Visual Studio Code har etablerat sig som en framstående textredigerare för programmerare. Många utvecklare har övergett Sublime Text till förmån för detta kraftfulla verktyg. Trots att det är en applikation baserad på Electron och JavaScript, utmärker sig VS Code med sin snabbhet och prestanda, utan de vanliga problemen som kan plåga andra JavaScript-applikationer.
Det är även värt att notera att VS Code är öppen källkod och finns tillgängligt på GitHub. För att maximera din produktivitet och effektivisera ditt arbetsflöde, bör du bekanta dig med dessa användbara tips för Visual Studio Code.
1. Behärska kommandopaletten i VS Code
Liknande Sublime Text och TextMate, erbjuder VS Code en kommandopalett. Denna funktion ger dig möjlighet att snabbt komma åt olika kommandon genom att skriva dem istället för att navigera genom menyer med musen.
Du aktiverar kommandopaletten med kortkommandot Ctrl + Shift + P (eller Cmd + Shift + P på Mac). Börja skriva kommandot du söker, till exempel ”stäng”, och alternativen kommer att uppdateras i realtid. Vissa kommandon är kategoriserade (t.ex. ”Fil”, ”Git”, ”Terminal”), vilket underlättar sökningen.
2. Konfigurera en projektmapp

När du klickar på Utforskaren i sidonavigeringen öppnas en ny panel. Denna panel är uppdelad i två sektioner: ”Öppna redigerare” (aktuellt öppna filer och dokument) och ”Ingen mapp öppnad”. Den senare är av intresse.
Klicka på ”Öppna mapp” (eller via Arkiv > Öppna mapp i menyraden) och välj en mapp på din dator. Mappen laddas in i VS Code som ”aktuellt arbetsprojekt”, vilket ger enkel åtkomst till alla filer och undermappar. Du slipper då att ständigt växla fram och tillbaka till Utforskaren.
3. Visa flera filer samtidigt

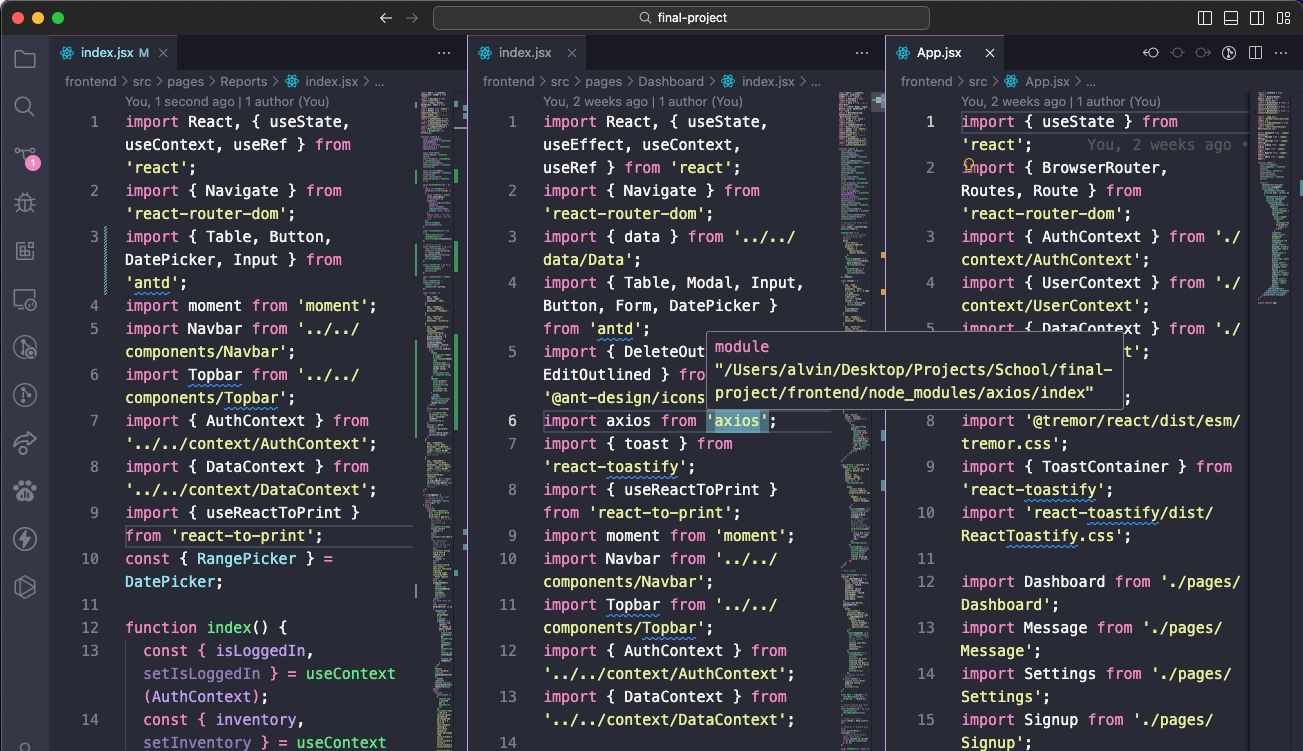
Moderna textredigerare, inklusive VS Code, stödjer visning av flera filer samtidigt. Det är enkelt att växla mellan öppna filer via flikar. VS Code stöder även redigering sida vid sida, men endast horisontellt.
