Visste du att du kan snabbspola dina webbappsutvecklingsprojekt med hjälp av React-mallar? För att inte tala om hur mycket du sparar på utvecklarens arbetstid, felsökning, försök och fel osv.
React är det mest populära UI-biblioteket för alla webbappsutvecklingsprojekt. Dessutom kan du skapa en uppsättning användargränssnitt för en webbapp och återanvända densamma för andra appar som appar på serversidan eller mobilappar (med React Native).
Det är dock ganska utmanande att hitta pålitliga och pålitliga React-mallar för webbapputveckling på affärsnivå. Det kan finnas många gratis och betalda alternativ, men du kanske inte vill lita blint på varje plattform.
Vi har gjort grundlig forskning för React-mallportaler och listas nedan i den här artikeln. Läs artikeln till slutet för att hitta den ultimata listan över de bästa React-mallarna som pengar kan köpa.
Innehållsförteckning
Varför är React populärt bland utvecklarna?
#1. Flexibilitet i utvecklingen
React UI har en flexibel och modulär utvecklingsstruktur jämfört med sina konkurrenter. Därför kan du enkelt uppdatera olika delar av din React-baserade webbapp snabbare än andra. Dessutom kan du skala upp webbappen direkt när trafiken ökar plötsligt.
#2. Snabbt byggande av webbappar
ReactJS ger utvecklare möjlighet att använda olika komponenter från serversidan och klientsidan. Och det orsakar inte porlande ändringar i webbappens kodbas. Följaktligen ökar takten i utvecklingsprocessen drastiskt.
#3. Återanvändbara UI-komponenter

Eftersom UI-utveckling på ReactJs är ett modulärt tillvägagångssätt kan du exportera och importera UI-komponenter till och från ett annat projekt.
Utvecklingsbyråer för webbappar kan använda kodbasen från ett tidigare webbappsprojekt för att skapa samma app med olika varumärkesprofiler nästan omedelbart.
Oavsett om du använder React i din byrå eller ett företag, kommer du att spara pengar, utvecklingsarbete och utvecklingstid.
#4. Webbapps prestanda
En av de stora fördelarna med att använda ReactJS är att det gör din webbapp till en högpresterande och tål en enorm trafikbelastning.
Kärnan i React UI-utvecklingsramverket erbjuder rendering på serversidan och ett virtuellt DOM-program. Sådana avancerade funktioner gör att komplexa webbappar kan köras snabbare i de flesta webbläsares ekosystem.
#5. Verktygssats för utvecklare
ReactJS UI-utvecklingsramverk erbjuder toppdesign- och felsökningsverktyg. Den levereras med ett färdigt webbläsartillägg för Mozilla Firefox och Google Chrome. Webbtillägget är känt som React Developer Tools.
Du och ditt webbapputvecklingsteam kan använda detta React-tillägg för att övervaka reaktiva komponenter i den högra sidofältet i din föredragna webbläsare. Du kan göra följande saker på tillägget:
- Övervaka hierarkier för reaktiva komponenter
- Upptäck överordnade och underordnade komponenter
- Inspektera de aktuella egenskaperna och tillstånden för de överordnade/underordnade komponenterna
#6. Stabil kodbas

Utvecklingsprocessen för UI på React sker på ett enkelriktat dataflöde. Att göra mindre ändringar i de underordnade UI-strukturerna kommer således inte att störa de överordnade UI-strukturkomponenterna.
I ett nötskal får du en mycket stabil kodbas för din webbapp som tål modifieringar och uppdateringar även när appen är live.
#7. React Native-kompatibel
Eftersom företag går mobila i en snabbare takt än du kan föreställa dig, kommer du troligen också att behöva utveckla en smartphoneversion av din webbapp för att stanna kvar i konkurrensen.
Du behöver inte börja från början för att bygga UI-komponenter för din mobilapp eftersom ReactJS enkelt stöder React Native.
Vad är en reaktionsmall?

