Oavsett om du är en nybliven kodare eller en erfaren utvecklare, erbjuder onlinekodmiljöer värdefulla möjligheter att dela kunskap och lära av andra.
En kodlekplats online är en tjänst som låter dig skriva, kompilera eller köra kod direkt i webbläsaren, och dessutom dela den med andra. De ger dig också chansen att utforska och experimentera med andras kodprojekt.
Om du fokuserar på webbutveckling och vill öva på dina HTML- eller CSS-färdigheter, är en kodlekplats online en perfekt resurs för att skapa enkla webbsidor. Du kan även använda de trendiga projekten som publiceras på dessa plattformar som inspiration och läromaterial.
Å andra sidan, om du är en professionell webbutvecklare som vill visa upp ditt arbete, är kodlekplatser online det perfekta sättet att göra det.
Det bästa är att majoriteten av dessa kodlekplatser erbjuder en kostnadsfri version, och du har möjlighet att bädda in kodresultaten direkt på din egen webbplats.
Låt oss gå igenom några av de mest populära alternativen!
JSFiddle
JSFiddle är en kodlekplats som ger dig möjligheten att testa kodsnuttar i HTML, CSS och Javascript. Ursprungligen skapad som en proof-of-concept-app 2009, har den nu utvecklats till en av de mest populära kodlekplatserna på nätet.
Du kan skapa ett gratis konto för att spara alla dina projekt, och dessutom experimentera med andras kod.
En annan bra funktion i JSFiddle är möjligheten till samarbete. Du kan starta en ljudchatt medan du kodar tillsammans i samma projekt.
Om du bloggar och vill publicera kodexempel och deras källkod, är JSFiddle ett utmärkt alternativ.
Det är dock värt att notera att JSFiddle i skrivande stund inte stöder andra populära programmeringsspråk som Python, Go eller PHP, vilket gör att du inte kan skapa fullständiga applikationer på plattformen.
Funktioner
- Kostnadsfri plattform
- Användarvänligt gränssnitt
- Stöd för HTML, CSS och JS
- Möjlighet att dela alla offentliga projekt
- Samarbeta med andra via ljudchatt
- Bra dokumentation
Som med de flesta liknande plattformar finns det en ”extra”-plan som bidrar till att hålla plattformen i drift. Om du använder den ofta, bör du överväga att stödja deras verksamhet.
Codepen
Codepen är inte bara en kodlekplats, utan även en stor gemenskap för utvecklare som vill förbättra sina färdigheter och visa upp sina projekt.
Av @Yakudoo
Med över 6 miljoner användare är det en av de mest populära online-redigerarna för frontend-utveckling. Det är en idealisk plats för dig som vill hitta inspiration och motivation i början av din inlärningsresa inom frontend.
Hur är själva utvecklarupplevelsen?
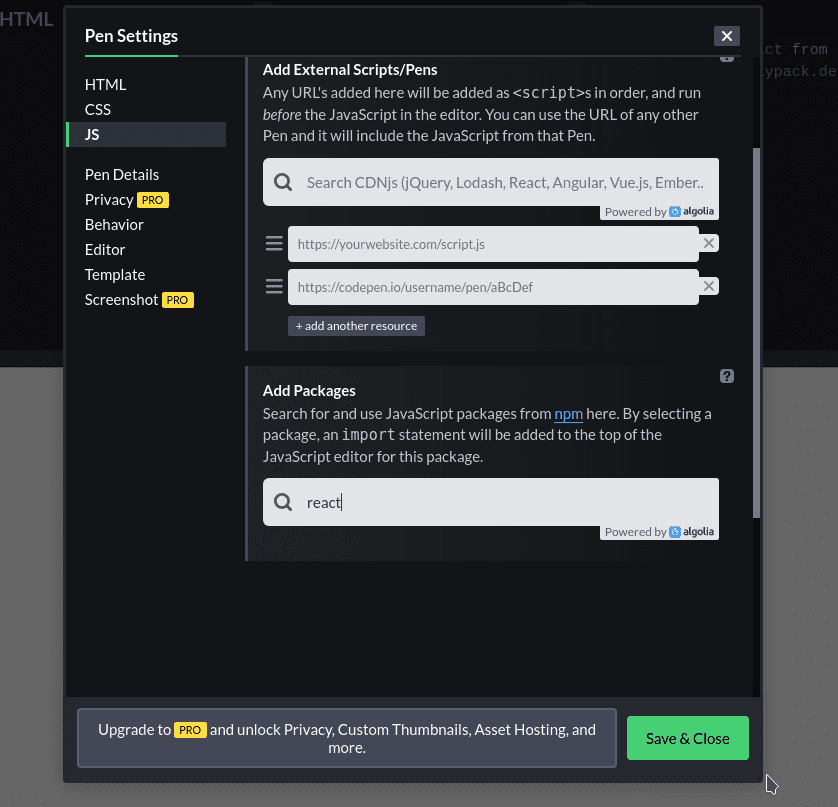
Codepen erbjuder en användarvänlig redigerare med tre justerbara paneler där du kan koda i HTML, CSS och JS. Codepen har även stöd för Javascript- och CSS-preprocessors som Typescript och Sass. Dessutom kan du installera npm-paket direkt från inställningspanelen.

