JavaScript är ett kraftfullt skriptspråk som används för att ge webbsidor funktionalitet och interaktivitet. Det gör det möjligt att skapa dynamiskt innehåll, animera bilder och styra multimediaelement.
En studie från 2022 visar att JavaScript är det mest använda programmeringsspråket bland utvecklare.
Det finns flera anledningar till JavaScripts popularitet:
- Plattformsoberoende: JavaScript kan köras i alla webbläsare på klientsidan och även på serversidan med hjälp av NodeJS.
- Mångsidighet: Med JavaScript kan man utveckla webbplatser, mobilapplikationer, skrivbordsapplikationer, API:er och spel.
- Interaktivitet: Genom Document Object Model (DOM) kan JavaScript-utvecklare skapa levande och responsiva webbsidor.
- Ett stort ekosystem: Det finns en stor gemenskap som bidrar med bibliotek och ramverk som utökar JavaScripts funktionalitet.
Vad är ett JavaScript-bibliotek?
Ett JavaScript-bibliotek är en samling av färdigskriven JavaScript-kod som tillhandahåller återanvändbara funktioner och komponenter. Dessa bibliotek förenklar utvecklingsprocessen genom att låta utvecklare använda befintlig kod istället för att bygga allt från grunden.
JavaScript-bibliotek för tabeller gör det möjligt att visa data i tabellform på webbsidor, vilket kan underlätta användarnas interaktion med informationen.
Dessa tabeller erbjuder ofta funktioner som sortering, filtrering och formatering.
Du kan använda ett JavaScript-tabellbibliotek i följande situationer:
- Hantera stora datamängder: Med funktioner som sidnumrering kan du enkelt visa omfattande datamängder.
- Spara tid: Bibliotek med färdiga funktioner kan påskynda din utvecklingsprocess.
- Anpassa dina tabeller: Bibliotek erbjuder möjligheter att anpassa tabellernas utseende och funktioner utöver standardutseendet.
- Skapa interaktiva tabeller: Behovet av interaktiva komponenter är viktigt för användarupplevelsen.
Här följer en genomgång av några av de mest populära JavaScript-tabellbiblioteken:
Dynatable
Dynatable är ett interaktivt tabellplugin baserat på jQuery, HTML5 och JSON. Det analyserar en HTML-tabell och konverterar den till en array av JSON-objekt, där varje objekt representerar en tabellrad.
Viktiga funktioner:
- Effektiv bearbetning: Läs- och skrivoperationer grupperas, vilket ger snabba interaktioner.
- Anpassningsbart: Modulbaserad design med separata moduler för rendering, bearbetning och normalisering gör det enkelt att anpassa, byta ut eller hoppa över moduler.
Dynatable API ger ytterligare möjligheter för anpassning.
TableSorter
TableSorter är ett jQuery-plugin som gör det enkelt att konvertera en vanlig HTML-tabell med `THEAD`- och `TBODY`-taggar till en sorterbar tabell.

TableSorter skapar inte tabeller från grunden, utan lägger till funktioner för sortering, sidnumrering och filtrering.
Viktiga funktioner:
- Sortering av flera kolumner: Du kan sortera efter flera kolumner samtidigt.
- Stöd för olika datatyper: Fungerar med siffror, text, heltal, flyttal och mer.
- Webbläsarkompatibilitet: Fungerar i de flesta populära webbläsare.
Pluginet kan användas på tabeller som skapats med HTML och CSS eller bibliotek.
Blueprint
Blueprint är ett verktygskit med återanvändbara React-komponenter för att bygga komplexa datatäta användargränssnitt för skrivbordsapplikationer.

Viktiga funktioner:
- Många UI-komponenter: Inkluderar komponenter för knappar, dialogrutor, inmatningsfält, formulär och mer.
- Teman: Möjlighet att anpassa tabellernas utseende med fördefinierade teman eller skapa egna.
- Tillgänglighet: Stöd för skärmläsare och tangentbordsnavigering.
- Responsivt grid-system: Gör det enkelt att skapa responsiva tabeller och andra UI-komponenter.
Blueprint är inte optimerat för mobilapplikationer.
DataTables
DataTables är ett plugin som används med jQuery-biblioteket.

Viktiga funktioner:
- Paginering: Enkelt att navigera mellan sidor.
- Sökfunktion: Gör det lättare att hitta specifika data.
- Språkstöd: Möjlighet att översätta tabeller till olika språk.
- Många tillägg: Möjlighet att utöka funktionaliteten med plugins som FixedColumns, FixedHeader, Buttons och AutoFill.
DataTables kan användas med befintliga tabeller eller för att skapa nya från grunden.
Grid.js
Grid.js är ett tabellplugin som fungerar med ren JavaScript samt ramverk som Vue.js, Angular och React.