Redigering sida vid sida kan vara utmanande på mindre skärmar, men VS Code utmärker sig med sin funktion för dynamiska paneler. Om en av de öppna dokumentpanelerna är för smal, kommer den automatiskt att breddas när du aktivt använder dokumentet. Detta är särskilt användbart om du använder en skärm med lägre upplösning.
4. Redigera flera rader samtidigt

Om du behöver infoga eller ta bort text på flera ställen i ett dokument, kan du enkelt skapa flera markörer. Håll ner Alt (eller Option på Mac) och klicka på de platser där du vill ha en markör. Varje klick skapar en ny markör.
Detta är särskilt praktiskt vid redigering av HTML där du kan vilja lägga till flera instanser av samma klass eller ändra format på många länkar. Lär dig detta och du kommer att spara mycket tid.
5. Gå till definition

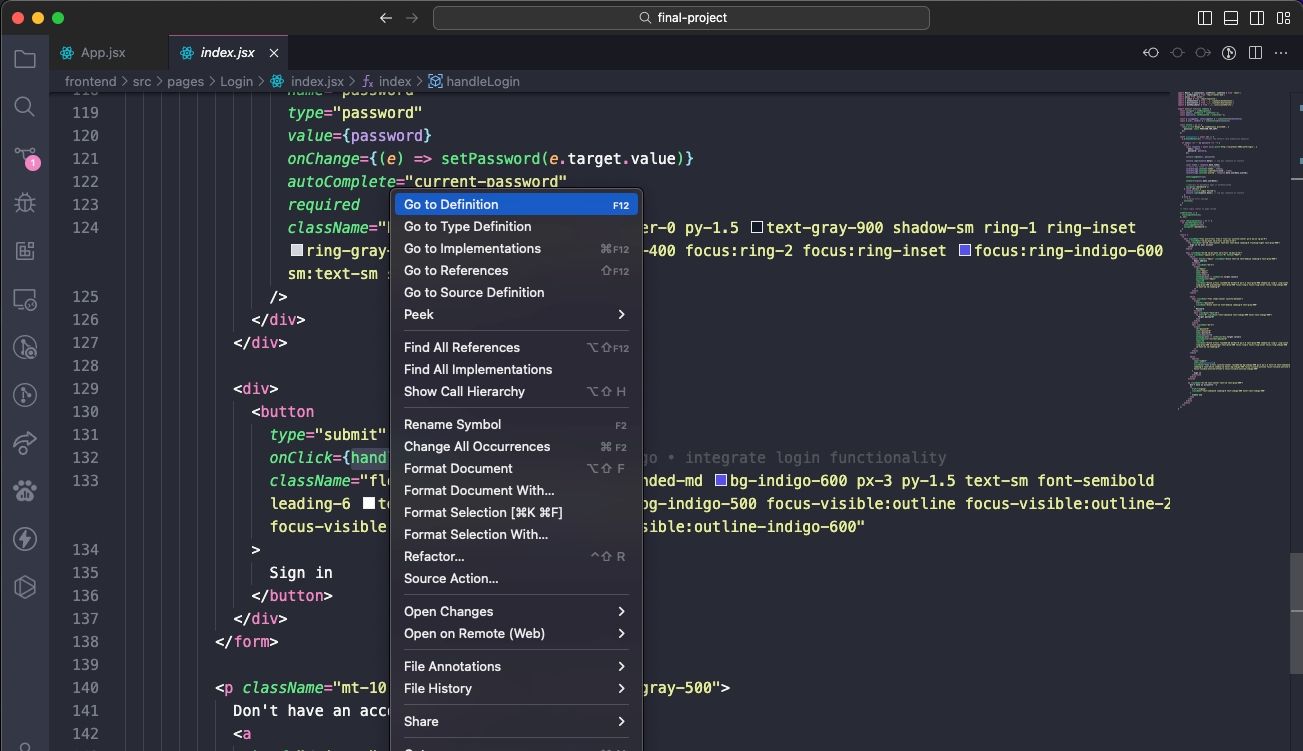
När du programmerar kan du stöta på variabler eller metoder du inte känner igen. Istället för att söka efter rätt fil i flera minuter, kan du markera variabeln/metoden och trycka på F12 för att direkt hoppa till dess definition. Alternativt kan du hålla Ctrl/Cmd och klicka på variabeln/metoden för att navigera till dess definition.
