Kände du till att du med hjälp av React-mallar kan öka takten i dina webbapplikationsprojekt? Det handlar inte bara om den minskade utvecklartiden, utan även besparingar i felsökning och den ständiga processen av försök och misstag.
React är ett oerhört populärt gränssnittsbibliotek som används flitigt inom utveckling av webbapplikationer. Det ger dig även möjligheten att skapa en samling användargränssnitt för en webbapp, och sedan återanvända dessa i andra projekt, såsom serverbaserade applikationer eller mobilappar via React Native.
Att hitta tillförlitliga och robusta React-mallar för professionell webbapplikationsutveckling kan vara en utmaning. Det finns många kostnadsfria och betalda alternativ, men det är viktigt att vara noggrann med vilka plattformar man väljer att lita på.
Vi har utfört en grundlig undersökning av olika portaler för React-mallar och sammanställt en lista nedan. Läs artikeln i sin helhet för att ta del av vår utvalda lista över de bästa React-mallarna som finns tillgängliga.
Varför är React så omtyckt bland utvecklare?
#1. Flexibilitet under utveckling
Reacts gränssnitt erbjuder en flexibel och modulär uppbyggnad jämfört med många konkurrenter. Detta gör det enkelt att uppdatera olika komponenter i din React-baserade webbapp snabbare. Dessutom kan du smidigt skala upp din applikation när trafiken ökar.
#2. Snabbare webbapplikationsutveckling
Med ReactJS kan utvecklare enkelt använda komponenter från både server- och klientsidan, utan att det leder till omfattande förändringar i applikationens kodbas. Detta bidrar till en betydligt snabbare utvecklingsprocess.
#3. Återanvändbara gränssnittskomponenter
Tack vare det modulära tillvägagångssättet inom gränssnittsutveckling med ReactJS, kan du enkelt exportera och importera gränssnittskomponenter mellan olika projekt.
Webbutvecklingsbyråer kan dra nytta av att återanvända kodbasen från tidigare projekt för att snabbt skapa liknande applikationer med olika varumärkesprofiler.
Oavsett om du använder React inom en byrå eller ett företag, kommer det att leda till besparingar i både tid, pengar och utvecklingsarbete.
#4. Webbapplikationers prestanda
En av de största fördelarna med att använda ReactJS är att det ger din webbapplikation utmärkta prestanda och förmågan att hantera höga trafikbelastningar.
Reacts kärnramverk erbjuder server-side rendering samt en virtuell DOM. Dessa avancerade funktioner möjliggör snabbare hantering av komplexa webbapplikationer i de flesta webbläsare.
#5. Verktyg för utvecklare
ReactJS erbjuder avancerade verktyg för design och felsökning. Det finns till och med ett praktiskt webbläsartillägg, ”React Developer Tools”, tillgängligt för både Mozilla Firefox och Google Chrome.
Med detta tillägg kan du och ditt team övervaka reaktiva komponenter direkt i webbläsarens sidofält. Du kan bland annat:
- Övervaka hierarkier av reaktiva komponenter
- Identifiera överordnade och underordnade komponenter
- Inspektera nuvarande egenskaper och tillstånd för komponenterna
#6. Stabil kodbas

Utvecklingen av gränssnitt med React sker genom en enkelriktad dataflödesmodell. Detta innebär att mindre ändringar i underordnade komponenter inte kommer att påverka de överordnade.
Resultatet är en stabil kodbas för din webbapplikation som tål ändringar och uppdateringar, även efter lansering.
#7. Kompatibilitet med React Native
I takt med att företag går över till mobilanpassning, är det troligt att du behöver utveckla en mobilversion av din webbapplikation för att fortsätta vara konkurrenskraftig.
Du behöver inte börja om från grunden för att skapa gränssnittskomponenter för din mobilapp. ReactJS stöder React Native, vilket underlättar processen.
Vad är en React-mall?