Funktioner
- Valfri pro-plan
- Lättanvänd kodredigerare
- Stor användargemenskap
- De flesta projekt på Codepen är öppen källkod
- Perfekt plats för att öva frontend-utveckling
CodeSandbox
Att skapa en prototyp för en webbplats kan vara en utmaning utan rätt verktyg. Att använda CodeSandbox är ett smart val när fokus ligger på snabb utveckling av webbplatser.
Som namnet antyder erbjuder CodeSandbox en avgränsad miljö för frontend-utveckling.

Med GitHub-integration, felsökningsverktyg och en anpassningsbar VS-kodliknande upplevelse, ger CodeSandbox dig allt du behöver för att komma igång med kodningen på några sekunder.
Om ditt främsta mål är samarbete, kan du enkelt dela länken till din ”sandbox” och omedelbart börja med parprogrammering i realtid.
Du kan till exempel utforska en samling av de bästa sandlådorna som valts ut för inspiration.
Det finns många funktioner i CodeSandbox, så vi nämner bara några av de viktigaste.
Funktioner
- GitHub-integration
- Baserad på Monaco-redigeraren som används i den populära VS Code-redigeraren
- Plattform som prioriterar samarbete
- Möjlighet att distribuera till Vercel eller Netlify
- Felsökningsverktyg
- Färdiga testmiljöer
- npm-stöd
Sololearn
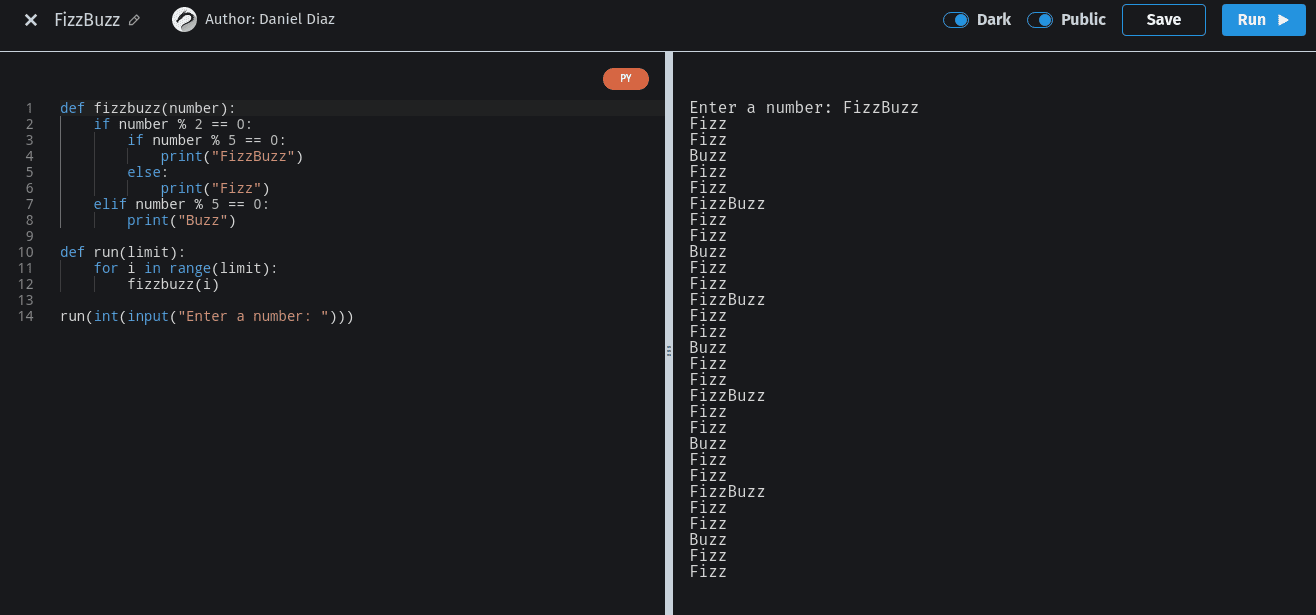
Den populära plattformen för kodning, Sololearn, erbjuder sin egen kodlekplats för webbutveckling.
Det är inte en fullfjädrad IDE som de andra verktygen vi gått igenom, men den erbjuder en ostörd miljö där du kan skriva och köra kod.
Detta borde räcka mer än väl om du precis har börjat med programmering.