Du kan också använda genvägen Alt + F12 (eller Cmd + F12) för att visa definitionen i en ruta precis vid markören, utan att behöva öppna källfilen.
För att gå i motsatt riktning, använd Shift + F12 för att hitta alla referenser till en markerad variabel/metod. Resultatet visas också vid markören.
För att dessa funktioner ska fungera korrekt, måste du ha öppnat rätt mapp som ”aktuellt arbetsprojekt” (se tips #2).
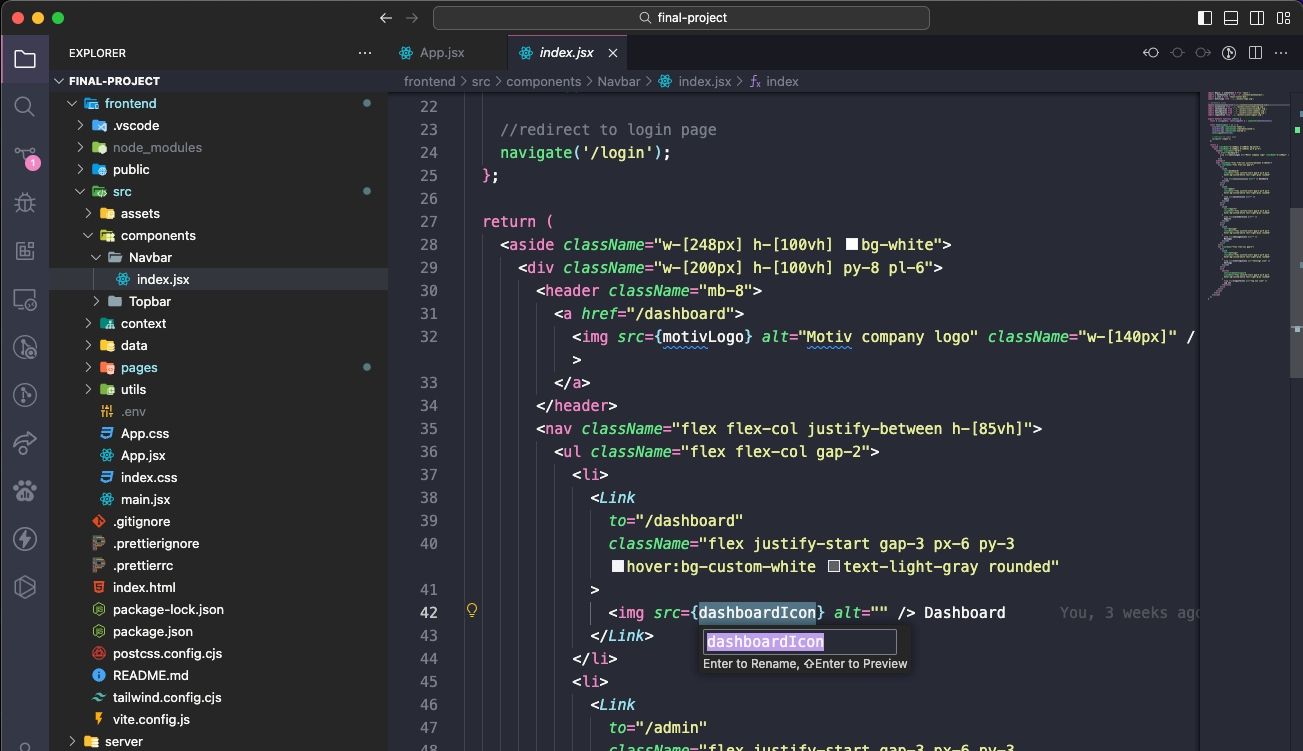
6. Byt namn på alla förekomster

Refaktorering är en viktig del av att skriva och underhålla ren kod. Istället för att leta igenom dussintals filer för att byta namn på en variabel eller metod, låt VS Code göra det åt dig.
