Webbdesign spelar en viktig roll för att skapa en framgångsrik e-handelssida. Den bästa produkten i världen kan lätt förbises om designen inte är till för att backa upp presentationen.
Det bästa med webbdesign och tips är att mycket designråd baseras på data och fallstudier. Även om det alltid finns utrymme för kreativitet och inspirerande uttryck, garanterar datadrivna råd påtagliga resultat.
Målet är att sälja mer av det ditt varumärke har att erbjuda. Oavsett om det är genom list designelement eller djärva uttalanden som gör kunderna nyfikna på att veta mer.
En fantastisk webbdesign inspirerar användare att vidta åtgärder, men hjälper också till att stärka det förtroende som användarna har för ditt varumärke. Åtgärden är det som driver försäljningen och designen är till för att uppmuntra användare att utföra åtgärder som att köpa eller nå ut.
Den här artikeln är för alla som vill polera designen på sin e-handelswebbplats. Det spelar ingen roll om du använder WordPress, Wix, BigCommerce, eller en anpassad e-handelsplattform. Lektionerna och tipsen som beskrivs nedan gäller universellt som moderna designprinciper.
Innehållsförteckning
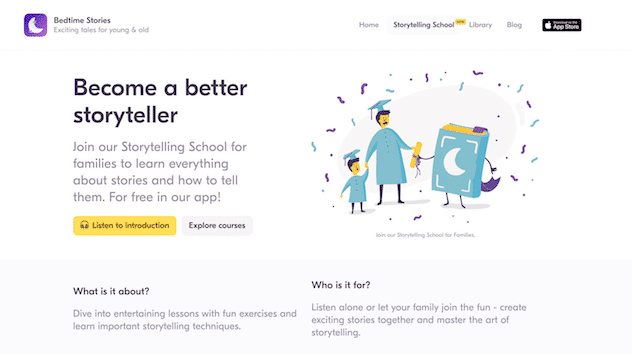
Berätta en historia
Exempel på berättande av Tens
Bra produkter har fantastiska historier bakom sig. Vem som helst kan slå ihop en e-handelssida och sälja vad de vill. Men ingen kan skapa en framgångsrik varumärkesbild kring sin produkt.
Din förmåga att berätta en fängslande historia om ditt varumärke kommer att hjälpa till utveckla en stark varumärkesimage. Berättande främjar också lojalitet. Kunder är mer benägna att komma ihåg ditt varumärke om de känner att du är uppriktig och personlig. Och det bästa sättet att bli personlig är att berätta en historia.
- Vad fick dig att skapa din produkt?
- Hur påverkade din produkt ditt liv?
- Vad är din framtidsvision?
- Vem är din målkund?
När du börjar svara på dessa frågor kan du få en mycket tydligare uppfattning om hur du strukturerar din e-handelsdesign. Få användare att känna att de är en del av något speciellt.
Skulle du inte vilja att kunderna återvänder till din butik för att de har blivit inspirerade?
Skapa mindre valmöjligheter
 Walden varelse djärv med sin produktkampanj.
Walden varelse djärv med sin produktkampanj.
Det finns inget mer motbjudande än en slarvig butiksnavigeringsupplevelse. Målet med att sälja är att få användare att lägga till varor i sin varukorg. Men om din navigering ger hundratals alternativ kommer användarna snabbt att förlora sitt tålamod och lämna webbplatsen helt och hållet.
Walmart är ett bra exempel på vad du inte ska göra om du inte vill skala för långsvansförsäljning. Deras navigering ger en alltför mättad lista med navigeringsalternativ, vilket gör att du känner dig yr när du är klar med att hitta det du behöver.
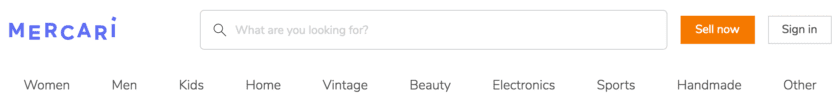
 Enkel e-handelsnavigering // Mercari
Enkel e-handelsnavigering // Mercari
Ju lättare det är för kunderna att hitta en specifik produkt, desto mer tid har de på sig att läsa om produkten – och i slutändan göra ett köp.
Användbart: Experimentera med att rita upp en navigeringsstruktur med Sketch, Photoshop eller något annat wireframing-verktyg. Analysera processen för användare som kommer till hemsidan, bläddrar i en katalog och slutligen når produktsidan.
Detta är utan tvekan ett av de viktigaste designtipsen för e-handelssajter.
Färg inspirerar känslor
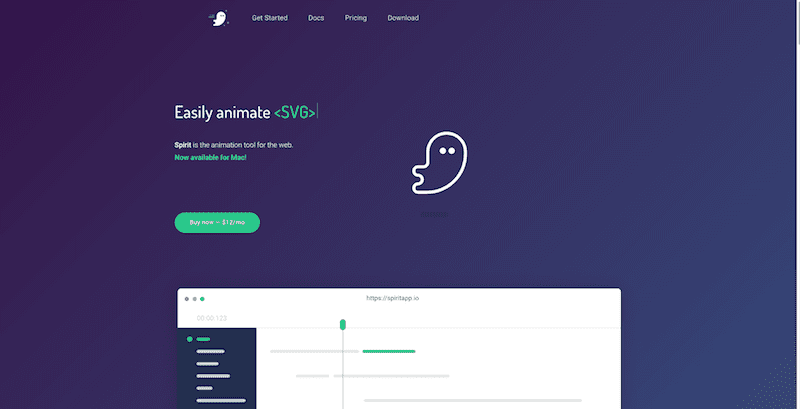
 Enkla och tydliga färger ger en trevlig användarupplevelse.
Enkla och tydliga färger ger en trevlig användarupplevelse.
Färger har haft en psykologisk inverkan på försäljningen långt före den digitala revolutionen. Genom att förstå de olika typerna av känslor som färger kan framkalla kan du designa din e-handelswebbplats så att den matchar vissa känslor och vibbar.
Här är ett diagram som visar känslor som vanligtvis förknippas med olika färger:

Beroende på din produkt och målgrupp kan du använda färg för att framkalla vissa känslor. Till exempel, om din butik säljer miljöprodukter eller produkter, kommer den gröna färgen att komplettera känslan av natur.
Enligt forskningtar det ungefär 90 sekunder för kunder att formalisera sin uppfattning om en produkt. Och en stor del av den interaktionsperioden – cirka 70 % – är uteslutande inställd på färgerna.
Konsekvens är viktig

Användare kommer ihåg din varumärkesdesign, inte på grund av ett catchy namn, utan på grund av den övergripande varumärkesbilden du presenterar. När det gäller webbdesign så har detta mest att göra med hur du strukturerar dina sidor.
Använder du samma typsnitt och färger på alla sidor? Starka typografiska mönster kan ingjuta en minnesvärd upplevelse i dina användares medvetande.
Dessutom, om du använder en mängd olika färger på flera sidor, riskerar du att bli ett mångskiftande varumärke.
Som ett resultat, om du vill bli igenkänd och ihågkommen, är det absolut nödvändigt att fokusera på att använda likheter i dina designmönster. Även om din produkt har många grenar, hjälper design av sidor med likheter i åtanke bara att skapa en starkare varumärkesnärvaro. Och det är biljetten för att öka din försäljning.
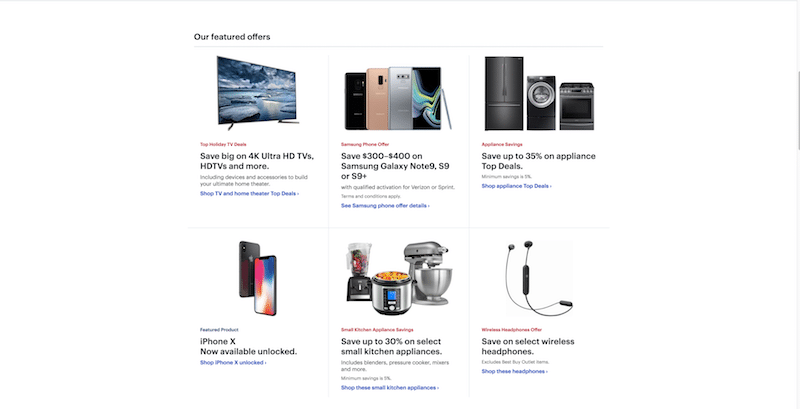
Experimentera med brådska