React är mycket populärt för att utveckla dynamiska användargränssnitt med instrumentpaneler, diagram, siffror etc. Många ReactJS-utvecklare bygger färdiga React UI-mallar eller React Dashboards för masskonsumtion.
Dessa mallar är främst baserade på ReactJS, så att du omedelbart kan införliva instrumentpanelerna i dina pågående utvecklingsprojekt för webbplatser eller webbappar.
En React-mall kan bestå av något eller alla av nedanstående:
- Olika instrumentpanelsteman
- Olika instrumentpaneler eller dynamiska diagramsidor
- Flera diagram, som stapeldiagram, cirkeldiagram, Gantt-diagram, pivottabeller, etc.
- Fristående UI-komponenter
- Förbyggda UI-designer
- Bakgrundsteman och stilar
- Typsnitt och typsnitt
- Ikoner och logotyper
- Färgpaletter
- Databibliotek
- Plugins
- Widgets
En React-mall kan vara en fullservicewebbplats, en individuell webbapp eller en uppsättning anpassningsbara UI-element.
Allt detta beror på vilken mall du väljer. De flesta mallportaler nämner alla funktioner, komponenter och utvecklingsdetaljer.
Nu när du har gått igenom grunderna i ReactJS-utvecklingsmallar är det dags att lära dig om några populära plattformar som är värd för React-mallar av hög kvalitet.
MUI-butik

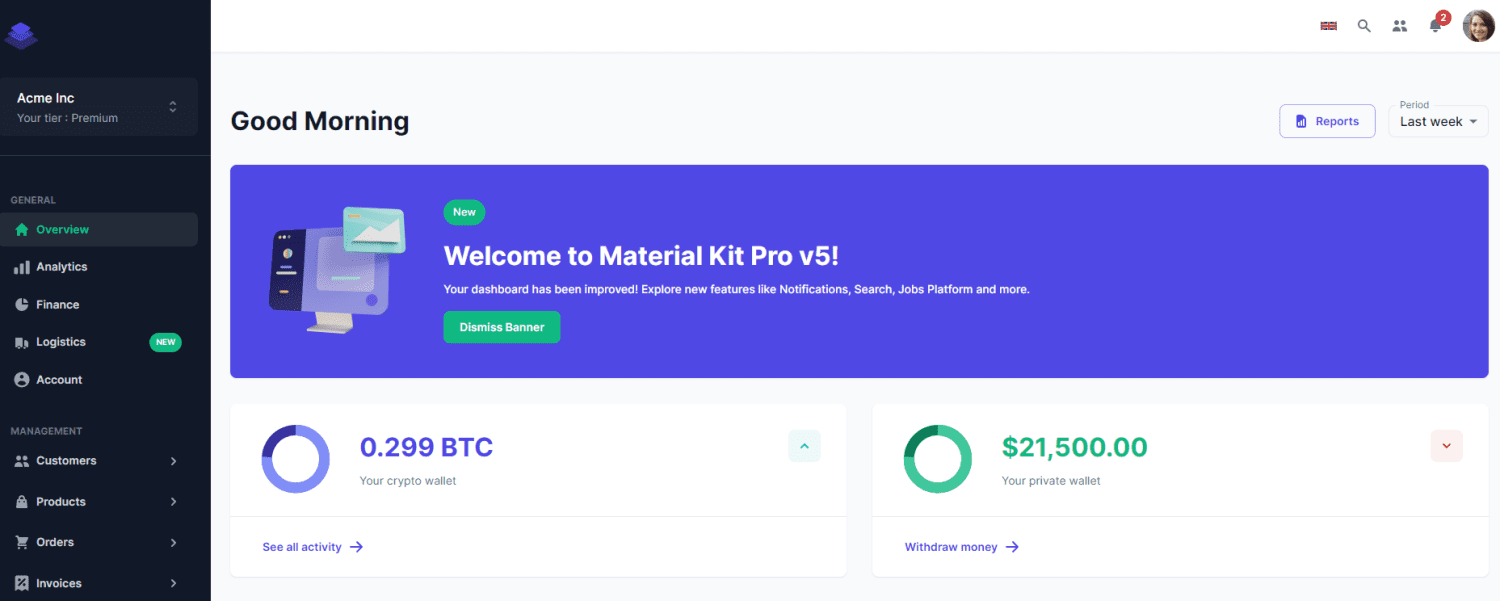
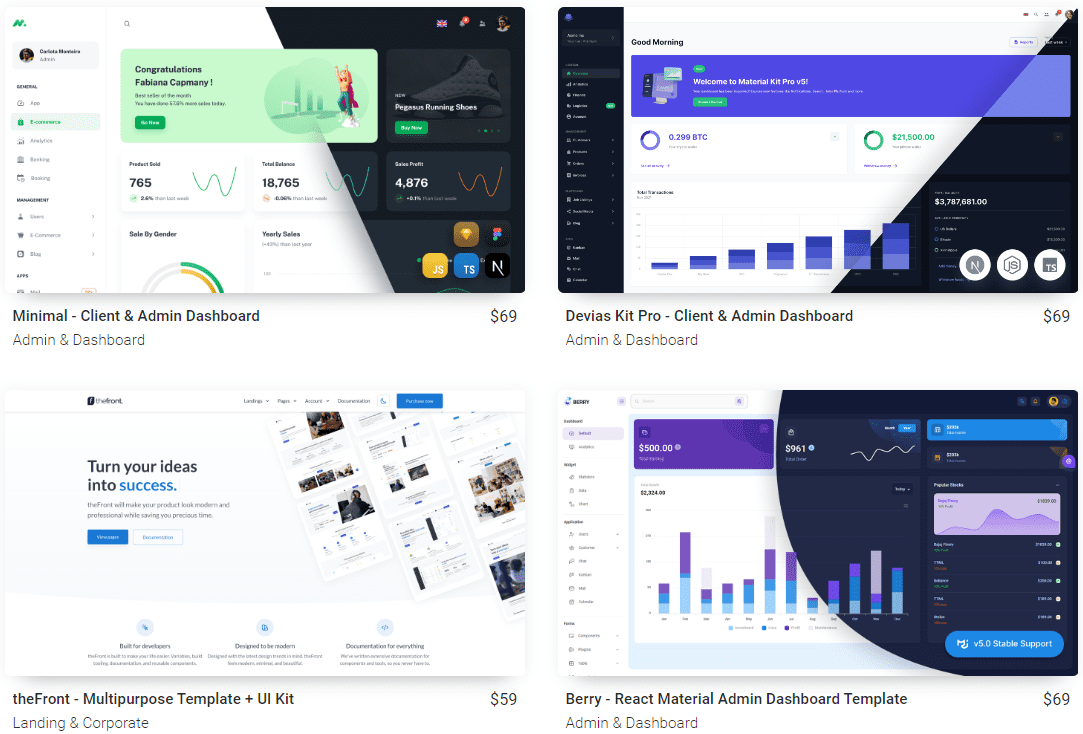
MUI Store är där du hittar alla reaktionsmallar och verktyg som behövs för ditt nästa utvecklingsprojekt. Den har en samling av de bästa React-mallarna som kurerats av skaparna av denna plattform. Licensavgifterna för mallar varierar i pris, så att du kan välja dem inom din budget.
Admin och instrumentpanel, landning och företag, och e-handel är några kategorier av mallar som är tillgängliga här. Genom att öppna varje mallpost kan du se dess funktioner, recensioner, ändringslogg, version och releasedatum. Det är också möjligt att kolla in live-förhandsvisningen av mallen innan du köper.