Markera variabeln/metoden och tryck F2 för att ändra namnet på alla instanser i det aktuella arbetsprojektet.
För att byta namn endast i den aktuella filen, använd Ctrl/Cmd + F2, vilket skapar en markör vid varje tillfälle i den filen.
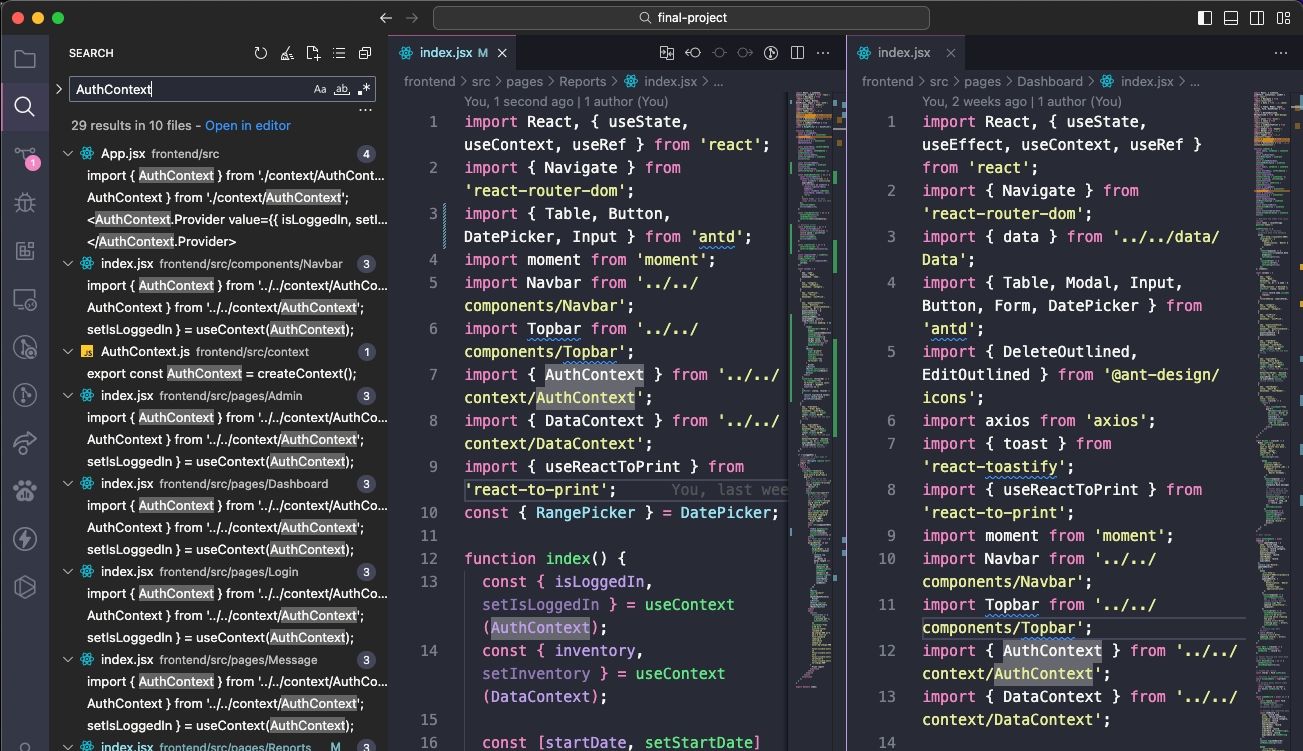
7. Sök i flera filer

Om du arbetar med filer som inte är källkod, är symbol-sökfunktionen (tips #5) inte användbar. Då kan du använda den grundläggande sökfunktionen.