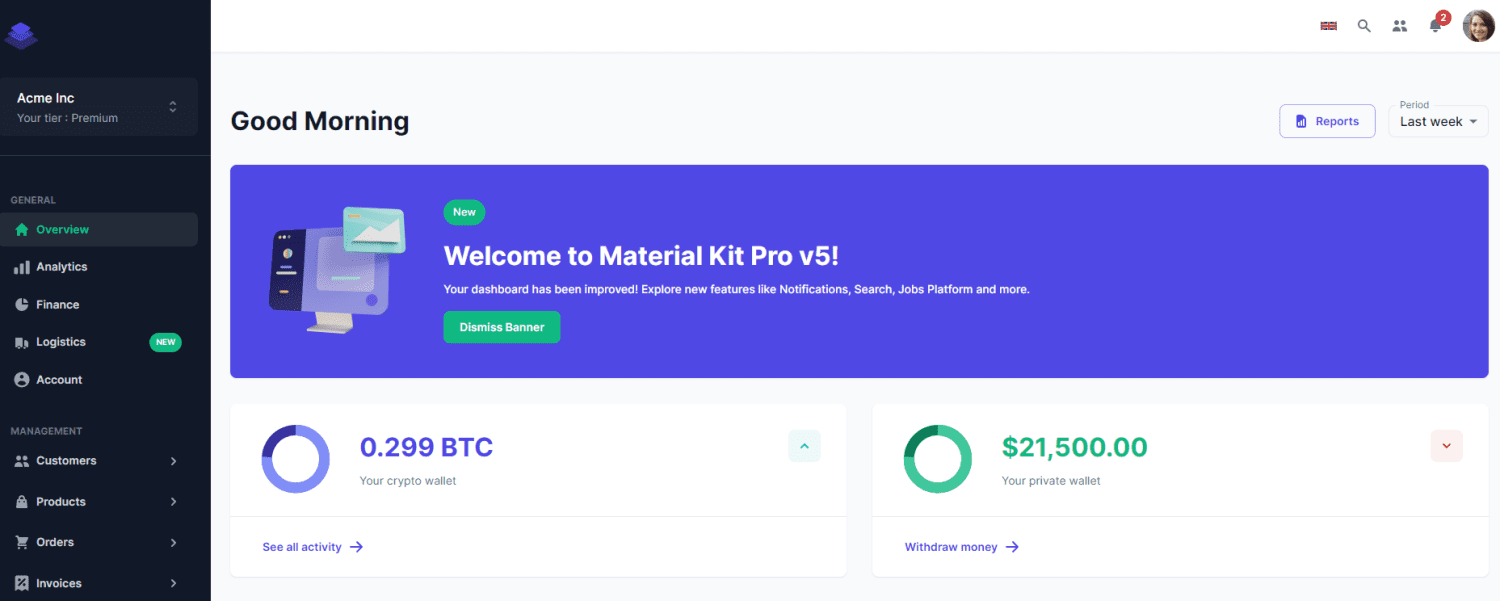
React är särskilt populärt för att utveckla dynamiska gränssnitt, inklusive instrumentpaneler, diagram och dataöversikter. Många ReactJS-utvecklare skapar därför färdiga React-mallar eller ”React Dashboards” för allmänt bruk.
Dessa mallar är primärt baserade på ReactJS, vilket gör det enkelt att integrera dem i pågående webbplats- eller webbapplikationsprojekt.
En React-mall kan bestå av något eller allt av följande:
- Olika instrumentpanelsteman
- Olika instrumentpaneler eller dynamiska diagram
- Ett brett urval av diagram, som stapeldiagram, cirkeldiagram, Gantt-diagram med mera
- Fristående gränssnittskomponenter
- Förbyggda gränssnittsdesigner
- Bakgrundsteman och stilar
- Typsnitt och textstilar
- Ikoner och logotyper
- Färgpaletter
- Databibliotek
- Plugins
- Widgets
En React-mall kan utgöra en komplett webbplats, en enskild webbapplikation, eller en samling anpassningsbara gränssnittselement. Allt beror på vilken mall du väljer. De flesta mallportaler ger en detaljerad beskrivning av funktioner, komponenter och utvecklingsdetaljer.