Grid.js kan installeras med hjälp av CDN eller via NPM.
Viktiga funktioner:
- Enkel att använda: Grid.js API gör det enkelt att bygga avancerade JavaScript-tabeller.
- Lättvikt: API:et har inga externa beroenden.
- Plugins: Möjlighet att utöka funktionaliteten med plugins för sidnumrering och dataexport.
- Ramverksintegration: Kan användas med de flesta JavaScript-ramverk.
Grid.js har en aktiv gemenskap som kontinuerligt förbättrar funktionaliteten.
TanStack Table
TanStack Table är ett verktygskit för att bygga kraftfulla datanät och tabeller.

Viktiga funktioner:
- Headless design: Kontroll över komponenter, HTML-taggar och stilar.
- Kraftfulla funktioner: Stöd för sidnumrering, sortering, gruppering och aggregering av data.
- Anpassningsbar: Möjlighet att skräddarsy olika funktioner efter behov.
TanStack Table ger en grundläggande tabellstruktur och styling för snabb start.
MUI React Table
React Table är ett React-komponentbibliotek som gör det möjligt att skapa responsiva tabeller för webbapplikationer.
Viktiga funktioner:
- Inbyggd sortering och filtrering: Enkelt att sortera och filtrera data.
- Anpassningsbar: Möjlighet att anpassa cellstilar, tabelllayout och sidnumrering.
- Internationalisering: Inbyggd översättning till över 20 språk.
MUI React Table kan användas med ramverk som Angular och Vue.js med extra konfiguration.
Handsontable
Handsontable är en datagrid-komponent som ger webbapplikationer en kalkylbladsliknande användarupplevelse.

Viktiga funktioner:
- Stöd för flera ramverk: Fungerar med React, Angular och Vue.js.
- Flexibel: Lämplig för datamodellering, datahantering, ERP-system och mer.
- Stöd för olika dataformat: Hanterar JSON, CSV, Excel och Google Sheets.
För att fullt ut kunna använda Handsontable krävs kunskap inom frontend-utveckling.
Bootstrap Table
Bootstrap Table är ett kraftfullt JavaScript-bibliotek för att skapa anpassningsbara tabeller och datanät.

Viktiga funktioner:
- Responsiv design: Tabeller anpassas till olika skärmstorlekar.
- Stöd för olika datatyper: Importerar data i JSON, HTML-tabeller med mera.
- Plugins: Möjlighet att utöka funktionaliteten med olika plugins.
Bootstrap Table kan användas med olika CSS-ramverk som Foundation, Semantic UI, Bulma och Material Design.
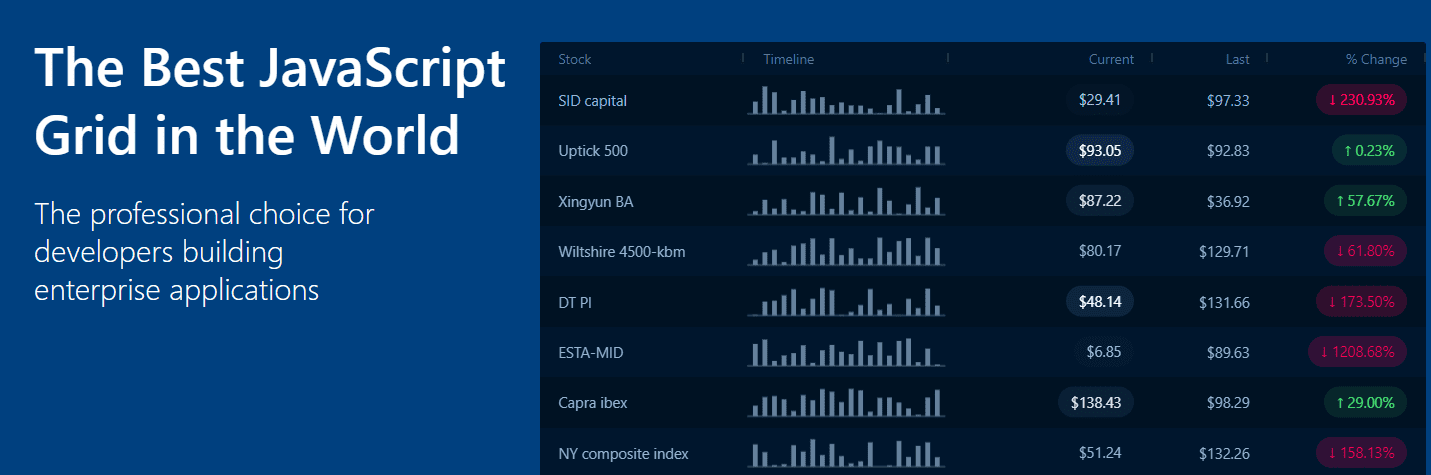
AG Grid
AG Grid är ett JavaScript-bibliotek för att skapa tabeller och datarutnät i stor skala.