Ctrl/Cmd + F söker i den aktuella filen, medan Ctrl + Shift + F (eller Shift + Cmd + F) söker i alla filer i det aktuella arbetsprojektet, inklusive undermappar.
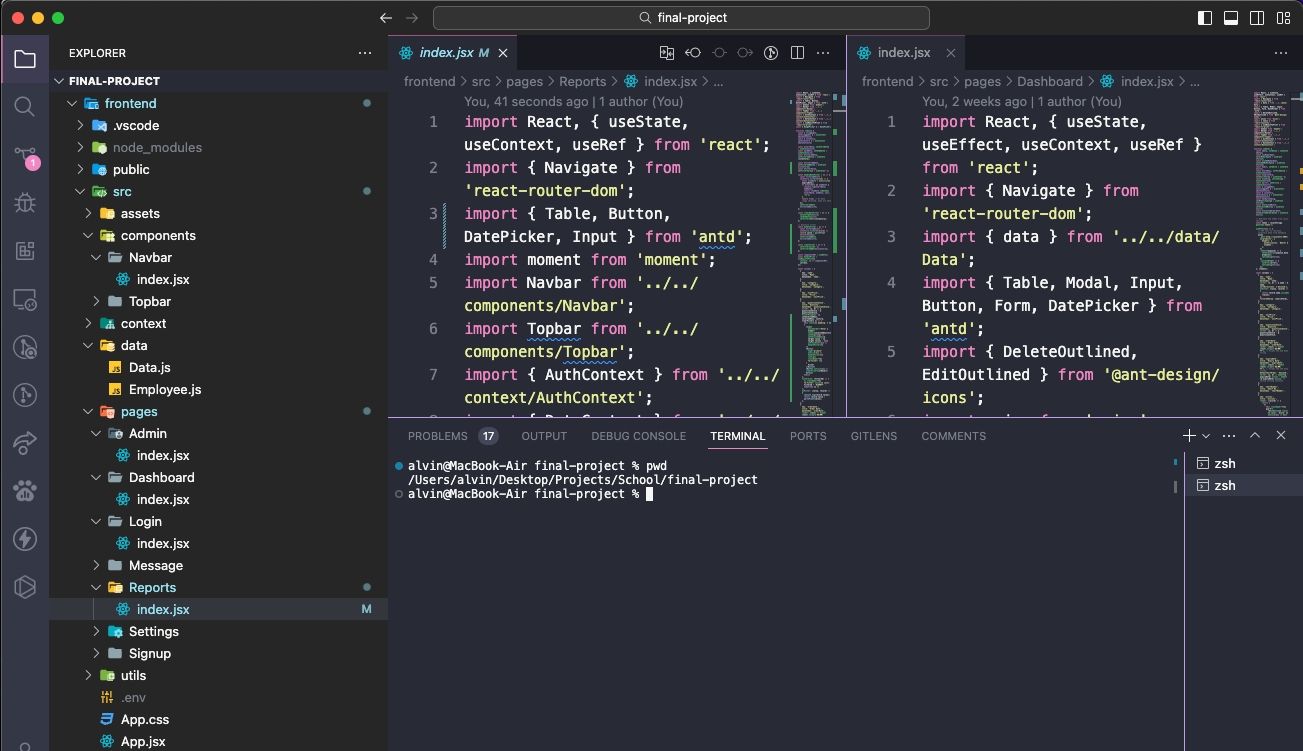
8. Använd kommandoraden i VS Code

VS Code har en integrerad terminal. På Windows visas den som kommandotolken, och på Mac/Linux som en Bash-prompt. Terminalen startas i det aktuella arbetsprojektets katalog, eller i din hemkatalog om ingen projektmapp är öppen.
Du kan ha flera terminaler samtidigt. Klicka på plusknappen (+) uppe till höger för att skapa nya terminalinstanser, eller papperskorgen för att stänga en terminal. Med en rullgardinsmeny är det enkelt att växla mellan terminalerna utan att slösa skärmutrymme.