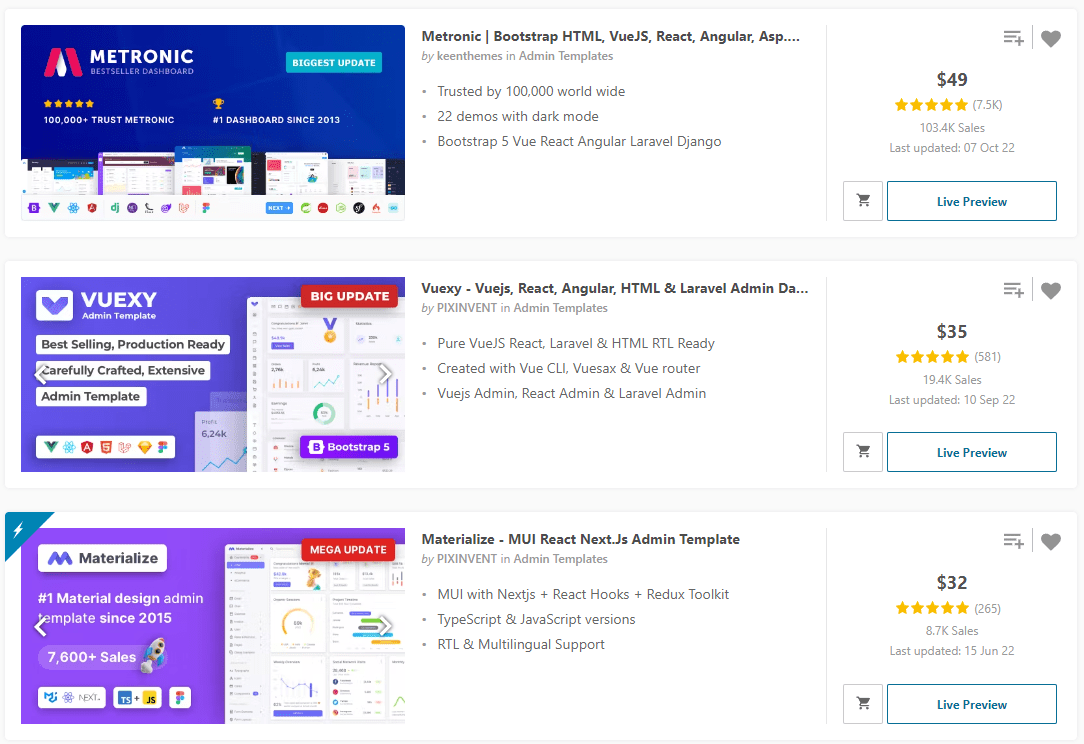
Temaskog

ThemeForest är en annan underbar plattform där du kan få mer än 400 reaktionsmallar skapade av oberoende webbdesigners och utvecklare. Du kan sortera mallarna baserat på bästsäljare, senaste, trendiga, bäst rankade, etc.
Medan de surfar kan användare klicka på Lägg till i samling, Lägg till i varukorg, Live Preview och Växla favoriter. Du kan också titta på mallens pris, försäljningsantal och tidpunkt för senaste uppdatering.
Genom att besöka sektionerna för recensioner och kommentarer kan du lära dig vad användarna har att säga om en mall. Du kan välja mellan de vanliga och omfattande licenserna för varje mall baserat på dina krav och budget.
På fliken Support får du information om artikelsupport som ingår och inte ingår i artikeln.