Nu när vi har gått igenom grunderna för ReactJS-utvecklingsmallar, ska vi undersöka några populära plattformar som erbjuder högkvalitativa React-mallar.
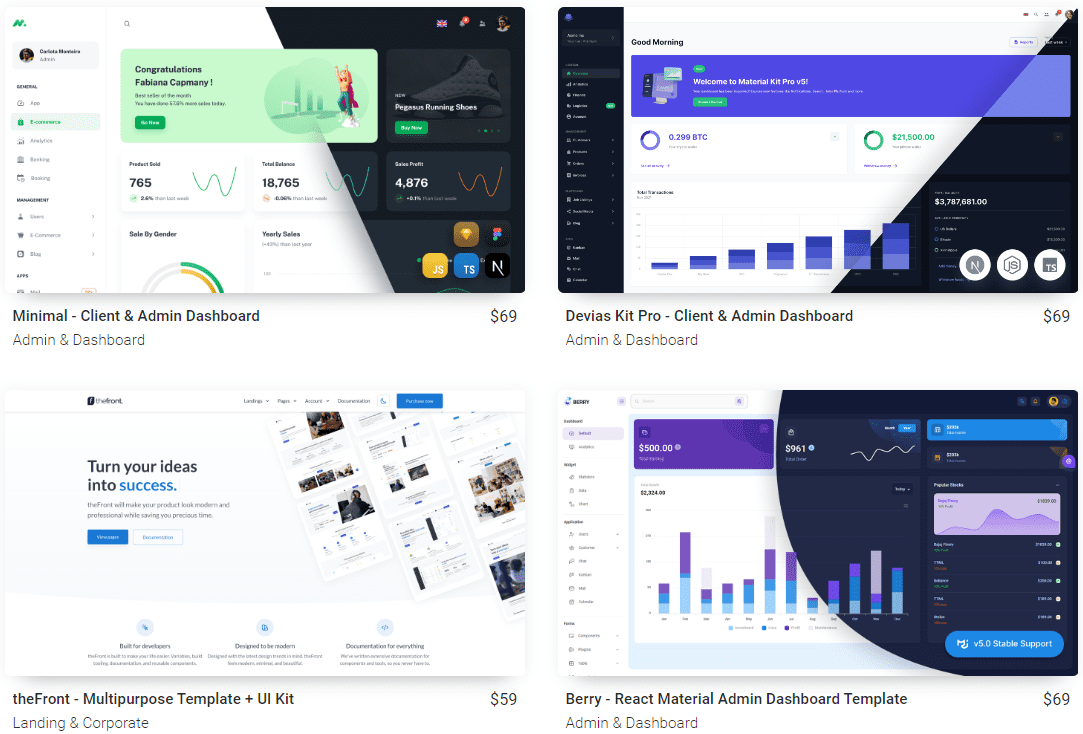
MUI-butiken

MUI-butiken är en plats där du kan hitta ett brett utbud av React-mallar och verktyg för ditt nästa utvecklingsprojekt. Här finns ett urval av de bästa React-mallarna, handplockade av plattformens skapare. Mallarna har olika priser, vilket gör det möjligt att hitta alternativ som passar din budget.
Kategorierna som erbjuds inkluderar administratörs- och instrumentpaneler, landningssidor, företagsmallar och e-handel. Varje mallpost ger detaljerad information om funktioner, recensioner, ändringslogg, version och publiceringsdatum. Du kan även granska en live-förhandsvisning av mallen innan köp.
