa projekt, har vi listat några utmärkta alternativ.
Ta en titt på dem!
Men först, låt oss se vad ett huvudlöst CMS är och varför det är ett bra alternativ.
Vad är ett Headless CMS?
Ett huvudlöst CMS (Content Management System) är i grunden ett system med enbart ett backend-system. Det består av en databas för att lagra filer och ett API för att distribuera innehållet. Systemet saknar ett frontend-system, därav namnet ”huvudlöst”.
Ett CMS är en programvarulösning som används för att hantera innehåll. Det gör det enkelt att skapa, lagra, hantera och ändra innehåll. Även utan tekniska kunskaper kan du bygga en webbplats och börja publicera innehåll med hjälp av ett CMS, som till exempel WordPress, Wix eller Joomla.
Ett huvudlöst CMS hanterar innehåll utan ett presentationslager eller frontend. Innehållet lagras i systemet och distribueras sedan via API-anrop till olika enheter och plattformar.
Hur fungerar ett Headless CMS?
Traditionella CMS har en monolitisk arkitektur där frontend och backend är integrerade. Det innebär att presentationslagret (frontend) och backend (där innehållet lagras) är sammankopplade.
Låt oss ta WordPress som exempel. Dess frontend är begränsad. Du kan anpassa vissa element genom mallar och teman, men du kan inte göra grundläggande förändringar. Det begränsar också innehållshanteringen, designen, optimeringen och prestandan.
Headless CMS löser detta genom att ta bort ”huvudet” eller frontend helt. Systemet körs enbart på applikationens backend och kommunicerar med frontend via ett API. Det ger utvecklare full frihet att leverera innehåll var som helst.
Namnet ”huvudlöst” kommer från analogin med en kropp utan huvud, där:
Frontend = Huvud
Backend = Kropp
CMS-arkitektur = Frontend + Backend
Ett huvudlöst CMS lagrar innehållet och använder ett API för att distribuera det till exempelvis webbplatser, surfplattor, mobila enheter och smartklockor. Det är en flexiblare form av CMS som eliminerar behovet av en egen server. Det leder till enklare underhåll, ökad produktivitet och bättre samarbete.
Vilka fördelar ger Headless CMS moderna företag?
Genom att separera frontend och backend kan du använda backend för att lagra, organisera och hantera innehåll. Frontenden kan sedan distribuera innehållet till en specifik kanal. Det ger många fördelar för utvecklare och publicister.
Ökad flexibilitet
Till skillnad från traditionella CMS, som är begränsade, är huvudlösa CMS mycket mer flexibla. Traditionella system samlar innehåll, CSS och HTML på samma plats, vilket försvårar återanvändning av innehållet.
Headless CMS ger större flexibilitet i design, prestanda och distribution. Genom att separera frontend och backend och distribuera innehåll via API:er kan utvecklarna använda de ramverk, verktyg och tekniker som de själva väljer, utan att behöva oroa sig för innehållet. Du kan också designa din egen frontend och fokusera på att skapa mer innehåll.
Skalbarhet
Du kan enkelt hantera innehåll från en central punkt och göra ändringar i ramverk, verktyg och språk utan att påverka själva innehållet. Med en molnbaserad arkitektur kan du dessutom enkelt skala upp eller ner systemet. Du kan även anpassa webbplatsen utan att orsaka driftstopp.
Utmärkt kompatibilitet
Headless CMS är kompatibla med olika enheter, plattformar och tekniker. Du kan enkelt publicera innehåll var som helst med enhetlig prestanda. Dessutom kan du integrera systemet med olika språk och kodbaser.
Förbättrad säkerhet
Genom att separera frontend och backend skyddas systemet. Även om en del komprometteras, kommer inte den andra delen att påverkas. Det ger bättre säkerhet än traditionella system, där båda delarna är sammankopplade. Dessutom skapas en enda kontaktpunkt mellan teknikstacken och innehållet via API, vilket minskar attackytan.
Enklare underhåll
Genom att ta bort frontenden blir underhållet enklare. Det minskar behovet av arbetskraft, tid och pengar samt förbättrar samarbetet i teamet.
Med tanke på fördelarna med headless CMS är det ett vettigt val att gå över från traditionella CMS till denna moderna arkitektur. Det finns många headless CMS-alternativ på marknaden, men många har betalfunktioner som inte alla behöver.
Här är några av de bästa öppna källkodsbaserade headless CMS-systemen som du kan utforska.
Strapi
Prova Strapi, ett ledande huvudlöst CMS med öppen källkod. Det är anpassningsbart, utvecklarvänligt och 100 % JavaScript, vilket gör det enkelt att skapa ett snabbt, anpassningsbart API.
Strapis öppna källkod finns på GitHub. Du kan enkelt anpassa API och adminpanel samt utöka innehållshanteringen med hjälp av plugins. Du kan använda API från olika klienter, som Vue, Angular, React, IoT-enheter eller mobilapplikationer via GraphQL eller RESTful.