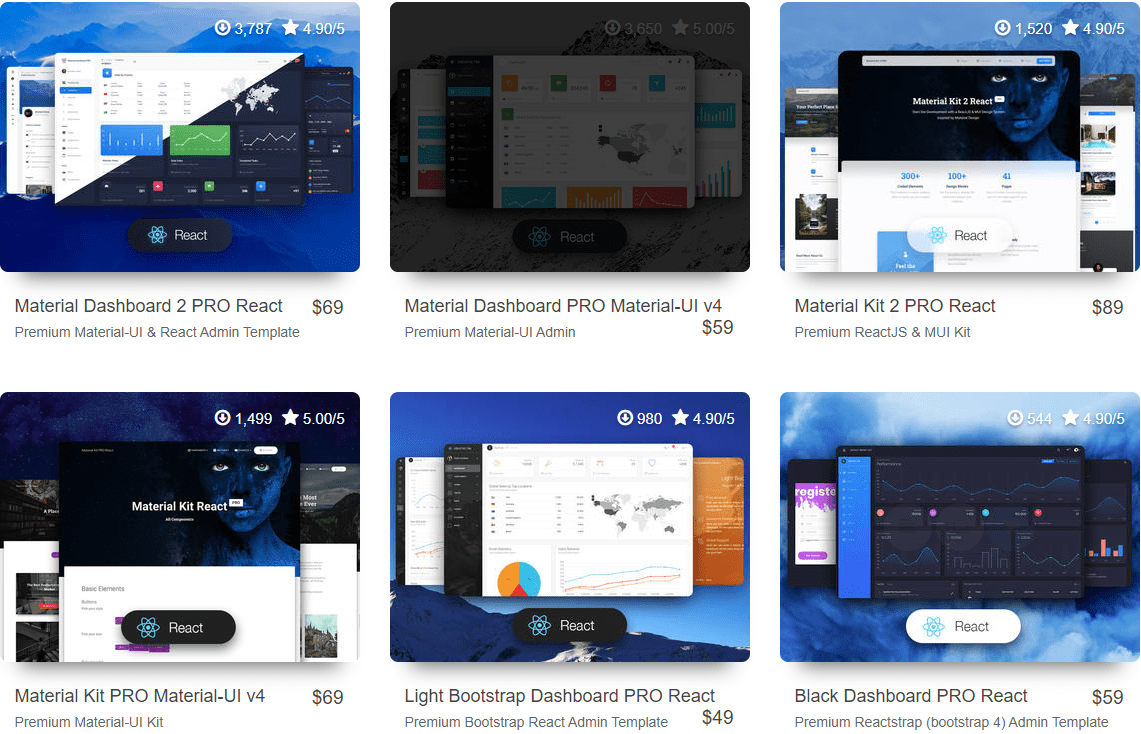
Kreativa Tim

Creative Tim är värd för ett brett utbud av React-mallar och teman – alla utvecklade av Creative Tim. Teman kan sorteras efter nyaste objekt, högsta pris, lägsta pris och mest nedladdade. Håll muspekaren över en mall och kontrollera dess prisinformation, liveförhandsvisning eller fler detaljer.
Ytterligare detaljer inkluderar mallbetyg, recensioner, dokument, ett gratis livedemoalternativ och produktbeskrivningar. Dessutom är produktversion, releasedatum, uppdateringsdatum, ändringslogg och antal nedladdningar viktig information du kan få om din mall.
Här hittar du mestadels admin dashboard mallar som kan användas för att bygga olika liknande applikationer.