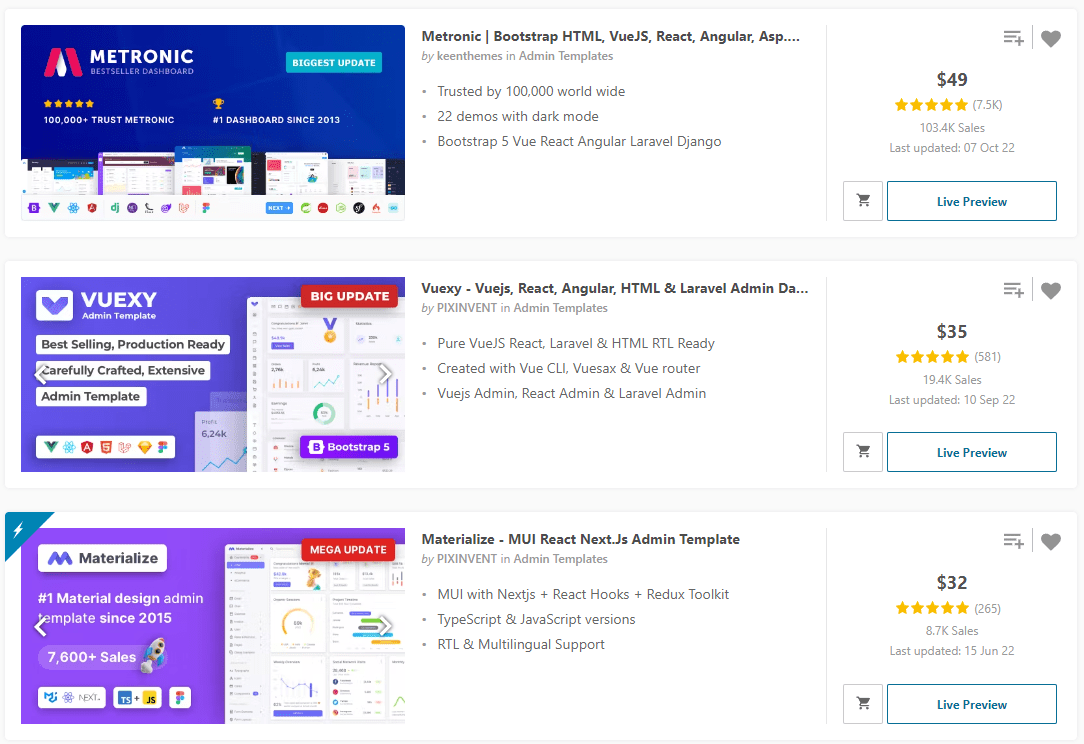
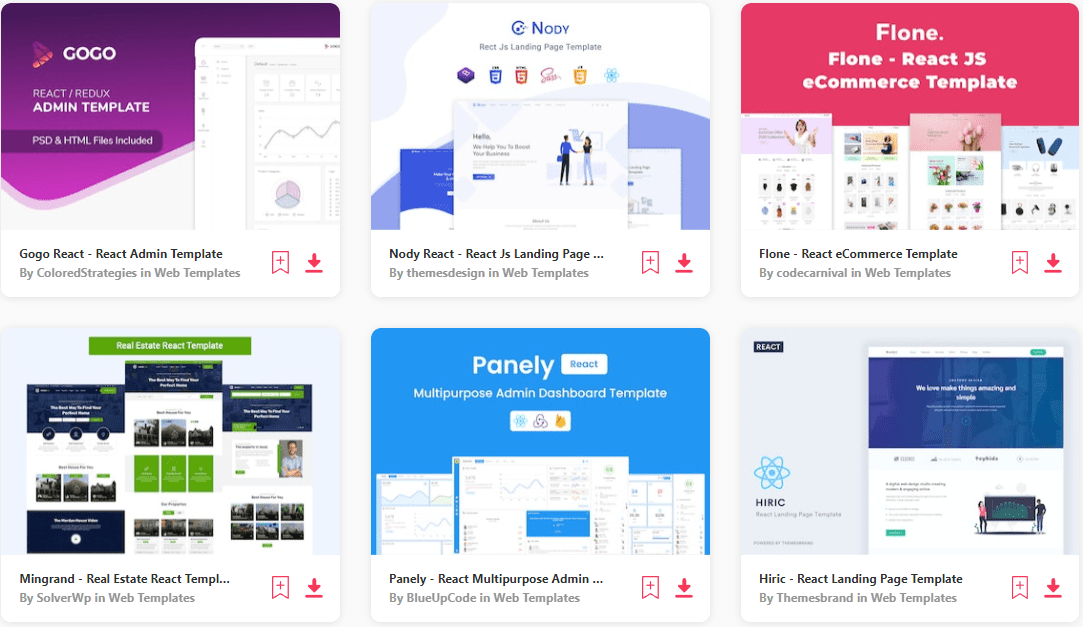
ThemeForest

ThemeForest är en annan utmärkt plattform med över 400 React-mallar, skapade av oberoende webbdesigners och utvecklare. Du kan sortera mallarna utifrån popularitet, nyhet, trend och betyg.