Behåll kontrollen över din data och dina kostnader. Strapi hjälper dig att skapa flexibla datastrukturer och anpassa funktioner efter dina behov.
Definiera modeller och skapa relationer för att utforma avancerade layouter. Du kan enkelt skapa, redigera och hantera innehållstyper med Strapi. Du kan också integrera olika tjänster via tredjepartsleverantörer.
Distribuera Strapi på traditionella värdservrar som Render, AWS, Azure och Heroku. Det ger dig flexibilitet att välja värdplattform för dina webbplatser.
Tjänsten finns tillgänglig gratis med begränsade funktioner. Fler förmåner finns i betalversionen från 9 USD/admin/månad.
Apostrof
Apostrophe är en flexibel webbplatsbyggare med öppen källkod som passar SaaS-företag, digitala byråer och andra organisationer. Den förbättrar dina digitala upplevelser och låter dig anpassa en webbplatsfabrik via en modern teknikstack.
Apostrophe ger redaktörer ett dra-och-släpp-verktyg för att göra ändringar i realtid. Du hittar också lättanvända verktyg för visuell design som gör det möjligt att justera stilen utan att störa varumärkets riktlinjer. Det ökar din marknadshastighet.

Integrera din teknik, inklusive Express, MongoDB, npm, Vue.js och Node.js med flexibla API:er. Apostrophe har en central instrumentpanel för alla funktioner. Du kan också integrera med Jamstack för att skapa robusta anpassade lösningar.
Apostrophe är ett modulärt system som stöder anpassade plugins. Boka en demo för att se hur ett huvudlöst CMS kan förändra ditt sätt att bygga webbplatser.
Webiny
Webiny serverless CMS ger en flexibel, skalbar och smidig lösning för dina innehållsbehov. Det erbjuder värdefulla verktyg som passar olika företag och deras behov.
Webinys huvudlösa CMS baseras på GraphQL med kraftfulla modelleringsfunktioner. Det erbjuder kraftfull GraphQL och behörighetskontroll för att snabbt skapa landningssidor. Du kan hantera innehåll på olika språk och flera webbplatser med inbyggt stöd för flera klienter.

Webinys applikationsramverk ger allt du behöver för att bygga, designa och distribuera serverlösa applikationer tillsammans med en innehållshubb. Det erbjuder också filteroperationer och frågesökning för snabb prestanda. Du kan göra ändringar i allt innehåll via ett kraftfullt API.
Webinys API låter dig skapa eller modifiera innehållsmodeller programmässigt och få fullständig åtkomstkontroll över din verksamhet. Systemet är skalbart, anpassningsbart och säkert. Det ger dig dataägande, behörighetskontroll och lägre kostnader.
Skapa serverlösa webbplatser gratis med Webinys serverlösa CMS, applikationsramverk och support. Webbplatsen erbjuder anpassade priser efter dina behov.
Directus
Upplev Directus, en plattform som omedelbart omvandlar SQL-databaser till vackra applikationer och API:er. Plattformen är utformad för utvecklare och erbjuder moderna lösningar.
Directus kodbas är helt JavaScript. Directus använder kraften i Vue.js 3 och Node.js för snabb prestanda. Du får full kontroll över din befintliga eller nya databas utan att behöva migrera till en egen datamodell.