Ytterligare en fördel med Sololearn är den stora användargemenskapen och stödet för många programmeringsspråk, vilket är utmärkt om du vill experimentera med olika tekniker.

Funktioner
- Kostnadsfri att använda med ditt Sololearn-konto
- Enkel online-redigerare
- Stor gemenskap att dela din kod med
- Stöd för flera språk
- Integrerad med Sololearns kursutbud
Sammanfattningsvis är Sololearns kodlekplats inte den mest avancerade, men den gör jobbet den är designad för, och om du redan är en del av Sololearns community bör du definitivt testa den.
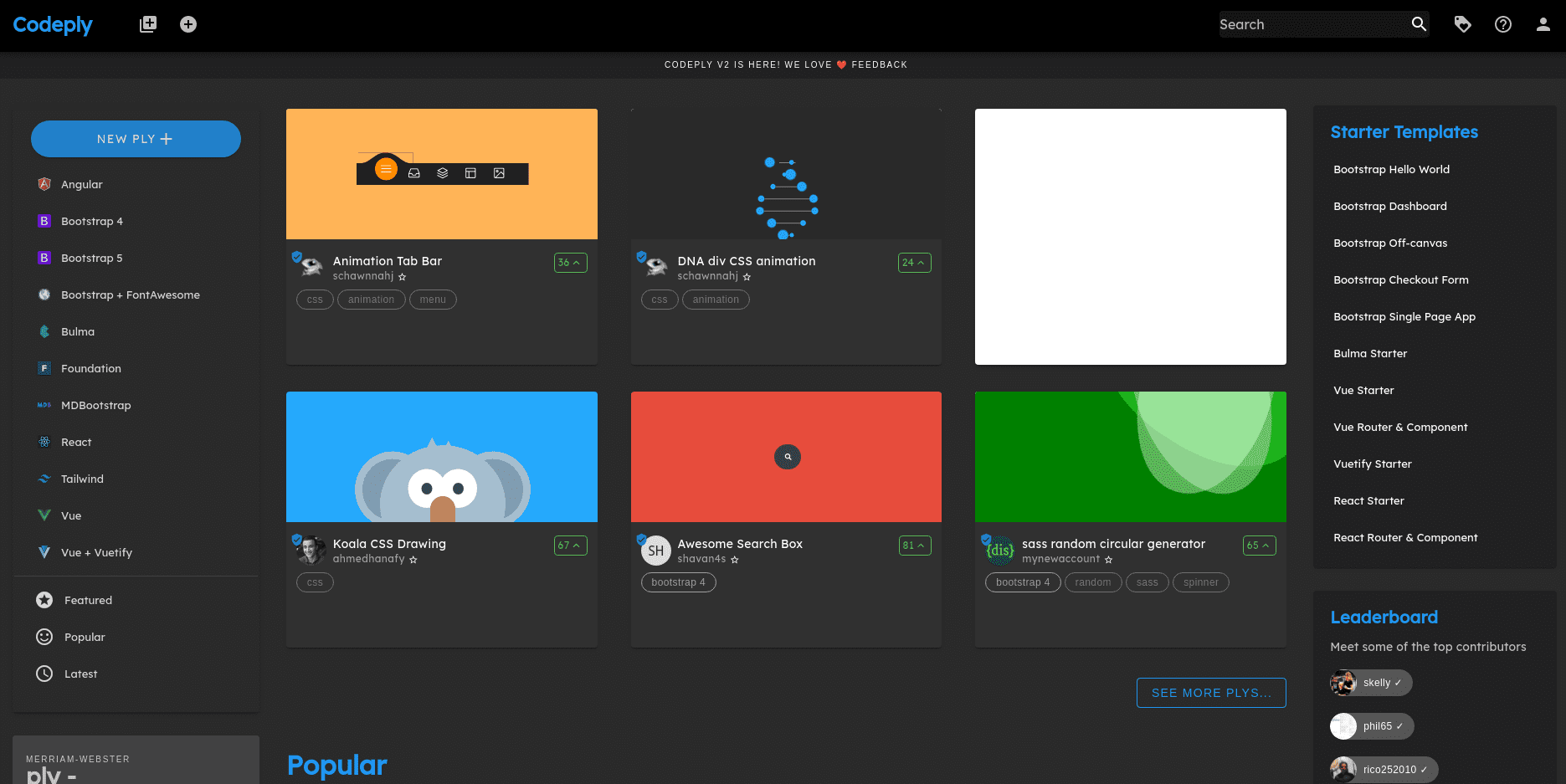
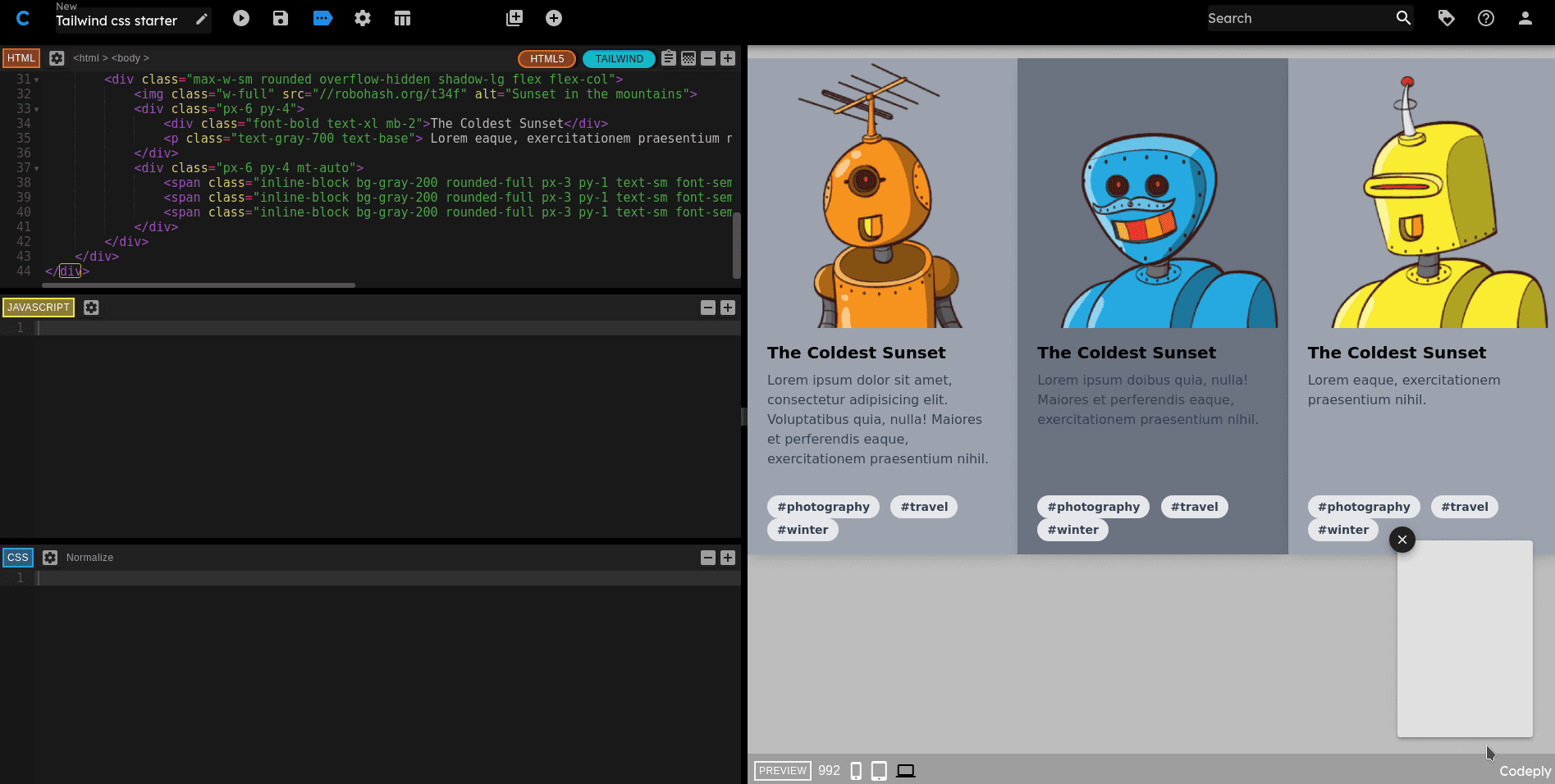
Codeply
Det mest fördelaktiga med Codeply är stödet för olika ramverk och bibliotek direkt, samt den responsiva kodredigeraren.

Om du precis har börjat använda ett nytt ramverk som React, Vue eller Angular, är Codeply en utmärkt plats att börja på tack vare de kompletta startmallarna och en aktiv gemenskap med över 40 000 utvecklare.

Funktioner
- Kostnadsfri plattform
- Tydlig och enkel dokumentation
- Engångsavgift för pro-plan
- Över 50 integrerade bibliotek
- Möjlighet att testa webbsidor i olika skärmstorlekar
Replit
Replit är troligen den mest mångsidiga online-IDE för alla utvecklare. Den erbjuder allt du behöver för att bygga projekt, från enkla hemsidor till avancerade webbapplikationer, med stöd för moderna JS-bibliotek.

Med Replit kan du koda på över 50 språk, utveckla appar i realtid med dina kollegor, testa dina program, integrera med GitHub och bli en del av en av de största utvecklargemenskaperna på nätet.
Det finns så många funktioner i Replit att det är svårt att nämna dem alla. Låt oss fokusera på de viktigaste.
