Skapa prototyper med användarvänliga verktyg
Ett prototypverktyg ger designers möjligheten att kombinera idéer, navigation, interaktioner och visuella element för att skapa en konkret representation av en design.
För den som vill starta ett litet företag utan kodningskunskaper kan det vara en utmaning. Ett alternativ är att anlita en mjukvaruutvecklare, vilket kan bli kostsamt. Att rekrytera personal och anpassa dem till projektets mål kan dessutom vara tidskrävande.
Med dagens tekniska framsteg finns det användarvänliga lösningar som gör det möjligt för alla att effektivisera sitt arbete och därmed spara tid.
Därför är prototypverktyg ett utmärkt alternativ för företag som vill utveckla en applikation med mindre ansträngning, tidsåtgång och kostnader.
Prototypverktygen främjar bättre samarbete mellan designers och kunder, vilket minskar risken för motstridiga perspektiv.
I den här artikeln kommer vi att utforska vad ett prototypverktyg är, varför det är viktigt och hur det kan vara till hjälp.
Låt oss börja!
Vad innebär Prototyping?
Prototyping är processen där designers överför idéer från papper till digital form. Det innefattar olika steg som hjälper produktägare, designers och affärsanalytiker att identifiera viktiga aspekter som navigation, användarbehov, användbarhet, användargränssnitt, visuell design, tillgänglighet och informationsarkitektur.
En lyckad design skapas sällan över en natt, den kräver tid och ansträngning. Därför är prototypkoncept avgörande för att spara både tid och resurser. Det finns huvudsakligen två typer av prototyper:
- Låg-fidelity prototyper: Dessa är snabba, prisvärda och ofta pappersbaserade, vilket ger en snabb förhandsvisning av en produkt.
- Hög-fidelity prototyper: Dessa är mer realistiska, fungerande och liknar den färdiga produkten. De är idealiska för demonstrationer inför intressenter och investerare.
Varför är prototyper viktiga?
En av de största fördelarna med prototyping är att det skapar empati för användaren. Här är några andra viktiga fördelar med att skapa en prototyp före lansering:
- Det sparar tid, ansträngning och pengar.
- Du kan demonstrera ditt koncept och testa det på målgruppen.
- Det fungerar som en värdefull referens för utvecklare.
- Prototypen dokumenterar projektet.
- Det underlättar teamsamarbete, vilket leder till bättre idéer.
Hur hjälper prototyper UI/UX-designers?
En prototyp underlättar förståelsen av uppgifterna för varje UI/UX-designer. Den skapar en realistisk plan för utvecklingsprocessen och deadlines. Prototypen är också användbar för att beräkna kostnaden för projektet.

Användargränssnittsdesign är en viktig process idag. Genom att använda prototyper kan UI/UX-designers testa användbarheten av deras design innan de faktiskt implementeras. På så sätt kan designers spara både tid och pengar.
Användningen av prototyper kan snabba på utvecklingsprocessen och minska behovet av frekventa ändringar.
Om du vill uppnå detta, finns det ett antal bra prototypverktyg med användbara funktioner och fördelar.
Proto
Ge liv åt dina innovativa idéer med Proto i realtid. Entreprenörer, marknadsförare, produktchefer, UX-designers och alla med en bra idé kan dra nytta av denna lösning. Det användarvänliga dra-och-släpp-gränssnittet erbjuder byggstenar som du kan använda för att starta din prototyping.
Med över 250 UI-komponenter blir din första prototypprocess enkel och effektiv.
UI-komponenterna efterliknar beteendet hos inbyggda motsvarigheter. Du får också tillgång till en mängd anpassningsbara mallar för mobil och webb, samt de element och block du vanligtvis använder.

Proto.io erbjuder också ett stort antal tillgångar för att komplettera dina prototyper, inklusive animerade och statiska ikoner, ljudeffekter och stockbilder. Du får tillgång till över 6000 digitala tillgångar. Du kan också förbättra arbetsmiljön genom att kommunicera designens funktioner.
Beroende på ditt projekts behov kan du lägga till olika nivåer av interaktivitet. Du kan gå från en grundläggande wireframe till en prototyp som känns verklig. Proto.io erbjuder mikroanimationer och kraftfulla funktioner för att ge rörelse till din design, som skärmövergångar, tidslinjeövergångar och avancerade animationer.
Upptäck potentialen i Proto.io och få de lösningar du behöver för din prototyping. Prova gratis i 15 dagar och visualisera din idé.
Adobe XD
Skapa fantastiska UI/UX-designer med Adobe XD. Ge liv åt dina idéer med de fantastiska verktygen som erbjuds av Adobe XD. I den digitala eran sker allt på skärmen.
Låt Adobe XD vara din designguide och hjälpa dig att utveckla den digitala världen. Med avancerade funktioner kan du skapa realistiska designer som berättar historien om dina innovativa idéer.
Oavsett om du är intresserad av webbdesign, applikationsdesign, varumärkesdesign eller speldesign hjälper Adobe XD dig att enkelt hantera element, tillgångar och mallar.