Du kan hantera innehåll för olika applikationer, kiosker, digital skyltning och webbplatser. Directus är en flexibel plattform som erbjuder lösningar för mjukvara som en tjänst, datahantering och analys.
Dessutom har plattformen ett dynamiskt GraphQL och REST API baserat på ditt databasschema. Börja skapa ett projekt i molnet och utforska plattformens funktioner. Du kan använda Directus för 25 dollar/månad.
Du kan komma igång med Directus med ett klick på Kamatera-plattformen.
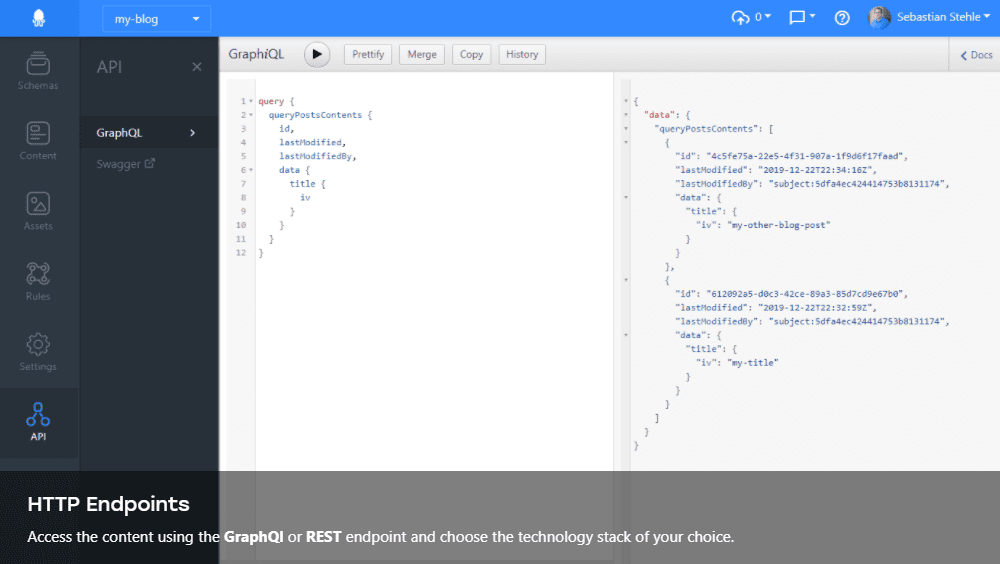
Squidex
Med Squidex kan du hantera ditt innehåll på ett modernt sätt utan behov av andra system. Plattformen erbjuder en plats för strukturerade och centraliserade integrationer med andra system.
Alla ändringar som du gör på en webbplats eller applikation hanteras av ett versionssystem, där du kan jämföra olika versioner av innehållet. Du kan även gå tillbaka till en tidigare version. Du kan enkelt integrera Squidex med andra system. Du kan till exempel publicera dina inlägg på Medium eller skapa tweets.