Användare kan spara mallar i samlingar, lägga till dem i varukorgen, kolla live-förhandsvisningar och favoritmarkera mallar. Du kan också se mallens pris, antal försäljningar och tidpunkt för den senaste uppdateringen.
Genom att läsa recensioner och kommentarer kan du få en uppfattning om vad andra användare tycker om en specifik mall. Du kan välja mellan olika licenser beroende på dina behov och budget. Under supportfliken får du information om vad som ingår, och inte ingår, i licensen.
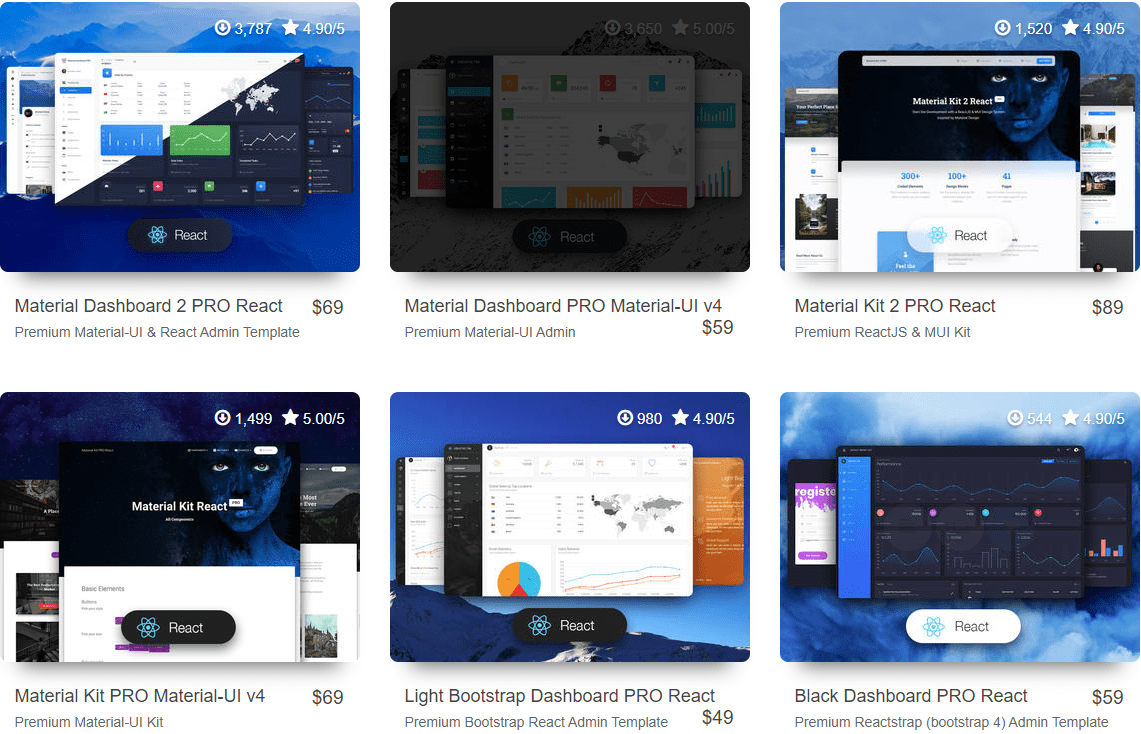
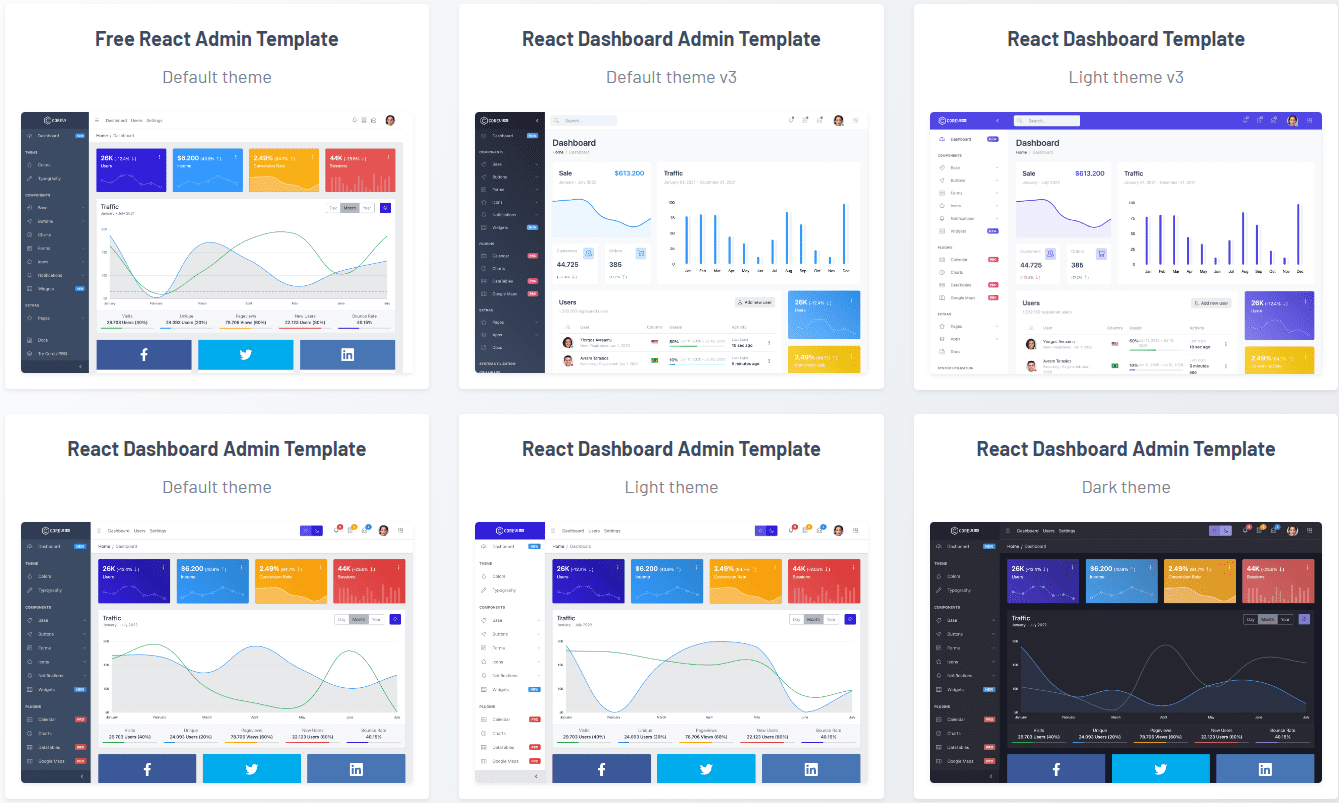
Creative Tim

Creative Tim erbjuder ett brett sortiment av React-mallar och teman, alla utvecklade av Creative Tim. Mallarna kan sorteras efter nyhet, pris (högt till lågt eller lågt till högt) och popularitet. Håll muspekaren över en mall för att se prisinformation, live-förhandsvisning och ytterligare detaljer.