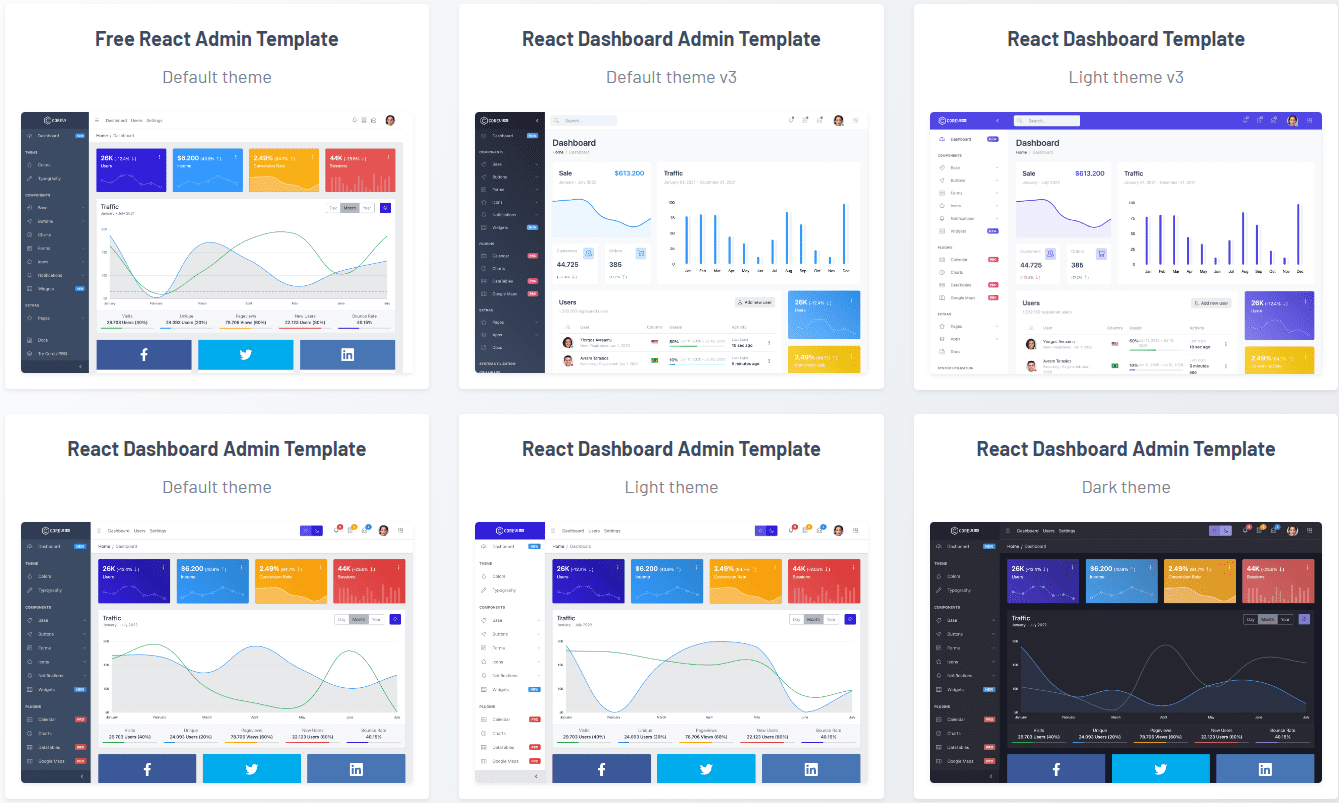
CoreUI

För att minska din apputvecklingstid och ansträngning, besök CoreUI för att få din gratis React-mall. Den här webbplatsen kan upptäcka en rad enkla men anpassningsbara React-mallar. Att använda dessa och utveckla en modern, catchy och lyhörd React-app blir en enkel process.
Den här plattformen erbjuder reageradmin-instrumentpanelmallar med öppen källkod som använder UI-komponentbibliotek i företagsklass. Som ett resultat kan du utveckla pålitliga webbappar snabbare än tidigare. Dessa mallar är kompatibla med populära ramverk, inklusive Angular, Bootstrap och Vue framework.