Funktioner
- Kostnadsfritt startpaket eller en hackerplan för 5$/månad
- Samarbetsläge i realtid (parprogrammering)
- Stor användargemenskap
- Stöd för många programmeringsspråk
- Möjlighet att anpassa redigeraren
- Kör-knapp för att starta projekt med anpassade inställningar
- Säker lagring av hemligheter
- Hostad kod
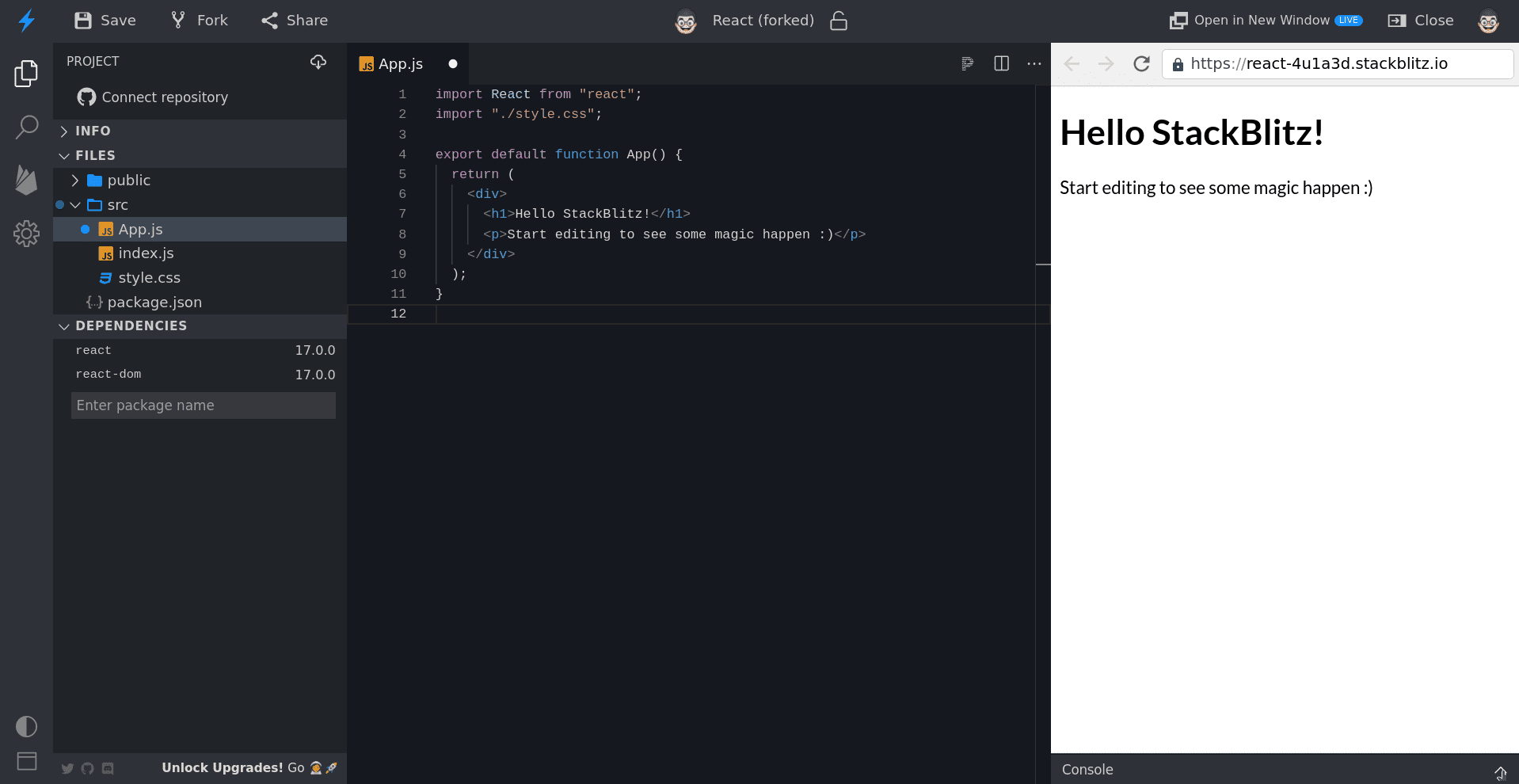
StackBlitz
Om du inte kan tänka dig att leva utan VS Code, är StackBlitz rätt val för dig. Precis som CodeSandbox är den baserad på Monaco-redigeraren, som är kärnan i den populära kodredigeraren VS Code.

Logga in med ditt GitHub-konto, och du får tillgång till en välbekant utvecklingsmiljö.