Övriga detaljer inkluderar betyg, recensioner, dokumentation, ett gratis live-demoalternativ och produktbeskrivningar. Ytterligare viktig information om en mall inkluderar dess version, publiceringsdatum, uppdateringsdatum, ändringslogg och antal nedladdningar.
Här hittar du främst mallar för administratörspaneler, vilka kan användas som grund för att skapa olika liknande applikationer.
CoreUI

Besök CoreUI för att hitta kostnadsfria React-mallar som kan minska din utvecklingstid och ansträngning. Här finns ett sortiment av enkla, men anpassningsbara React-mallar. Med hjälp av dessa mallar kan du utveckla moderna, attraktiva och responsiva React-applikationer.
Denna plattform erbjuder reaktiva administratörspanelsmallar med öppen källkod, som använder UI-komponentbibliotek i företagsklass. Resultatet är att du kan utveckla tillförlitliga webbapplikationer snabbare än tidigare. Mallarna är även kompatibla med populära ramverk som Angular, Bootstrap och Vue.
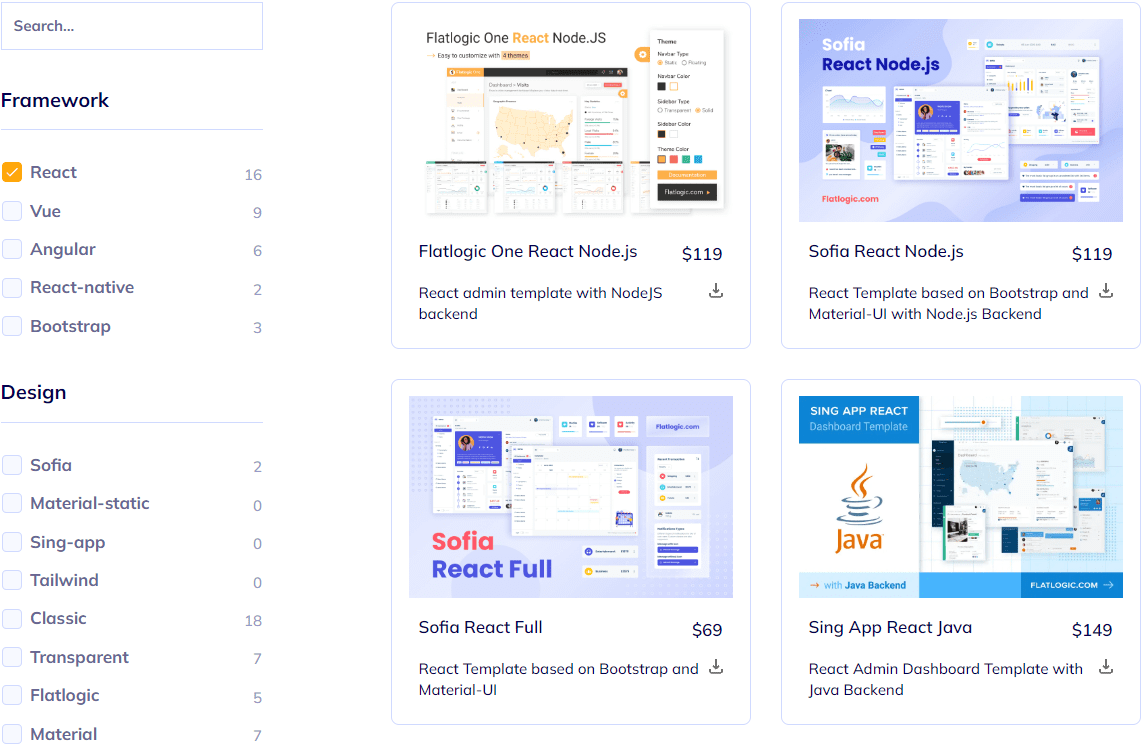
Flatlogic

Flatlogic erbjuder ett brett urval av React-mallar och teman. Här finns en samling av populära React-mallar med stöd för olika komponenter och teman. Alla tillgängliga mallar är byggda med hjälp av Flatlogics plattform.