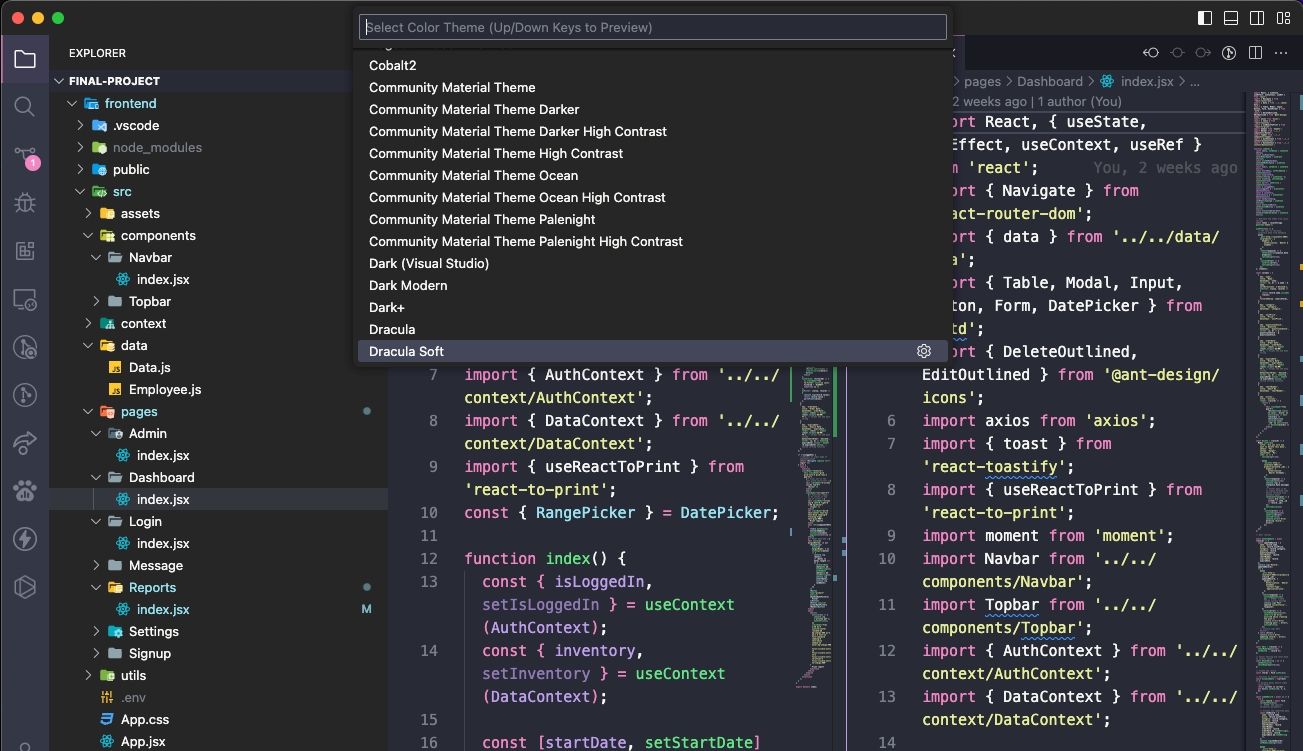
9. Installera ett nytt tema i VS Code

I VS Code kan du anpassa syntaxmarkeringen för text och källkod. Själva gränssnittet kan dock inte anpassas. Ett bra tema kan förbättra din produktivitet mer än du kanske tror.
Du kan hitta teman på VS Code Marketplace (de är gratis) eller direkt i VS Code. Om du behöver inspiration, kolla in listor med rekommenderade VS Code-teman.
10. Installera tillägg från tredje part i VS Code

VS Codes utbyggbarhet via tredjepartstillägg är en viktig funktion. Du hittar tillägg på VS Code Marketplace (även dessa är gratis) eller genom att söka i VS Code. Gå till Tilläggspanelen med Ctrl + Shift + X (eller Shift + Cmd + X).
Tillägg är viktiga för att maximera din produktivitet. Du hittar verktyg för allt, som linters, debuggers, snippets, förbättringar av VS Code, byggverktyg och till och med tillägg som använder ChatGPT för enklare programmering.
Visual Studio Code är den bästa textredigeraren
Trots att många hyllar VS Code, är det inte perfekt för alla. Kom ihåg att VS Code är en textredigerare, inte en fullfjädrad IDE.
Ge det ett försök med ett öppet sinne. Dess funktioner kan överraska dig positivt!