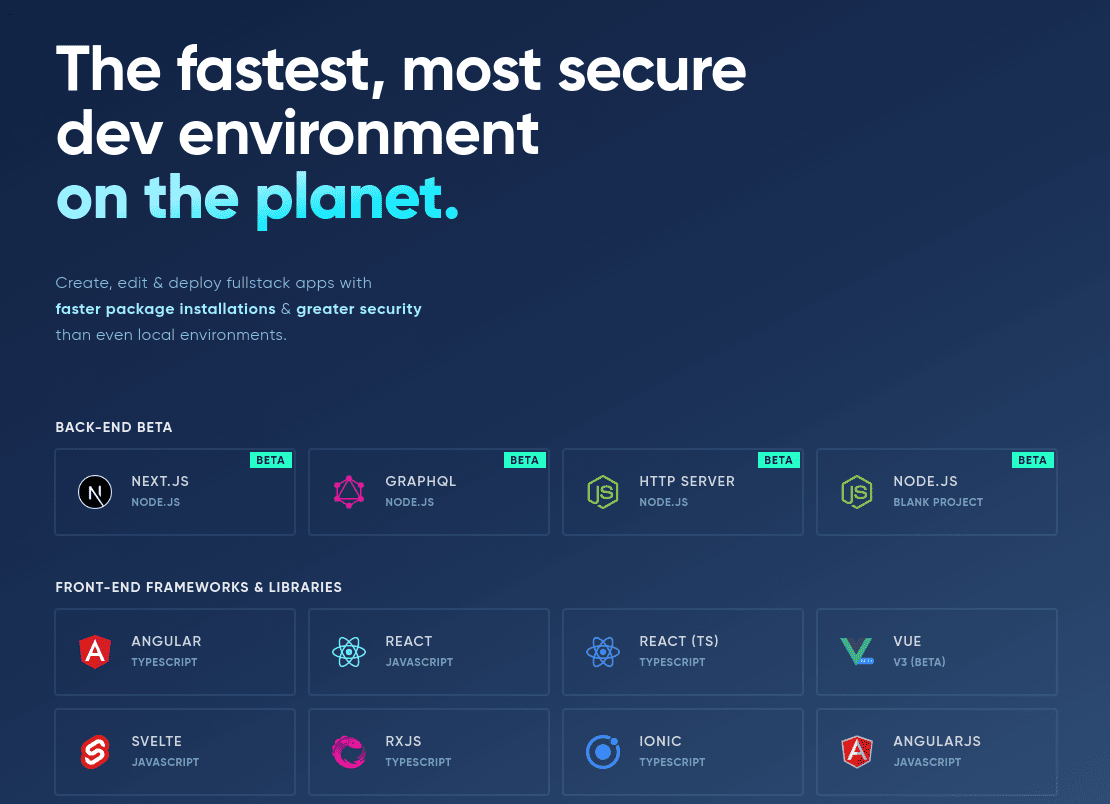
Bortsett från redigeringsupplevelsen, är StackBlitz en gedigen kodlekplats. Du kan använda färdiga mallar för frontend-ramverk och bibliotek som React, Vue, Angular, Svelte och Ionic.
Men den största fördelen med detta verktyg är möjligheten att experimentera med backend-ramverk som Node.js, Next.js och GraphQL.
Funktioner
- Kostnadsfri ”Cadet”-plan
- VS Code-upplevelse direkt i webbläsaren. Med funktioner som Intellisense och projektsökning.