Du kan sortera mallarna utifrån priser, popularitet, nyhet och antal nedladdningar. När du har öppnat en specifik mall, kan du granska en live-förhandsvisning och läsa dokumentationen.
Mallarna inkluderar användarrecensioner och betyg, så att du kan fatta ett välgrundat beslut innan du köper. Funktioner och ändringslogg för respektive mall finns också tillgängliga på Flatlogic.
Envato Elements

Envato Elements har över 170 React-webbmallar som du enkelt kan köpa till din applikation. Det stora utbudet gör det enkelt att hitta en mall som passar dina behov. Du kan antingen ladda ner en mall direkt, eller spara den i en samling för senare granskning.
Här hittar du mallar för bland annat e-handel, landningssidor, fastigheter, konstruktion, administrativa paneler, spel, bokningar, arkitektur, inredningsdesign och NFT-portföljer.
Envato Elements låter dig även sortera mallarna utifrån popularitet, relevans och nyhet. För ytterligare information kan du öppna en specifik mall, där du hittar information om filtyp, kommersiell licens och ytterligare tillägg.
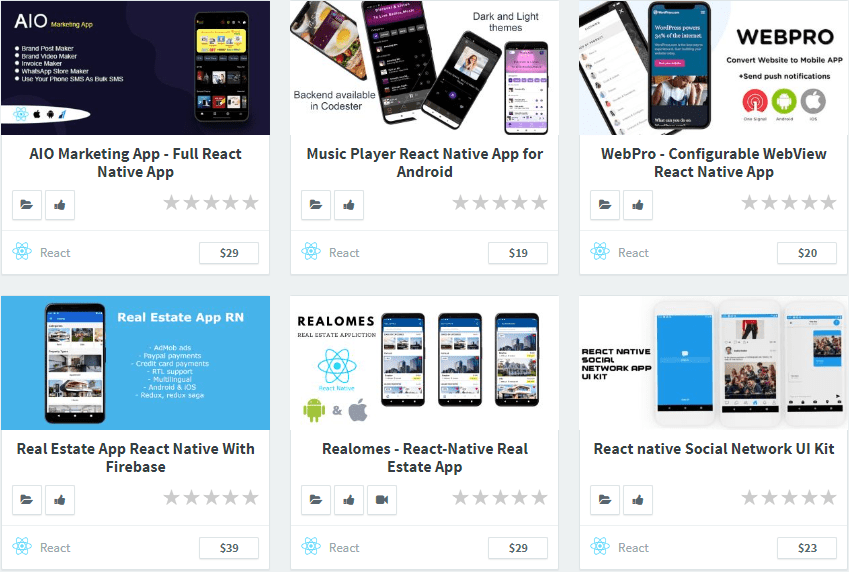
Codester

Codester är en populär plattform för ett stort utbud av React-mallar och källkoder. De mallar som erbjuds här kan användas direkt som kompletta applikationer.
Oavsett vilken typ av applikation du vill skapa, från marknadsföring till musikspelare, fastigheter eller personalhantering, kan du med största sannolikhet hitta det du söker här.
Du kan sortera tillgängliga mallar utifrån pris, betyg och andra kriterier. Du har även möjlighet att gilla eller bokmärka mallar för framtida bruk. Genom att välja en enskild mall kan du granska nödvändig specifikation, vilka operativsystem som stöds och publiceringsdatum.
Slutord
De ovanstående React-mallportalerna erbjuder både betalda och kostnadsfria mallar för dina kommande projekt. Välj den som bäst uppfyller dina specifika webbapplikationskrav och designkriterier för att smidigt påbörja utvecklingsprocessen.
Du kanske också är intresserad av att lära dig mer om skillnaden mellan React och React Native.