Få tillgång till verktyg som är utformade för att förbättra ditt arbetsflöde. Bland funktionerna finns 3D-transformationer, komponenter, tillstånd, upprepande rutnät, innehållsmedveten layout, import från Illustrator, Sketch eller Photoshop, vektorritningsverktyg, blandningslägen, Adobe-fonter och mycket mer.
För prototyper och animationer erbjuder Adobe XD automatisk animering, röstprototyper, rullningsgrupper, ankarlänkar, stöd för gamepad, ljuduppspelning och mer. Du kan dela CSS-utdrag med utvecklare eller publicera länkar.
Med Adobe XD kan du visa upp ditt arbete. Du kan skapa en onlineportfölj och få värdefull feedback från det stora Behance-communityt.
Håll teamet synkroniserat genom samarbete i realtid. Dessutom kan du spara dina tillgångar i molnet för enkel delning, åtkomst från var som helst och hålla hela teamet uppdaterat.
Hitta det abonnemang som passar dig från 9,99 USD/månad och skapa fantastiska prototyper. Prova gratis i 7 dagar.
Figma
Ge liv åt dina idéer med Figma och testa koncept tidigt i processen. Skapa en plan för den framtida utvecklingen. Förvandla statiska designfiler till interaktiva upplevelser utan att skriva kod. Anslut UI-element med enkelhet och välj dina animationer och interaktioner.
Du kan definiera subtila interaktioner, som klick, tryck och hovring över knappar. Upplev din design med hjälp av Figma-appen för Android och iOS. Visa upp dina idéer utan att diktera din vision.
Figma låter dig få klarhet i utvecklingsprocessen genom att specificera alla detaljer.

Animera automatiskt liknande objekt för att skapa detaljerade övergångar. Du kan använda animerade GIF-bilder för att visa rörelsedesigner, subtila animationer och videoelement. Skapa också olika lager av dynamiska överlagringar.
Slipp växla mellan olika verktyg. Med Figma kan du designa, skapa prototyper, samla feedback och dela allt på en plattform. Växla enkelt mellan din liveprototyp och designfil så att designändringar syns direkt i din prototyp.
Gör din prototyp delbar så att den kan visas online. Lägg till kommentarer i din prototyp för att få värdefull feedback på dina idéer. Med Figma kan du observera testpersoner, interagera med liveprototyper, skapa presentationsbilder och integrera med verktyg från tredje part.
Skapa ett Figma-konto och testa gratis.
InVision
Skapa robusta prototyper på några minuter med InVision utan att skriva kod. InVision erbjuder olika animationer som hotspots, interaktioner, rubriker, övergångar och överlagringar så att du kan välja rätt design.

Förbättra designkvaliteten med feedback. Upplev sömlös utveckling och börja snabbt med rätt specifikationer. InVisions designverktyg hjälper dig att bygga bättre, eftersom skissintegrationen effektiviserar arbetsflödet.
Utforska vikten av prototyper och realisera dina idéer i realtid med avancerade funktioner, mallar, tillgångar, animationer och integrationer. InVision är gratis för alltid. Skapa ett konto och börja prototypskapa.
ProtoPie
Bli en prototyp-superhjälte med ProtoPie. Det erbjuder unika prototypverktyg för allt från mobila enheter till IoT-enheter och från stationära datorer till kraftfulla upplevelser. Med ProtoPie kan du övertyga intressenter, undvika misstag och spara tid och pengar.
ProtoPie gör det möjligt att omfamna den uppkopplade framtiden. Skapa prototyper med enkelhet och anslut dem till olika skärmar, hårdvara, API:er och enheter. Det anses vara den perfekta prototyplösningen för fordon-HMI och bil-UX.

Testa dina realistiska prototyper snabbt på wearables. Det är ett perfekt prototypverktyg för smartwatch UX. Flytta dina statiska smartwatch-applikationsdesigner från skrivbordet och gör dina designer interaktiva. Skapa realistiska och fantastiska upplevelser på olika enheter.
Dessutom kan du skapa prototyper för stationära och mobila spel för konsoler som Xbox SeriesX/S eller PS5 som är fängslande, realistiska och spelbara. ProtoPie är ett mycket mångsidigt verktyg för designteam som arbetar med surfplattor eller mobilapplikationer.
Eftersom applikationer inte är begränsade till en enda enhet är prototyper över flera enheter nödvändiga. Börja prototypskapa med en gratis provperiod och förbättra dina prototyper.
Mockplus
Mockplus är en kraftfull produktutvecklingslösning för prototyper, designsystem och samarbete. Med avancerade funktioner och animationer kan du designa snabbare och samarbeta bättre. Omvandla dina idéer till funktionella prototyper med interaktioner, ikoner och komponenter.
Effektivisera din validerings- och designprocess utan kod. Med Mockplus kan du skapa en sammanhängande produktutvecklingsprocess och få designers, front-end-utvecklare och produktchefer att samarbeta mer effektivt.