Squidex förenklar hanteringen av innehållet. Du kan implementera dina egna regler med Squidex arbetsflödessystem. Squidex är en programvara med öppen källkod som är gjord för utvecklare. Plattformen är lätt att bygga ut, säker, tillgänglig och lätt att underhålla.
Registrera dig gratis och börja skapa dina projekt redan idag.
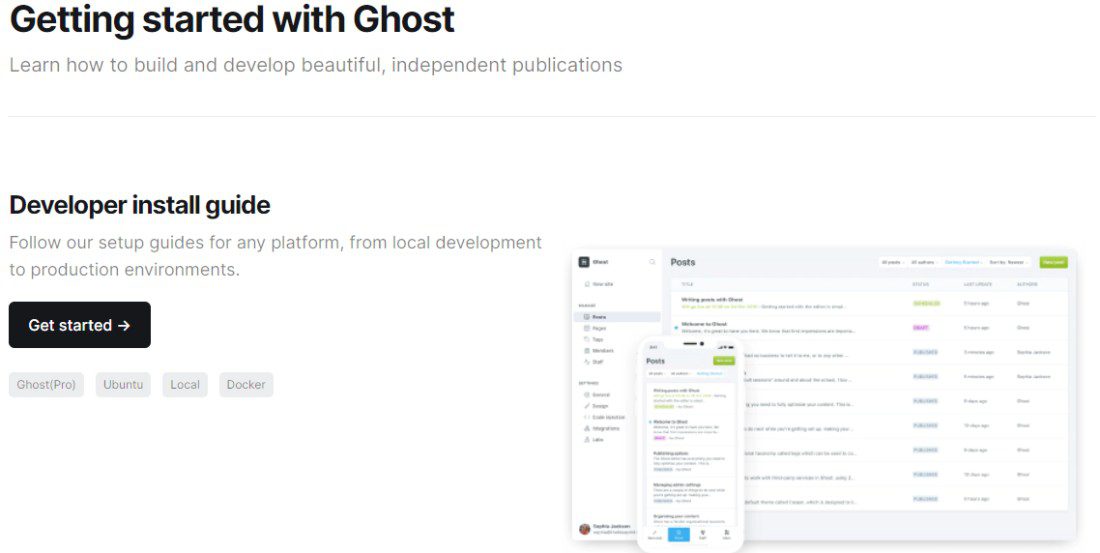
Ghost
Starta din resa med ett huvudlöst CMS med Ghost. Lär dig hur du bygger oberoende och vackra publikationer. Följ installationsguiden för att installera programvaran. Den stöder Ubuntu-servern för att köra egna instanser.
Du kan designa egna mallar med samma guide. Genom att förstå Ghosts konfiguration och arkitektur kan du enkelt bygga nya webbplatser och applikationer. Med startramverket för teman kan du utveckla egna teman snabbare.

REST API:et gör det enkelt att hämta in och ut data och integrera API med olika statiska eller frontend-ramverk. Du kan även ansluta till forum och andra communitys på GitHub, StackOverflow, Reddit och Twitter för att dela kunskap.
Starta din kreativa verksamhet med ett 14-dagars testalternativ och upptäck plattformens fördelar.
Netify CMS
Skapa flexibla och snabba webbprojekt med Netify CMS och en statisk webbplatsgenerator. Plattformen hjälper dig att hantera ditt innehåll för Git-arbetsflödet. En statisk webbplats erbjuder skalbarhet, säkerhet och hastighet via ett lättanvänt gränssnitt.
Netlify CMS lagrar ditt innehåll i Git-förvaret för enkel versionshantering. Det underlättar även publicering i flera kanaler och hantering av innehållsuppdateringar inuti Git. Det är en React-applikation som gör det möjligt att skapa UI-widgets, redigerings-plugins och anpassade förhandsvisningar samt lägga till backends.