Urgency baseras främst på erbjudanden och exklusiva erbjudanden. Som framgår av bilden ovan använder Bestbuy den övre delen av sin hemsida för att lyfta fram oemotståndliga erbjudanden. Men finns det andra metoder för att främja en känsla av brådska?
En av de största anledningarna till att kunder överger sin kundvagn är de höga priserna för frakt. Så detta skapar en möjlighet att kapitalisera genom att erbjuda specialerbjudanden på fraktkostnader.
Detta är också en taktik som varumärken som Bestbuy använder. Och Amazon är känt för sin Prime-tjänst. Prime-användare får gratis frakt på nästan alla produkter exklusivt. Du kan också uppmuntra användare att spendera ett visst belopp på din butik och i gengäld få en gratis fraktkostnad.
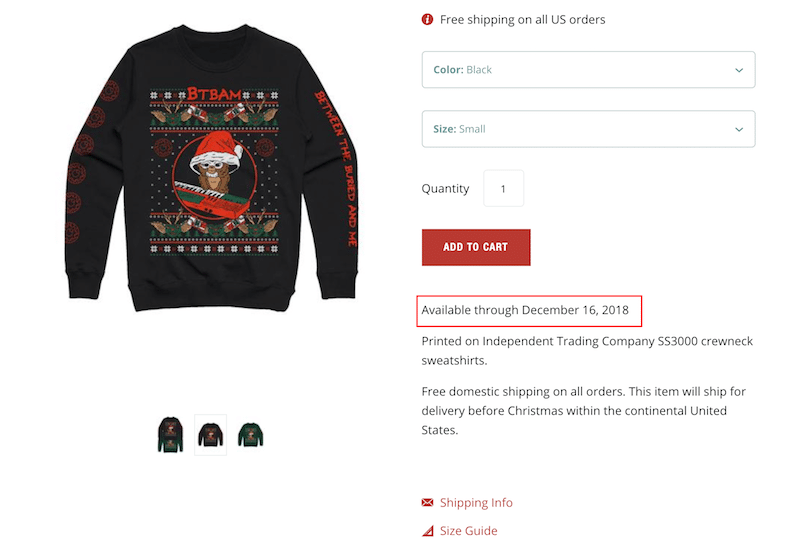
En annan form av brådska är att begränsa det tillgängliga lagret för en viss produkt.

Här är en vacker semesterbaserad tröja med crewneck. Erbjudandet kommer med gratis amerikansk frakt men är endast tillgängligt under en viss period. Detta är ett utmärkt exempel på brådska som används vid utformningen av e-handelsbutiker.
Kan du komma på några andra sätt att främja brådskande? Vi vill gärna höra dina tankar och framgångsberättelser.
Tydliga och vackra bilder

