JavaScript är ett skriptspråk på hög nivå som lägger till funktionalitet och interaktivitet till webbsidor. Med JavaScript kan du skapa dynamiskt uppdaterat innehåll, animera bilder och till och med styra multimedia.
En studie som genomfördes 2022 visar att JavaScript är det mest använda programmeringsspråket.
JavaScript är populärt eftersom;
- Multiplattform: JavaScript körs på alla webbläsare på klientsidan. Du kan också använda den på serversidan med NodeJS.
- Mångsidig: Du kan skapa webbplatser, mobilappar, stationära appar, API:er och spel med JavaScript.
- Interaktiv och lyhörd: Document Object Model (DOM) tillåter JavaScript-utvecklare att skapa dynamiska webbsidor.
- Flera bibliotek och ramverk: JavaScript har en stor gemenskap som skapar bibliotek och ramverk för att utöka dess användbarhet.
Innehållsförteckning
Vad är ett JavaScript-bibliotek?
Ett JavaScript-bibliotek är en samling eller fil som innehåller förskriven JavaScript-kod som erbjuder återanvändbara funktioner och funktioner som du kan använda i en webbapplikation. Utvecklare behöver alltså inte skapa allt från grunden om de får rätt bibliotek.
JavaScript-tabellbibliotek tillåter utvecklare att visa data i tabellform på en webbsida.
Sådana tabeller har olika funktioner som tillåter användare att sortera och filtrera data och formatera tabeller.
Du kan använda ett JavaScript-tabellbibliotek vid följande tillfällen:
- När du har stora datamängder: Du kan enkelt visa stora mängder data med hjälp av ett tabellbibliotek med funktioner som sidnumrering.
- När du vill spara tid: Vissa bibliotek har förbyggda funktioner, som påskyndar din utvecklingsprocess.
- När du vill anpassa dina tabeller: Tabeller byggda med vanilj JavaScript kan vara enkla. Vissa av dessa bibliotek ger utrymme för anpassning för att passa dina behov.
- När du vill skapa interaktiva tabeller: Behovet av interaktiva komponenter kan inte betonas tillräckligt.
Det här är några av de mest populära JavaScript-tabellbiblioteken att använda:
Dynatabel
Dynatable är ett interaktivt tabellplugin skapat med jQuery, HTML5 och JSON. Denna plugin skannar och normaliserar en HTML-tabell till en array av JSON-objekt, där varje JSON-objekt kommer att motsvara en tabellrad.

Nyckelfunktioner
- Effektiv läsning/drift/skrivning: Läsning och skrivning/ritning (DOM-operationer) är grupperade tillsammans; därför är interaktioner effektiva och snabba.
- Lätt att anpassa, hoppa över eller byta steg: Designen separerar renderings-, drift- och normaliseringsmoduler, vilket innebär att det är enkelt att anpassa, byta eller hoppa över valfri modul.
Du kan också använda Dynatable API om du vill ha större anpassning.
Tabellsorterare
Tablesorter är ett JQuery-plugin som gör det enkelt att ändra en standard HTML-tabell med THEAD- och TBODY-taggar till en sorterbar tabell.

Tablesorter skapar inte tabeller från början utan ger bara sorterings-, sidnumrerings- och filtreringsmöjligheter.
Nyckelfunktioner
- Flerkolumnssortering: Du kan sortera olika kolumner samtidigt när du använder detta plugin.
- Stöder olika datamängder: Du kan använda detta plugin för att sortera siffror, text, heltal, flytande och mycket mer
- Stöd för flera webbläsare: Plugin-programmet körs på nästan alla större webbläsare.
Detta plugin kan sortera tabeller skapade med HTML och CSS eller till och med deras bibliotek.
Plan
Blueprint är en verktygslåda med öppen källkod gjord av återanvändbara React-komponenter. Utvecklare kan använda denna verktygslåda för att bygga komplexa datatäta användargränssnitt för skrivbordsapplikationer.

Nyckelfunktioner
- Olika UI-komponenter: Ovanpå tabeller finns det också komponenter för att skapa knappar, dialogrutor, ingångar, formulär och så mycket mer.
- Stöder teman: Du kan anpassa utseendet på dina tabeller med fördefinierade teman eller skapa ett från grunden.
- Förenklar tillgängligheten: Verktygslådan stöder skärmläsare och tangentbordsnavigering för ökad tillgänglighet.
- Responsivt rutsystem: Blueprint har responsiv design som gör det enkelt att skapa responsiva tabeller och andra UI-komponenter.
Blueprint lämpar sig inte för mobila applikationer.
Datatabeller
DataTables är ett plugin som kan användas med JQuery-biblioteket.

Nyckelfunktioner
- Paginering: Pagineringsfunktionen på Datatables gör det enkelt att bläddra igenom olika sidor på en webbplats.
- Sökfält: Tabeller kan innehålla mycket data. Sökfunktionen på detta plugin gör det enkelt att söka efter objekt.
- Språköversättningsstöd: Denna plugin låter dig översätta dina tabeller till olika språk.
- Mängd tillägg: Du kan använda olika plugins som FixedColumns, FixedHeader, Buttons och AutoFill för att förbättra funktionaliteten i DataTables.
Du kan använda detta plugin med befintliga tabeller eller skapa några från grunden.
Grid.js
Grid.js är ett tabellplugin som fungerar med Vanilla JavaScript och ramverk som Vue.js, Angular och React.