Välj en förkonfigurerad mall med en statisk webbplatsgenerator och distribuera på några minuter till ett globalt CDN. Du kan även använda moderna verktyg för att leverera säkrare, mer skalbara och snabbare webbplatser.
Redaktörerna får tillgång till ett intuitivt arbetsflöde och användargränssnitt. Det innehåller även funktioner för förhandsgranskning i realtid, dra-och-släpp-mediauppladdningar och alternativ för textredigering.
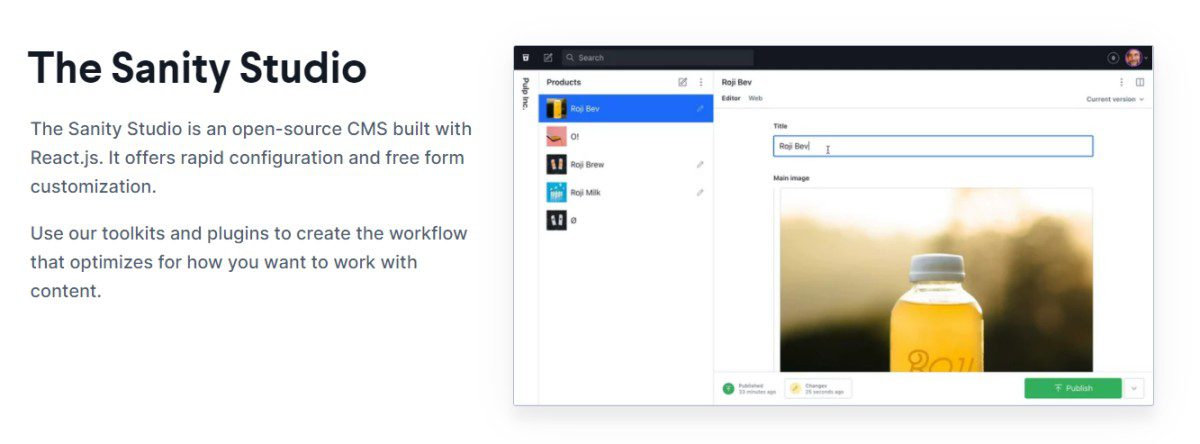
Sanity Studio
Med Sanity Studio, ett CMS med öppen källkod som är byggt med React.js, får du fri anpassning och snabb konfigurering. Plugins och verktyg hjälper dig att skapa egna arbetsflöden för att hantera ditt innehåll.
Sanity är en enskild applikation som kan hjälpa dig att installera plugins eller bygga egna. Du kan definiera innehållsvalideringar, UI-strukturer och innehållsmodeller i JavaScript.

Du kan omorganisera navigeringen eller visa analysdata bredvid redigeringsfönstret. Sanity Studio ger funktioner för att återställa dokument på sessionsnivå, samarbete i realtid och mer.
Sanity ger funktioner som dokumentrevision, förhandsvisning, möjlighet att arbeta på telefon eller surfplatta, ladda upp bilder från urklipp och klistra in formaterad text från andra källor. Du kan konfigurera användargränssnitt och innehållsscheman. Du kan också installera användargränssnitt för datamodeller och förbättra arbetsflöden.
Kom igång gratis eller betala 99 dollar/projekt/månad för att börja bygga webbplatser och applikationer.
Plone
Plone är ett företagsklassat CMS med öppen källkod som har många funktioner, inklusive responsiva teman, inbyggt stöd för flera språk och olika typer av webbinnehåll.
Plone ger anpassningsbarhet och funktionalitet direkt. Plattformen är unik när det gäller säkerhet, styrka, detaljerade behörigheter, tillgänglighet, skalbarhet, flexibilitet och dokumentation.

Plone kombinerar avancerade funktioner och säkerhet med kraftfulla webbtekniker. Det har stöd för Skicklighetsinnehållstyper och Diazo-teman tillsammans med Python 3. Dessutom har den ett REST API som fungerar som ett huvudlöst CMS och driver olika JavaScript-gränssnitt.
Du kan besöka webbplatser som använder Plone för att uppleva plattformens funktioner. Den har också utbildningsmaterial så att du snabbt kan lära dig hur man använder systemet. Du kan också delta i diskussioner med andra användare.
Flextyp
Flextype ger flexibilitet, snabbhet och produktivitet för att bygga och hantera innehåll. Tack vare sin smarta cache och arkitektur är det ett snabbt innehållshanteringssystem.
Flextype fokuserar på enkelhet och flexibilitet för att producera ett enkelt men kraftfullt API. Den har en kontrollpanel som låter dig använda valfri innehållsredigerare. Dessutom får du fullständig kontroll över CMS via REST API och JSON-nyttolaster.