- Smidig kodningsupplevelse
- Offline-kodredigerare
- Enkel delning med hostad app-URL
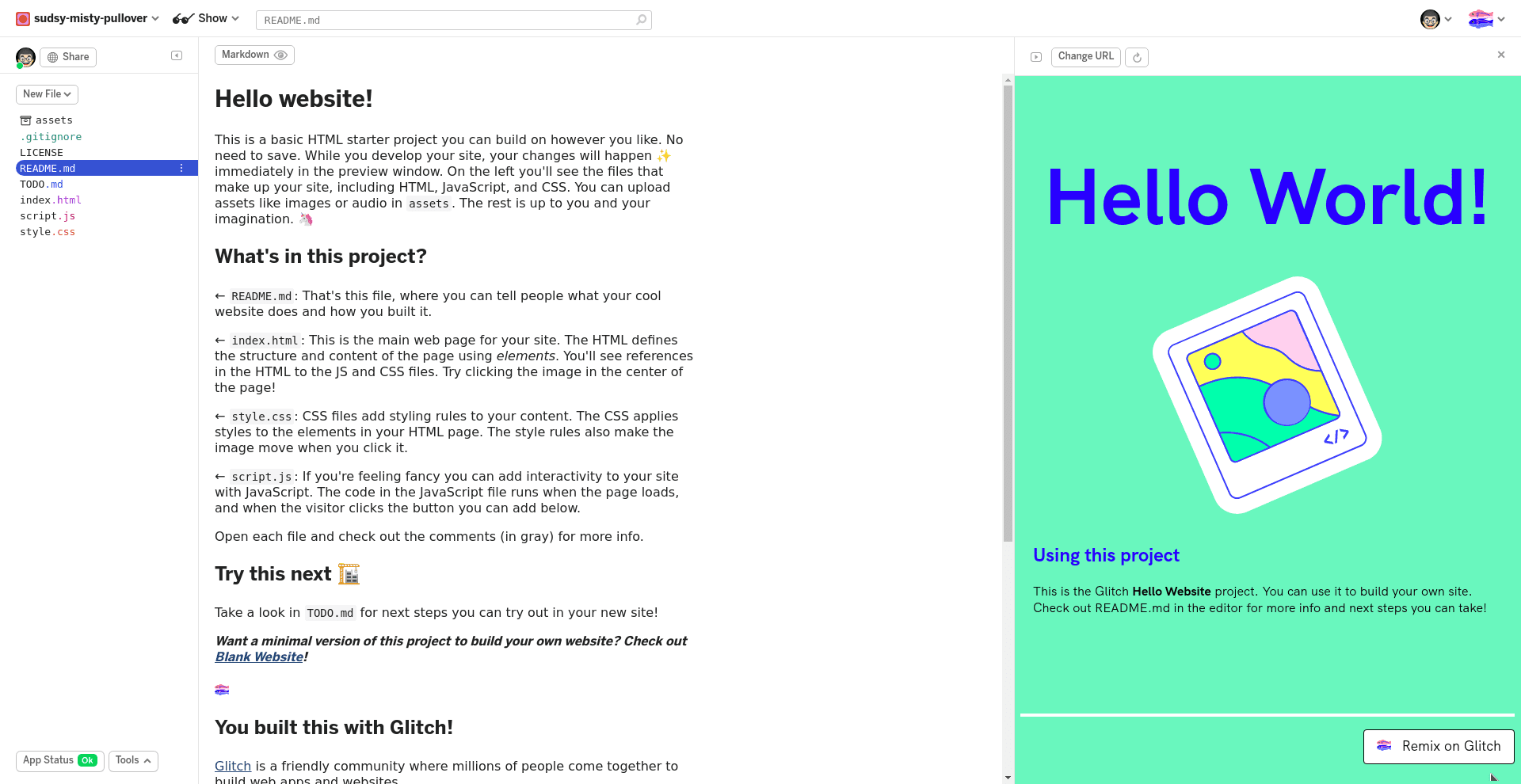
Glitch
Sist men inte minst har vi Glitch, en kollaborativ utvecklingsmiljö som gör det enklare att skapa webbapplikationer.

Den har ett av de mest unika gränssnitten!

Ja, den har även ett mörkt läge.
Förutom det stilrena gränssnittet, används Glitch av miljontals utvecklare för dess användbarhet, samarbete i realtid och vänliga community.
Du kan utveckla fullstack-applikationer med inte bara HTML, CSS och JS, utan även Node.js (backend), React eller Eleventy.
Funktioner
- Kostnadsfri plan med möjlighet att uppgradera
- Utveckla fullstack-appar direkt i webbläsaren
- Samarbete i realtid
- Tilltalande gränssnitt
- Startmallar för projekt
- Remixa (eller dela) andra användares publika appar
Slutsats
Idag kan du skapa nästan vilken webbapplikation som helst med hjälp av en onlinekodmiljö. Du behöver inte längre ladda ner tunga IDE:er, samtidigt som du kan bygga, felsöka, testa och publicera utan att lämna webbläsaren.
Om du fortfarande är tveksam till att använda dessa verktyg, kan du kolla in de 10 bästa kodredigerarna (som du installerar på din egen dator).