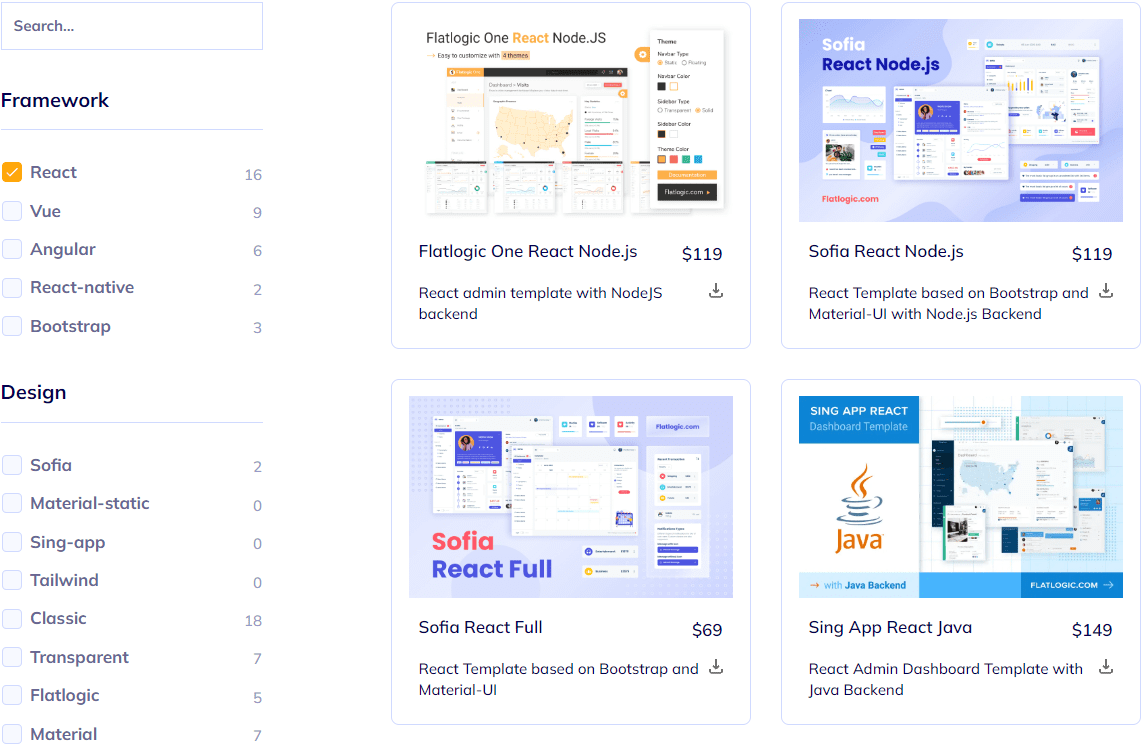
Flatlogik

På Flatlogic kan du köpa dina favoritmallar och teman från React. Här får du en samling populära och beprövade React-mallar med komponenter och temastöd. Dessutom är alla tillgängliga mallar här byggda med Flatlogic-plattformen.
Det låter dig sortera mallarna baserat på prissättning, mest nedladdade, trendiga och nyanlända. När du har öppnat en mall kan du kontrollera dess liveförhandsvisning och läsa dokumentationen.
Mallarna innehåller användarrecensioner och reaktioner, så att du kan fatta ett välgrundat beslut innan du köper. Mallfunktionen och ändringsloggen är också tillgängliga på Flatlogic.
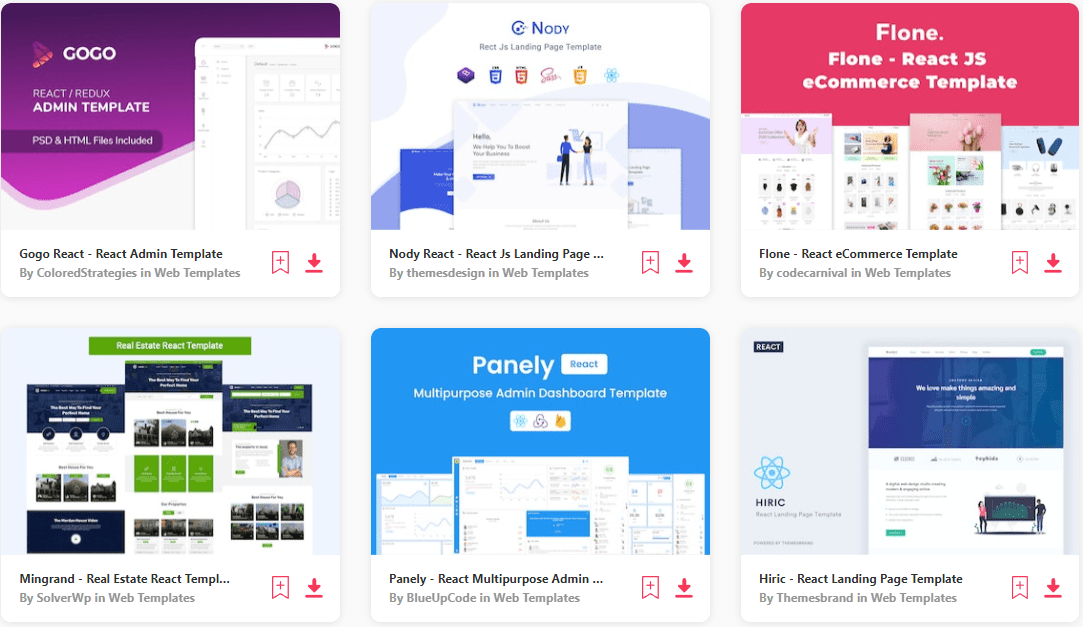
Envato element

Envato Elements har mer än 170 reagera webbmallar som du enkelt kan köpa för din app. Det betyder att det är enkelt att hämta en mall från denna mångsidiga samling. Du kan ladda ner den direkt med ett klick eller lägga till den i samlingen för att checka ut senare.