Flextype använder flat-fil-metoden för att definiera obegränsade fält eller dynamiskt innehåll. Du kan styra versioner via Git eller andra versionskontrollsystem. Flextype passar olika projekt, som inbyggda applikationer, webbplatser, kiosker, speldata och e-handel.
Skaffa den öppna källkodsplattformen nu för att utveckla ditt företag.
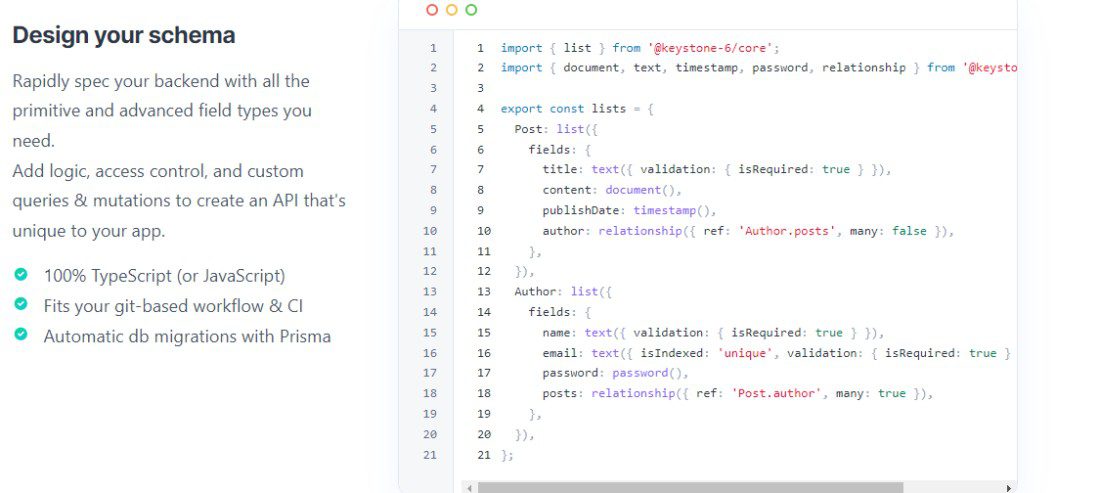
Keystone
Bygg snabbt och skalbart innehåll med Keystone, en huvudlös CMS-plattform. Beskriv schemat för ditt innehåll och få ett bra gränssnitt och ett robust GraphQL API.
Skicka kod med eleganta API:er utan att kompromissa med flexibiliteten. Plattformen erbjuder olika fälttyper, sessionshantering, anpassat schema, åtkomstkontroll, databasmigreringar, filter, relationsdata, händelsekrokar och automatiserad CRUD.

Keystones admin-gränssnitt är intuitivt. Dessutom erbjuder plattformen WYSIWYG med egen React-komponent. Du kan distribuera plattformen på Heroku, Render eller Digital Ocean. Keystone kan passa ditt git-baserade arbetsflöde och erbjuder verktyg för automatisering och CI.
Med Keystone kan du bygga dynamiska applikationer, statiska webbplatser och handelslösningar. Styr ditt team med det här verktyget för att utveckla ditt företag. Kom igång redan idag med en 5-minutersstart och ett exempelprojekt.
Slutsats
Headless CMS-system ger ett modernt och effektivt sätt att skapa och distribuera innehåll via flera kanaler. De ger hög prestanda, flexibilitet, skalbarhet och många användbara funktioner.
Om du letar efter ett huvudlöst CMS-system med öppen källkod kan du utforska ovanstående alternativ utifrån dina specifika behov. Om du är intresserad av molnbaserade alternativ, kan du undersöka olika leverantörer på marknaden.