Du kan ställa in denna plugin med olika CDN:er eller till och med via NPM.
Nyckelfunktioner
- Lätt att använda: Grid.js API gör det enkelt att bygga avancerade JavaScript-tabeller med några få klick.
- Lättvikt: API:et har inte externa beroenden, vilket kan göra det skrymmande.
- Olika plugins: Du kan utöka dess funktionalitet med hjälp av olika plugins för att erbjuda paginering och exportera data.
- Lätt att integrera med olika ramverk: Du kan använda detta plugin med nästan alla JavaScript-ramverk.
Plugin-programmet stöds av en stark community som alltid förbättrar dess funktionalitet.
TanStack bord
TanStack Table är en UI-verktygssats för att bygga kraftfulla datanät och tabeller.

Nyckelfunktioner
- Huvudlös design: Det här biblioteket ger dig kontroll över komponenter, HTML-taggar och stilar i dina tabeller.
- Kraftfulla funktioner: Du kan paginera, materialisera, aggregera, sortera och gruppera data med hjälp av TanStack Table.
- Utökningsbar: Biblioteket kommer med vissa standardinställningar. Du kan dock anpassa olika funktioner för att passa dina behov.
TanStack Table har en del tabelluppmärkningar, grundläggande stilar och några kolumner för att komma igång snabbt.
Mui React Table
React Table är ett React-komponentbibliotek som låter utvecklare skapa responsiva tabeller för webbapplikationer.
Nyckelfunktioner
- Inbyggd sortering och filtrering: Du kan sortera och filtrera data med några få klick med hjälp av Mui React Table-biblioteket
- Anpassningsbar: Du kan anpassa cellstil, tabelllayout och sidnumrering för att passa dina behov.
- Internationalisering: Den inbyggda översättningsfunktionen gör det enkelt att översätta dina tabeller till mer än 20 språk.
Du kan använda Mui React Table med ramverk som Angular och Vue.js, men du behöver extra konfiguration.
Handsontable
Hands-on-table är en data-grid-komponent som ger kalkylarks utseende och känsla till webbapplikationer.

Nyckelfunktioner
- Stöder flera ramverk: Du kan använda Hands-on-table med React, Angular och Vue.js.
- Flexibel: Du kan skapa datamodelleringsapplikationer, datahanteringssystem, ERP-system och mer.
- Stöder olika dataformat: Du kan använda den här JavaScript-komponenten med JSON-, CSV-, Excel- och Google Sheets-data.
För att få det bästa och implementera Hands-on-table-funktioner behöver utvecklaren en viss nivå av front-end-utvecklingsfärdigheter.
Bootstrap bord
Bootstrap Table är ett kraftfullt JavaScript-bibliotek för att skapa kraftfulla, anpassningsbara tabeller och datanät.

Nyckelfunktioner
- Responsiv design: Tabeller skapade med Bootstrap Table anpassas till olika skärmstorlekar.
- Stöder olika typer av data: Du kan importera data i JSON, HTML-tabeller och mycket mer
- Stöder olika plugins: Du kan utöka bibliotekets funktionalitet genom olika plugins.
Du kan använda Bootstrap Table med olika CSS-ramverk som Foundation, Semantic UI, Bulma och Material Design.
AG Grid
AG Grid är ett JavaScript-bibliotek för att skapa storskaliga tabeller och datarutnät.

Nyckelfunktioner
- Sortera och filtrera: Du kan skapa datarika tabeller som stöder filter- och sorteringsfunktioner. Du kan också använda sökfältet för att spåra olika indata.
- Anpassningsbar: Du kan ändra layouten på borden för att passa dina behov och smak.
- Accepterar olika datainmatningar: Du kan importera data från olika källor som HTML-tabeller och JSON.
Du kan använda AG Grid med Vanilla JavaScript och ramverk som Angular, Vue.js och React.
JSTable
JSTable är ett beroendefritt JavaScript-plugin för att skapa interaktiva HTML-tabeller.

Nyckelfunktioner
- Lättvikt: Insticksprogrammet är fritt från beroenden och bagage, vilket gör det lätt och en snabb lastare.
- Paginering: Du kan paginera din webbapplikation med detta plugin.
- Implementerar ES6: Om du använder ES6 på din kod är JSTable ett perfekt alternativ eftersom den använder ES6-klasserna.
Eftersom JSTable är beroendefritt kan du använda det med nästan alla JS-bibliotek eller ramverk.
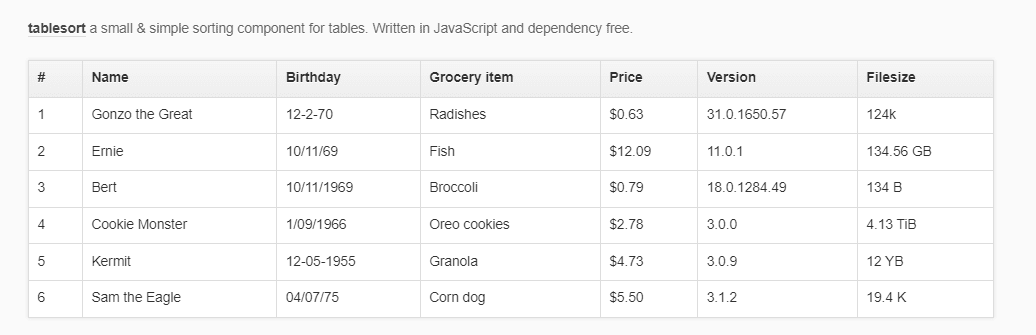
Bordssort
Tablesort är en JavaScript-komponent för sortering av tabeller.