Här kan du hitta mallar för e-handel, landningssidor, fastigheter, konstruktion, multipurpose admin, spel, bokning, arkitektur, inredningsdesign, NFT-portfölj, kreativ verksamhet, etc.
Envato Elements låter dig också sortera mallarna baserat på popularitet, relevans och nyhet. Dessutom kan du öppna varje mall för att hitta mer information om det, såsom filtyp, kommersiell licens och tillägg.
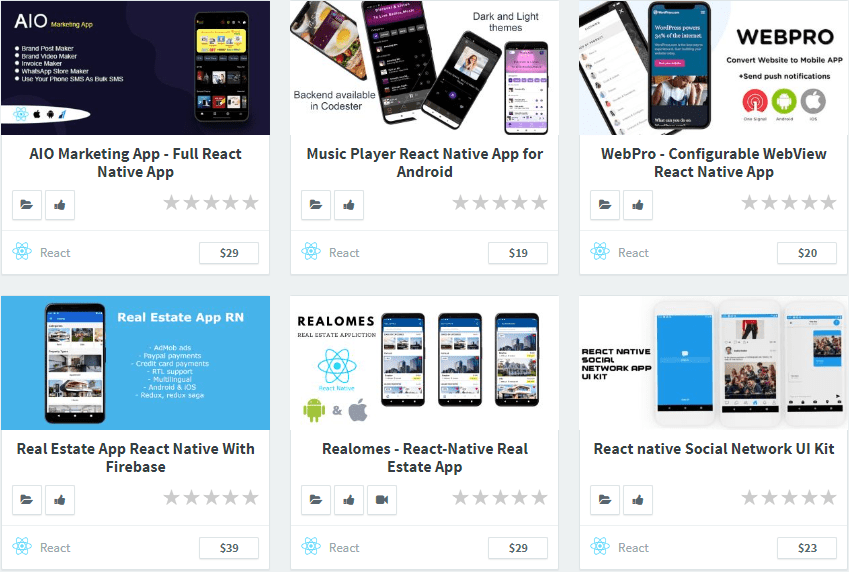
Codester

Codester är en topprankad plattform för olika React-mallar och källkoder. Mallarna som är tillgängliga här inkluderar fullständiga applikationer som du kan använda direkt för att göra din nästa app.
Från marknadsföring till musikspelare, från fastigheter till kontors-HR-app – oavsett vilken app du vill göra, kommer den här plattformen att få din rygg.
Du kan sortera mallarna som finns tillgängliga på Codester baserat på högsta pris, lägsta pris, bästa betyg och andra kriterier. Man kan gilla mallarna eller bokmärka dem för att kontrollera dem senare. Genom att välja varje mall kan du hitta dess nödvändiga specifikation, operativsystem som stöds, releasedatum och mer.
Slutgiltiga tankar
React-mallportalerna som nämns ovan erbjuder betalda och gratis mallar för dina kommande projekt. Välj den som uppfyller dina webbappskrav och designkriterier för att starta utvecklingsfasen.
Du kanske också är intresserad av att lära dig mer om React vs. React Native.