Dessutom kan du bygga tillgängliga, återanvändbara och dynamiska designsystem. Etablera förutsägbarhet och konsekvens inom teamet för att enkelt hantera, dela, underhålla och iterera. Samarbeta med andra medlemmar med Mockplus molntjänster och spara tid.
Mockplus RP ger dig snabb prototypframställning, snabba interaktioner och snabba tester. Hantera designsystem med Mockplus DS och få ett allt-i-ett-bibliotek, designverktyg och delbara länkar. Gå med i den växande Mockplus-gemenskapen.
Logga in på Mockplus och börja prototypskapa gratis.
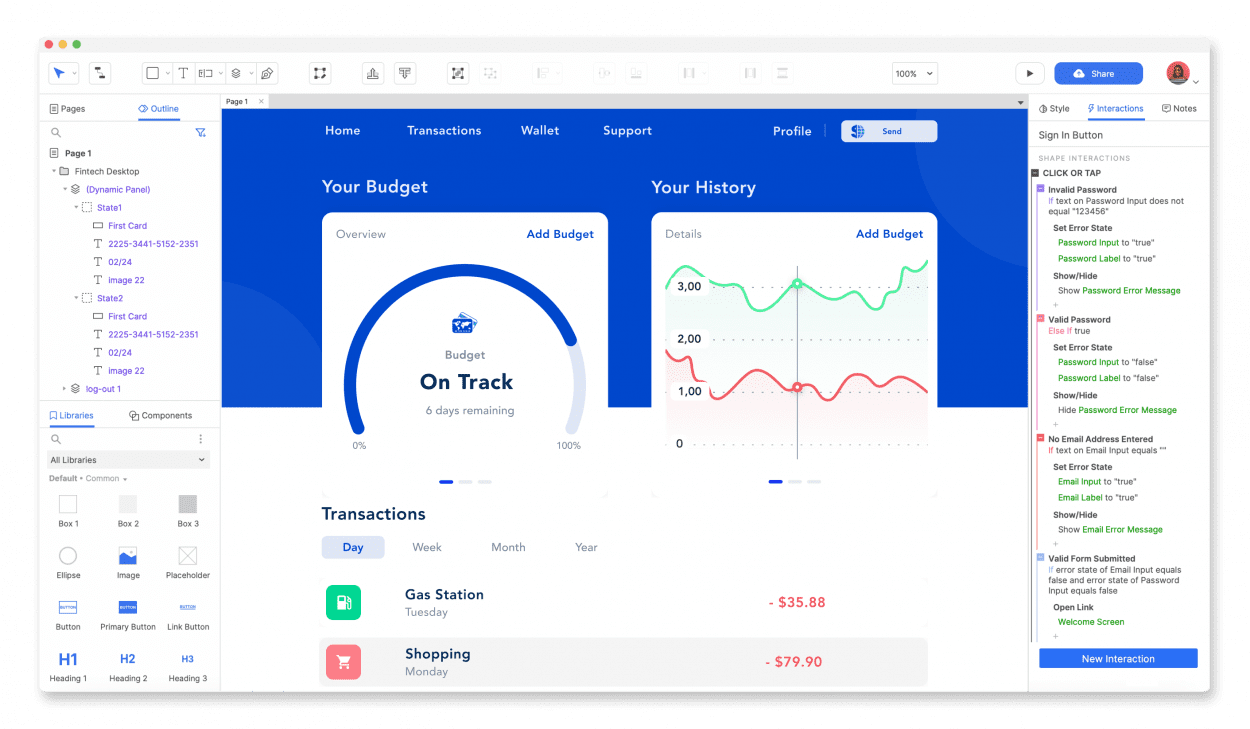
Axure RP 10
Upplev obegränsad kraft och interaktion med Axure RP 10. Det är ett UX-verktyg som ger UX-proffs möjlighet att bygga funktionella och realistiska prototyper. Det finns ett stort antal kombinationer av villkor, händelseutlösare och åtgärder för att skapa spännande digitala upplevelser.
Du kan använda pek-, tangentbords- och mushändelser för att utlösa interaktioner. Lägg till variabler och villkor i din design och ta dina prototyper till nya nivåer. Använd Axure RP 10s robusta widgets för att skapa sorterbara rutnät, dynamiska gränssnitt och arbetsflöden.
Dra-och-släpp-funktionen gör det enkelt att skapa fungerande rullgardinsmenyer, alternativknappar och textfält. Du kan använda dynamiska paneler för att skapa svepbara designer, rullbara element och interaktioner som fungerar på mobila skärmar.
Axure RPs repeater-widget låter dig skapa datadrivna rutnät och tabeller så att du kan filtrera och sortera tabeller dynamiskt.