Nyckelfunktioner
- Stöd för flera sortering: Du kan sortera data efter kolumner, rader och andra funktioner.
- Stöd för olika datatyper: Du kan använda den här komponenten med siffror, text och mer.
- Stöd för paginering: Om du har att göra med stora datamängder kan du skapa olika sidor för enkel åtkomst.
Tablesort är designat för sortering, men du kan använda det med olika tabellformat.
Tabulator
Tabulator är ett flexibelt JavaScript-tabellbibliotek som låter utvecklare skapa anpassningsbara datarika tabeller.

Nyckelfunktioner
- Anpassningsbar: Du kan anpassa utseendet på dina tabeller och data för att passa din smak.
- Accepterar data från olika källor: Du kan importera och exportera data i olika format, som JSON-, CSV- och HTML-tabeller.
- Sortering och filtrering
Tabulator har inbyggt stöd för JavaScript-bibliotek som React och ramverk som Angular JS.
Testa UI Grid
Test UI Grid är ett kraftfullt JavaScript-bibliotek som tillåter datafiltrering, sortering och redigering.

Nyckelfunktioner
- Olika ingångar: Du kan använda olika datatyper i det här biblioteket.
- Flexibel: Du kan använda toast-ui.grid för vanlig JavaScript, toast-ui.react-grid för React och toast-ui.vue-grid för Vue.js.
- Träddatarepresentation: Med hjälp av den hierarkiska datarepresentationsmodellen kan du presentera data i ett trädformat.
Det finns tre olika teman som du kan anpassa för att passa dina bord.
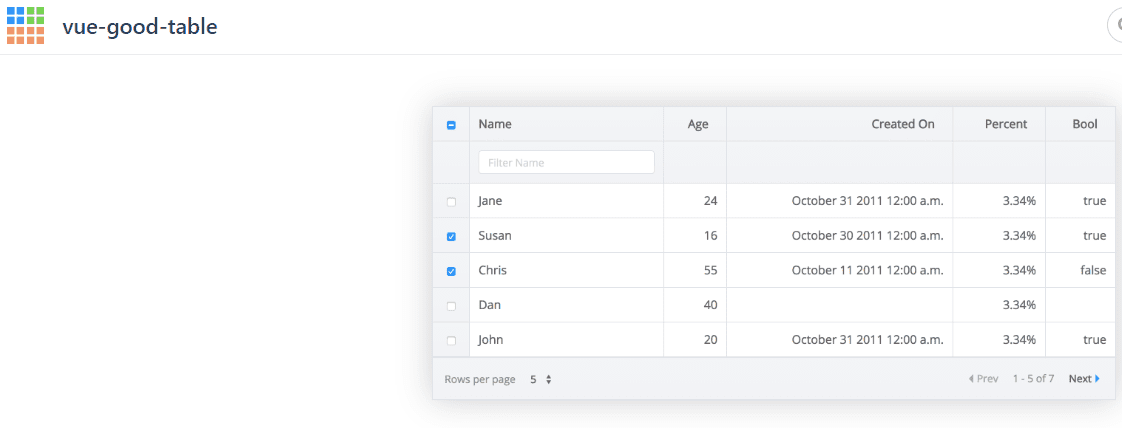
Vue-bra-bord
Vue Good Table är en datatabellkomponent som låter webbutvecklare visa och sortera data i tabellformat i Vue.js. Det kan enkelt integreras med Vue.js plugins och bibliotek.

Nyckelfunktioner
- Paginering: Mycket data på samma sida kan överväldiga användare. Vue Good Table låter dig dela upp dina tabelldatauppsättningar på olika sidor.
- Exportera: Du kan exportera dina tabeller till olika format som CSV, kalkylblad och PDF.
- Responsiva tabeller: Tabellerna som skapas med hjälp av denna verktygslåda kan anpassas till olika skärmstorlekar.
Du kan använda Vue Good Table med andra ramverk och bibliotek, som Angular och React, men du behöver avancerad konfiguration.
Slutsats
Genom att använda ovanstående JavaScript-bibliotek kan du nu lägga till interaktiva och vackra tabeller på dina webbplatser. Valet av bibliotek beror på vad du vill uppnå, dina kunskaper och dina preferenser.
Du kan kolla in några av de bästa JavaScript-biblioteken och ramverken när du bygger webbapplikationer.