Det finns gott om data för att backa upp påståendet att högkvalitativa, relevanta och visuellt tilltalande bilder bidrar till att öka konverteringsfrekvensen. Och vi pratar inte bara om produktbilder.
Bildspråket du använder i din övergripande design kan ha en enorm inverkan på att fånga användarnas uppmärksamhet.
Ett fantastiskt foto inger känslor, skapar en känsla av identitet och är lätt att komma ihåg. Den genomsnittliga personen kan återkalla upp till 2 000 bilder med nästan perfekt noggrannhet.
Som sagt, produkter kommer inte att sälja om det inte finns foton för att säkerhetskopiera produktdesignen. Det är avgörande att du som e-handelsbutiksägare gör ditt bästa för att fängsla din produkts essens genom foton av hög kvalitet.
Det bästa av allt är att du inte behöver hyra en dyr fotorigg för att få jobbet gjort. Det finns massor av tutorials och instruktionsguider på att ta exceptionella produktfoton med bara din telefon eller en billig kamera.
Webbplatser som Pexels och Unsplash är välkända för att tillhandahålla fantastiska och professionella licensfria fotografier.
Bli kund

Webbdesign har två sidor, professionell och subjektiv. Professionell sida har allt att göra med att följa UX- och UI-trender när du strukturerar en design.
Den subjektiva sidan kräver att du tar ett steg tillbaka och ser på din design ur en kunds synvinkel. En webbplatsbesökare om du så vill.
- Vad tycker du om den övergripande designlayouten?
- Kan du snabbt hitta den information du behöver?
- Är navigeringen meningsfull?
- Är produktbeskrivningen hög och tydlig?
- Hur snabbt når du kassasidan?
Genom att svara på dessa frågor kan du märka eventuella inkonsekvenser som behöver åtgärdas.
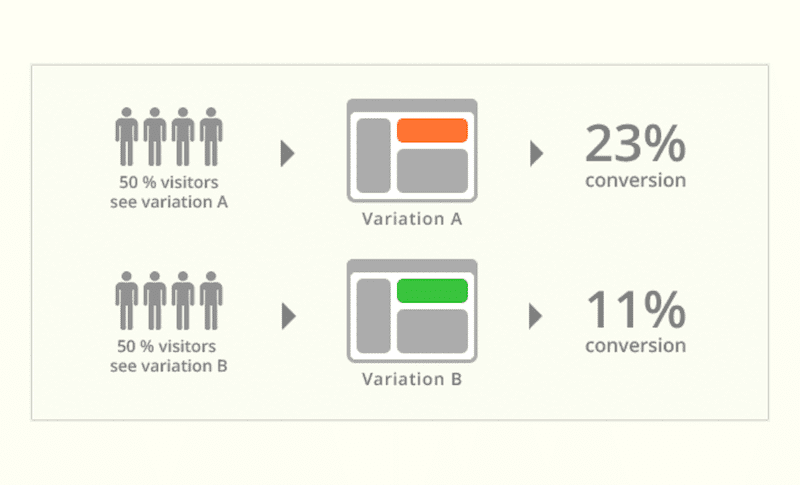
Använd A/B-tester ofta

När vi når den sista delen av våra designtips för e-handelssajter, låt oss avsluta listan genom att diskutera A/B-testning.
A/B-testning är nödvändigtvis sättet att använda två olika webbplatslayouter samtidigt. A är en version och B är en annan.
Sedan, efter en tid, kan du jämföra statistiken för varje version separat. De mätvärden du kan övervaka inkluderar omvandlingsfrekvenser, användbarhet och övergripande interaktion för olika delar av layouten.
Även en liten förändring i designen kan ha drastiska förbättringar i användarens engagemang. På samma sätt kan prova olika färgvariationer och mer ge dig en mycket tydligare uppfattning om var du ska fokusera på för din framtida design.
Avslutar
Designen är ett ständigt föränderligt landskap. Att förstå mönster, användarbeteende och de senaste trenderna kan ge dig fördelen att öka din försäljning.
Våra designtips är riktade till alla som vill förbättra användarupplevelsen på sin e-handelssida.
Så slösa inte en minut och börja jobba! Vi skulle älska att höra hur dessa tips hjälpte till att forma en bättre design på din e-handelsbutik. Om du är i behov av någon expertdesigner kan du alltid kolla in 99 mönster.