Använd funktionen för adaptiva vyer för att förhandsgranska dina prototyper på datorer, telefoner och surfplattor på en enda sida, helt utan kodkunskaper. Med Axure RP kan du enkelt skapa funktionella, realistiska och användarvänliga prototyper.
Dessutom kan du skapa diagram, wireframes, kundresor och annan UX-dokumentation. Flödesscheman, anteckningar och specifikationer ingår också i Axure, vilket gör prototypprocessen enkel.
Publicera dina UX-prototyper i Axures moln för inspektion, delning och feedback från teamet. Bädda in prototyper i Confluence och Jira och använd Axures Slack- och Microsoft Teams-integrationer.
Börja från 25 USD/månad/användare och få tillgång till alla funktioner. Testa gratis och upplev det nya sättet att prototypskapa.
Sketch
Använd kraftfulla verktyg för samarbete med Sketch. Från idéer till pixelperfekta prototyper, allt börjar här. Oavsett om du bygger fantastiska prototyper, samarbetar kring nya koncept eller skapar den perfekta applikationsikonen, har Sketch allt du behöver.
Få ut det bästa av intuitiva användargränssnitt, de fördelar du förväntar dig och genomtänkta funktioner från ett fantastiskt Mac-program, som stöd för inbyggd textrendering, snabb Apple Silicon-prestanda och P3-färgprofiler.

Arbeta tillsammans med ditt team i samma dokument i Mac-programmet. Slipp skicka filer fram och tillbaka och undvik konflikter. Utforska oändliga möjligheter med ditt team.
Sketch hjälper dig att förverkliga dina idéer med funktioner och verktyg som är enkla att använda och testa dina prototyper på dina enheter. Du kan också dela en länk med ditt team så att de kan se prototyperna i webbläsaren och ge feedback.
Sketch samlar människor och design för att dela feedback och bygga vackra designsystem. Med responsiva symboler och återanvändbara stilar kan du enkelt bygga dina designsystem. Anpassa ditt arbetsflöde med ett stort antal integrationer, assistenter och plugins.
Från animerade interaktioner till tillgängliga designer, Sketch hjälper dig mycket med sin kraftfulla plattform. Skapa din egen arbetsyta gratis och börja prototypskapa.
Framer
Designa och publicera fantastiska prototyper med ditt team med Framer. Det är fullproppat med funktioner för att starta din designprocess. De adaptiva layoutfunktionerna ger dig en kraftfull grund och hjälper dig att iterera dina idéer.
Skapa anpassningsbara och interaktiva komponenter. Börja med enkla designer och kombinera dem senare till en kraftfull prototyp. Du kan snabbt lägga till multimedia, vackra tillgångar och interaktiva komponenter med ett enda klick.

De inbyggda interaktiva verktygen gör varje övergång till en fröjd. Använd presentationsläget för att säkerställa att ditt arbete är redo för visning. Bjud in dina utvecklare, samarbeta med andra designers och ge en snabb överblick av din design.
Framer kan generera animationskod som kan användas direkt i produktion. Lägg till din nya prototyp på webbplatsen och samla in feedback. Lär dig grunderna och ta praktiska kurser för att komma igång med att designa och publicera din webbplats med Framer.
Starta gratis och upplev alla fördelar.
Hur väljer man rätt prototypverktyg?
Rätt prototypverktyg hjälper dig att kommunicera dina tankar och idéer med dina kunder. Med så många prototypverktyg på marknaden kan det vara svårt att välja rätt verktyg, eftersom alla är olika vad gäller funktioner, priser, erbjudanden osv.
När du väljer ett prototypverktyg, kom ihåg följande:
- Det ska vara enkelt att lära sig och använda.
- Det bör erbjuda flera alternativ för delning.
- Det bör passa dina specifika behov.
- Programvarans kvalitet bör motsvara de förväntade resultaten.
- Det bör vara budgetvänligt.
Slutsats
Plattformar för prototyping utan kod har öppnat många möjligheter för företag att skapa och förnya. Med prototypverktyg har det blivit enkelt att bygga webbplatser och applikationer utan kodkunskaper. Välj därför en prototyplösning som passar dina behov.
Om du arbetar med ett designprojekt kan du använda dessa verktyg för att skapa mockups på några minuter.