Viktiga funktioner:
- Sortering och filtrering: Stöd för filter- och sorteringsfunktioner och sökfält.
- Anpassningsbar: Möjlighet att ändra layouten efter behov.
- Dataimport: Accepterar data från HTML-tabeller och JSON.
AG Grid kan användas med ren JavaScript och ramverk som Angular, Vue.js och React.
JSTable
JSTable är ett oberoende JavaScript-plugin för att skapa interaktiva HTML-tabeller.

Viktiga funktioner:
- Lättvikt: Inga beroenden, vilket ger snabb laddning.
- Paginering: Stöd för att dela upp data på flera sidor.
- ES6-kompatibel: Använder ES6-klasser.
Eftersom JSTable inte har några beroenden kan det användas med nästan alla JS-bibliotek eller ramverk.
TableSort
TableSort är en JavaScript-komponent för att sortera tabeller.

Viktiga funktioner:
- Stöd för flera sorteringar: Möjlighet att sortera efter kolumner, rader och andra funktioner.
- Stöd för olika datatyper: Fungerar med siffror, text och mer.
- Paginering: Stöd för att dela upp stora datamängder på flera sidor.
TableSort är designat för sortering, men kan användas med olika tabellformat.
Tabulator
Tabulator är ett flexibelt JavaScript-tabellbibliotek för att skapa anpassningsbara tabeller med mycket data.

Viktiga funktioner:
- Anpassningsbar: Möjlighet att anpassa utseendet på tabeller och data.
- Dataimport: Stöd för JSON, CSV och HTML-tabeller.
- Sortering och filtrering: Inbyggda funktioner för att sortera och filtrera data.
Tabulator har inbyggt stöd för JavaScript-bibliotek som React och ramverk som Angular JS.
TOAST UI Grid
TOAST UI Grid är ett kraftfullt JavaScript-bibliotek för datafiltrering, sortering och redigering.

Viktiga funktioner:
- Stöd för olika datatyper.
- Flexibel: Finns för ren JavaScript (`toast-ui.grid`), React (`toast-ui.react-grid`) och Vue.js (`toast-ui.vue-grid`).
- Träddatarepresentation: Kan visa data i ett trädformat.
Biblioteket erbjuder tre olika teman som kan anpassas.
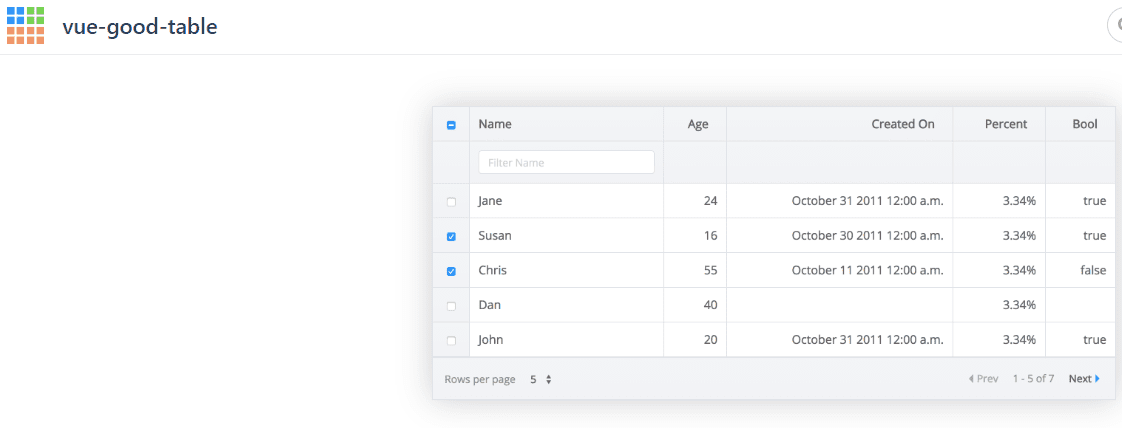
Vue Good Table
Vue Good Table är en tabellkomponent som gör det möjligt för webbutvecklare att visa och sortera data i tabellform i Vue.js. Det integreras enkelt med Vue.js plugins och bibliotek.

Viktiga funktioner:
- Paginering: Möjlighet att dela upp tabellerna på flera sidor.
- Export: Möjlighet att exportera tabeller till format som CSV, kalkylblad och PDF.
- Responsiva tabeller: Tabeller anpassas till olika skärmstorlekar.
Vue Good Table kan användas med andra ramverk och bibliotek som Angular och React men kräver avancerad konfiguration.
Sammanfattning
Genom att använda dessa JavaScript-bibliotek kan du skapa interaktiva och visuellt tilltalande tabeller på dina webbplatser. Valet av bibliotek beror på dina behov, dina kunskaper och preferenser.
Utforska gärna fler JavaScript-bibliotek och ramverk för att optimera din webbutveckling.